
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 进度条
当 GUI 应用程序执行一些耗时的过程时,应该有一些机制让用户知道其进度。Kivy 框架中的 Progressbar 组件显示了正在进行的任务的进度可视化表示。
Kivy 的进度条组件仅支持水平模式,并在应用程序窗口中以增量进度显示。
Progressbar 类在 "kivy.uix.progressbar" 模块中定义。
from kivy.uix.progressbar import ProgressBar pb = Progressbar(**kwargs)
Progressbar 组件是一个只读组件,没有任何交互元素,因为它不引发或传播任何事件。
要创建 Progressbar 的实例,您需要设置其 max 属性。
from kivy.uix.progressbar import ProgressBar pb = ProgressBar(max=1000)
该组件具有 value 属性。您可以将其分配给小于其 "max" 属性的任何数字。
pb.value=100
但是,由于 progressbar 类没有任何事件和事件处理程序,我们需要手动将 value 属性链接到某些过程。
这可以通过定期读取渐进式任务属性的瞬时值并更新进度条的 value 属性来完成。
假设我们有一个长的 for 循环,它在每秒后执行下一次迭代。
for i in range(1000): time.delay(1) print (i)
我们希望在进度条上显示 I 的增量。因此,我们调度一个时钟事件,该事件在每秒后调用一个函数。
progev = Clock.schedule_interval(update_progress, 1.0)
每秒后,update_progesss() 函数将进度条的 value 属性更新为迭代计数器 i。
def update_progress(): pb.value = i
示例
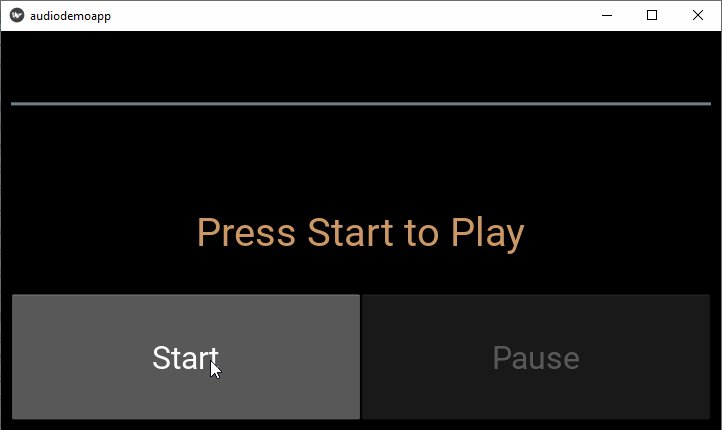
让我们在以下代码中实现此方法。GUI 设计包含两个按钮和一个标签。当按下开始按钮时,它将 mp3 文件加载到 Sound 对象中。声音文件的长度用作进度条的 max 属性。
self.sound = SoundLoader.load('sample.mp3')
self.length = self.sound.length
当调用 play() 方法时,我们像上面所示调度一个进度事件。
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
update_progress() 方法读取 Sound 对象的 pos 属性并使用它来更新进度条的 value 属性。
def update_progress(self, dt):
if self.sound.state=='play':
if self.prg.value < self.length:
self.progress += 1 # Update value.
self.prg.value=self.progress
以下是完整代码:
from kivy.app import App
from kivy.clock import Clock
from kivy.uix.button import Button
from kivy.uix.label import Label
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.gridlayout import GridLayout
from kivy.core.audio import SoundLoader
from kivy.uix.progressbar import ProgressBar
from kivy.properties import NumericProperty
from kivy.core.window import Window
Window.size = (720, 400)
class audiodemoapp(App):
length = NumericProperty(0.0)
progress = NumericProperty(0.0)
def build(self):
layout = GridLayout(cols=1, padding=10)
self.prg = ProgressBar()
layout.add_widget(self.prg)
self.l1 = Label(
text='Press Start to Play', font_size=40,
color=[.8, .6, .4, 1]
)
layout.add_widget(self.l1)
box = BoxLayout(orientation='horizontal')
self.button1 = Button(text="Start", font_size=32)
self.button2 = Button(
text='Pause', font_size=32,
disabled=True
)
box.add_widget(self.button1)
box.add_widget(self.button2)
layout.add_widget(box)
self.button1.bind(on_press=self.start_stop)
self.button2.bind(on_press=self.pause_resume)
return layout
def start_stop(self, event):
if self.button1.text == 'Start':
self.l1.text = 'Playing'
self.button1.text = 'Stop'
self.sound = SoundLoader.load('sample.mp3')
self.length = self.sound.length
self.pos = 0
self.button2.disabled = False
self.sound.play()
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
else:
if self.button1.text == 'Stop':
self.l1.text = 'Press Start to Play'
self.sound.state = 'stop'
self.button1.text = 'Start'
self.sound.unload()
self.button2.disabled = True
self.pos = 0
def pause_resume(self, event):
if self.button2.text == 'Pause':
self.button2.text = 'Resume'
self.l1.text == 'Paused'
self.pos = self.sound.get_pos()
self.sound.stop()
else:
if self.button2.text == 'Resume':
self.l1.text = 'Playing'
self.button2.text = 'Pause'
print(self.pos)
self.sound.seek(self.pos)
self.sound.play()
self.prog_ev = Clock.schedule_interval(self.update_progress, 1.0)
def update_progress(self, dt):
if self.sound.state == 'play':
if self.prg.value < self.length:
self.progress += 1 # Update value
self.prg.value = self.progress
else: # End case.
self.progress = 0 # Reset value
self.prog_ev.cancel() # Stop updating
audiodemoapp().run()
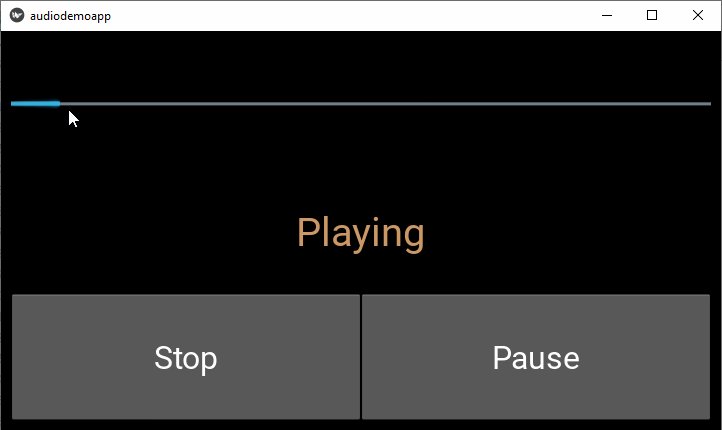
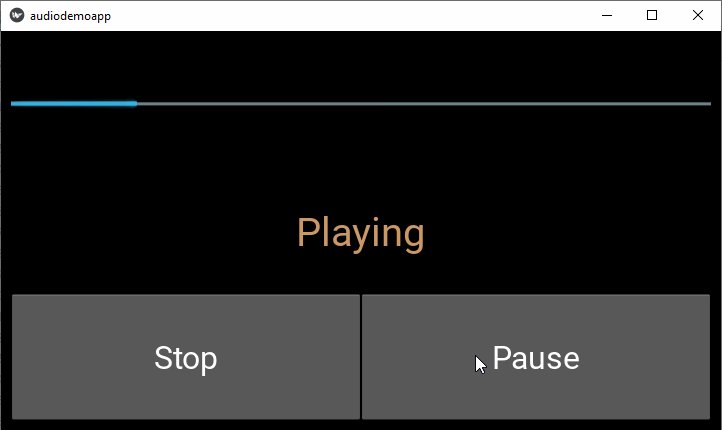
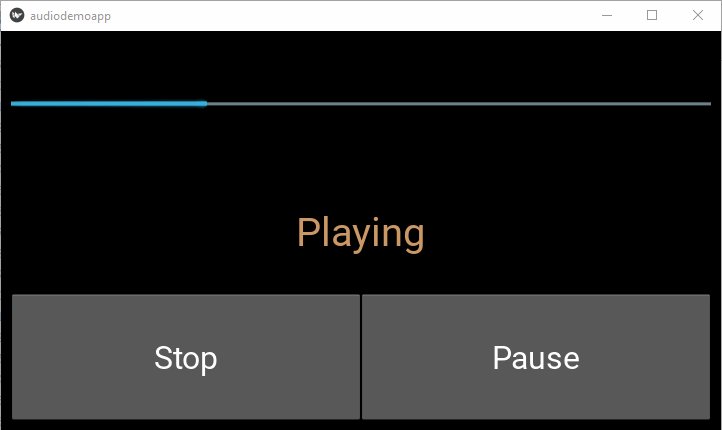
输出
运行以上代码。按下开始按钮。顶部的进度条显示音乐文件的瞬时播放位置。

广告