- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 开始
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 小部件
- Kivy - 小部件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆栈布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套布局
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 小部件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 分隔器
Kivy 中的 Splitter 小部件会在任何其他小部件或包含在其内的布局周围放置一个可拖动的边界。您可以拖动边界来调整其内含对象的大小。边界可以放置在内含小部件的上方或下方,或左侧或右侧。
Splitter 类在 "kivy.uix.splitter" 模块中定义。
from kivy.uix.splitter import Splitter split = Splitter(**kwargs)
配置边界位置所需的一个重要属性是 'sizable_from'。它定义了小部件可从哪个方向调整大小。选项包括:left、right、top 或 bottom;默认为 'left'。
边界中间有一个手柄。您可以使用此手柄拖动边界,甚至可以通过双击它来拖动。
Splitter 类的其他属性如下:
border - 用于 BorderImage 图形指令的边框。这必须是一个包含四个值的列表:(bottom, right, top, left),默认为 [4,4,4,4]
keep_within_parent - 如果为 True,则会限制分隔器停留在其父小部件内。
max_size - 指定小部件不可调整大小的最大尺寸。max_size 默认为 500pt。
min_size - 指定小部件不可调整大小的最小尺寸。默认为 100 pt。
rescale_with_parent - 如果为 True,则会在调整其大小时自动更改大小以占据父小部件的相同比例,同时保持在 min_size 和 max_size 之内。
sizable_from - 指定小部件是否可调整大小。选项包括 - left、right、top 或 bottom;默认为 left。

示例
让我们创建一个简单的水平箱式布局,并在两个按钮之间放置一个 Image 小部件。但是,Image 对象放置在从左侧可调整大小的 Splitter 内。
from kivy.app import App
from kivy.uix.button import Button
from kivy.uix.image import Image
from kivy.uix.boxlayout import BoxLayout
from kivy.uix.splitter import Splitter
from kivy.core.window import Window
Window.size = (720,350)
class splitterApp(App):
def build(self):
layout=BoxLayout(orientation='horizontal')
b1=Button(
text='Button1',
font_size=24, color=(1,0,0,1)
)
layout.add_widget(b1)
spl=Splitter(sizable_from = 'left')
img=Image(source='Logo.jpg')
spl.add_widget(img)
layout.add_widget(spl)
b2=Button(
text='Button 2', font_size=24,
background_color =(.8, .4, .3, 1)
)
layout.add_widget(b2)
return layout
splitterApp().run()
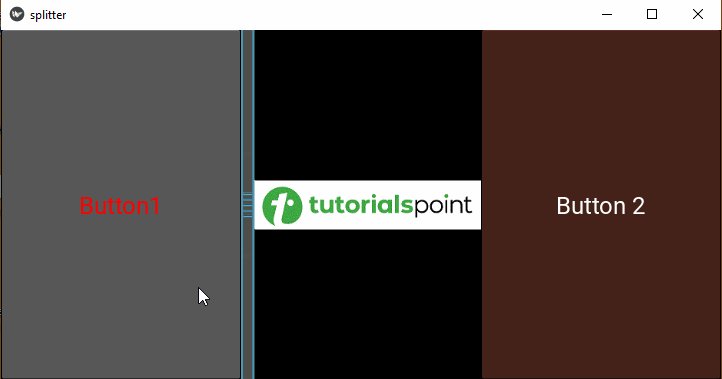
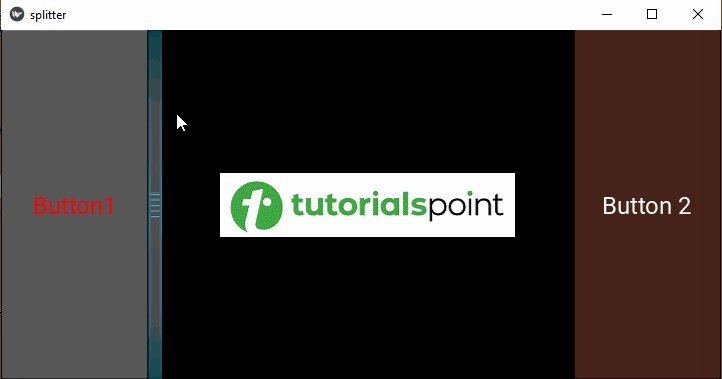
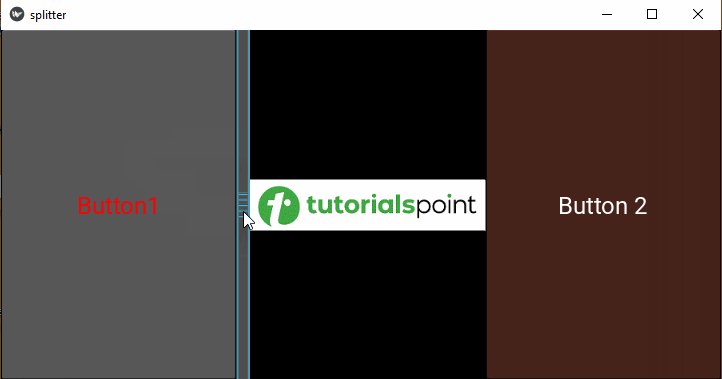
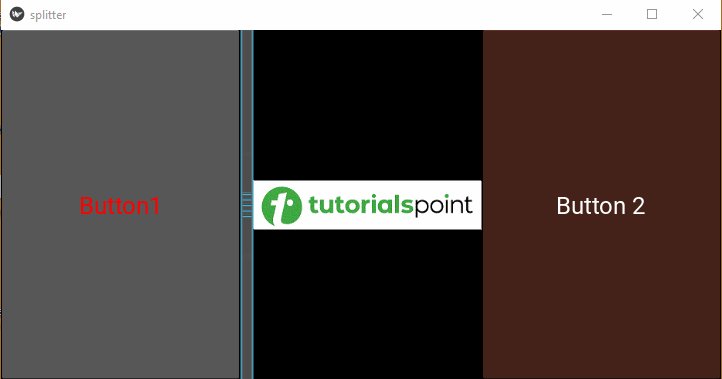
输出
程序运行时,您将看到一个可拖动的边界,其手柄位于图像的左侧。拖动它以调整图像的大小。

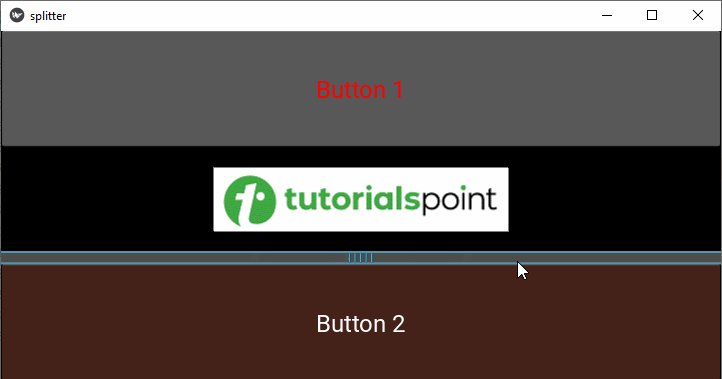
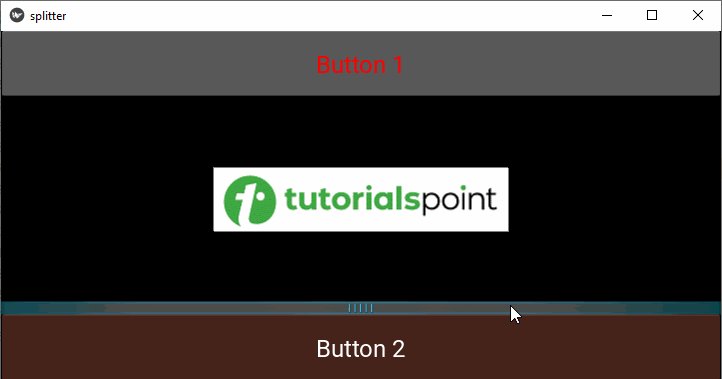
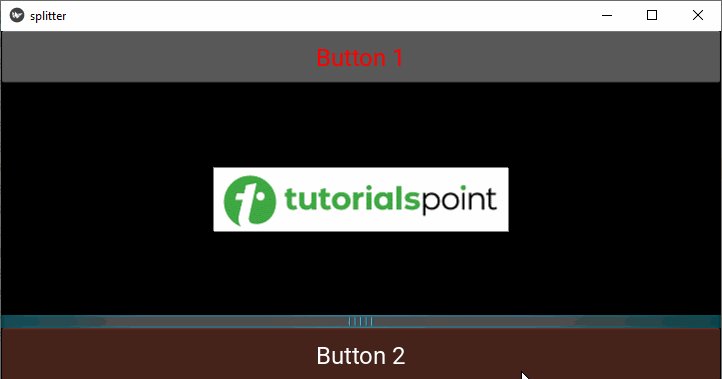
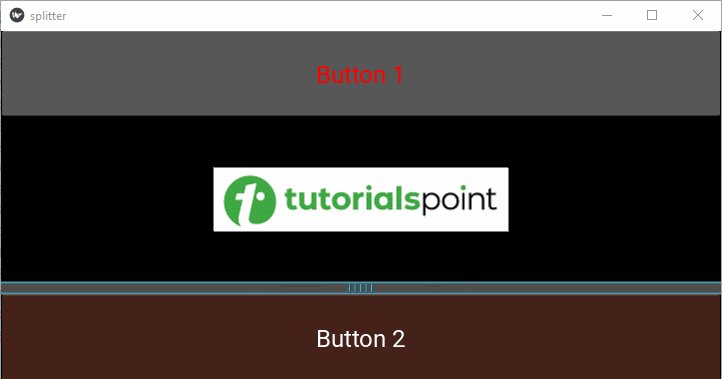
这是程序的“kv”脚本版本,用于演示从底部可调整大小的垂直分隔器的使用。
BoxLayout:
orientation:'vertical'
Button:
text: 'Button 1'
font_size:24
color:(1,0,0,1)
Splitter:
sizable_from : 'bottom'
Image:
source:'Logo.jpg'
Button:
text:'Button 2'
font_size:24
background_color: (.8, .4, .3, 1)
垂直可调整大小的图像小部件显示如下: