- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 光晕特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - VBox 布局
JavaFX 中的 VBox 布局
VBox,也称为垂直盒,是一个布局控件,它将 JavaFX 应用程序的所有节点排列在一个垂直列中。VBox 布局面板由名为VBox 的类表示,该类属于javafx.scene.layout包。实例化此类将创建一个 VBox 布局。此类的构造函数列表如下:
VBox() - 这是默认构造函数,它创建一个间距为 0 的 VBox 布局。
VBox(double spacingVal) - 它创建一个新的 VBox 布局,节点之间的间距为指定值。
VBox(double spacingVal, Node nodes) - VBox 类的此参数化构造函数接受子节点以及它们之间的间距,并创建一个具有指定组件的新 VBox 布局。
VBox(Node nodes) - 它创建一个具有指定子节点且间距为 0 的 VBox 布局。
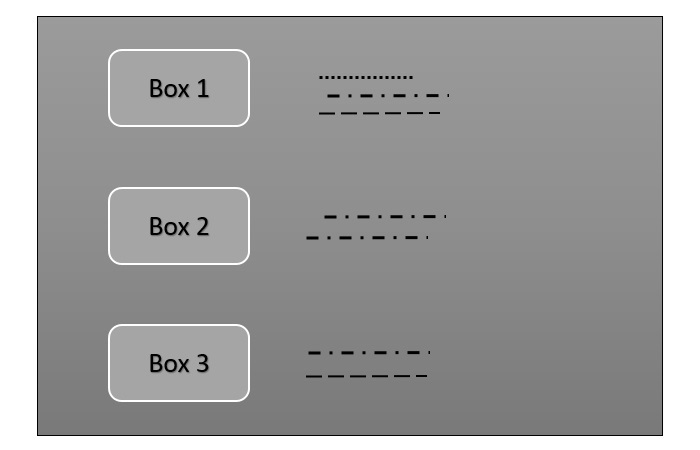
下图显示三个垂直布局的盒子:

VBox 类附带一些预定义的属性,如下所示:
alignment - 此属性表示 VBox 边界内节点的对齐方式。您可以使用设置方法setAlignment()来为此属性设置值。
fillHeight - 此属性为布尔类型,将其设置为 true 时,VBox 中的可调整大小的节点将调整为 VBox 的高度。您可以使用设置方法setFillHeight()为此属性设置值。
spacing - 此属性为双精度类型,它表示 VBox 子节点之间的间距。您可以使用设置方法setSpacing()为此属性设置值。
padding - 它表示 VBox 的边框及其子节点之间的间距。我们可以使用设置方法setPadding()为此属性设置值,该方法接受Insets构造函数作为参数值。
除此之外,此类还提供以下方法:
| 序号 | 方法和描述 |
|---|---|
| 1 | setVgrow()
设置子节点在 VBox 中包含时的垂直增长优先级。此方法接受一个节点和一个优先级值。 |
| 2 | setMargin()
使用此方法,您可以为 VBox 设置边距。此方法接受一个节点和 Insets 类的一个对象(矩形区域四边的内部偏移量集合)。 |
示例
以下程序是VBox布局的示例。在此,我们插入一个文本字段和两个按钮,分别为播放和停止。将此代码保存在名为VBoxExample.java的文件中。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
import javafx.scene.layout.VBox;
public class VBoxExample extends Application {
@Override
public void start(Stage stage) {
//creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");
//Instantiating the VBox class
VBox box = new VBox();
//Setting the space between the nodes of a HBox pane
box.setSpacing(10);
//Adding all the nodes to the VBox
box.getChildren().addAll(textField, playButton, stopButton);
//Setting the margin to the nodes
box.setMargin(textField, new Insets(20, 20, 20, 20));
box.setMargin(playButton, new Insets(20, 20, 20, 20));
box.setMargin(stopButton, new Insets(20, 20, 20, 20));
//Creating a scene object
Scene scene = new Scene(box, 400, 300);
//Setting title to the Stage
stage.setTitle("Vbox Example in JavaFX");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls VBoxExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls VBoxExample
输出
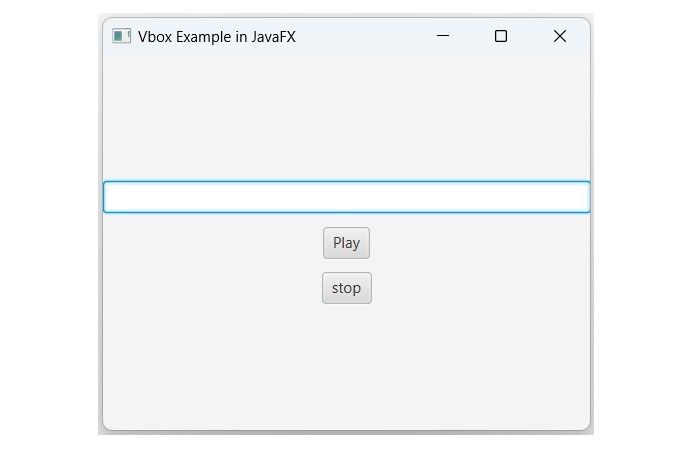
执行上述程序后,将生成如下所示的 JavaFX 窗口。

示例
在此示例中,我们将使用 VBox 类的参数化构造函数来创建垂直布局。将此代码保存在名为VBoxExample.java的文件中。
import javafx.application.Application;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
import javafx.scene.layout.VBox;
public class VBoxExample extends Application {
@Override
public void start(Stage stage) {
//creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");
//Instantiating the VBox class
VBox box = new VBox(10, textField, playButton, stopButton);
box.setAlignment(Pos.CENTER);
//Creating a scene object
Scene scene = new Scene(box, 400, 300);
//Setting title to the Stage
stage.setTitle("Vbox Example in JavaFX");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls VBoxExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls VBoxExample
输出
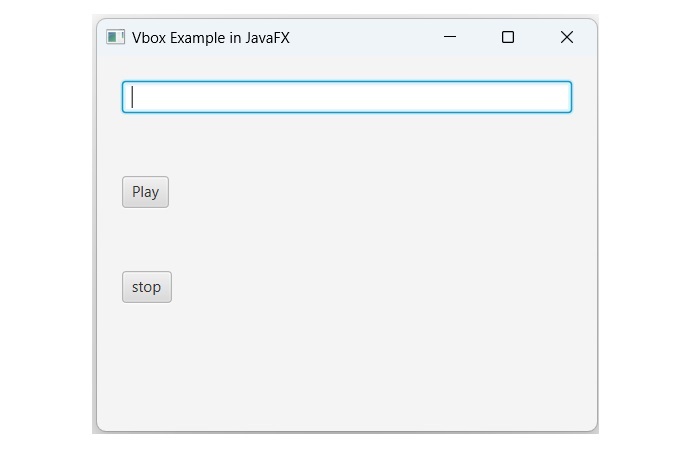
执行上述程序后,将生成以下输出。