- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 快速入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播图
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 视频播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 循环布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 堆叠布局
StackLayout 类的一个对象充当小部件容器,其中子小部件并排放置,水平或垂直方向取决于 orientation 属性。布局尺寸可以容纳尽可能多的部件。每个部件的尺寸可以是不同的。
让我们假设 StackLayout 对象被配置为从左到右、从上到下放置部件。“x”个部件水平放置后,如果无法在同一行放置部件“x+1”,则将其推到下一行,依此类推,直到布局高度耗尽。
StackLayout 类定义在 “kivy.uix.stacklayout” 模块中。
from kivy.uix.stacklayout import StackLayout stack = StackLayout(**kwargs)
通过定义以下属性来自定义 StackLayout 对象:
minimum_width - 自动计算包含所有子项所需的最小宽度。它是一个 NumericProperty,默认为 0。它是只读的。
minimum_height - 自动计算包含所有子项所需的最小高度。它是一个 NumericProperty,默认为 0。它是只读的。
minimum_height - 自动计算包含所有子项所需的最小高度。minimum_height 是一个 NumericProperty,默认为 0。它是只读的。
minimum_size - 自动计算包含所有子项所需的最小尺寸。minimum_size 是 (minimum_width, minimum_height) 属性的 ReferenceListProperty。它是只读的。
minimum_width - 自动计算包含所有子项所需的最小宽度。minimum_width 是一个 NumericProperty,默认为 0。它是只读的。
orientation - 布局的方向。此属性决定小部件如何在网格中的连续单元格中放置。orientation 是一个 OptionProperty。其有效值为:
'lr-tb' - 单元格从左到右,从上到下填充。
'tb-lr' - 单元格从上到下,从左到右填充。
'rl-tb' - 单元格从右到左,从上到下填充。
'tb-rl' - 单元格从上到下,从右到左填充。
'lr-bt' - 单元格从左到右,从下到上填充。
'bt-lr' - 单元格从下到上,从左到右填充。
'rl-bt' - 单元格从右到左,从下到上填充。
'bt-rl' - 单元格从下到上,从右到左填充。
orientation 属性的默认值为 'lr-tb'。
示例
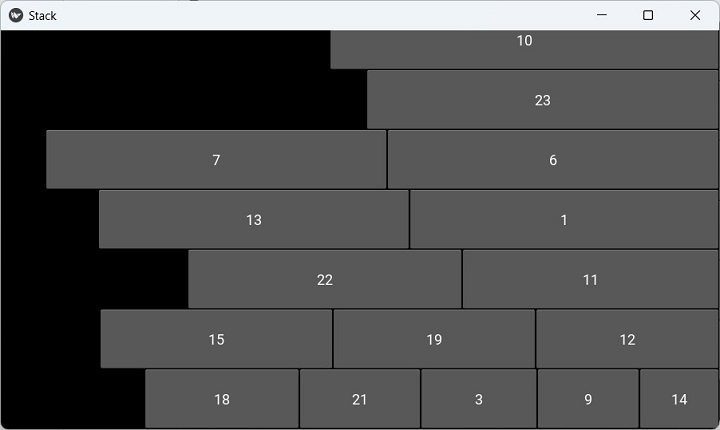
下面的程序演示了 StackLayout 的用法。如前所述,默认方向是 'lr-tb'。宽度逐渐增加但高度相同的按钮从左到右,然后从上到下排列。
当下一个按钮无法适应当前行时,它会被向下推。每个按钮的标题都是一个介于 1 到 50 之间的随机生成的唯一数字。
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.stacklayout import StackLayout
import random
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
class StackApp(App):
def build(self):
stack = StackLayout()
width=100
nums=[]
for i in range(1, 25):
while True:
num = random.randint(1,25)
if num not in nums:
nums.append(num)
btn = Button(
text = str(num), width=width,
size_hint=(None, 0.15)
)
width = width+num*2
stack.add_widget(btn)
break
return stack
StackApp().run()
输出
它将生成如下所示的堆叠布局:

如果尝试调整窗口大小,按钮的位置将相应更改,并且它们将被容纳在上排,或向下推。
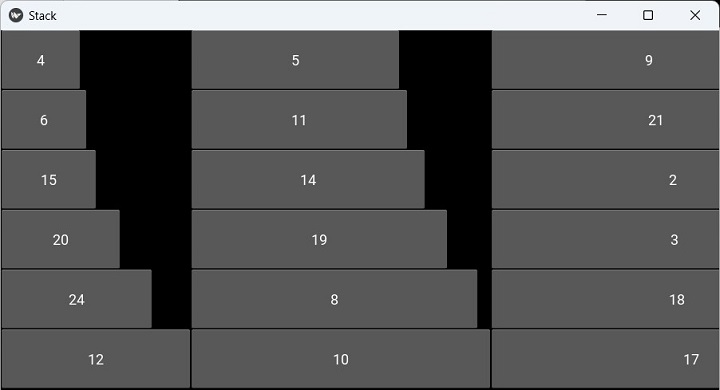
让我们将布局的方向更改为 'tb-lr'。
stack = StackLayout(orientation='tb-lr')
再次运行程序并查看更改:

再次将 orientation 属性更改为 'rl-bt' 并运行程序:
stack = StackLayout(orientation='rl-bt')
布局开始从右到左、从下到上填充按钮。结果,生成的窗口如下所示: