- Kivy 教程
- Kivy - 首页
- Kivy 基础
- Kivy - 入门
- Kivy - 安装
- Kivy - 架构
- Kivy - 文件语法
- Kivy - 应用程序
- Kivy - Hello World
- Kivy - 应用程序生命周期
- Kivy - 事件
- Kivy - 属性
- Kivy - 输入
- Kivy - 行为
- Kivy 按钮
- Kivy - 按钮
- Kivy - 按钮事件
- Kivy - 按钮颜色
- Kivy - 按钮大小
- Kivy - 按钮位置
- Kivy - 圆形按钮
- Kivy - 禁用按钮
- Kivy - 图片按钮
- Kivy 组件
- Kivy - 组件
- Kivy - 标签
- Kivy - 文本输入
- Kivy - 画布
- Kivy - 线条
- Kivy - 复选框
- Kivy - 下拉列表
- Kivy - 窗口
- Kivy - 滚动视图
- Kivy - 旋转木马
- Kivy - 滑块
- Kivy - 图片
- Kivy - 弹出窗口
- Kivy - 开关
- Kivy - 微调器
- Kivy - 分隔器
- Kivy - 进度条
- Kivy - 气泡
- Kivy - 标签页面板
- Kivy - 散点图
- Kivy - 手风琴
- Kivy - 文件选择器
- Kivy - 颜色选择器
- Kivy - 代码输入
- Kivy - 模态视图
- Kivy - 切换按钮
- Kivy - 摄像头
- Kivy - 树形视图
- Kivy - reStructuredText
- Kivy - 操作栏
- Kivy - 播放器
- Kivy - 模板视图
- Kivy - 虚拟键盘
- Kivy - 触摸涟漪
- Kivy - 音频
- Kivy - 视频
- Kivy - 拼写检查
- Kivy - 效果
- Kivy - 输入记录器
- Kivy - OpenGL
- Kivy - 文本
- Kivy - 文本标记
- Kivy - 设置
- Kivy 布局
- Kivy - 布局
- Kivy - 浮动布局
- Kivy - 网格布局
- Kivy - 箱式布局
- Kivy - 堆叠布局
- Kivy - 锚点布局
- Kivy - 相对布局
- Kivy - 页面布局
- Kivy - 回收布局
- Kivy - 布局嵌套
- Kivy 高级概念
- Kivy - 配置对象
- Kivy - 图集
- Kivy - 数据加载器
- Kivy - 缓存管理器
- Kivy - 控制台
- Kivy - 动画
- Kivy - 多笔画
- Kivy - 时钟
- Kivy - SVG
- Kivy - UrlRequest
- Kivy - 剪贴板
- Kivy - 工厂
- Kivy - 手势
- Kivy - 语言
- Kivy - 图形
- Kivy - 绘制
- Kivy - 打包
- Kivy - 花园
- Kivy - 存储
- Kivy - 向量
- Kivy - 工具
- Kivy - 检查器
- Kivy - 工具
- Kivy - 日志记录器
- Kivy - 帧缓冲区
- Kivy 应用程序和项目
- Kivy - 绘图应用程序
- Kivy - 计算器应用程序
- Kivy - 计时器应用程序
- Kivy - 摄像头处理
- Kivy - 图片查看器
- Kivy - 贝塞尔曲线
- Kivy - 画布压力测试
- Kivy - 圆形绘制
- Kivy - 组件动画
- Kivy - 其他
- Kivy 有用资源
- Kivy - 快速指南
- Kivy - 有用资源
- Kivy - 讨论
Kivy - 播放器
Kivy 库中的 VideoPlayer 组件是一个现成的控件,用于播放视频文件并控制其播放和声音。它是一个预定义的布局,包含播放区域和用于播放/停止以及暂停/恢复播放的按钮。它还有一个可以将播放位置移动到所需位置的进度条。
VideoPlayer 类在 "kivy.uix.videoplayer" 模块中定义。
from kivy.uix.videoplayer import VideoPlayer player = VideoPlayer(**kwargs)
您需要使用表示要播放的视频文件的字符串为 VideoPlayer 对象的 source 属性赋值。Kivy 支持不同的视频格式,包括 "mp4"、"avi" 和 "mpg"。
要开始播放视频,应将 state 属性设置为 'play'。
from kivy.uix.videoplayer import VideoPlayer player = VideoPlayer(source = "test.mp4") player.state = 'play'
Kivy 的 VideoPlayer 的重要功能之一是能够在视频中的特定位置显示文本注释,并在特定时间内显示。注释存储在一个扩展名为 ".jsa" 的文件中,并且与视频文件同名。
.jsa 文件是一种基于 JSON 的文件格式。它包含注释的起始位置、在屏幕上显示的持续时间(以秒为单位)和注释文本的值。
[
{"start": 0, "duration": 2,
"text": "Introduction"},
{"start": 10, "duration": 5,
"text": "Hello World"},
]
要使视频循环播放,请将 eos 选项设置为 loop −
options={'eos': 'loop'}
VideoPlayer 类定义了以下属性 −
source − 要读取的视频源。source 是一个 StringProperty,表示要播放的视频文件的路径。
state − 一个字符串,指示是播放、暂停还是停止视频。state 是一个 OptionProperty,默认为 'stop'。
allow_fullscreen − 默认情况下,您可以双击视频使其全屏显示。将此属性设置为 False 以阻止此行为。
position − 视频在 0 到 duration 之间的位置。position 默认为 -1,并在视频加载时设置为实际位置。
seek(percent, precise=True) − 将位置更改为 duration 的百分比(严格来说,是比例)。percent 值应为浮点数或整数,介于 0-1 之间。precise 参数是一个布尔值,默认为 True,其中精确查找速度较慢,但查找结果与请求的百分比完全一致。
thumbnail − 要显示的视频缩略图。如果为 None,VideoPlayer 将尝试从 source + '.png' 中查找缩略图。
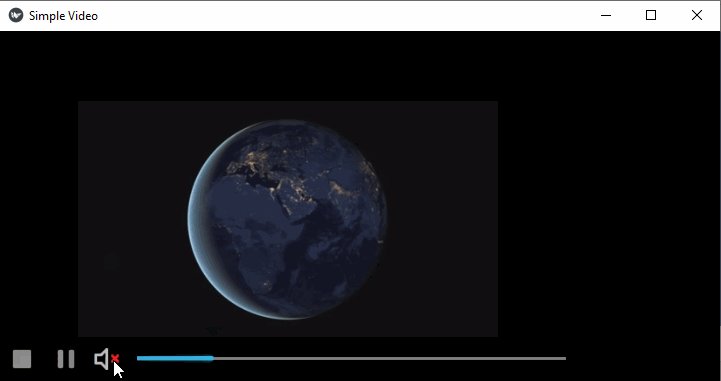
volume − 视频的音量,范围为 0-1。1 表示最大音量,0 表示静音。
annotation − VideoPlayer 使用 VideoPlayerAnnotation 对象根据存储在 JSA 文件中的 JSON 数据构建注释。
以下键允许在 JSA 文件中使用 −
start − 要显示注释的位置。
duration − 注释标签在播放器窗口上显示的时间。
text − 要显示为注释的文本。
bgcolor − [r, g, b, a] - 文本框的背景颜色。
bgsource − 'filename' - 用于文本框背景的背景图片。
border − (n, e, s, w) - 用于背景图片的边框。
示例
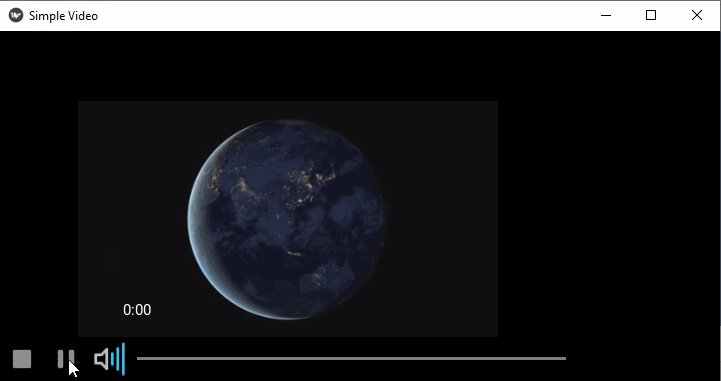
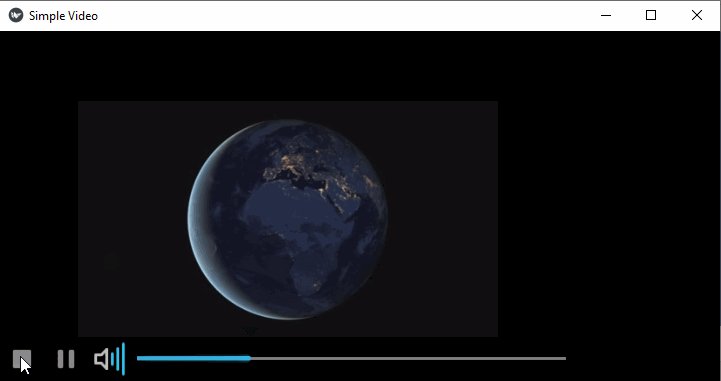
以下代码在应用程序窗口上呈现一个视频播放器组件 −
from kivy.app import App
from kivy.uix.videoplayer import VideoPlayer
from kivy.core.window import Window
Window.size = (720, 350)
class MainApp(App):
title = "Simple Video"
def build(self):
player = VideoPlayer(
source="video.mp4",
size_hint=(0.8, 0.8),
options={'fit_mode': 'contain'}
)
player.state = 'play'
player.options = {'eos': 'loop'}
player.allow_stretch = True
return player
MainApp().run()
输出
运行代码并检查输出 −