
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 走马灯
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 旋转器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 选项卡面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 媒体播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入录制
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 旋转器
Kivy 框架中的 Spinner 控件是一种更传统的下拉控件类型,不同于 Kivy 的 DropDown 控件。与 DropDown 相比,构造和使用 Spinner 控件更加简单方便。
Kivy 的下拉菜单和旋转器控件之间的主要区别在于,下拉菜单控件可以包含任何其他 Kivy 控件,例如 Label、Button、Image 等;而旋转器仅仅是一个字符串列表。
Spinner 类定义在 "kivy.uix.spinner" 模块中。
from kivy.uix.spinner import Spinner spin = Spinner(**kwargs)
Spinner 控件显示一个对应于当前选择值的文本标题。Spinner 对象可以使用不同的属性作为关键字参数进行构造。但是,这两个属性非常重要:
text 属性是一个字符串,显示默认值。
values 属性是一个 ListProperty,包含所有可供选择的数值。
要构造一个简单的旋转器,请使用以下代码片段:
from kivy.base import runTouchApp
from kivy.uix.spinner import Spinner
spinner = Spinner(
text='English',
values=('English', 'French', 'German', 'Chinese')
)
旋转器对象的 text 属性可以绑定到一个回调函数,以便在每次进行选择时调用相应的操作。
def value_changed(spinner, text): print(You selected', text, 'language') spinner.bind(text=show_selected_value)
Spinner 类中的其他属性如下所示:
dropdown_cls - 用于在按下 Spinner 时显示下拉列表的类。它是一个 ObjectProperty,默认为 DropDown。
is_open - 默认情况下,旋转器未打开。设置为 True 以打开它。
option_cls - 用于在 Spinner 下显示的下拉列表中显示选项的类。该类的 text 属性将用于表示值。它的 on_release 事件用于在按下/触摸选项时触发选项。
text_autoupdate - 这是一个 BooleanProperty。它指示是否应使用 values 属性的第一个值自动更新旋转器的文本。将其设置为 True 将导致旋转器在每次更改 values 时更新其 text 属性。
values - 用户可以选择的值。它必须是一个字符串列表。它是一个 ListProperty,默认为 []。
下面的代码组装了一个 Spinner,并关联了一个标签,以便在水平框中显示选定的值。下面的水平框包含一个 TextInput 和一个 Button。目的是在该按钮上提供一个回调函数,该函数将文本框中的字符串添加到 Spinner 值中。
该程序在 App 类中包含两个回调方法。一个用于显示从旋转器中选择的值,另一个用于向旋转器添加新的语言。
添加新语言的回调函数:
def addvalue(self, instance): self.spin1.values.append(self.t1.text)
我们将把此方法绑定到“添加”按钮。
在标签上显示选定的语言:
def on_spinner_select(self, spinner, text): self.spinnerSelection.text = "Selected Language is: %s" %self.spin1.text
我们将把此方法绑定到 Spinner 控件的“text”属性。
示例
将下面的代码保存为“spiinerdemo.py”并运行。
from kivy.app import App
from kivy.uix.label import Label
from kivy.uix.spinner import Spinner
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.textinput import TextInput
from kivy.uix.button import Button
from kivy.core.window import Window
Window.size = (720, 400)
class SpinnerExample(App):
def addvalue(self, instance):
self.spin1.values.append(self.t1.text)
def build(self):
layout = BoxLayout(orientation='vertical')
lo1 = BoxLayout(orientation='horizontal')
self.spin1 = Spinner(
text="Python",
values=("Python", "Java", "C++", "C", "C#", "PHP"),
background_color=(0.784, 0.443, 0.216, 1),
size_hint=(.5, .4), pos_hint={'top': 1}
)
lo1.add_widget(self.spin1)
self.spinnerSelection = Label(
text="Selected value in spinner is: %s" % self.spin1.text,
pos_hint={'top': 1, 'x': .4}
)
lo1.add_widget(self.spinnerSelection)
layout.add_widget(lo1)
lo2 = BoxLayout(orientation='horizontal')
lo2.add_widget(Label(text="Add Language"))
self.t1 = TextInput()
self.b1 = Button(text='add')
lo2.add_widget(self.t1)
lo2.add_widget(self.b1)
layout.add_widget(lo2)
self.spin1.bind(text=self.on_spinner_select)
self.b1.bind(on_press=self.addvalue)
return layout
def on_spinner_select(self, spinner, text):
self.spinnerSelection.text = "Selected value in spinner is: %s" % self.spin1.text
print('The spinner', spinner, 'have text', text)
if __name__ == '__main__':
SpinnerExample().run()
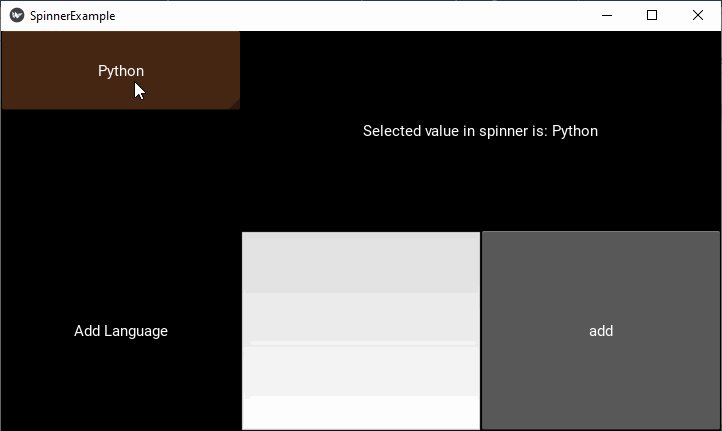
输出
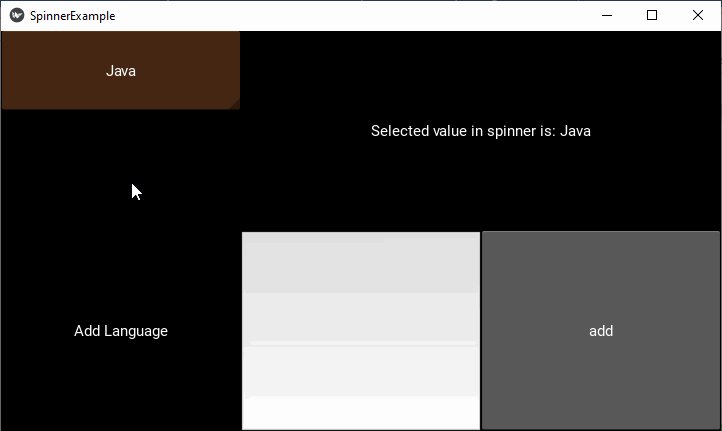
左上角的按钮是 Spinner。单击时,语言列表会下拉。您可以进行选择。所选名称将显示在其右侧的标签上。

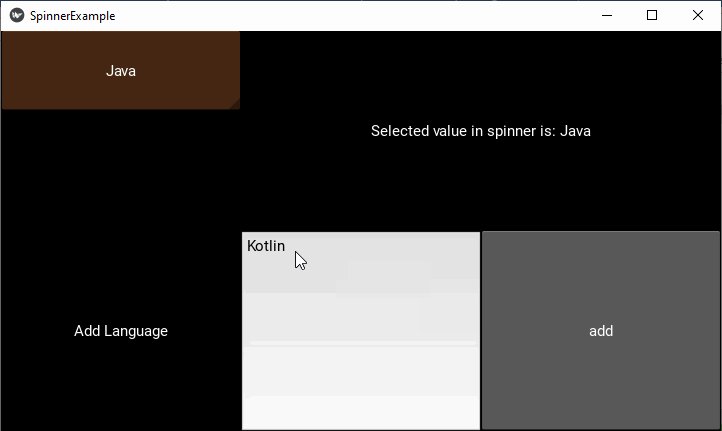
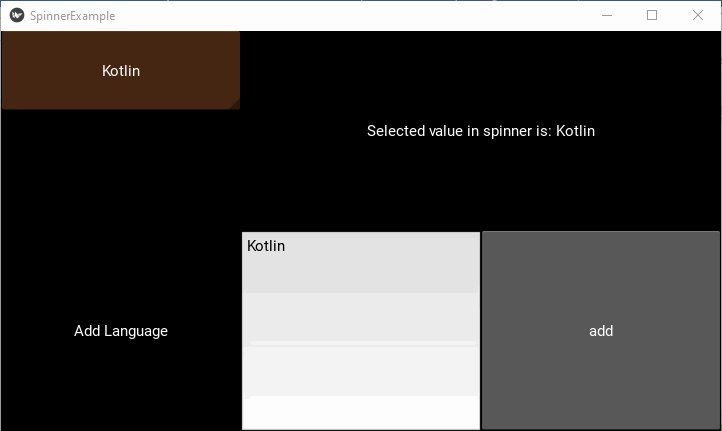
要向列表中添加新的语言,请在文本框中输入,然后单击“添加”按钮。旋转器控件将在底部追加新的语言名称。如果列表足够长,您可以使用鼠标向下滚动。