- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 发光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 褐色调效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆积面积图
- JavaFX - 创建堆积柱状图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 散点图
散点图是一种图表类型,它使用笛卡尔平面中绘制的两个变量的值。它通常用于找出两个变量之间的关系。
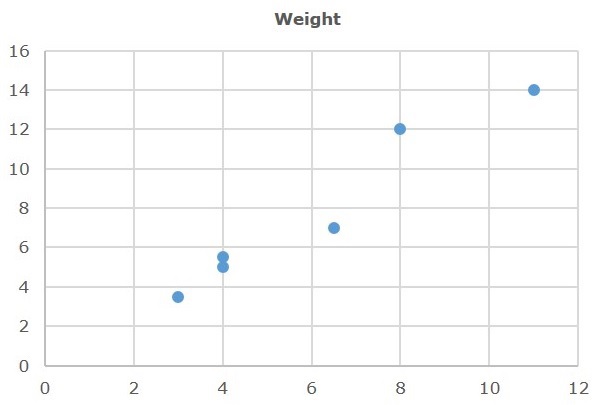
以下是面积和重量之间绘制的散点图。

JavaFX 中的散点图
在 JavaFX 中,散点图由名为 ScatterChart 的类表示。此类属于 javafx.scene.chart 包。通过实例化此类,您可以在 JavaFX 中创建 ScatterChart 节点。
要生成 JavaFX 中的散点图,请按照以下步骤操作。
步骤 1:定义轴
定义面积图的 X 轴和 Y 轴,并在 Application 类的 start() 方法中为其设置标签。在我们的示例中,X 轴表示面积,Y 轴表示重量。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining the x axis
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
//Defining the y axis
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
}
}
步骤 2:创建散点图
通过实例化名为 ScatterChart 的类(属于 javafx.scene.chart 包)来创建折线图。将表示在上一步骤中创建的 X 轴和 Y 轴的对象传递给此类的构造函数。
//Creating the Scatter chart ScatterChart<String, Number> scatterChart = new ScatterChart(xAxis, yAxis);
步骤 3:准备数据
实例化 XYChart.Series 类并将数据(一系列 x 和 y 坐标)添加到此类的 Observable 列表中,如下所示:
//Prepare XYChart.Series objects by setting data XYChart.Series series = new XYChart.Series(); series.getData().add(new XYChart.Data(8, 12)); series.getData().add(new XYChart.Data(4, 5.5)); series.getData().add(new XYChart.Data(11, 14)); series.getData().add(new XYChart.Data(4, 5)); series.getData().add(new XYChart.Data(3, 3.5)); series.getData().add(new XYChart.Data(6.5, 7));
步骤 4:将数据添加到散点图
将上一步骤中准备好的数据系列添加到散点图中,如下所示:
//Setting the data to scatter chart scatterChart.getData().addAll(series);
步骤 5:创建 Group 对象
在 start() 方法中,通过实例化名为 Group 的类来创建一个组对象。这属于 javafx.scene 包。
将上一步骤中创建的 ScatterChart(节点)对象作为参数传递给 Group 类的构造函数。这应该这样做是为了将其添加到组中,如下所示:
Group root = new Group(scatterChart);
步骤 6:启动应用程序
最后,请按照以下步骤正确启动应用程序:
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为 Scene 的类。在此构造函数中,您还可以将应用程序屏幕的尺寸作为可选参数传递。
然后,使用 Stage 类的 setTitle() 方法设置舞台的标题。
现在,使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到舞台中。
使用名为 show() 的方法显示场景的内容。
最后,应用程序在 launch() 方法的帮助下启动。
示例
下表包含面积和重量之间绘制的样本数据。
| 面积 | 重量 |
|---|---|
| 8 | 12 |
| 4 | 5.5 |
| 11 | 14 |
| 4 | 5 |
| 3 | 3.5 |
| 6.5 | 7 |
以下是一个 Java 程序,它使用 JavaFX 生成一个描绘上述数据的散点图。
将此代码保存在名为 ScatterChartExample.java 的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
public class ScatterChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
//Creating the Scatter chart
ScatterChart<String, Number> scatterChart =
new ScatterChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(8, 12));
series.getData().add(new XYChart.Data(4, 5.5));
series.getData().add(new XYChart.Data(11, 14));
series.getData().add(new XYChart.Data(4, 5));
series.getData().add(new XYChart.Data(3, 3.5));
series.getData().add(new XYChart.Data(6.5, 7));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Creating a Group object
Group root = new Group(scatterChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Scatter Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ScatterChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ScatterChartExample
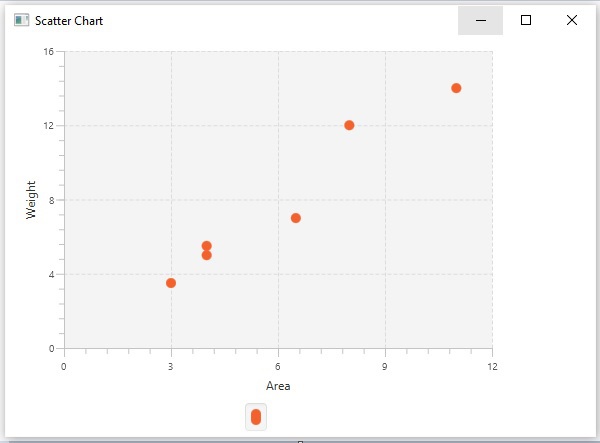
输出
执行后,上述程序生成一个 JavaFX 窗口,其中显示了一个散点图,如下所示。

示例
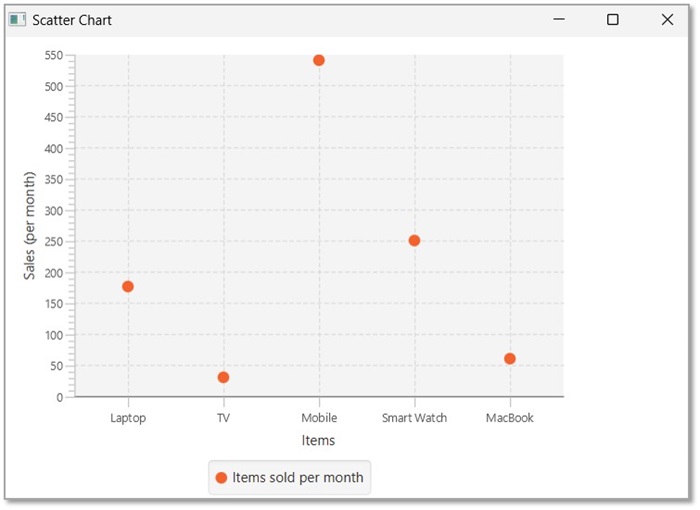
下表说明了每月销售的电子产品数量。
| 产品 | 销售数量(每月) |
|---|---|
| 笔记本电脑 | 176 |
| 电视 | 30 |
| 手机 | 540 |
| 智能手表 | 250 |
| MacBook | 60 |
以下是一个 Java 程序,它使用 JavaFX 生成一个描绘上述数据的散点图。
将此代码保存在名为 ScatterChartSales.java 的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
public class ScatterChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Items");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Sales (per month)");
//Creating the Scatter chart
ScatterChart scatterChart =
new ScatterChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("Items sold per month");
series.getData().add(new XYChart.Data("Laptop", 176));
series.getData().add(new XYChart.Data("TV", 30));
series.getData().add(new XYChart.Data("Mobile", 540));
series.getData().add(new XYChart.Data("Smart Watch", 250));
series.getData().add(new XYChart.Data("MacBook", 60));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Creating a Group object
Group root = new Group(scatterChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Scatter Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ScatterChartSales.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ScatterChartSales
输出
执行后,上述程序生成一个 JavaFX 窗口,其中显示了一个散点图,如下所示。