- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 控件
- Kivy - 控件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色拾取器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 相机
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸水波纹
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 矢量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 相机处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 控件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 设置
“kivy.uix.settings”模块包含一个非常有用的功能,允许您处理 Kivy 安装环境的设置参数。您可以在应用程序窗口上打开设置面板并修改任何配置标记。
安装 Kivy 软件时,它会创建一个配置文件,其中包含带有其默认值的各种参数标记。该文件名为“config.ini”,存储在由 KIVY_HOME 环境变量标识的目录中。
在Windows机器上 - 该文件存储在 C:\Users\user\.kivy\config.ini。
在Linux上 - /home/user/.kivy/config.ini。
在macOS上 - /Users/user/.kivy/config.ini。
在Android上 - /data/data/org.kivy.launcher/files/.kivy/config.ini。
在iOS上 - <HOME_DIRECTORY>/Documents/.kivy/config.ini。
要打开设置面板,请调用 App 类的 open_settings() 方法,通常是在 GUI 上对 on_press 事件(或任何其他事件)做出响应时调用。
def onpress(self, instance): app.open_settings()
我们从一个简单的 Kivy 应用程序开始,该应用程序在窗口上安装了一个按钮。当按下按钮时,它会调用 onpress() 方法以显示 Kivy 设置面板。
class HelloApp(App):
def onpress(self, instance):
app.open_settings()
def build(self):
b1=Button(
text='Click Here', font_size=50,
on_press=self.onpress
)
return b1
app = HelloApp()
app.run()
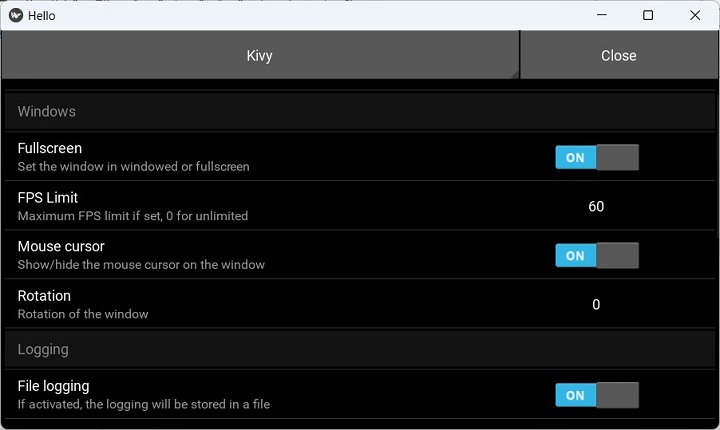
应用程序运行后,单击按钮进入设置面板。

此处显示的设置与您在 config.ini 文件中看到的设置相同。尝试更改任何配置标记的值,您将看到对配置文件所做的更改。
有几种可用的设置面板布局。
设置 - 显示设置,左侧有一个侧边栏用于在 json 面板之间切换。
SettingsWithSidebar - Settings 的一个简单子类。
SettingsWithSpinner - 显示设置,顶部有一个微调器,可用于在 json 面板之间切换。这是默认设置。
SettingsWithTabbedPanel - 将 json 面板显示为 TabbedPanel 中的单个选项卡。
SettingsWithNoMenu - 显示单个 json 面板,无法切换到其他面板,也没有关闭按钮。
要使用 SeetingsWithSidebar 布局,请从 kivy.uix.settings 模块导入它,并将其分配为 App 类 settings_cls 参数的值。
from kivy.uix.settings import SettingsWithSidebar
class HelloApp(App):
def onpress(self, instance):
app.open_settings()
def build(self):
self.settings_cls = SettingsWithSidebar
b1=Button(text='Click Here', font_size=50, on_press=self.onpress)
return b1
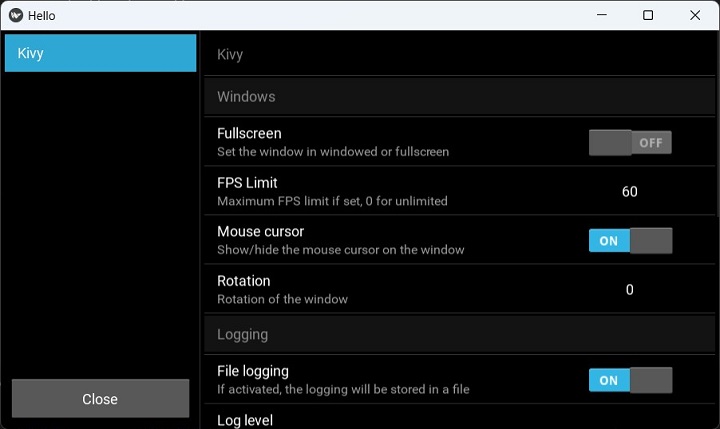
窗口现在提供了一个侧边栏来在设置面板之间切换。

创建新面板
现在,您只有一个名为 Kivy 的面板,它显示 Kivy 配置的默认设置。您可以添加一个新面板来定义应用程序的设置。您需要两件事 -
一个带有默认值的 ConfigParser 实例。
一个 JSON 对象。
您必须创建和处理 ConfigParser 对象,以告知 kivy 的 configparser 在配置文件中存储哪些设置。SettingsPanel 将从中读取值。这些设置的默认值在 JSON 对象中为所有部分/键指定了 setdefaults。
让我们添加 build_config 方法,该方法为按钮的文本和字体大小属性提供默认值。
def build_config(self, config):
config.setdefaults('My Button', {'text': 'Hello Kivy, 'font_size': 20})
build_settings() 方法根据代码中的 JSON 对象在配置中构建一个新面板。
此示例中使用的 JSON 对象为 -
json = '''
[
{
"type": "string",
"title": "Button text",
"desc": "text on the button",
"section": "My Button",
"key": "text"
},
{
"type": "numeric",
"title": "Button font size",
"desc": "font size",
"section": "My Button",
"key": "font_size"
}
]
要根据此 JSON 对象的定义添加新面板,请定义 build_settings() 方法 -
def build_settings(self, settings):
settings.add_json_panel('My Button', self.config, data=json)
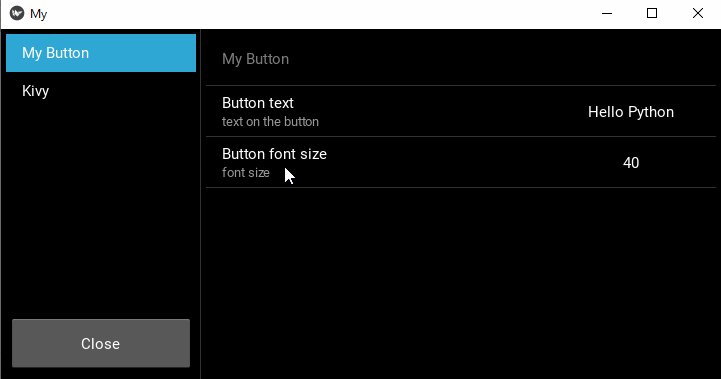
就是这样。打开设置后,您应该会看到添加了一个新的“我的按钮”面板。
示例
下面给出完整代码 -
from kivy.app import App
from kivy.uix.button import Button
from kivy.core.window import Window
from kivy.uix.settings import SettingsWithSidebar
Window.size = (720,350)
json = '''
[
{
"type": "string",
"title": "Button text",
"desc": "text on the button",
"section": "My Button",
"key": "text"
},
{
"type": "numeric",
"title": "Button font size",
"desc": "font size",
"section": "My Button",
"key": "font_size"
}
]
'''
class MyApp(App):
def onpress(self, instance):
app.open_settings()
def build(self):
self.settings_cls = SettingsWithSidebar
self.btn = Button(on_press=self.onpress)
self.btn.text = self.config.get('My Button', 'text')
self.btn.font_size = float(self.config.get('My Button', 'font_size'))
return self.btn
def build_config(self, config):
config.setdefaults(
'My Button', {'text': 'Hello Python', 'font_size': 20}
)
def build_settings(self, settings):
settings.add_json_panel('My Button', self.config, data=json)
def on_config_change(self, config, section, key, value):
if section == "My Button":
if key == "text":
self.btn.text = value
elif key == 'font_size':
self.btn.font_size = float(value)
app=MyApp()
app.run()
输出
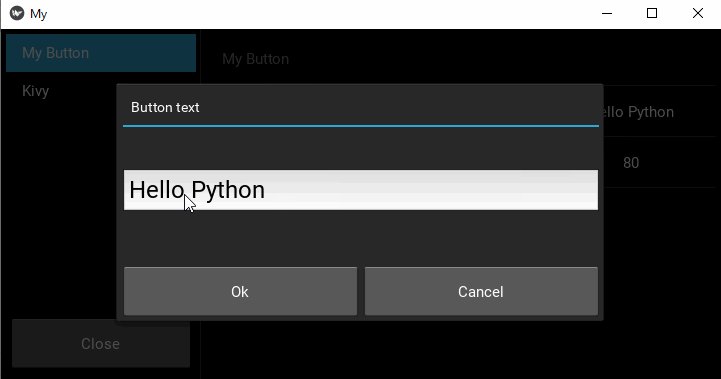
打开设置面板后,您现在将看到“我的按钮”面板,其中有两个设置。根据需要修改值。最后,关闭设置对话框并返回查看更改。