- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装与架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - 光源.远光效果
- JavaFX - 光源.聚光效果
- JavaFX - 光源.点光效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 应用程序
正如我们已经学到的,JavaFX 是一个开源的免费软件平台,它允许用户开发在各种设备上都能一致运行的客户端应用程序。使用 JavaFX,可以创建图形用户界面应用程序 (GUI) 以及互联网或桌面应用程序。所有这些应用程序都将使用 Java 开发。
在本章中,我们将详细讨论 JavaFX 应用程序的结构,并学习通过示例创建 JavaFX 应用程序。
JavaFX 应用程序结构
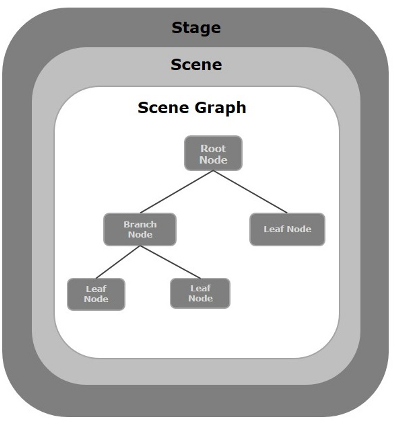
通常,一个 JavaFX 应用程序将包含三个主要组件,即 **Stage、Scene** 和 **Nodes**,如下图所示。

Stage
Stage(窗口)包含 JavaFX 应用程序的所有对象。它由 **javafx.stage** 包中的 **Stage** 类表示。主 Stage 由平台本身创建。创建的 Stage 对象作为参数传递给 **Application** 类的 **start()** 方法(下一节将解释)。
Stage 有两个参数决定其位置,即 **宽度** 和 **高度**。它分为内容区域和装饰(标题栏和边框)。
有五种可用的 Stage 类型:
- 带装饰
- 无装饰
- 透明
- 统一
- 实用
您必须调用 **show()** 方法以显示 Stage 的内容。
Scene
Scene 表示 JavaFX 应用程序的物理内容。它包含场景图的所有内容。**javafx.scene** 包中的 **Scene** 类表示 Scene 对象。在任何实例中,Scene 对象仅添加到一个 Stage 中。
您可以通过实例化 Scene 类来创建 Scene。您可以通过将 Scene 的尺寸(高度和宽度)以及 **根节点** 传递给其构造函数来选择 Scene 的大小。
场景图和节点
**场景图** 是一种树形数据结构(分层结构),表示 Scene 的内容。相反,**节点** 是场景图中的一个视觉/图形对象。
节点可能包括:
几何(图形)对象(2D 和 3D),例如:圆形、矩形、多边形等。
UI 控件,例如:按钮、复选框、选择框、文本区域等。
容器(布局面板),例如:BorderPane、GridPane、FlowPane 等。
媒体元素,例如音频、视频和图像对象。
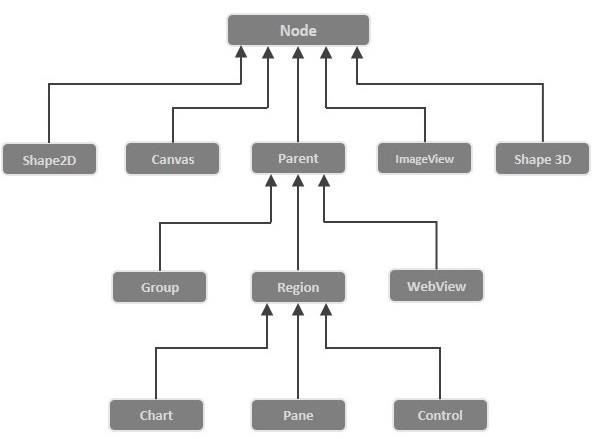
**javafx.scene** 包中的 **Node** 类表示 JavaFX 中的节点,此类是所有节点的超类。
节点有三种类型:
**根节点** - 第一个场景图称为根节点。
**分支节点/父节点** - 带有子节点的节点称为分支/父节点。名为 **javafx.scene** 包中的 **Parent** 的抽象类是所有父节点的基类,这些父节点将是以下类型:
**Group** - Group 节点是一个集合节点,包含子节点列表。每当渲染 Group 节点时,都会按顺序渲染其所有子节点。应用于 Group 的任何变换、效果状态都将应用于所有子节点。
**Region** - 它是所有基于 JavaFX Node 的 UI 控件的基类,例如 Chart、Pane 和 Control。
**WebView** - 此节点管理 Web 引擎并显示其内容。
**叶子节点** - 没有子节点的节点称为叶子节点。例如,Rectangle、Ellipse、Box、ImageView、MediaView 是叶子节点的示例。
必须将根节点传递给场景图。如果将 Group 作为根传递,则所有节点都将被剪裁到 Scene,并且 Scene 大小的任何更改都不会影响 Scene 的布局。
创建 JavaFX 应用程序
要创建 JavaFX 应用程序,您需要实例化 Application 类并实现其抽象方法 **start()**。在此方法中,我们将编写 JavaFX 应用程序的代码。
Application 类
**javafx.application** 包中的 **Application** 类是 JavaFX 中应用程序的入口点。要创建 JavaFX 应用程序,您需要继承此类并实现其抽象方法 **start()**。在此方法中,您需要编写 JavaFX 图形的全部代码。
在 **main** 方法中,您必须使用 **launch()** 方法启动应用程序。此方法在内部调用 Application 类的 **start()** 方法,如下面的程序所示。
示例
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在 **start()** 方法中,为了创建一个典型的 JavaFX 应用程序,您需要按照以下步骤操作:
使用所需的节点准备场景图。
使用所需的尺寸准备 Scene,并将场景图(场景图的根节点)添加到其中。
准备 Stage,并将 Scene 添加到 Stage,并显示 Stage 的内容。
准备场景图
根据您的应用程序,您需要使用所需的节点准备场景图。由于根节点是第一个节点,因此您需要创建一个根节点。作为根节点,您可以从 **Group、Region 或 WebView** 中选择。
**Group** - Group 节点由名为 **Group** 的类表示,该类属于 **javafx.scene** 包,您可以通过实例化此类来创建 Group 节点,如下所示。
Group root = new Group();
**Group** 类的 **getChildren()** 方法为您提供了一个 **ObservableList** 类的对象,该对象保存节点。我们可以检索此对象并向其中添加节点,如下所示。
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
我们也可以将 Node 对象添加到 Group 中,只需在实例化时将它们传递给 **Group** 类及其构造函数,如下所示。
Group root = new Group(NodeObject);
**Region** - 它是所有基于 JavaFX Node 的 UI 控件的基类,例如:
**Chart** - 此类是所有图表的基类,它属于 **javafx.scene.chart** 包。
此类有两个子类,它们是:**PieChart** 和 **XYChart**。这两个类又分别有子类,例如 **AreaChart、BarChart、BubbleChart** 等,用于在 JavaFX 中绘制不同类型的 XY 平面图表。
您可以使用这些类将图表嵌入到您的应用程序中。
**Pane** - Pane 是所有布局面板的基类,例如 **AnchorPane、BorderPane、DialogPane** 等。此类属于一个名为 **javafx.scene.layout** 的包。
您可以使用这些类在应用程序中插入预定义的布局。
控件 - 它是用户界面控件(例如手风琴、工具栏、选择框、组合框基类、HTML 编辑器等)的基类。此类属于包 **javafx.scene.control**。
您可以使用这些类在应用程序中插入各种 UI 元素。
在 Group 中,您可以实例化上述任何类并将其用作根节点,如下面的程序所示。
示例
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
**WebView** - 此节点管理 Web 引擎并显示其内容。
以下是 JavaFX 节点类层次结构的图。

准备场景
JavaFX 场景由包 **javafx.scene** 的 **Scene** 类表示。您可以通过实例化此类来创建场景,如下面的代码块所示。
在实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个双精度类型的参数,分别表示场景的高度和宽度,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台
这是任何 JavaFX 应用程序的容器,它为应用程序提供了一个窗口。它由包 **javafx.stage** 的 **Stage** 类表示。此类的对象作为 **Application** 类的 **start()** 方法的参数传递。
使用此对象,您可以在舞台上执行各种操作。主要可以执行以下操作 -
使用 **setTitle()** 方法设置舞台的标题。
使用 **setScene()** 方法将场景对象附加到舞台。
使用 **show()** 方法显示场景的内容,如下所示。
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
JavaFX 应用程序的生命周期
JavaFX Application 类有三个生命周期方法,它们是 -
start() - 入口点方法,其中应编写 JavaFX 图形代码。
stop() - 一个空方法,可以重写,在这里您可以编写停止应用程序的逻辑。
init() - 一个空方法,可以重写,但不能在此方法中创建舞台或场景。
除此之外,它还提供了一个名为 **launch()** 的静态方法来启动 JavaFX 应用程序。
由于 **launch()** 方法是静态的,因此您需要从静态上下文(通常为主方法)调用它。每当启动 JavaFX 应用程序时,将执行以下操作(按相同顺序)。
创建应用程序类的实例。
调用 **init()** 方法。
调用 **start()** 方法。
启动器等待应用程序完成并调用 **stop()** 方法。
终止 JavaFX 应用程序
当应用程序的最后一个窗口关闭时,JavaFX 应用程序将隐式终止。您可以通过将布尔值“False”传递给静态方法 **setImplicitExit()** 来关闭此行为(应从静态上下文调用)。
您可以使用 **Platform.exit()** 或 **System.exit**(int) 方法显式终止 JavaFX 应用程序。
示例 - 创建一个空窗口
本节将教您如何创建一个显示空窗口的 JavaFX 示例应用程序。以下是步骤 -
步骤 1:创建类
创建一个 Java 类并继承包 **javafx.application** 的 **Application** 类,并实现此类的 start() 方法,如下所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建 Group 对象
在 **start()** 方法中,通过实例化名为 Group 的类(属于包 **javafx.scene**)来创建一个 Group 对象,如下所示。
Group root = new Group();
步骤 3:创建 Scene 对象
通过实例化名为 **Scene** 的类(属于包 **javafx.scene**)来创建一个 Scene。为此类传递上一步创建的 Group 对象 **(root)**。
除了根对象之外,您还可以传递两个双精度类型的参数,分别表示屏幕的高度和宽度,以及 Group 类的对象,如下所示。
Scene scene = new Scene(root,600, 300);
步骤 4:设置舞台的标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。**primaryStage** 是一个 Stage 对象,作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 5:将 Scene 添加到 Stage
您可以使用名为 **Stage** 的类的 **setScene()** 方法将 Scene 对象添加到 Stage。使用此方法添加上一步准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 6:显示 Stage 的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 7:启动应用程序
通过从主方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
以下程序生成一个空的 JavaFX 窗口。将此代码保存在名为 **JavafxSample.java** 的文件中。
示例
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxSample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxSample
输出
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

示例 - 绘制直线
在前面的示例中,我们已经看到了如何创建一个空舞台,现在在这个示例中,让我们尝试使用 JavaFX 库绘制一条直线。
绘制线条的此代码也遵循前面示例中提到的相同步骤。但是,差异出现在 start() 方法中,我们通过实例化名为 Group 的类(属于包 javafx.scene)来创建一个 Group 对象。将使用 setter 方法创建的 Line(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中。
将此代码保存在名为 **DrawingLine.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls DrawingLine.java java --module-path %PATH_TO_FX% --add-modules javafx.controls DrawingLine
输出
执行后,上述程序将生成一个 JavaFX 窗口,显示一条直线,如下所示。

示例 - 显示文本
我们还可以将文本嵌入到 JavaFX 场景中。此示例演示如何在 JavaFX 中嵌入文本。将此代码保存在名为 **DisplayingText.java** 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls DisplayingText.java java --module-path %PATH_TO_FX% --add-modules javafx.controls DisplayingText
输出
执行后,上述程序将生成一个 JavaFX 窗口,显示文本,如下所示。