- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 绘制圆圈
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 切换按钮
Kivy 框架中的ToggleButton 小部件的行为有点像 Checkbox 小部件。它还有一个名为 state 的二进制属性,它有两个可能的值 - **normal** 或 **down**。
ToggleButton是一个按钮,不同之处在于,当按下按钮时,按下和释放事件几乎同时发生;而当按下切换按钮时,down 状态会持续到再次按下将其恢复到 normal 状态为止。

ToggleButton 的两种状态各有不同的背景颜色,可以通过为“background_normal”和“background_down”属性赋值来自定义。
ToggleButton 类继承 Button 类和 ToggleButtonBehavior mixin。它在 kivy.uix.togglebutton 模块中定义。
from kivy.uix.togglebutton import ToggleButton toggle = ToggleButton(**kwargs)
就像 Checkbox 一样,可以将多个 ToggleButton 对象组合在一起。默认情况下,每个切换按钮可以用于表示两种状态(例如 Switch 小部件中的 ON/OFF)。但是,如果多个切换按钮的 group 属性值相同,则该组中只有一个处于 down 状态。当组中的一个按钮处于 down 状态时,其余按钮将自动设置为 normal。
btn1 = ToggleButton(text='Male', group='sex',) btn2 = ToggleButton(text='Female', group='sex', state='down')
在这种情况下,这两个按钮属于同一组,因此一次只能有一个按钮处于 down 状态。
由于它继承了 Button 类,因此我们可以处理切换按钮上的 on_press 事件。此外,“on_state”事件可以绑定到其 state 属性。
示例 1
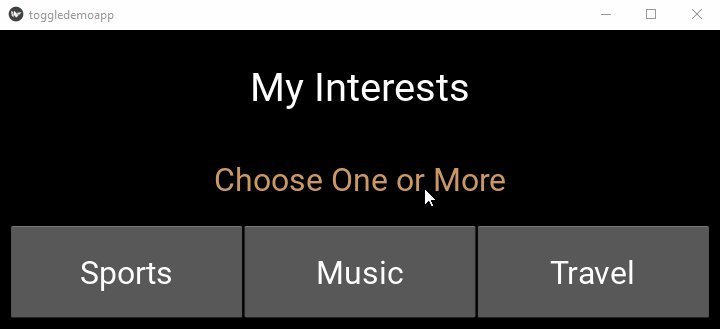
以下代码放置了三个未分组的 Toggle 按钮。因此,每个按钮都可以设置为 normal 或 down 状态。在下面的示例中,这些切换按钮表示用户可以选择感兴趣的科目。
self.button1 = ToggleButton(text ="Sports", font_size=32) self.button2 = ToggleButton(text='Music', font_size=32) self.button3 = ToggleButton(text='Travel', font_size=32)
它们绑定到回调函数以识别每个按钮的状态。
self.button1.bind(on_press=self.btn1pressed) self.button2.bind(on_press=self.btn2pressed) self.button3.bind(on_press=self.btn3pressed)
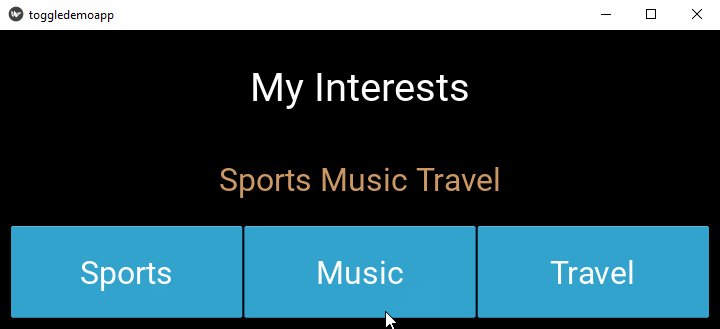
每个回调方法都检查状态是否为 down,并相应地更新标签文本。
def btn1pressed(self, instance):
if instance.state=='down':
self.sports='Sports'
else:
self.sports=''
self.l1.text="{} {} {}".format(self.sports, self.music, self.travel)
此练习的完整代码如下所示:
from kivy.app import App
from kivy.uix.togglebutton import ToggleButton
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.window import Window
Window.size = (720, 350)
class toggledemoapp(App):
def build(self):
self.sports = self.music = self.travel = ''
layout = GridLayout(cols=1, padding=10)
box = BoxLayout(orientation='horizontal')
lbl = Label(text="My Interests", font_size=40)
layout.add_widget(lbl)
self.l1 = Label(
text='Choose One or More', font_size=32,
color=[.8, .6, .4, 1]
)
layout.add_widget(self.l1)
self.button1 = ToggleButton(text="Sports", font_size=32)
self.button2 = ToggleButton(text='Music', font_size=32)
self.button3 = ToggleButton(text='Travel', font_size=32)
self.button1.bind(on_press=self.btn1pressed)
self.button2.bind(on_press=self.btn2pressed)
self.button3.bind(on_press=self.btn3pressed)
box.add_widget(self.button1)
box.add_widget(self.button2)
box.add_widget(self.button3)
layout.add_widget(box)
return layout
def btn1pressed(self, instance):
if instance.state == 'down':
self.sports = 'Sports'
else:
self.sports = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
def btn2pressed(self, instance):
if instance.state == 'down':
self.music = 'Music'
else:
self.music = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
def btn3pressed(self, instance):
if instance.state == 'down':
self.travel = 'Travel'
else:
self.travel = ''
self.l1.text = "{} {} {}".format(self.sports, self.music, self.travel)
toggledemoapp().run()
输出
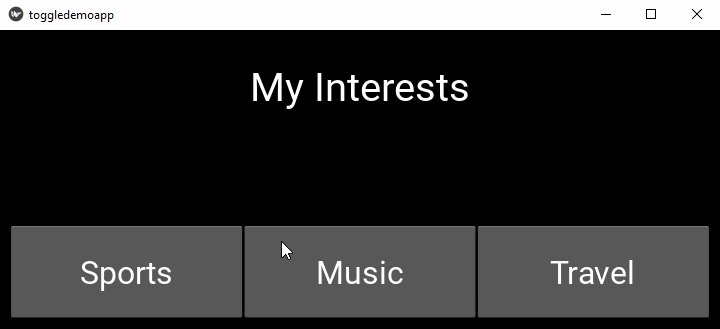
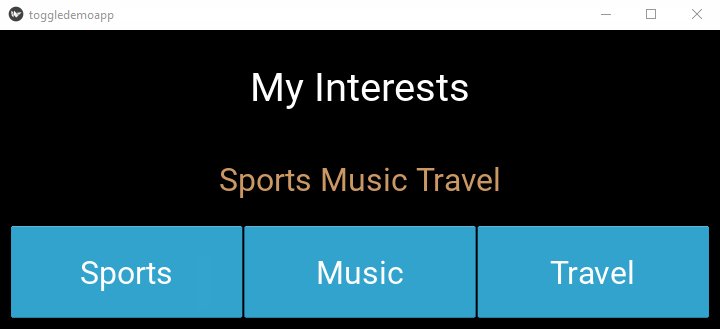
应用程序以所有按钮都处于 normal 状态打开。尝试将其中任何一个设置为“down”。

示例 2
下面的示例将标签和切换按钮组合在一起,布局与上图类似,不同之处在于切换按钮现在组合在一起。
我们将使用“kv”脚本设计应用程序布局。Mylayout 类用作应用程序的根,并使用 GridLayout 作为其基类。
class Mylayout(GridLayout):
def callback(self, *args):
print (args[0].text)
self.ids.l1.text=args[0].text
class togglegroupapp(App):
def build(self):
return Mylayout()
togglegroupapp().run()
这是“kv”语言脚本。它将三个切换按钮放在水平框中,该水平框又是一个单列网格布局的一部分。所有按钮的 group 属性都具有相同的值“branch”,并且绑定到上面 MyLayout 类的 callback() 方法。callback() 方法将导致 on_press 事件的按钮的标题放在标签上,以显示用户选择了哪个分支。
<Mylayout>:
size: root.width, root.height
cols:1
Label:
text:"Which is your Engineering branch?"
font_size:40
Label:
id:l1
text: 'Choose Any One'
font_size:32
color:[.8,.6,.4,1]
BoxLayout:
orientation:'horizontal'
ToggleButton:
text : "Electronics"
font_size : 32
group:'branch'
on_press:root.callback(*args)
ToggleButton:
text:'Mechanical'
font_size:32
group:'branch'
on_press:root.callback(*args)
ToggleButton:
text:'Comp.Sci'
font_size:32
group:'branch'
on_press:root.callback(*args)
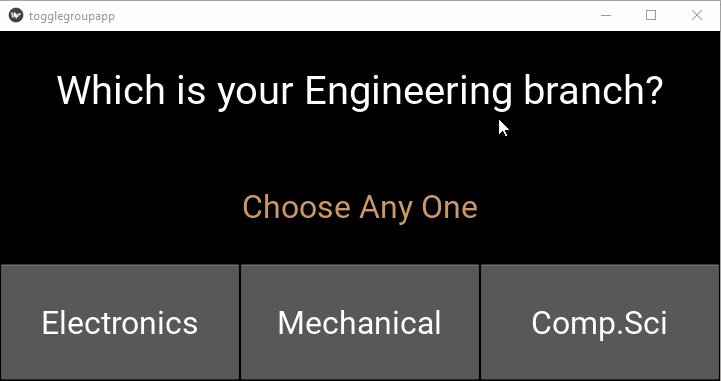
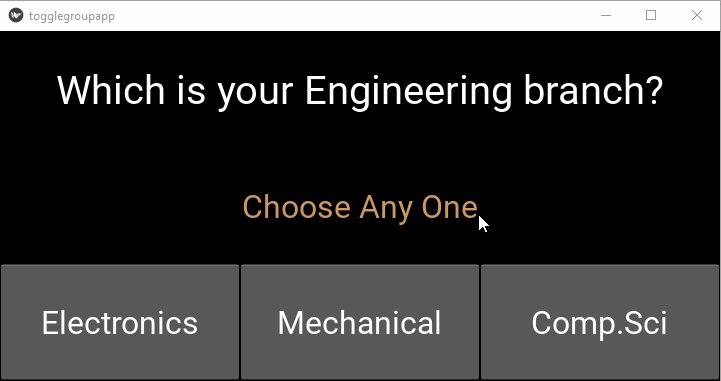
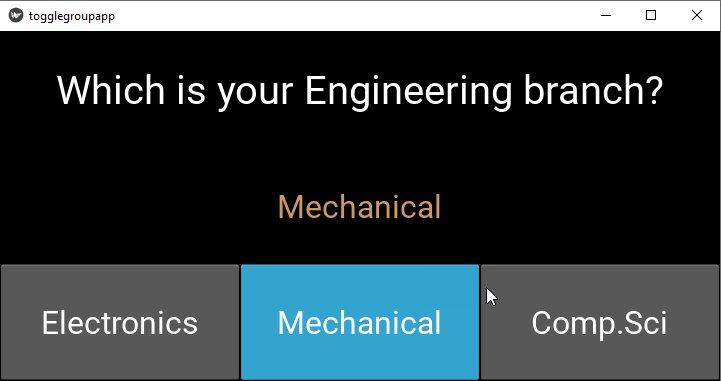
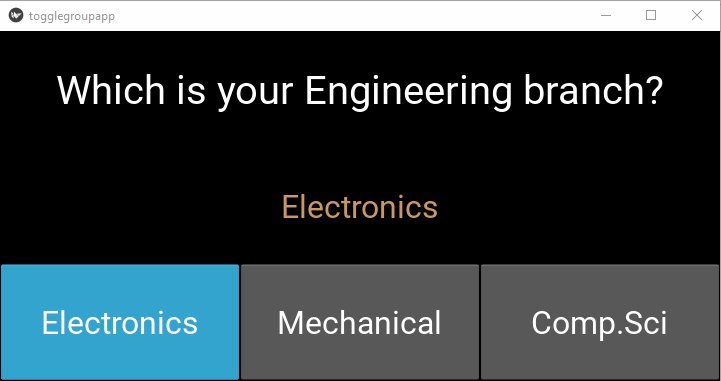
输出
运行程序并尝试按钮状态,如下所示: