
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 下拉列表
Kivy 中的下拉小部件与其他 GUI 工具包中的类似小部件有很大不同。Kivy 的下拉菜单不仅显示标签,还显示其他任何小部件,例如按钮、图像等。
DropDown 类在“kivy.uix.dropdown”模块中定义。
from kivy.uix.dropdown import DropDown dropdown=DropDown()
构造下拉对象需要以下步骤:
在向此对象添加其他小部件时,我们需要通过禁用 size_hint 手动指定高度,从而下拉菜单计算所需区域。
对于在 DropDown 中添加的每个子小部件,您都需要附加一个回调函数,该函数将在下拉菜单上调用 select() 方法。绑定每个子项并添加到下拉菜单对象中。
将下拉菜单添加到主按钮并将其与下拉菜单类的 open() 方法绑定。
最后,运行应用程序并单击主按钮。您将看到一系列子小部件向下展开。单击其中任何一个以调用其关联的回调函数。
示例
在此示例中,我们将演示 Kivy 中的下拉小部件如何工作。我们将使用 for 循环向下拉菜单添加十个按钮,如下所示:
dropdown = DropDown()
for index in range(1, 11):
btn = Button(text ='Button '+str(index),
size_hint_y = None, height = 40)
btn.bind(on_release = lambda btn: dropdown.select(btn.text))
dropdown.add_widget(btn)
box.add_widget(dropdown)
我们将主按钮放置在 BoxLayout 中,将下拉菜单对象添加到其中,并将主按钮与下拉菜单对象的 open() 方法绑定。
box = BoxLayout(orientation='vertical')
mainbutton = Button(text ='Drop Down Button', size_hint=(None, None), size =(250, 75), pos_hint ={'center_x':.5, 'top':1})
box.add_widget(mainbutton)
mainbutton.add_widget(dropdown)
mainbutton.bind(on_release = dropdown.open)
最后,我们需要监听下拉列表中的选择并将数据分配给按钮文本。
dropdown.bind(on_select = lambda instance, x: setattr(mainbutton, 'text', x))
以下代码中 App 类中的 build() 方法包含所有这些步骤:
from kivy.app import App
from kivy.uix.dropdown import DropDown
from kivy.uix.button import Button
from kivy.uix.boxlayout import BoxLayout
from kivy.core.window import Window
Window.size = (720, 400)
class Drop_down_app(App):
def build(self):
box = BoxLayout(orientation='vertical')
mainbutton = Button(
text='Drop Down Button', size_hint=(None, None),
size=(250, 75), pos_hint={'center_x': .5, 'top': 1}
)
box.add_widget(mainbutton)
dropdown = DropDown()
for index in range(1, 11):
btn = Button(text='Button ' + str(index),
size_hint_y=None, height=40)
btn.bind(on_release=lambda btn: dropdown.select(btn.text))
dropdown.add_widget(btn)
box.add_widget(dropdown)
mainbutton.add_widget(dropdown)
mainbutton.bind(on_release=dropdown.open)
dropdown.bind(on_select=lambda instance, x: setattr(mainbutton, 'text', x))
return box
Drop_down_app().run()
输出
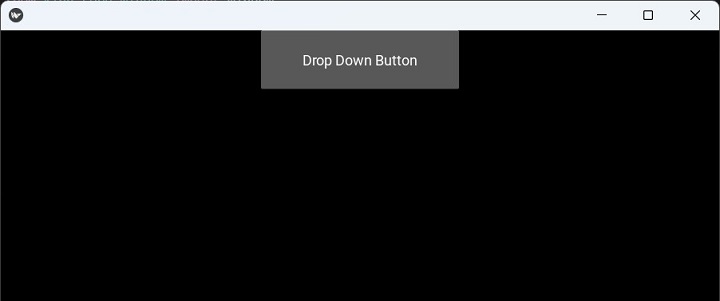
当我们运行上述代码时,主按钮可见。

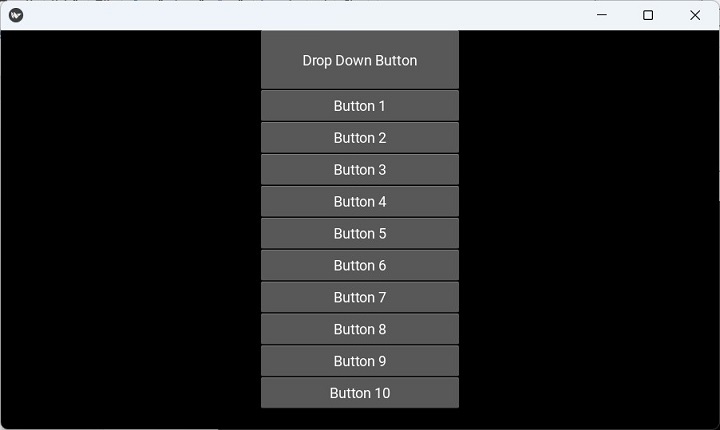
单击按钮。结果,按钮列表向下展开。当单击列表中的按钮时,主按钮的标题将更改为该按钮的标题。

广告