
- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 NetBeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维形状
- JavaFX - 二维形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图片输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影阴影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转转换
- JavaFX - 缩放转换
- JavaFX - 平移转换
- JavaFX - 淡入淡出转换
- JavaFX - 填充转换
- JavaFX - 描边转换
- JavaFX - 顺序转换
- JavaFX - 并行转换
- JavaFX - 暂停转换
- JavaFX - 路径转换
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维形状
- JavaFX - 三维形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 布局面板(容器)
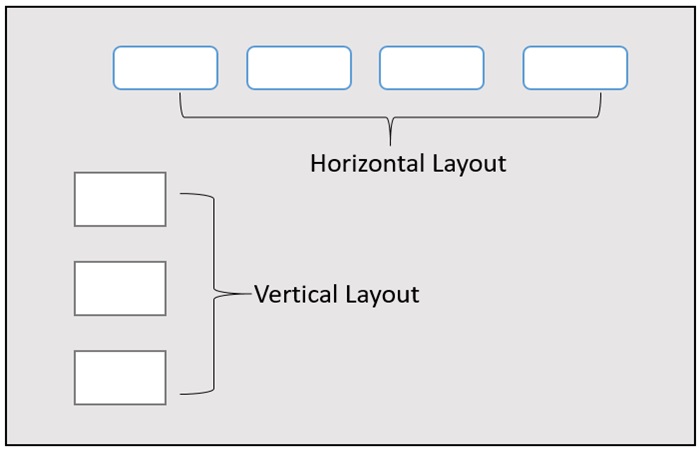
在场景中构建所有必需的节点后,我们通常会按所需顺序排列它们。我们排列组件的容器称为容器的布局。我们也可以说我们遵循了一种布局,因为它有助于将所有组件放置在容器内的特定位置。下图说明了 JavaFX 节点在垂直和水平布局中的位置。

在本教程中,我们将讨论 JavaFX 提供的各种预定义布局,包括HBox、VBox、Border Pane、Stack Pane、Text Flow、Anchor Pane、Title Pane、Grid Pane、Flow Panel等等。上述每个布局都由一个类表示,所有这些类都属于名为javafx.layout的包。名为Pane的类是 JavaFX 中所有布局的基类。
创建布局
要创建布局,我们需要遵循以下步骤:
- 创建节点。
- 实例化所需布局的相应类。
- 设置布局的属性。
- 将所有创建的节点添加到布局。
创建节点
首先,通过实例化它们各自的类来创建 JavaFX 应用程序所需的节点。例如,如果我们想要在 HBox 布局中使用一个文本字段和两个按钮(分别命名为“播放”和“停止”),我们必须首先创建这些节点,如下面的代码块所示:
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");
实例化相应类
创建节点(并完成所有操作)后,实例化所需布局的类。例如,如果我们想要创建一个 Hbox 布局,我们需要如下实例化此类:
HBox hbox = new HBox();
设置布局的属性
实例化类后,我们需要使用其各自的 setter 方法来设置布局的属性。例如:如果我们想要在 HBox 布局中设置创建的节点之间的间距,那么我们需要为名为 spacing 的属性设置值。这可以通过使用 setter 方法setSpacing()来完成,如下所示:
hbox.setSpacing(10);
将节点对象添加到布局面板
最后,我们需要将创建的节点对象添加到布局面板,方法是将它们作为参数值传递,如下所示:
//Creating a Group object hbox.getChildren().addAll(textField, playButton, stopButton);
JavaFX 中的布局面板
以下是 JavaFX 提供的各种布局面板(类)。这些类存在于包javafx.scene.layout中。
| 序号 | 布局和描述 |
|---|---|
| 1 | HBox
HBox 布局将应用程序中的所有节点排列在单个水平行中。 名为HBox的类(位于包javafx.scene.layout中)表示水平盒布局。 |
| 2 | VBox
VBox 布局将应用程序中的所有节点排列在单个垂直列中。 名为VBox的类(位于包javafx.scene.layout中)表示垂直盒布局。 |
| 3 | BorderPane
Border Pane 布局将应用程序中的节点排列在顶部、左侧、右侧、底部和中心位置。 名为BorderPane的类(位于包javafx.scene.layout中)表示边框窗格布局。 |
| 4 | StackPane
Stack Pane 布局将应用程序中的节点一个接一个地排列,就像堆栈一样。首先添加的节点位于堆栈的底部,下一个节点位于其顶部。 名为StackPane的类(位于包javafx.scene.layout中)表示堆栈窗格布局。 |
| 5 | TextFlow
Text Flow 布局将多个文本节点排列在一个流中。 名为TextFlow的类(位于包javafx.scene.layout中)表示文本流布局。 |
| 6 | AnchorPane
Anchor Pane 布局将应用程序中的节点固定在距窗格特定距离的位置。 名为AnchorPane的类(位于包javafx.scene.layout中)表示 Anchor Pane 布局。 |
| 7 | TilePane
Tile Pane 布局以统一大小的图块形式添加应用程序的所有节点。 名为TilePane的类(位于包javafx.scene.layout中)表示 TilePane 布局。 |
| 8 | GridPane
Grid Pane 布局将应用程序中的节点排列成行和列的网格。在使用 JavaFX 创建表单时,此布局非常方便。 名为GridPane的类(位于包javafx.scene.layout中)表示 GridPane 布局。 |
| 9 | FlowPane
Flow Pane 布局以流的形式包装所有节点。水平 Flow Pane 在其高度处包装窗格的元素,而垂直 Flow Pane 在其宽度处包装元素。 名为FlowPane的类(位于包javafx.scene.layout中)表示 Flow Pane 布局。 |