
- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装与架构
- JavaFX - 环境配置
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 泛光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 照明特效
- JavaFX - 远距离光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图(ListView)
- JavaFX - 手风琴(Accordion)
- JavaFX - 按钮栏(ButtonBar)
- JavaFX - 选择框(ChoiceBox)
- JavaFX - HTML 编辑器(HTMLEditor)
- JavaFX - 菜单栏(MenuBar)
- JavaFX - 分页(Pagination)
- JavaFX - 进度指示器(ProgressIndicator)
- JavaFX - 滚动面板(ScrollPane)
- JavaFX - 分隔符(Separator)
- JavaFX - 滑块(Slider)
- JavaFX - 微调器(Spinner)
- JavaFX - 分割面板(SplitPane)
- JavaFX - 表格视图(TableView)
- JavaFX - 标签页面板(TabPane)
- JavaFX - 工具栏(ToolBar)
- JavaFX - 树视图(TreeView)
- JavaFX - 标签(Label)
- JavaFX - 复选框(CheckBox)
- JavaFX - 单选按钮(RadioButton)
- JavaFX - 文本字段(TextField)
- JavaFX - 密码字段(PasswordField)
- JavaFX - 文件选择器(FileChooser)
- JavaFX - 超链接(Hyperlink)
- JavaFX - 工具提示(Tooltip)
- JavaFX - 警报框(Alert)
- JavaFX - 日期选择器(DatePicker)
- JavaFX - 文本区域(TextArea)
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - 水平盒子布局(HBox)
- JavaFX - 垂直盒子布局(VBox)
- JavaFX - 边框布局(BorderPane)
- JavaFX - 堆叠面板布局(StackPane)
- JavaFX - 文本流布局(TextFlow)
- JavaFX - 锚点面板布局(AnchorPane)
- JavaFX - 平铺面板布局(TilePane)
- JavaFX - 网格布局(GridPane)
- JavaFX - 流式面板布局(FlowPane)
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 网格布局(GridPane)
JavaFX 中的 GridPane 布局
GridPane 是一种布局容器,其中所有节点都以形成行和列网格的方式排列。此布局在创建表单、图表、媒体库等方面非常方便。
在 JavaFX 中,名为 GridPane 的类(位于 javafx.scene.layout 包中)表示 GridPane 布局。使用其默认构造函数实例化此类将在我们的 JavaFX 应用程序中创建一个网格面板布局。此类提供以下属性:
alignment - 此属性表示面板的对齐方式,您可以使用 setAlignment() 方法设置此属性的值。
hgap - 此属性为 double 类型,表示列之间的水平间距。
vgap - 此属性为 double 类型,表示行之间的垂直间距。
gridLinesVisible - 此属性为布尔类型。设置为 true 时,面板的网格线将可见。
下表说明了 JavaFX 网格面板中的单元格位置。每个单元格的第一个值表示行,第二个值表示列。
| (0, 0) | (1, 0) | (2, 0) |
| (0, 1) | (1, 1) | (2, 1) |
| (0, 2) | (1, 2) | (2, 2) |
示例
以下程序是网格面板布局的示例。在此示例中,我们使用网格面板创建一个表单。将此代码保存到名为 GridPaneExample.java 的文件中。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class GridPaneExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
TextField textField2 = new TextField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Creating a scene object
Scene scene = new Scene(gridPane, 400, 300);
//Setting title to the Stage
stage.setTitle("Grid Pane Example in JavaFX");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
要从命令提示符编译和执行保存的 java 文件,请使用以下命令:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls GridPaneExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls GridPaneExample
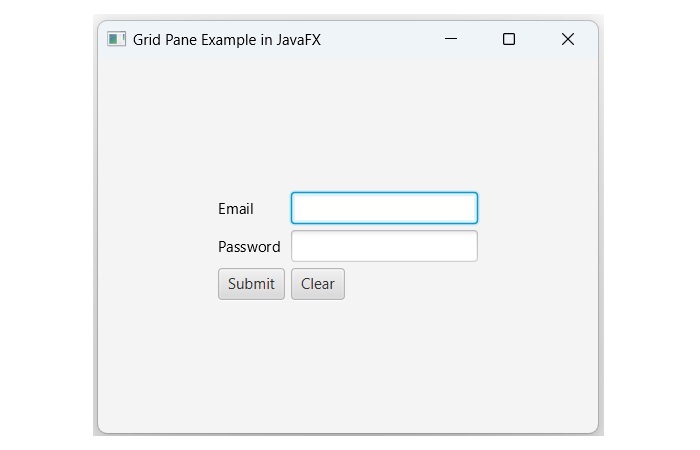
输出
执行上述程序将生成一个 JavaFX 窗口,显示使用 GridPane 布局构建的表单。

广告