
- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树状视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 分页布局
- Kivy - 可回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 绘制圆形
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 按钮大小
Kivy 应用的用户界面上的组件必须具有适当的大小。与位置属性一样,按钮(任何组件)的大小属性也受其所在布局的控制。
按钮大小可以通过两个属性“size”和“size_hint”来配置。“kivy.uix.button.Button”类从 Widget 类继承了这些属性。
按钮的“size_hint”属性是一个值元组,其父布局使用它来确定大小。它定义的是相对于布局大小的相对大小,而不是绝对大小。例如:
btn.size_hint = (w, h)
参数“w”和“h”都指定为0到1范围内的浮点数。例如,0.5代表50%,1代表100%。
# This button has width and height of the parent layout btn.size_hint=(1,1) # Width of this button will be half of the container's width btn.size_hint=(0.5, 1) # This button will be of width and height 20% of the layout btn.size_hint=(.2,.2)
另一方面,“size”属性以像素为单位指定按钮的绝对宽度和高度。
btn.size=(200,100)
但是,为了使按钮具有绝对大小,必须要求 Kivy 布局忽略大小提示。如果不想为宽度或高度使用 size_hint,则将其值设置为 None。换句话说,必须先设置“size_hint=(None, None)”才能以绝对测量单位分配大小。
还可以使用“size_hint_x”和“size_hint_y”属性分别设置宽度或高度的大小提示。
假设想要创建一个宽度为 250 像素,高度为父级高度 30% 的按钮
btn.size_hint_x = None btn.size_hint_y= 0.3 widget.width = 250
这些属性也可以在 Button 构造函数参数中设置:
btn = Button(text="Hi there!", size_hint=(None, 0.3), width=250)
示例
下面的程序将各种按钮放置在应用窗口的 FloatLayout 中,并使用 size_hint、size、pos_hint 和 pos 属性的不同组合:
from kivy.app import App
from kivy.uix.floatlayout import FloatLayout
from kivy.uix.button import Button
from kivy.core.window import Window
Window.size = (720,400)
class DemoApp(App):
def build(self):
f = FloatLayout()
b1 = Button(text="B1", size_hint=(None, None))
f.add_widget(b1)
b2 = Button(text="B2", size_hint=(1, None), height=20)
f.add_widget(b2)
b3 = Button(text="B3", size_hint=(None, None), pos=(0, 100), size=(400, 100))
f.add_widget(b3)
b4 = Button(text='B4', size_hint=(None,.3), width=50, pos_hint={'x':.6, 'y':.2} )
f.add_widget(b4)
b5 = Button(text='B5', size_hint=(None,.9), width=50, pos_hint={'x':.5, 'y':.5} )
f.add_widget(b5)
return f
if __name__ == '__main__':
DemoApp().run()
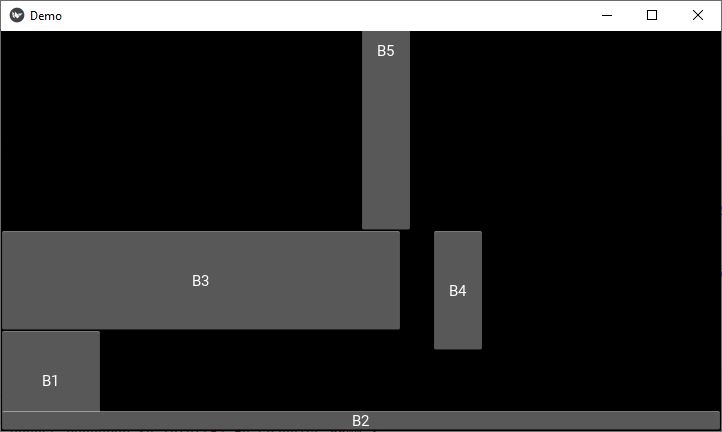
输出
运行此代码后,将获得以下输出窗口:

广告