- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 循环布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 时钟
Kivy 框架中的 Clock 对象是一个全局事件调度器。它用于在特定时间间隔安排和触发事件。要安排重复或一次性发生的事件,它会绑定到一个回调函数。您可以通过“dt”参数获取调度和回调调用之间经过的时间,该参数是时间差。
Clock 对象定义在“kivy.clock”模块中。它包含诸如“schedule_once()”和“schedule_interval()”等方法,用于注册要在一定延迟后或以规则间隔调用的函数或方法。此机制对于处理定时事件、动画更新和应用程序中的其他重复任务很有用。
函数“schedule_interval()”和“schedule_once()”都有两个参数;一个回调函数和以秒为单位的时间间隔。
from kivy.clock import Clock def clock_callback(dt): "Clock event occurred" # call clock_callback every 2 seconds Clock.schedule_interval(clock_callback, 2) # call clock_callback in 5 seconds Clock.schedule_once(clock_callback, 5)
超时 dt 参数的默认值为 0。因此,要尽快调用回调函数,请将 schedule 事件的第二个参数设置为 0,或者通过不使用参数来使用默认值。
Clock.schedule_once(my_callback)
使用“-1”的超时会导致事件在下一帧之前发生,将其设置为 0 会导致事件在下一帧之后发生。
触发事件
Clock 对象可以使用以下函数触发时钟事件:
schedule_interval(callback, timeout) - 此函数安排每隔指定秒数调用一次事件。该函数返回一个 ClockEvent 对象。在返回的事件上调用 ClockEvent.cancel() 以取消安排事件。
schedule_once(callback, timeout=0) - 此函数安排一个事件在指定秒数内执行一次,并返回 ClockEvent 对象。如果未指定超时或为 0,则将在渲染下一帧后调用回调函数。要取消事件,请在返回的事件上调用 ClockEvent.cancel()。
create_trigger(callback, timeout=0) - 此函数创建一个触发器事件。与其他两个函数不同,事件不会自动安排,您需要调用它。与其他两个类似,在执行事件之前取消它,方法是调用 ClockEvent.cancel()。要再次安排它,只需调用事件 (event())。
create_trigger() 函数具有以下参数:
callback - 要执行的回调函数。来自 kivy。它采用一个 timeout 参数来指定在调用回调函数之前等待多长时间。
interval - 一个布尔参数,指示回调函数应调用一次 (False) 还是重复调用。
from kivy.clock import Clock def clock_callback(dt): "Clock event occurred" triggerevent = Clock.create_trigger(clock_callback, 5) triggerevent()
要取消通过以上任一方式创建的事件,请使用 event.cancel() 或 event.unschedule() 方法。
示例
下面给出的代码在 Kivy 应用程序窗口上运行倒计时器。“kv”脚本在一个列网格布局中放置了一个 TextInput 框、一个标签和一个按钮。
<clockwidget>:
GridLayout:
cols:1
size:root.size
TextInput :
font_size : '30pt'
id:t1
halign:'center'
valign:'center'
Label:
id: l1
text : 'Current Value: '
font_size : '20pt'
Button :
id:b1
text : 'Start Countdown'
font_size:20
布局类 clockwidget 继承 GridLayout 并将命令按钮绑定到一个方法,该方法安排每隔一秒发生一次的周期性事件。
每次调用回调函数时,标签都会显示递减的数字,从用户在文本框中输入的值开始。当它达到 0 时,事件将通过其 cancel() 方法取消安排。
class clockwidget(GridLayout):
def __init__(self, *args):
super(*args).__init__()
self.ids.b1.bind(on_press=self.showtime)
def countdown(self, dt):
if self.val==0:
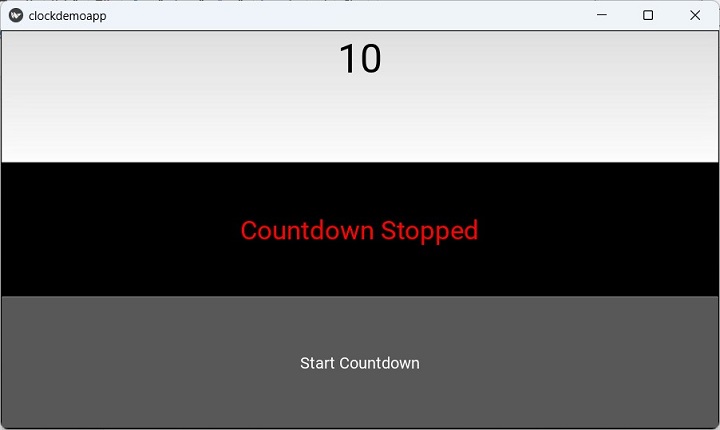
self.ids.l1.text="Countdown Stopped"
self.ids.l1.color=[1,0,0]
self.ev.cancel()
self.ids.b1.disabled=False
else:
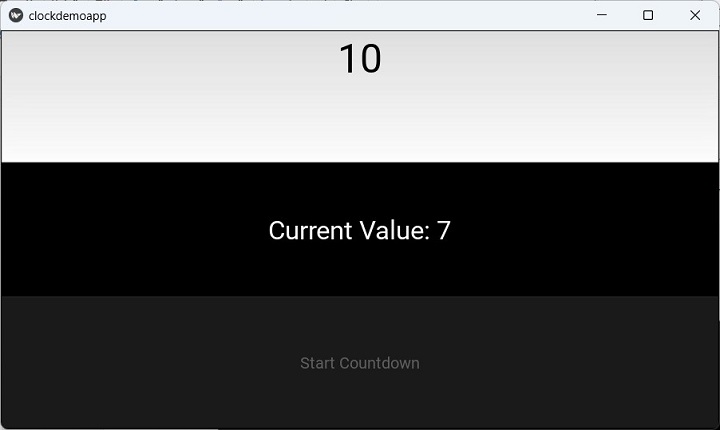
self.ids.l1.text="Current Value: {}".format(self.val)
self.ids.l1.color=[1,1,1]
self.val=self.val-1
def showtime(self, *args):
self.val=int(self.ids.t1.text)
self.ev=Clock.schedule_interval(self.countdown, 1)
self.ids.b1.disabled=True
此练习的完整代码如下所示:
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.clock import Clock
from kivy.core.window import Window
Window.size = (720, 400)
class clockwidget(GridLayout):
def __init__(self, *args):
super(*args).__init__()
self.ids.b1.bind(on_press=self.showtime)
def countdown(self, dt):
if self.val == 0:
self.ids.l1.text = "Countdown Stopped"
self.ids.l1.color = [1, 0, 0]
self.ev.cancel()
self.ids.b1.disabled = False
else:
self.ids.l1.text = "Current Value: {}".format(self.val)
self.ids.l1.color = [1, 1, 1]
self.val = self.val - 1
def showtime(self, *args):
self.val = int(self.ids.t1.text)
self.ev = Clock.schedule_interval(self.countdown, 1)
self.ids.b1.disabled = True
class clockdemoapp(App):
def build(self):
w = clockwidget()
w.cols = 1
return w
clockdemoapp().run()
输出
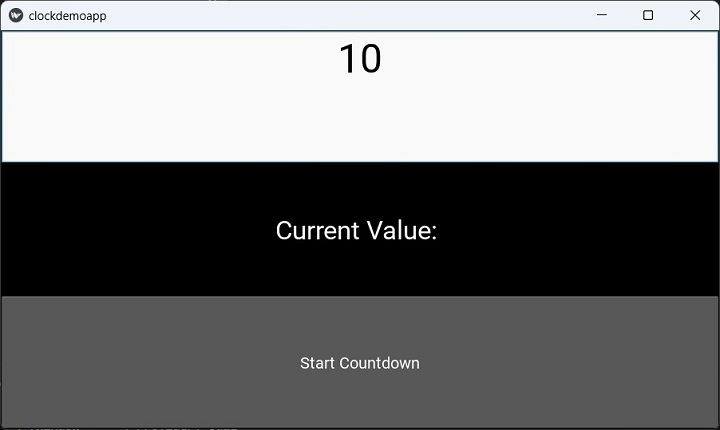
运行此程序时,它将显示以下应用程序窗口。输入倒计时器的值,然后单击“开始”按钮。

标签开始更新,递减倒计时值。

当它达到“0”时,按钮将再次启用。