
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆栈布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 树视图
大多数 GUI 工具包,包括 Kivy,都提供了一个 TreeView 小部件,用户可以使用它以树状格式显示的分层数据进行导航和交互。操作系统文件资源管理器中显示的文件和目录结构就是一个典型的 TreeView 示例。
“kivy.uix.treeview”模块包含三个重要类的定义:TreeView、TreeViewNode 和 TreeViewLabel。这些类的对象构成了树视图小部件。
TreeView 由 TreeViewNode 实例填充。库中的任何小部件(例如标签或按钮)或用户定义的小部件对象都可以与 TreeViewNode 组合。
树视图的根是 TreeView 对象本身。
from kivy.uix.treeview import TreeView tv = TreeView()
可以在此根下方直接添加一个或多个节点。TreeViewLabel 用作 add_node 方法的参数。
from kivy.uix.treeview import TreeViewLabel n1 = tv.add_node(TreeViewLabel(text='node 1'))
您可以将节点添加到节点本身,而不是将其添加到树的根。将父节点的实例作为第二个参数提供给 add_node() 方法 -
n2 = tv.add_node(TreeViewLabel(text='Political Sci'), n1)
默认情况下,树视图的根小部件处于打开状态,其默认标题为“Root”。要更改此设置,可以使用 TreeView.root_options 属性。这将把选项传递给根小部件 -
tv = TreeView(root_options=dict(text='My root'))
TreeViewLabel 本身就是一个标签,因此无法像 on_press 一样生成任何事件。为此,您应该定义一个继承 TreeView 和 Button 的类。
class TreeViewButton(Button, TreeViewNode): pass
然后,您可以处理不同的事件,例如 -
on_node_expand - 节点展开时触发
on_node_collapse - 节点折叠时触发
示例
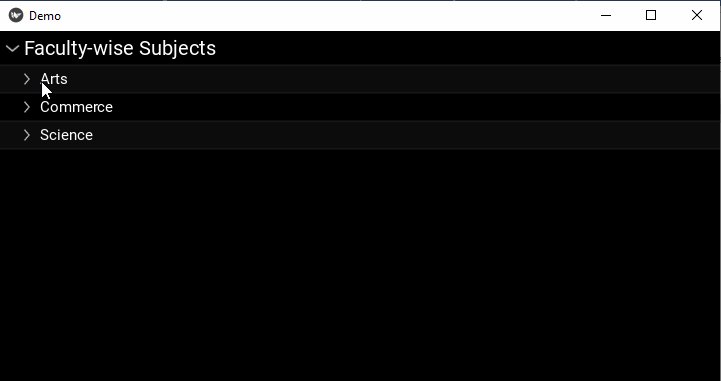
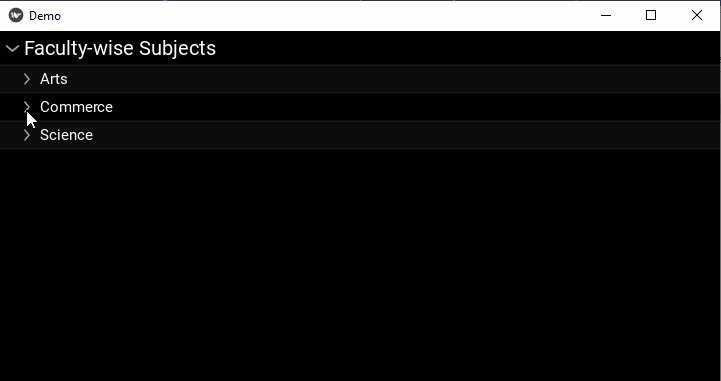
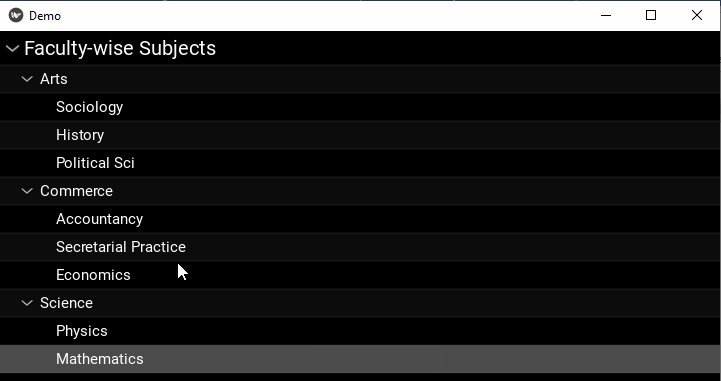
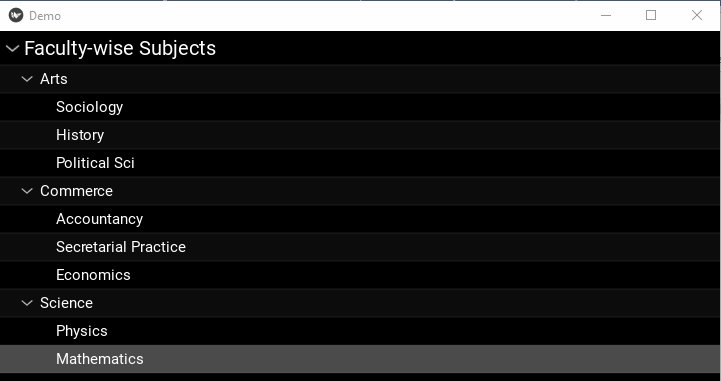
下面给出的代码构成一个简单的树视图,显示了大学每个学院提供的科目。垂直箱式布局包含一个树视图小部件和一个按钮。树视图的根是打开的。
要展开节点,请单击其左侧的“>”按钮。它会变成向下箭头。如果再次单击,则节点将被折叠。
from kivy.app import App
from kivy.uix.treeview import TreeView, TreeViewLabel
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720, 350)
class DemoApp(App):
def build(self):
lo = BoxLayout(orientation='vertical')
self.tv = TreeView(root_options={
'text': 'Faculty-wise Subjects',
'font_size': 20}
)
self.n1 = self.tv.add_node(TreeViewLabel(text='Arts'))
self.n2 = self.tv.add_node(TreeViewLabel(text='Commerce'))
self.n3 = self.tv.add_node(TreeViewLabel(text='Science'))
self.n4 = self.tv.add_node(
TreeViewLabel(text='Sociology'), self.n1
)
self.n5 = self.tv.add_node(
TreeViewLabel(text='History'), self.n1
)
self.n6 = self.tv.add_node(
TreeViewLabel(text='Political Sci'), self.n1
)
self.n7 = self.tv.add_node(
TreeViewLabel(text='Accountancy'), self.n2
)
self.n8 = self.tv.add_node(
TreeViewLabel(text='Secretarial Practice'), self.n2
)
self.n9 = self.tv.add_node(
TreeViewLabel(text='Economics'), self.n2
)
self.n10 = self.tv.add_node(
TreeViewLabel(text='Physics'), self.n3
)
self.n11 = self.tv.add_node(
TreeViewLabel(text='Mathematics'), self.n3
)
self.n12 = self.tv.add_node(
TreeViewLabel(text='Chemistry'), self.n3
)
lo.add_widget(self.tv)
return lo
DemoApp().run()
输出

广告