- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装与架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图片输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 泛光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影阴影效果
- JavaFX - 内阴影效果
- JavaFX - 光照效果
- JavaFX - 远光源效果
- JavaFX - 聚光灯效果
- JavaFX - 点光源效果
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 工具栏
工具栏 (ToolBar) 是一种图形用户界面控件,具有水平或垂直排列的按钮、菜单或其他控件的条带。它通常用于快速访问常用命令或功能。如下图所示,我们可以在任何应用程序或网页的顶部找到工具栏:

JavaFX 中的工具栏
在 JavaFX 中,工具栏由ToolBar类表示。此类是名为javafx.scene.control包的一部分。通过实例化此类,我们可以在 JavaFX 中创建一个 ToolBar 节点。它具有以下构造函数:
ToolBar() - 这是用于创建没有任何预定义节点的工具栏的默认构造函数。
ToolBar(Node nodes) - 这是 ToolBar 类的参数化构造函数,它使用指定的节点创建一个新的工具栏。
在 JavaFX 中创建工具栏的步骤
请按照以下步骤在 JavaFX 中创建工具栏。
步骤 1:创建要在 ToolBar 中显示的节点
首先,我们需要创建一个要在 ToolBar 中显示的节点列表,其中每个节点代表一个不同的命令或功能。在这里,我们将使用下面的代码块创建按钮、分隔符和文本字段:
// Creating buttons and a text field
Button btnNew = new Button("New");
Button btnOpen = new Button("Open");
Button btnSave = new Button("Save");
Button btnExit = new Button("Exit");
TextField txtSearch = new TextField();
txtSearch.setPromptText("Search");
// creating separators
Separator sepOne = new Separator();
Separator sepTwo = new Separator();
步骤 2:实例化 ToolBar 类
如前所述,工具栏是使用名为ToolBar的类创建的。因此,请实例化此类,如下面的代码块所示:
// creating a toolbar ToolBar toolsB = new ToolBar();
步骤 3:将节点添加到 ToolBar 对象
要将所有节点添加到 ToolBar,我们使用getItems()和addAll()方法。下面的代码演示了这一点:
// adding the nodes toolsB.getItems().addAll(btnNew, btnOpen, btnSave, sepOne, txtSearch, sepTwo, btnExit);
步骤 4:启动应用程序
创建工具栏并添加所有节点后,请按照以下步骤正确启动应用程序:
首先,通过将 ToolBar 对象作为参数值传递给其构造函数来实例化名为BorderPane的类。但是,我们可以使用任何布局面板,例如 GridPane 或 StackPane。
然后,通过将 BorderPane 对象作为参数值传递给其构造函数来实例化名为Scene的类。我们还可以将应用程序屏幕的尺寸作为可选参数传递给此构造函数。
然后,使用Stage类的setTitle()方法设置舞台的标题。
现在,使用名为Stage的类的setScene()方法将 Scene 对象添加到舞台。
使用名为show()的方法显示场景的内容。
最后,在launch()方法的帮助下启动应用程序。
示例
以下是将使用 JavaFX 创建 ToolBar 的程序。将此代码保存在名为ToolbarExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Separator;
import javafx.scene.control.TextField;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class ToolbarExample extends Application {
@Override
public void start(Stage stage) throws Exception {
// Creating buttons and a text field
Button btnNew = new Button("New");
Button btnOpen = new Button("Open");
Button btnSave = new Button("Save");
Button btnExit = new Button("Exit");
TextField txtSearch = new TextField();
txtSearch.setPromptText("Search");
// creating separators
Separator sepOne = new Separator();
Separator sepTwo = new Separator();
// creating a toolbar
ToolBar toolsB = new ToolBar();
// adding the nodes
toolsB.getItems().addAll(btnNew, btnOpen, btnSave, sepOne, txtSearch, sepTwo, btnExit);
// Creating a BorderPane as root
BorderPane root = new BorderPane();
// adding the ToolBar at the top
root.setTop(toolsB);
// Create a Scene and set it to the Stage
Scene scene = new Scene(root, 400, 300);
stage.setTitle("ToolBar in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ToolbarExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ToolbarExample
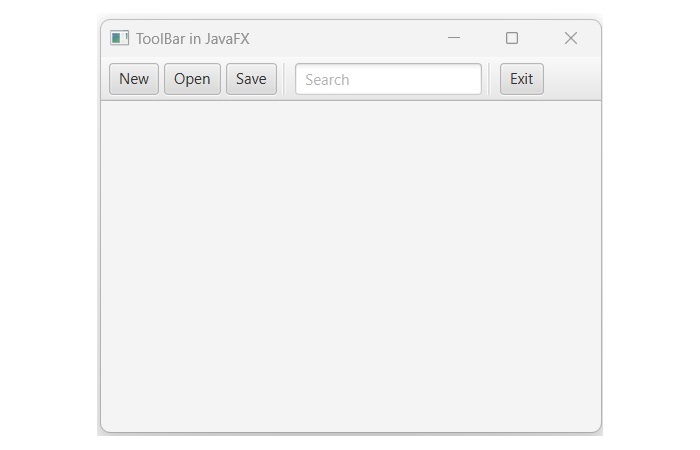
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示一个带有指定按钮和文本字段的 ToolBar,如下所示。

设置 ToolBar 的方向
要更改 ToolBar 的方向,我们可以使用setOrientation()方法并将Orientation.HORIZONTAL或Orientation.VERTICAL作为参数传递。
示例
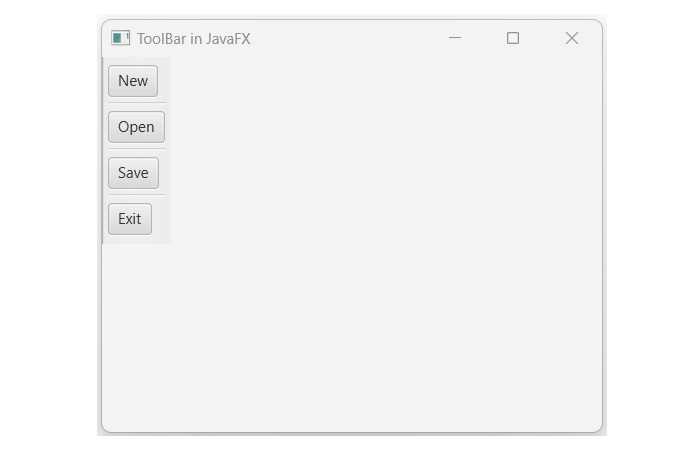
在以下 JavaFX 程序中,我们将创建一个垂直 ToolBar。将此代码保存在名为VerticalToolbar.java的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Separator;
import javafx.scene.control.TextField;
import javafx.scene.control.ToolBar;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
import javafx.geometry.Orientation;
public class VerticalToolbar extends Application {
@Override
public void start(Stage stage) throws Exception {
// Creating buttons
Button btnNew = new Button("New");
Button btnOpen = new Button("Open");
Button btnSave = new Button("Save");
Button btnExit = new Button("Exit");
// creating separators
Separator sepOne = new Separator();
Separator sepTwo = new Separator();
Separator sepThree = new Separator();
// creating a toolbar
ToolBar toolsB = new ToolBar();
// adding the nodes
toolsB.getItems().addAll(btnNew, sepOne, btnOpen, sepTwo, btnSave, sepThree, btnExit);
toolsB.setOrientation(Orientation.VERTICAL);
// Creating a BorderPane as root
BorderPane root = new BorderPane();
// adding the ToolBar at the top
root.setTop(toolsB);
// Create a Scene and set it to the Stage
Scene scene = new Scene(root, 400, 300);
stage.setTitle("ToolBar in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls VerticalToolbar.java java --module-path %PATH_TO_FX% --add-modules javafx.controls VerticalToolbar
输出
当我们执行上述代码时,它将生成以下输出。