- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 颜色选择器
Kivy 的 ColorPicker 组件是一个内置的对话框,它允许您通过多种方式选择颜色。它提供了一个色轮,从中可以选择所需的颜色。它还具有滑块控件,可以调整以获得所需的颜色值。HSV 模式下还有用于透明度和颜色值的滑块。
这些每个颜色属性都有一个文本框,您可以在其中直接输入 0 到 255 之间的数字颜色值。
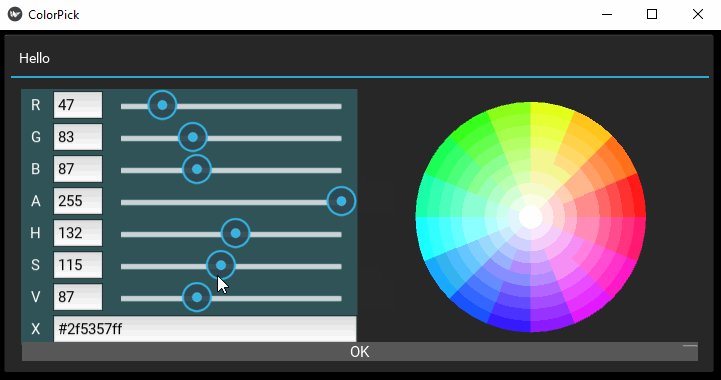
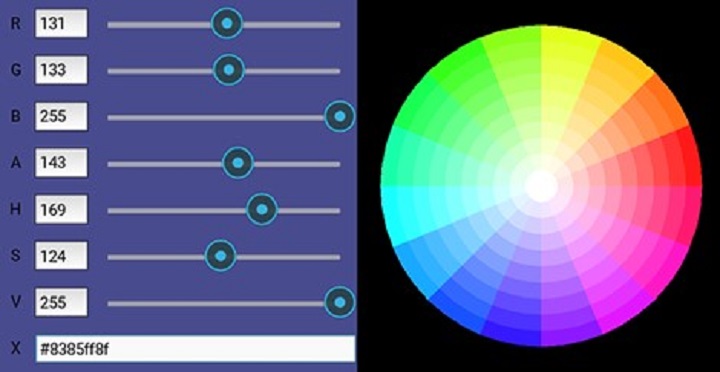
ColorPicker 组件如下所示:

ColorPicker 类在“kivy.uix.colorpicker”模块中定义。
from kivy.uix.colorpicker import ColorPicker colour = ColorPicker(**kwargs)
要呈现上述颜色对话框,只需将 ColorPicker 对象添加到父窗口即可。如果其 color 属性绑定到事件处理程序,则颜色值可用于进一步处理,例如使用所选颜色更改某些对象的颜色。
除了颜色之外,ColorPicker 对象还具有 hsv 和 hex_color 属性。在下面的代码片段中,当选择颜色时,颜色、hsv 和 hex_color 值将打印到控制台。
对于从色轮中选择的颜色,RGB、HSV、A 和十六进制值将显示在文本框中,并由滑块位置指示。

回调方法将值打印到控制台:
RGBA = [1, 0.5, 0.5, 1] HSV = (0.0, 0.5, 1) HEX = #ff7f7fff
ColorPicker 属性
r - 当前选择的颜色的红色值。它是一个 BoundedNumericProperty,可以是 0 到 1 之间的值。默认为 0。
g - 当前选择的颜色的绿色值。“g”是一个 BoundedNumericProperty,可以是 0 到 1 之间的值。
b - 当前选择的颜色的蓝色值。“b”是一个 BoundedNumericProperty,可以是 0 到 1 之间的值。
a - 当前选择的颜色的 Alpha 值。“a”是一个 BoundedNumericProperty,可以是 0 到 1 之间的值。
hsv - hsv 以 hsv 格式保存当前选择的颜色。hsv 是一个 ListProperty,默认为 (1, 1, 1)。
hex_color - hex_color 以十六进制格式保存当前选择的颜色。hex_color 是一个 AliasProperty,默认为 #ffffffff。
color - color 以 rgba 格式保存当前选择的颜色。color 是一个 ListProperty,默认为 (1, 1, 1, 1)。
font_name - 指定 ColorPicker 上使用的字体。font_name 是一个 StringProperty。
wheel - wheel 保存颜色轮。wheel 是一个 ObjectProperty,默认为 None。
示例
让我们使用 ColorPicker 组件来选择任何所需的颜色,无论是从色轮还是从滑块,或者通过直接输入颜色值;并将其应用于父窗口上的标签。
Kivy 应用程序窗口包含一个标签和一个按钮,放置在网格布局中。在按钮的 on_press 事件上,将显示一个弹出窗口。
弹出窗口使用 ColorPicker 和另一个网格布局中的按钮设计。弹出窗口按钮在关闭弹出窗口之前将所选颜色应用于应用程序窗口上的标签。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.gridlayout import GridLayout
from kivy.uix.popup import Popup
from kivy.uix.colorpicker import ColorPicker
from kivy.core.window import Window
Window.size = (720, 350)
class ColorPickApp(App):
def build(self):
self.layout = GridLayout(cols=1, padding=10)
self.l1 = Label(
text='www.tutorialspoint.com',
font_size=32, color=[.8, .6, .4, 1]
)
self.layout.add_widget(self.l1)
self.button = Button(text="Click Here")
self.layout.add_widget(self.button)
self.button.bind(on_press=self.onButtonPress)
return self.layout
def onButtonPress(self, button):
layout = GridLayout(cols=1, padding=10)
self.clr = ColorPicker()
closeButton = Button(text="OK", size_hint=(.1, .05))
layout.add_widget(self.clr)
layout.add_widget(closeButton)
self.popup = Popup(
title='Hello', content=layout, auto_dismiss=False
)
self.popup.open()
closeButton.bind(on_press=self.on_close)
def on_close(self, event):
self.l1.color = self.clr.hex_color
self.popup.dismiss()
ColorPickApp().run()
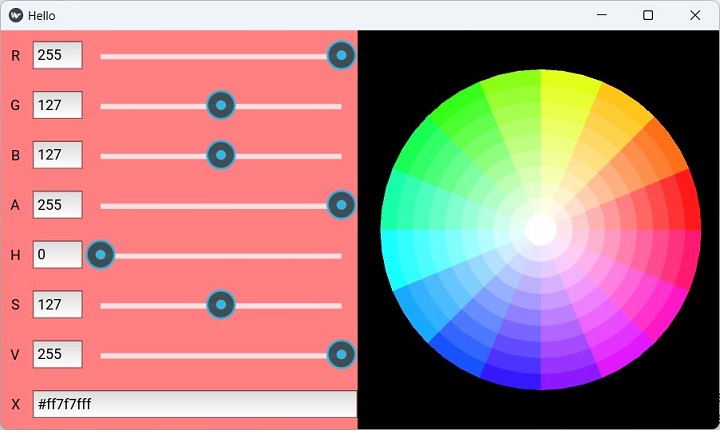
输出
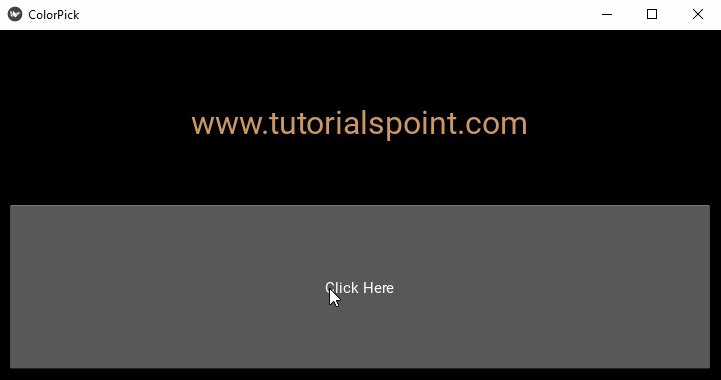
此 Kivy 应用程序的初始显示将显示一个标签和一个按钮。单击按钮时,将弹出 ColorPicker 组件。
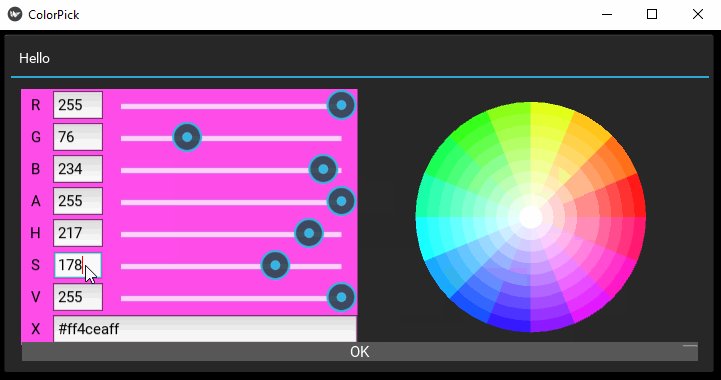
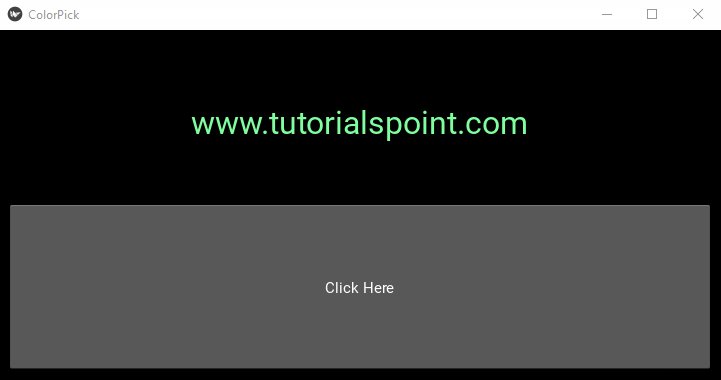
选择所需的颜色并按确定。您将看到标签文本相应地更改其颜色。