- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 选项卡面板
许多 GUI 工具包都包含选项卡面板,因为它可以非常方便地将界面控件分组显示,而不是一个大型表单,远远超出了显示设备的尺寸。Kivy 中的 TabbedPanel 控件使能够在不同的面板中显示控件或布局,而不会使 GUI 设计显得笨拙。不同面板中的控件可以相互共享数据。
不同的选项卡显示为顶部的菜单,其中包含用于实际选项卡按钮的标题区域和用于显示当前选项卡内容的内容区域。

TabbedPanel 对象是用于一个或多个面板的顶级容器。对于每个面板,都会添加一个 TabbedPanelItem 对象。每个 TabbedPAnelItem 又可以容纳任何一个控件或包含多个控件的布局(例如 GridLayout 或 BoxLayout 等)。
这两个类都定义在 kivy.uix.tabbedpanel 模块中。
from kivy.uix.tabbedpanel import TabbedPanel, TabbedPanelItem
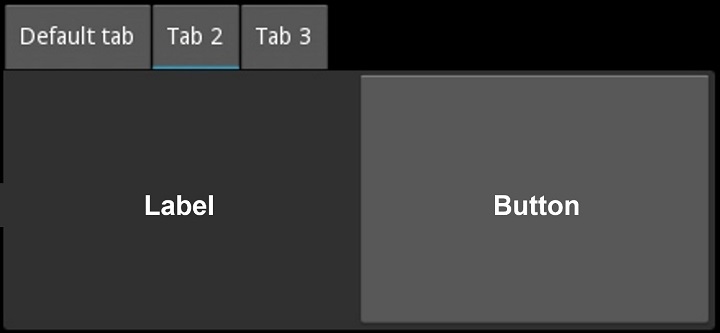
构建选项卡面板的示意图如下所示:
main=TabbedPanel() tab1=TabbedPanelItem(text='Tab 1') Label=Label(text='Label') tab1.add_widget(label) tab2=TabbedPanelItem(text='Tab 2') btn=Button(text="Button") tab2.add_widget(btn) main.add_widget(tab1) main.add_widget(tab2)
可以通过调整一些属性进一步自定义选项卡面板:
可以通过将 tab_pos 属性设置为以下值之一来选择显示选项卡的位置:left_top、left_mid、left_bottom、top_left、top_mid、top_right、right_top、right_mid、right_bottom、bottom_left、bottom_mid、bottom_right。
每个选项卡都有一个特殊的按钮 TabbedPAnelHeader,其中包含一个内容属性。
选项卡面板带有一个默认选项卡,可以通过将 do_default_tab 设置为 False 来将其删除。
如果显示默认选项卡,则提供 on_default_tab 事件以关联回调:
tp.bind(default_tab = my_default_tab_callback)
可以通过多种方式删除选项卡和内容:
tp.remove_widget() 删除选项卡及其内容。
tp.clear_widgets() 清除内容区域中的所有控件。
tp.clear_tabs() 删除 TabbedPanelHeaders。
示例
在下面的示例中,我们使用两个选项卡面板,第一个用于显示简单的注册表单,另一个用于显示登录表单。
我们将使用“kv”语言脚本构建设计。
默认选项卡已删除。
第一个选项卡包含一个 2 列网格布局,并包含标签和文本输入框,供用户输入其详细信息,然后是“提交”按钮。
第二个选项卡也包含一个两列网格,允许已注册用户输入电子邮件和密码。
TabbedPanel:
size_hint: .8, .8
pos_hint: {'center_x': .5, 'center_y': .5}
do_default_tab: False
TabbedPanelItem:
text:"Register Tab"
GridLayout:
cols:2
Label:
text:"Name"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.75}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.65}
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
TabbedPanelItem:
text:'Login Tab'
GridLayout:
cols:2
Label:
text:"email"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.55}
TextInput:
size_hint:(.4, .1)
pos_hint:{'x':.3, 'y':.45}
Label:
text:"Password"
size_hint:(.2, .1)
pos_hint:{'x':.2, 'y':.35}
TextInput:
password:True
size_hint:(.4, .1)
pos:(400, 150)
pos_hint:{'x':.3, 'y':.25}
Button:
text:'Submit'
size_hint : (.2, .1)
pos_hint : {'center_x':.5, 'center_y':.09}
利用上述“kv”脚本设计的应用程序代码如下所示:
from kivy.app import App
from kivy.core.window import Window
Window.size = (720,300)
class TabDemoApp(App):
def build(self):
pass
TabDemoApp().run()
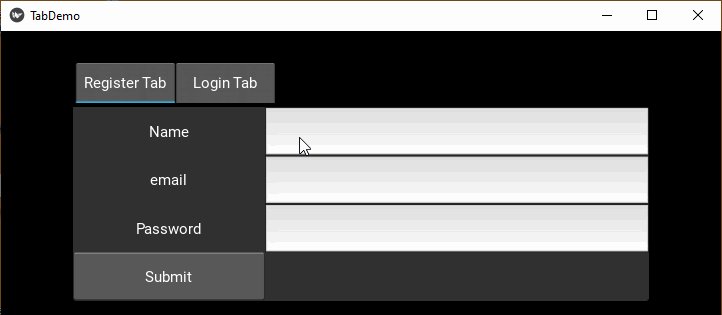
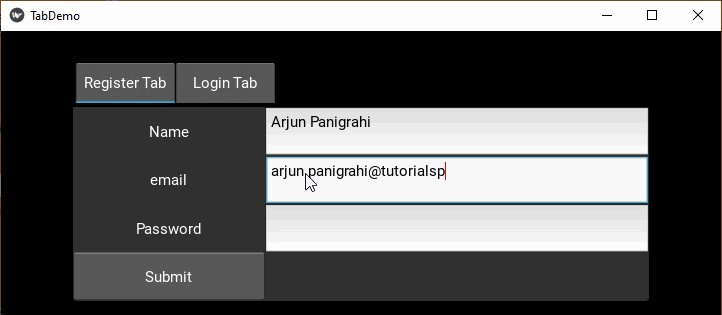
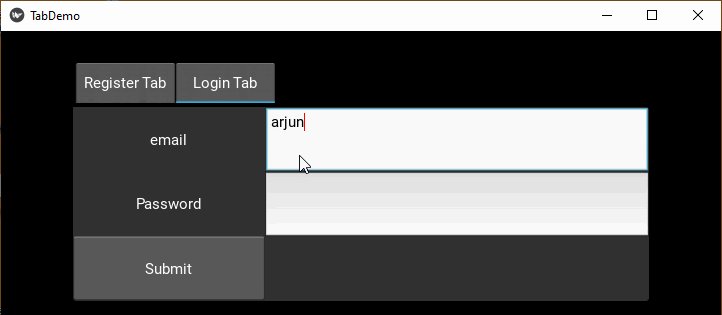
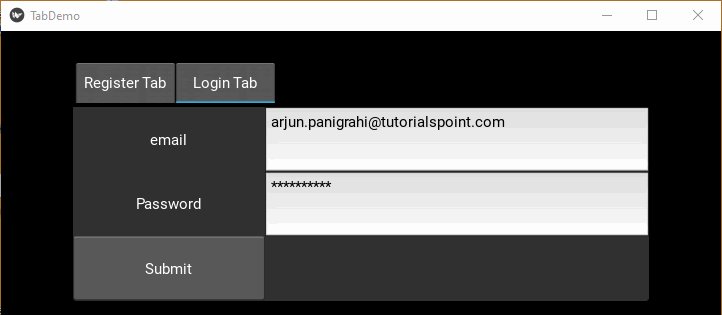
输出
运行上述代码后,应用程序窗口将显示选项卡面板,并显示第一个选项卡的内容。点击“登录”选项卡以查看第二个选项卡的内容。