
- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装与架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维形状
- JavaFX - 二维形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 笔触类型属性
- JavaFX - 笔触宽度属性
- JavaFX - 笔触填充属性
- JavaFX - 笔触属性
- JavaFX - 笔触连接属性
- JavaFX - 笔触斜接限制属性
- JavaFX - 笔触端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图片输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 泛光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影阴影效果
- JavaFX - 内阴影效果
- JavaFX - 光照效果
- JavaFX - 远光源效果
- JavaFX - 聚光灯效果
- JavaFX - 点光源效果
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 笔触动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维形状
- JavaFX - 三维形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 缩放变换
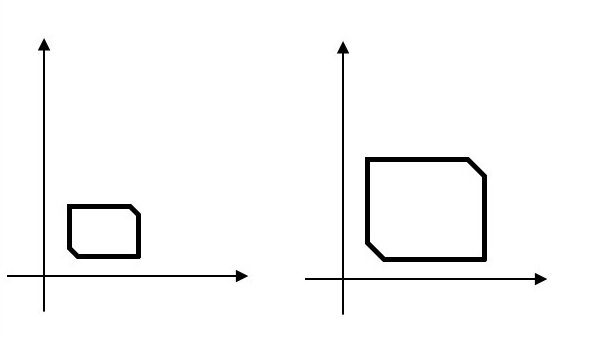
在缩放变换过程中,您可以扩展或压缩对象的尺寸。缩放可以通过将对象的原始坐标乘以缩放因子来实现,从而获得所需的结果。

JavaFX 中的缩放变换
在 JavaFX 中,缩放变换用于更改对象的大小。这是使用javafx.scene.transform包中的Scale类应用的。Scale 类表示一个仿射对象,它保留了原始节点的点、线和平行性。此对象按特定因子缩放坐标。
让我们来看一些示例,演示 JavaFX 中二维和三维对象的缩放变换。
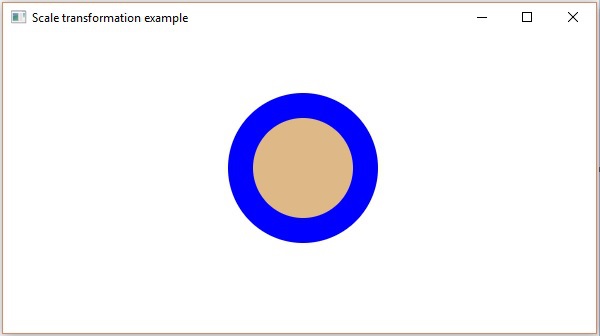
示例 1
以下程序演示了 JavaFX 中的缩放。在这里,我们在相同位置创建了两个圆形(节点),尺寸相同,但颜色不同(浅褐色和蓝色)。我们还在蓝色圆形上应用了缩放变换。
将此代码保存在名为ScalingExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class ScalingExample extends Application {
@Override
public void start(Stage stage) {
//Drawing Circle1
Circle circle1 = new Circle(300, 135, 50);
//Setting the color of the circle
circle1.setFill(Color.BLUE);
//Setting the stroke width of the circle
circle1.setStrokeWidth(20);
//Drawing Circle2
Circle circle2 = new Circle(300, 135, 50);
//Setting the color of the circle
circle2.setFill(Color.BURLYWOOD);
//Setting the stroke width of the circle
circle2.setStrokeWidth(20);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Adding the scale transformation to circle1
circle1.getTransforms().addAll(scale);
//Creating a Group object
Group root = new Group(circle1, circle2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scaling transformation example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ScalingExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ScalingExample
输出
执行后,上述程序将生成如下所示的 JavaFX 窗口。

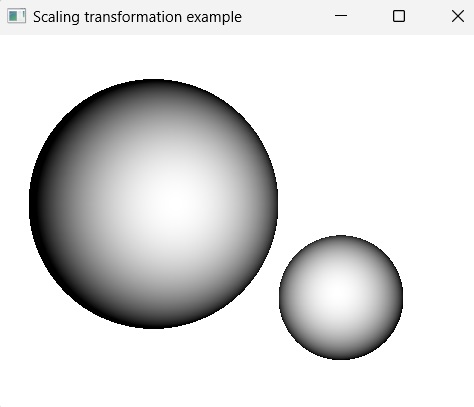
示例 2
现在,让我们尝试在一个三维对象(例如球体)上应用缩放变换。在这里,我们将尝试创建两个球体:一个为原始大小,另一个在应用缩放后调整大小。
将此代码保存在名为ScalingExample3D.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Sphere;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class ScalingExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere(100);
sphere1.setTranslateX(200);
sphere1.setTranslateY(150);
//Drawing Circle2
Sphere sphere2 = new Sphere(100);
sphere2.setTranslateX(200);
sphere2.setTranslateY(150);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(0.5);
scale.setY(0.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(150);
//Adding the scale transformation to circle1
sphere1.getTransforms().addAll(scale);
//Creating a Group object
Group root = new Group(sphere1, sphere2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scaling transformation example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ScalingExample3D.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ScalingExample3D
输出
执行后,上述程序将生成如下所示的 JavaFX 窗口。

广告