- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图像输入特效
- JavaFX - 混合特效
- JavaFX - 绽放特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内部阴影特效
- JavaFX - 照明特效
- JavaFX - Light.Distant 特效
- JavaFX - Light.Spot 特效
- JavaFX - Point.Spot 特效
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 选项卡窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆积面积图
- JavaFX - 创建堆积条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 工具提示
工具提示是一个小的弹出窗口,当用户将鼠标悬停在节点或控件上时,它会显示一些其他信息。它主要用于解释按钮、菜单或图像的功能,或为文本字段提供一些提示。在下图中,我们可以看到工具提示解释了菜单的功能:

JavaFX 中的工具提示
在 JavaFX 中,工具提示由一个名为Tooltip的类表示,它是javafx.scene.control包的一部分。此包的每个 UI 组件都带有一个名为setTooltip()的内置方法,用于关联工具提示。我们可以通过将其传递给setText()方法或使用下面列出的构造函数来指定工具提示文本:
Tooltip() - 这是默认构造函数,它构建一个没有任何文本的工具提示。
Tooltip(String str) - 它使用预定义文本构建一个新的工具提示。
在 JavaFX 中创建工具提示的步骤
要在 JavaFX 中创建工具提示,请按照以下步骤操作。
步骤 1:创建与工具提示关联的节点
我们知道工具提示解释了指定节点的功能。此节点可以是任何 JavaFX 组件,例如菜单、图像和文本字段。在这里,我们将使用图像作为节点。要在 JavaFX 中创建图像,请实例化ImageView类并将图像的路径作为参数值传递给其构造函数。
//Passing path of an image
Image image = new Image(new FileInputStream("tutorials_point.jpg"));
//Setting the image view
ImageView imageView = new ImageView(image);
步骤 2:实例化 Tooltip 类
要在 JavaFX 中创建工具提示,请实例化Tooltip类并将工具提示文本作为参数值传递给其构造函数,使用以下代码:
//Creating tool tip for the given image
Tooltip toolTipTxt = new Tooltip("This is the new logo of Tutorialspoint");
步骤 3:将工具提示与节点关联
要将工具提示与指定的节点关联,我们使用install()方法,该方法接受Tooltip和ImageView对象作为参数。
//Setting the tool tip to the image Tooltip.install(imageView, toolTipTxt);
步骤 4:启动应用程序
创建工具提示后,请按照以下步骤正确启动应用程序:
首先,创建一个VBox,它垂直保存节点。
接下来,实例化名为Scene的类,并将 VBox 对象作为参数值传递给其构造函数以及应用程序屏幕的尺寸。
然后,使用Stage类的setTitle()方法设置舞台的标题。
现在,使用名为Stage的类的setScene()方法将 Scene 对象添加到舞台。
使用名为show()的方法显示场景的内容。
最后,使用launch()方法启动应用程序。
示例
在以下示例中,我们将创建一个 JavaFX 应用程序中的工具提示。将此代码保存在名为JavafxTooltip.java的文件中。
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.VBox;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.stage.Stage;
public class JavafxTooltip extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating a label
Label labeltext = new Label("Hover over Image to see the details....");
//Passing path of an image
Image image = new Image(new FileInputStream("tutorials_point.jpg"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(350);
imageView.setFitWidth(350);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating tool tip for the given image
Tooltip toolTipTxt = new Tooltip("This is the new logo of Tutorialspoint");
//Setting the tool tip to the image
Tooltip.install(imageView, toolTipTxt);
// to display the content vertically
VBox box = new VBox(5);
box.setPadding(new Insets(25, 5 , 5, 50));
box.getChildren().addAll(labeltext, imageView);
//Setting the stage
Scene scene = new Scene(box, 400, 350);
stage.setTitle("Example of Tooltip in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
要从命令提示符编译和执行保存的 Java 文件,请使用以下命令:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTooltip.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTooltip
输出
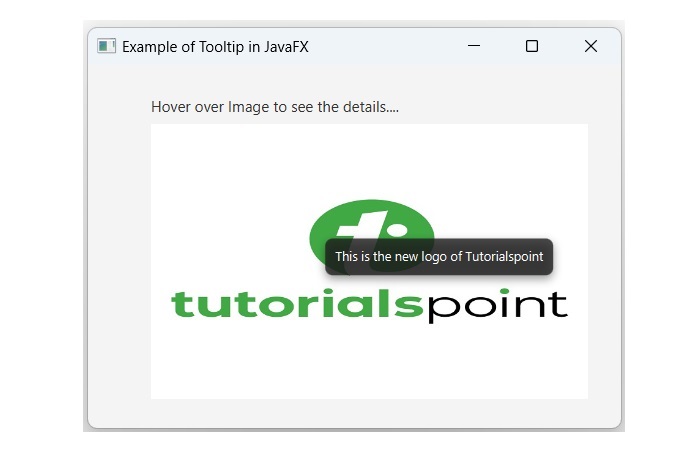
当我们执行上述代码时,它将为图像生成一个工具提示,如下面的输出所示。

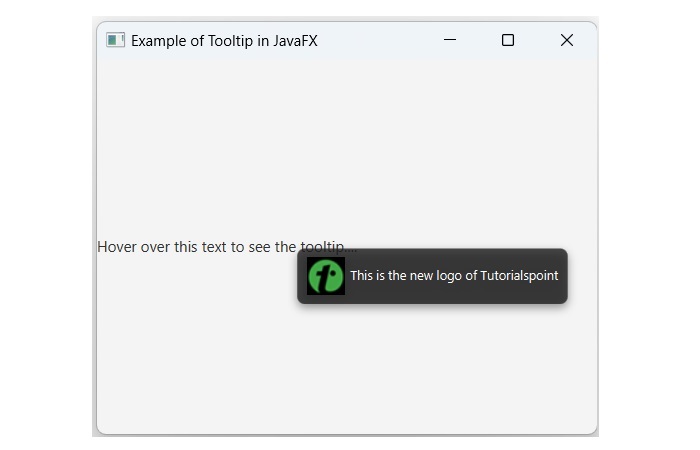
向工具提示添加图标
图标是小的图像,以图形方式说明应用程序的命令或功能。要向 JavaFX 工具提示添加图标,我们使用setGraphic()方法,该方法接受ImageView对象并在工具提示文本的左侧显示图标。
示例
以下是将创建一个带图标的工具提示的 JavaFX 程序。将此代码保存在名为JavafxTooltip.java的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.control.Tooltip;
import javafx.scene.layout.VBox;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.stage.Stage;
public class JavafxTooltip extends Application {
public void start(Stage stage) throws FileNotFoundException {
// Creating a label
Label labeltext = new Label("Hover over this text to see the tooltip....");
// Instantiating Tooltip class
Tooltip toolT = new Tooltip();
// Passing path of an image
Image icon = new Image(new FileInputStream("faviconTP.png"));
// adding the icon for tooltip
toolT.setGraphic(new ImageView(icon));
// adding the text
toolT.setText("This is the new logo of Tutorialspoint");
// setting the tooltip to the label
labeltext.setTooltip(toolT);
//Setting the stage
Scene scene = new Scene(labeltext, 400, 300);
stage.setTitle("Example of Tooltip in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译和执行保存的 Java 文件:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTooltip.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTooltip
输出
执行后,上述程序将生成以下输出: