- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门指南
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 直线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 轮播图
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树视图
- Kivy - reStructuredText
- Kivy - 动作栏
- Kivy - 视频播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪效果
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 分页布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔划
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘图
- Kivy - 打包
- Kivy - Garden
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具函数
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用和项目
- Kivy - 绘图应用
- Kivy - 计算器应用
- Kivy - 计时器应用
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 触摸涟漪效果
在 Kivy 框架中,“触摸涟漪效果”并非一个真正的组件或具体的类。相反,TouchRippleBehavior 混合器将触摸涟漪的视觉效果添加到布局或单个组件。通常,Kivy 具有默认的按下/释放可视化效果。此类添加了来自 Google Material Design 的涟漪效果。
此混合器类在“kivy.uix.behaviors.touchripple”模块中定义。
from kivy.uix.behaviors.touchripple import TouchRippleBehavior
涟漪行为不会自动触发。具体的类需要实现此行为混合器并显式调用 ripple_show() 和 ripple_fade() 方法。
要自定义涟漪效果,请使用以下属性:
ripple_duration_in - 显示叠加层所需的动画持续时间。它是一个 NumericProperty,默认为 0.5。
ripple_duration_out - 一个 NumericProperty,默认为 0.2,设置淡出叠加层所需的动画持续时间。
ripple_fade_from_alpha - 涟漪颜色动画开始时的 alpha 通道。默认值为 0.5。
ripple_fade_to_alpha - 涟漪颜色动画的目标 alpha 通道,默认为 0.8。
ripple_rad_default - 动画开始时的默认半径。它是一个 NumericProperty,默认为 10。
ripple_scale - 从修饰组件的 max(width/height) 计算出的动画叠加层的最大比例。
ripple_show() 方法在当前组件上开始涟漪动画。您需要传递一个触摸事件作为参数。
ripple_fade() 方法用于在当前组件上结束涟漪动画。
ripple_func_in 和 ripple_funcion_out 是显示和隐藏叠加层的动画回调函数。
示例
在下面的示例中,我们使用了 kv 脚本,它将标签放在网格布局中,并处理 touch_down 和 touch_up 事件。
on_touch_down() 方法调用 ripple_show() 方法以生成持续时间为 3 秒的涟漪效果。
on_touch_up() 方法通过调用 ripple_fade() 方法结束涟漪效果。
from kivy.app import App
from kivy.uix.gridlayout import GridLayout
from kivy.uix.behaviors.touchripple import TouchRippleBehavior
from kivy.core.window import Window
Window.size = (720,300)
class RippleLabel(TouchRippleBehavior, GridLayout):
def __init__(self, **kwargs):
super(RippleLabel, self).__init__(**kwargs)
def on_touch_down(self, touch):
collide_point = self.collide_point(touch.x, touch.y)
if collide_point:
touch.grab(self)
self.ripple_duration_in=3
self.ripple_show(touch)
return True
return False
def on_touch_up(self, touch):
if touch.grab_current is self:
touch.ungrab(self)
self.ripple_duration_out=3
self.ripple_fade()
return True
return False
class MyRippleApp(App):
def build(self):
return RippleLabel(cols=1)
MyRippleApp().run()
“kv”脚本:
<RippleLabel>:
GridLayout:
cols:1
Label:
size:(root.width, root.height)
pos_hint:{'center_x':.5, 'center_y':.5}
text:'OK'
font_size:100
color:(1,0,0,1)
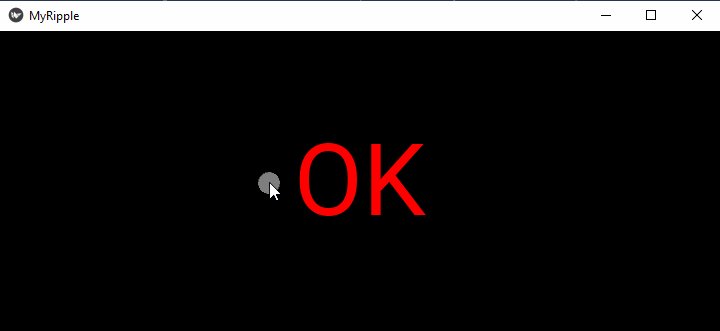
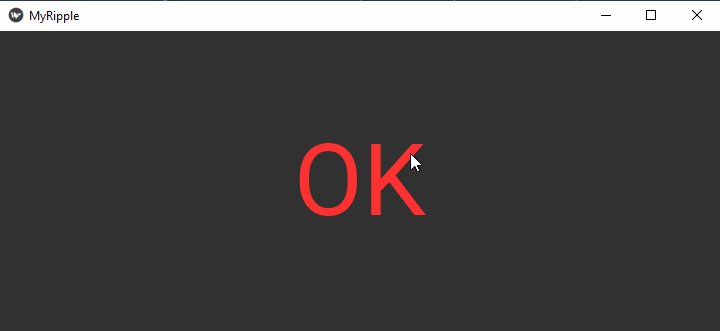
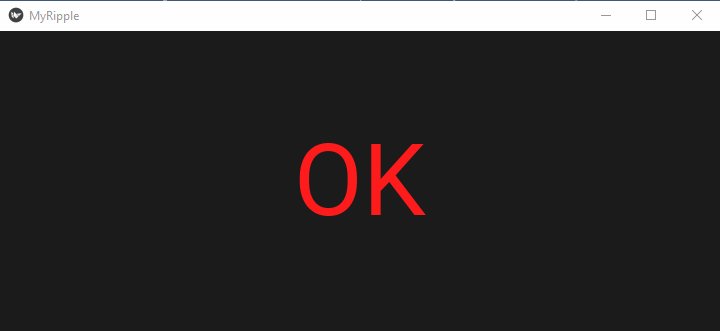
输出
运行程序并点击“OK”标签。它将在窗口表面产生涟漪波纹。增加持续时间以查看效果。