- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 旋转器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 杂项
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 按钮位置
将小部件放置在适当的位置是设计符合人体工程学用户界面的关键。在 Kivy 中,按钮(以及其他小部件)的位置主要由使用的布局控制。在本章中,我们将学习如何在 Kivy 应用程序窗口的特定位置放置按钮。
决定位置的第一个因素是布局。在 Kivy 中,布局是用于以特定方式排列小部件的容器。例如 -
BoxLayout 按顺序放置小部件,可以是垂直或水平顺序。
如果使用GridLayout,则小部件位置由 rows 和 cols 属性决定。
FloatLayout 对放置没有限制。可以通过分配其绝对坐标将按钮或任何其他小部件放在任何位置。
窗口大小
要在特定位置放置按钮,首先定义应用程序窗口的大小。Window 对象的“size”属性可帮助您设置所需的大小。
from kivy.core.window import Window Window.size = (720,400)
Kivy 的窗口坐标系定义了小部件的位置以及分派给它们触摸事件的位置。它将 (0, 0) 放置在窗口的左下角。显然,窗口的右上角对应于 (1,1)。
Button 类从 Widget 类继承“pos”和“pos_hint”属性。它们有助于确定按钮在窗口表面上的位置。
位置属性
pos - 此属性是水平和垂直轴上坐标值“x”和“y”的元组,从窗口的左下角测量。例如 -
button = Button(text ='Hello world', pos =(20, 20))
pos_hint - 此属性提供小部件位置的提示。它允许您设置小部件在其父布局中的位置。该属性是一个最多包含 8 个键的字典,用于确定位置 -
- x
- y
- left
- right
- top
- bottom
- center_x
- center_y
键“x”、“right”和“center_x”将使用父级宽度。键“y”、“top”和“center_y”将使用父级高度。例如,如果要将按钮的顶部设置为其父布局高度的 10%,则可以编写 -
button = Button(text ='Hello world', pos_hint={'top': 0.1})
“pos_hint”是 ObjectProperty。并非所有布局都使用它。
支持定位的布局
FloatLayout - 支持“pos_hint”属性。这些值是 0 到 1 之间的数字,表示窗口大小的比例。
RelativeLayout - 定位属性(pos、x、center_x、right、y、center_y 和 top)相对于布局大小,而不是窗口大小。
BoxLayout - 只有“x”键(x、center_x 和 right)在垂直方向上工作,而(y、center_y、top)在水平方向上工作。固定定位属性(pos、x、center_x、right、y、center_y 和 top)也适用相同的规则。
在下面的代码中,我们在上部垂直 BoxLayout 内放置了一个水平 BoxLayout 和一个 FloatLayout。上部水平框包含四个按钮:LEFT、RIGHT、TOP 和 BOTTOM。在 FloatLaout 内部,我们使用“pos”属性放置了一个按钮。
App 类有一个名为 movebtn() 的方法,该方法识别按下按钮的标题并更改按钮的“x”或“y”位置。
def movebtn(self,instance):
if instance.text =='RIGHT':
self.btn.pos[0]=self.btn.pos[0]+10
if instance.text == 'LEFT':
self.btn.pos[0] = self.btn.pos[0]-10
if instance.text == 'UP':
self.btn.pos[1] = self.btn.pos[1]+10
if instance.text == 'DOWN':
self.btn.pos[1] = self.btn.pos[1]-10
RIGHT 和 LEFT 按钮按下会导致“x”位置递增或递减 10 个像素。同样,TOP 和 BOTTOM 按钮将“y”值更改为 ±10。
示例 1
下面给出了完整代码 -
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.boxlayout import BoxLayout
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '400')
Config.set('graphics', 'resizable', '1')
class MovableButtonApp(App):
def movebtn(self,instance):
if instance.text =='RIGHT':
self.btn.pos[0]=self.btn.pos[0]+10
if instance.text == 'LEFT':
self.btn.pos[0] = self.btn.pos[0]-10
if instance.text == 'UP':
self.btn.pos[1] = self.btn.pos[1]+10
if instance.text == 'DOWN':
self.btn.pos[1] = self.btn.pos[1]-10
def build(self):
mblo = BoxLayout(orientation='vertical')
blo = BoxLayout(orientation ='horizontal')
b1 = Button(text='LEFT')
b1.bind(on_press=self.movebtn)
b2 = Button(text = 'RIGHT')
b2.bind(on_press=self.movebtn)
b3 = Button(text = 'UP')
b3.bind(on_press=self.movebtn)
b4 = Button(text = 'DOWN')
b4.bind(on_press=self.movebtn)
blo.add_widget(b1)
blo.add_widget(b2)
blo.add_widget(b3)
blo.add_widget(b4)
mblo.add_widget(blo)
flo = FloatLayout()
self.btn = Button(text='Movable Button', size_hint= (.350, .150))
flo.add_widget(self.btn)
mblo.add_widget(flo)
return mblo
MovableButtonApp().run()
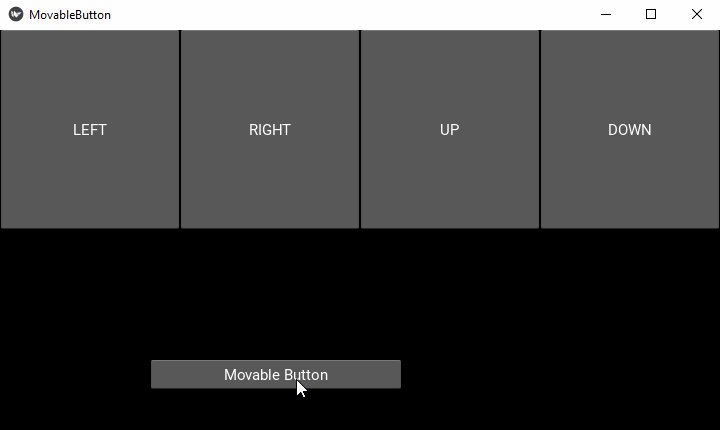
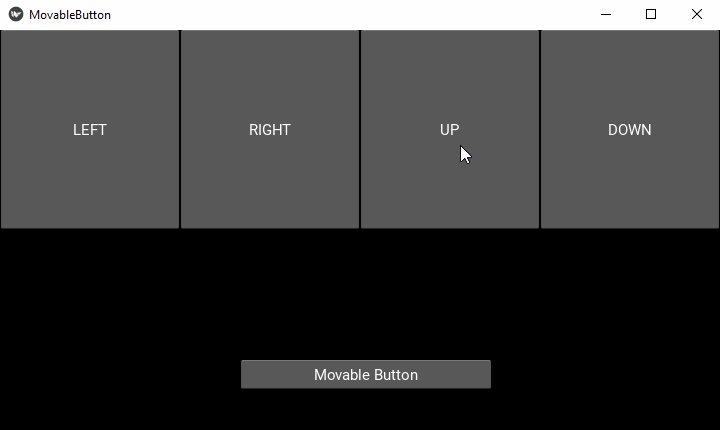
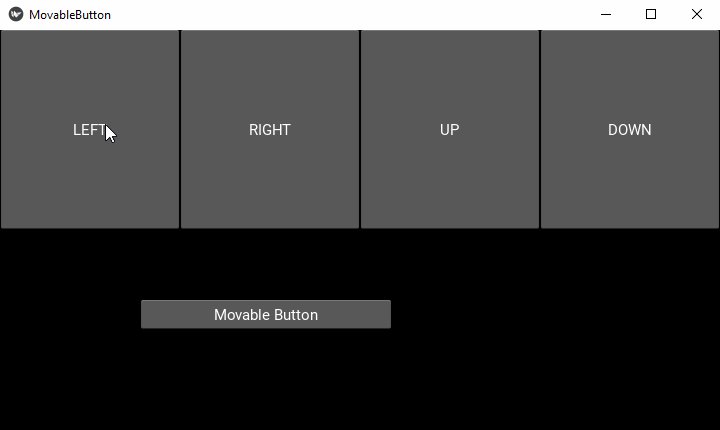
输出
运行程序时,您应该会看到顶部有四个按钮,左下角有一个可移动按钮。按下按钮并查看可移动按钮更改其位置。

这是另一个演示按钮定位用法的示例。让我们定义一个扩展 Button 类的 MovableButton 类。我们定义 on_touch_down()、on_touch_up() 和 on_touch_move() 方法来处理触摸事件。
on_touch_down() 方法检查触摸事件是否发生在按钮的边界内,通过将小部件设置为当前触摸目标来处理触摸事件。
def on_touch_down(self, touch):
if self.collide_point(*touch.pos):
touch.grab(self)
return True
return super().on_touch_down(touch)
如果我们的按钮正在处理触摸事件,则使用 on_button_move() 方法更新其位置 -
def on_touch_move(self, touch):
if touch.grab_current == self:
self.pos = (self.pos[0] + touch.dx, self.pos[1] + touch.dy)
最后,释放按钮作为当前触摸目标并处理触摸事件。
def on_touch_up(self, touch):
if touch.grab_current == self:
touch.ungrab(self)
return True
return super().on_touch_up(touch)
build() 方法只使用左下角位置的一个按钮构建窗口。
def build(self): return MovableButton(text='Drag me', size_hint= (.250, .100))
示例 2
下面给出了完整代码 -
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
from kivy.uix.floatlayout import FloatLayout
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class MovableButton(Button):
def on_touch_down(self, touch):
if self.collide_point(*touch.pos):
touch.grab(self)
return True
return super().on_touch_down(touch)
def on_touch_move(self, touch):
if touch.grab_current == self:
self.pos = (self.pos[0] + touch.dx, self.pos[1] + touch.dy)
# Override the on_touch_up method to update
# the widget's position when the touch event ends
def on_touch_up(self, touch):
if touch.grab_current == self:
touch.ungrab(self)
return True
return super().on_touch_up(touch)
class TestApp(App):
def build(self):
return MovableButton(text='Drag me', size_hint=(.250, .100))
if __name__ == "__main__":
TestApp().run()
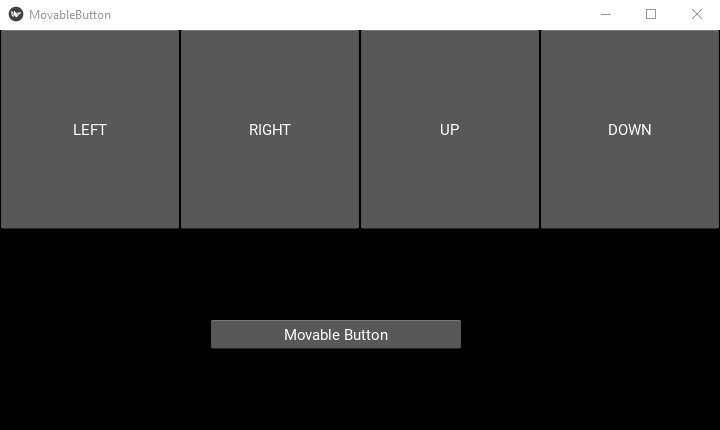
输出
运行上面的代码。按住鼠标按钮并拖动按钮到窗口的任何位置。