- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 分页布局
- Kivy - 循环布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 秒表应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 绘制圆形
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - OpenGL
Kivy 框架拥有强大的图形功能,其构建在 OpenGL 和 SDL 指令之上。Kivy 使用 OpenGL ES 2 图形库,并基于顶点缓冲对象和着色器。“kivy.graphics.opengl” 模块是围绕 OpenGL 命令的 Python 包装器。
着色器是用户定义的程序,旨在在图形处理器的某些阶段运行。着色器是用 OpenGL 着色语言 (GLSL) 编写的,这是一种高级着色语言,其语法基于 C 编程语言。
在 Web 上创建图形的两种常用着色器是顶点着色器和片段(像素)着色器。
顶点着色器 - 它们接收来自先前流水线阶段的输入(例如顶点位置、颜色和光栅化像素),并自定义输出到下一个阶段。
片段着色器 - 它们接收所有像素的二维位置作为输入,并自定义每个像素的输出颜色。
本教程不详细讨论 GLSL 的功能和语法。我们将在本章中使用一个开源着色器文件 (kaleidoscope.glsl)。
#ifdef GL_ES
precision highp float;
#endif
uniform vec2 resolution;
uniform float time;
uniform sampler2D tex0;
uniform sampler2D tex1;
void main(void){
vec2 p = -1.0 + 2.0 * gl_FragCoord.xy / resolution.xy;
vec2 uv;
float a = atan(p.y,p.x);
float r = sqrt(dot(p,p));
uv.x = 7.0*a/3.1416;
uv.y = -time+ sin(7.0*r+time) + .7*cos(time+7.0*a);
float w = .5+.5*(sin(time+7.0*r)+ .7*cos(time+7.0*a));
vec3 col = texture2D(tex0,uv*.5).xyz;
gl_FragColor = vec4(col*w,1.0);
}
在我们的 Kivy 应用代码中,我们使用一个 .kv 文件,它只在 FloatLayout 小部件的画布上绘制一个矩形。
<ShaderWidget>:
canvas:
Color:
rgb: 1, 0, 0
Rectangle:
pos: self.pos
size: self.size
此 "kv" 文件的 ShaderWidget 规则对应于 ShaderWidget 类。它安排一个时钟间隔,在每秒后触发以更新着色器定义中的 glsl 变量。
class ShaderWidget(FloatLayout):
fs = StringProperty(None)
def __init__(self, **kwargs):
self.canvas = RenderContext()
super(ShaderWidget, self).__init__(**kwargs)
Clock.schedule_interval(self.update_glsl, 1 / 60.)
"fs" 类变量存储来自 glsl 文件的代码。来自 kivy.graphics 模块的 RenderContext() 方法存储所有必要的绘图信息,即顶点着色器和片段着色器等。
"fs" StringProperty 绑定到 "on_fs()" 方法,该方法将设置着色器。
def on_fs(self, instance, value):
shader = self.canvas.shader
old_value = shader.fs
shader.fs = value
if not shader.success:
shader.fs = old_value
raise Exception('failed')
每次预定的时钟事件发生时,都会调用 update_glsl() 方法。它基本上更新应用窗口上每个像素的片段颜色。
def update_glsl(self, *largs): self.canvas['time'] = Clock.get_boottime() self.canvas['resolution'] = list(map(float, self.size)) win_rc = Window.render_context self.canvas['projection_mat'] = win_rc['projection_mat'] self.canvas['modelview_mat'] = win_rc['modelview_mat'] self.canvas['frag_modelview_mat'] = win_rc['frag_modelview_mat']
App 类简单地从 kv 文件和类定义加载 ShaderWidget。
示例
完整的代码如下:
from kivy.clock import Clock
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.core.window import Window
from kivy.graphics import RenderContext
from kivy.properties import StringProperty
from kivy.core.window import Window
Window.size=(720,400)
file=open('kaleidoscope.glsl')
shader=file.read()
class ShaderWidget(FloatLayout):
fs = StringProperty(None)
def __init__(self, **kwargs):
self.canvas = RenderContext()
super(ShaderWidget, self).__init__(**kwargs)
Clock.schedule_interval(self.update_glsl, 1 / 60.)
def on_fs(self, instance, value):
shader = self.canvas.shader
old_value = shader.fs
shader.fs = value
if not shader.success:
shader.fs = old_value
raise Exception('failed')
def update_glsl(self, *largs):
self.canvas['time'] = Clock.get_boottime()
self.canvas['resolution'] = list(map(float, self.size)).
win_rc = Window.render_context
self.canvas['projection_mat'] = win_rc['projection_mat']
self.canvas['modelview_mat'] = win_rc['modelview_mat']
self.canvas['frag_modelview_mat'] = win_rc['frag_modelview_mat']
class 'kaleidoscopeApp(App):
title='kaleidoscope'
def build(self):
return ShaderWidget(fs=shader)
'kaleidoscopeApp().run()
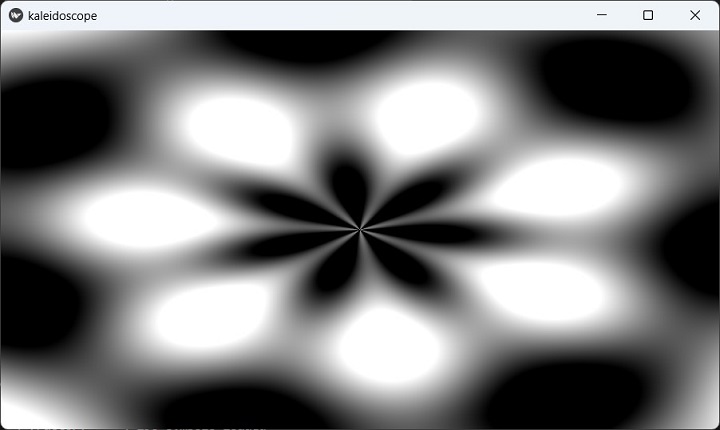
输出
运行此代码并检查输出: