- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线条
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘图
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 文件选择器
在 GUI 应用中,您经常需要从本地文件系统中选择所需文件。Kivy 框架提供“kivy.uix.filechooser”模块,其中包含用于描述、显示和浏览文件系统的各种类。
filechooser 模块中的类采用 MVC 设计。它们可以分为如下几类:
模型由FileSystemAbstract类的具体实现表示,例如FileSystemLocal。
视图由FileChooserListLayout和FileChooserIconLayout类表示。这些分别由FileChooserListView和FileChooserIconView组件使用。
控制器由FileChooserController的具体实现表示,即FileChooser、FileChooserIconView和FileChooserListView类。
FileChooserIconView 和 FileChooserListView 类提供非常易于使用的组件,它们以两种不同的视觉表示方式提供对文件系统的访问,正如其名称所示。
FileChooserListView 组件以垂直列表中文本项的形式显示文件和文件夹。文件夹左侧用“>”符号标识,单击可以展开或折叠其文件和子文件夹。

FileChooserIconView 组件显示文件夹图标及其名称,以及文件图标及其名称。
如果文件/文件夹数量超过组件的高度和宽度,则会附加垂直和水平滚动条。
FileChooser 视图具有以下属性:
files - 应用过滤器后,路径指定的目录中的文件列表。files 是一个只读 ListProperty。
filter_dirs - 指示过滤器是否也应应用于目录。filter_dirs 是一个 BooleanProperty,默认为 False。
filters - filters 指定要应用于目录中文件的过滤器。filters 是一个 ListProperty,默认为 []。如果为空,则等效于 '*',表示没有文件被过滤掉。路径更改时,过滤器不会重置。如果需要,您需要自己重置。
您可以在列表中指定一个或多个以下模式:
| 序号 | 模式列表和描述 |
|---|---|
| 1 | * 匹配所有内容 |
| 2 | ? 匹配任何单个字符 |
| 3 | [seq] 匹配 seq 中的任何字符 |
| 4 | [!seq] 匹配 seq 中不存在的任何字符 |
这两个视图都会引发 on_selection 事件,可以将回调绑定到该事件。当生成此事件时,如果选择了文件夹,它将展开或折叠该文件夹。如果选择了文件,则其名称将传递给回调。
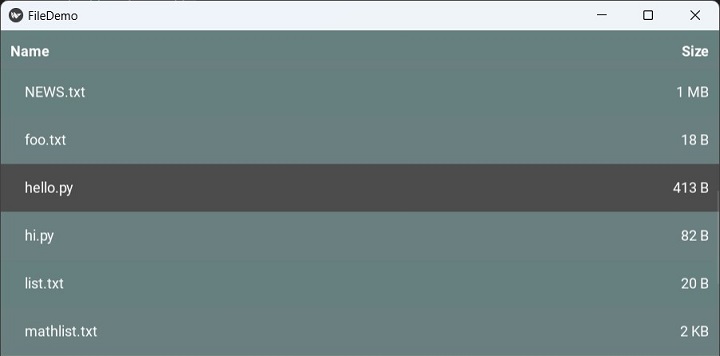
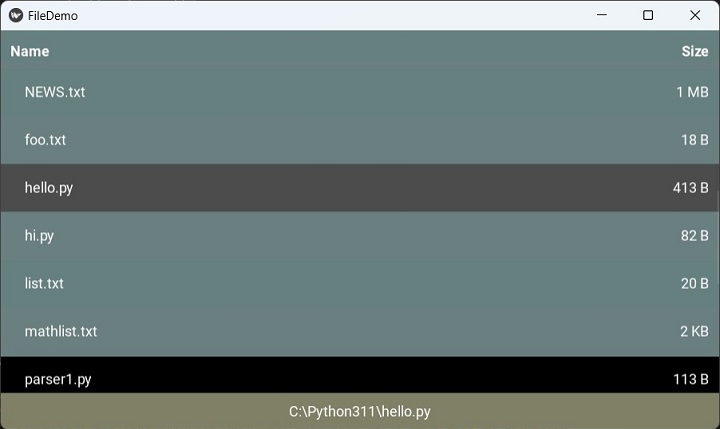
ListView 示例
在第一个示例中,我们使用 FileChhoserListView 组件和标签在垂直框布局中构造 App 窗口。
为此目的,请使用以下“kv”文件脚本。select() 方法绑定到视图的“on_selection”事件。
<Filechooser>:
label: label
orientation: 'vertical'
BoxLayout:
FileChooserListView:
canvas.before:
Color:
rgb: .4, .5, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
Label:
id: label
size_hint_y: .1
canvas.before:
Color:
rgb: .5, .5, .4
Rectangle:
pos: self.pos
size: self.size
请注意 FileChooseListView 和 Label 组件的 canvas 对象的使用,以提供背景颜色。
Kivy 应用类代码如下:
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720,400)
class Filechooser(BoxLayout):
def select(self, *args):
try: self.label.text = args[1][0]
except: pass
class FileDemoApp(App):
def build(self):
return Filechooser()
if __name__ == '__main__':
FileDemoApp().run()
输出
运行上述代码后,您将获得文件/文件夹列表。文件及其完整路径的名称将显示在标签上。

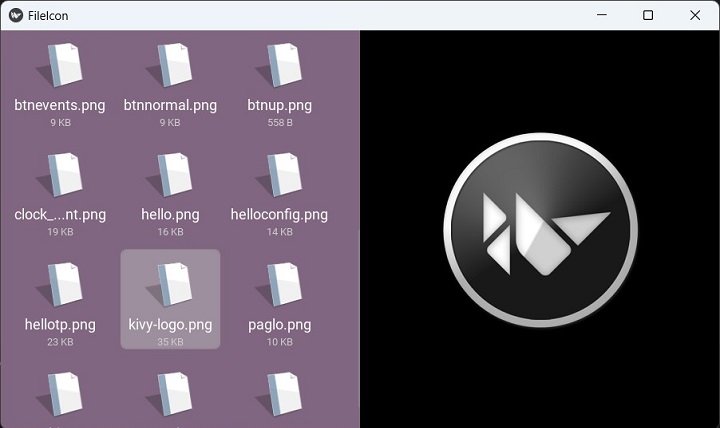
IconView 示例
现在我们展示 FileChooserIconView 的用法。它与 Image 组件一起放置在一个水平框中。虽然 FileChooserIconView 的大部分配置与之前的示例相同,但我们添加了 filters 属性以将文件的显示限制为仅 png 文件。
<Filechooser>:
img: img
orientation: 'horizontal'
BoxLayout:
FileChooserIconView:
filters: ['*.png']
canvas.before:
Color:
rgb: .5, .4, .5
Rectangle:
pos: self.pos
size: self.size
on_selection: root.select(*args)
Image:
id: img
source:""
由于我们打算显示选定的图像,因此更改了 select() 方法,以便 Image 对象的 source 属性被分配选定的文件。
class Filechooser(BoxLayout):
def select(self, *args):
try:
self.img.source = args[1][0]
except:
print ('error')
class FileIconApp(App):
def build(self):
return Filechooser()
# run the App
if __name__ == '__main__':
FileIconApp().run()
输出
运行程序并浏览到所需的图像文件。选定的图像将显示在右侧。