- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 按钮
按钮是任何 GUI 库(包括 Kivy)中最重要的元素之一。按钮对象包含一个标签,通常用于指示其用途(例如,一个带有“开始”标题的按钮,或一个带有“文件夹”图标指示“打开文件操作”的按钮),并且能够响应某些事件,例如触摸或鼠标点击。
Button 类在 "kivy.uix.button" 模块中定义。Button 对象的外观可以通过在 Label 类中定义的相同属性集进行配置。Button 类也继承自 ButtonBehavior 混合类。
Button 对象使用以下语法实例化:
b1 = Button(**kwargs)
要配置按钮,您可以将属性指定为构造函数的关键字参数:
background_color - 按钮的背景颜色,是一个 ColorProperty,格式为 (r, g, b, a),默认值为 [1,1,1,1]。
background_disabled_down - 按钮的背景图片,是一个 StringProperty,包含图片文件路径的字符串,用于按钮禁用且按下时的默认图形表示。
background_disabled_normal - 按钮的背景图片,也是一个图片路径,用于按钮禁用且未按下时的默认图形表示。
background_down - 按钮的背景图片,用于按钮按下时的默认图形表示。
background_normal - 按钮的背景图片,用于按钮未按下时的默认图形表示。
除了以上属性外,Button 还继承了 Label 类的属性,其中一些如下:
bold - 指示使用字体的粗体版本。它是一个 BooleanProperty,默认为 False。
underline - 为文本添加下划线。此功能需要 SDL2 文本提供程序,它是一个 BooleanProperty,默认为 False。
strikethrough - 为文本添加删除线。此功能需要 SDL2 文本提供程序。它是一个 BooleanProperty,默认为 False。
text - 标签的文本。例如:
widget = Button(text='Hello world')
text 是一个 StringProperty,默认为 ''。
color - 文本颜色,格式为 (r, g, b, a)。它是一个 ColorProperty,默认为 [1, 1, 1, 1]。
font_size - 文本的字体大小,以像素为单位。"font_size" 是一个 NumericProperty,默认为 15sp。
Button 类还继承了 ButtonBehavior 类的 state 属性。
state - 按钮的状态,必须是 'normal' 或 'down' 之一。当按钮当前被触摸/点击时,状态为 'down',否则为 'normal'。它是一个 OptionProperty,默认为 'normal'。
Button 类还继承了 Widget 类的属性,例如 disabled, height, width 和 pos 等。
如果要在 Kivy 应用程序窗口上显示一个 Button,则可以通过在 build() 方法中声明一个 Button 对象,或使用 "kv" 语言脚本。
使用 build() 方法显示按钮
让我们使用上面解释的一些属性配置 Button:
示例
from kivy.app import App
from kivy.uix.button import Button
from kivy.config import Config
# Configuration
Config.set('graphics', 'width', '720')
Config.set('graphics', 'height', '300')
Config.set('graphics', 'resizable', '1')
class HelloApp(App):
def build(self):
b1 = Button(text = "A Kivy Button",
font_size=50,
color = [0.8, 0.2, 0.3, 1])
return b1
app = HelloApp()
app.run()
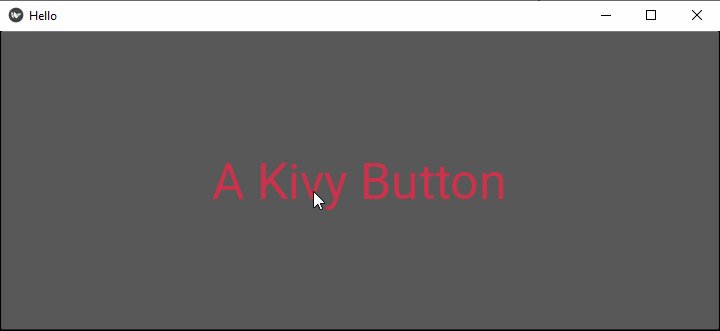
输出
运行此代码,您将获得以下输出:

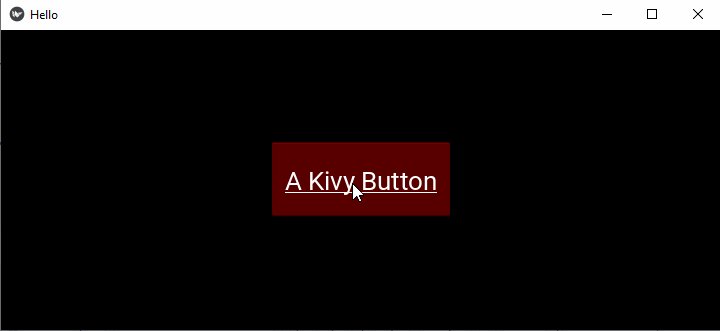
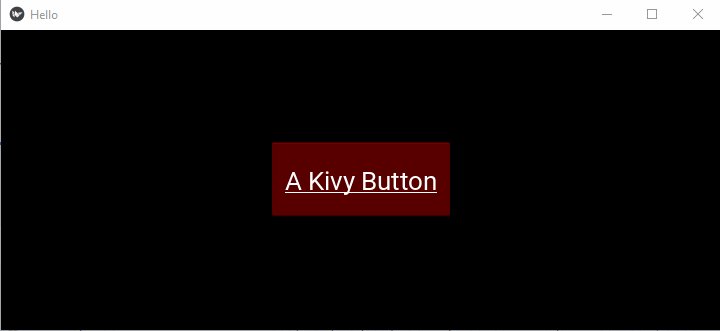
使用 "kv" 语言方法显示按钮
示例
将以下脚本保存为 "hello.kv"。
Button:
text: 'A Kivy Button'
font_size: '20pt'
underline: True
background_color: [1,0,0,1]
size_hint: (.25, .25)
pos_hint: {'center_x':.5, 'center_y':.5}
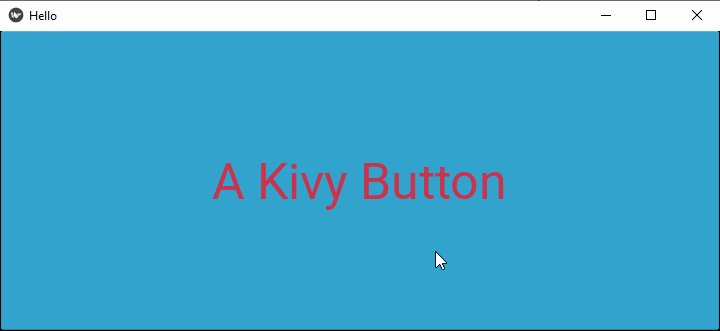
输出
在 App 类中注释掉 build() 方法,然后再次运行应用程序。您将获得以下窗口作为输出: