- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图片输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影阴影效果
- JavaFX - 内阴影效果
- JavaFX - 光照效果
- JavaFX - 远光源效果
- JavaFX - 聚光灯效果
- JavaFX - 点光源效果
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 饼图
饼图是用不同颜色表示圆形切片的值的图表。这些切片带有标签,并且图表中显示每个切片对应的值。
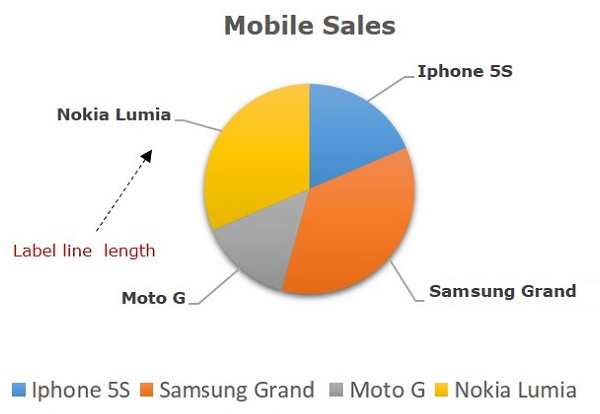
下面是一个饼图,它显示了各个公司在某一时刻的手机销量。

JavaFX 中的饼图
在 JavaFX 中,饼图由名为 **PieChart** 的类表示。此类属于 **javafx.scene.chart** 包。
通过实例化此类,您可以在 JavaFX 中创建 PieChart 节点。
此类具有 5 个属性,如下所示:
**clockwise** - 这是一个布尔运算符;设置此运算符为 true 时,饼图中的数据切片将从饼图的起始角度开始顺时针排列。
**data** - 这表示一个 **ObservableList** 对象,它保存饼图的数据。
**labelLineLength** - 一个整数运算符,表示连接标签和饼图切片的线的长度。
**labelsVisible** - 这是一个布尔运算符;设置此运算符为 true 时,将绘制饼图的标签。默认情况下,此运算符设置为 true。
**startAngle** - 这是一个双精度类型运算符,表示第一个饼图切片的起始角度。
要生成饼图,请准备一个 ObservableList 对象。准备 **ObservableList** 对象后,将其作为参数传递给 **PieChart** 类的构造函数;或者,使用名为 **setData()** 的方法。
生成饼图的步骤
要在 JavaFX 中生成 **PieChart**,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承 **javafx.application** 包的 **Application** 类,并实现此类的 **start()** 方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:准备 ObservableList 对象
通过将饼图的数据作为参数传递,准备 **ObservableList** 接口的对象,如下所示:
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
步骤 3:创建 PieChart 对象
通过传递 **ObservableList** 对象来创建 **PieChart**,如下所示。
//Creating a Pie chart PieChart pieChart = new PieChart(pieChartData);
步骤 4:设置饼图的标题
使用 **PieChart** 类的 **setTitle()** 方法设置饼图的标题。这属于 **javafx.scene.chart** 包:
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
步骤 5:设置切片顺时针方向
将饼图的切片设置为顺时针方向。这是通过将布尔值 true 传递给 **PieChart** 类的 **setClockwise()** 方法来完成的。这属于 **javafx.scene.chart** 包:
//setting the direction to arrange the data pieChart.setClockwise(true);
步骤 6:设置标签线的长度
使用 **PieChart** 类的 **setLabelLineLength()** 方法设置标签线的长度,该方法属于 **javafx.scene.chart** 包,如下所示:
//Setting the length of the label line pieChart.setLabelLineLength(50);
步骤 7:设置标签可见
通过将布尔值 **true** 传递给 **PieChart** 类的 **setLabelsVisible()** 方法,将饼图的标签设置为可见。这属于 **javafx.scene.chart** 包:
//Setting the labels of the pie chart visible pieChart.setLabelsVisible(true);
步骤 8:设置饼图的起始角度
使用 **PieChart** 类的 **setStartAngle()** 方法设置饼图的起始角度。这属于 **javafx.scene.chart** 包:
//Setting the start angle of the pie chart pieChart.setStartAngle(180);
步骤 9:创建 Group 对象
在 **start()** 方法中,通过实例化名为 Group 的类来创建一个 Group 对象。这属于 **javafx.scene** 包。将前面步骤中创建的 PieChart(节点)对象作为参数传递给 Group 类的构造函数。为了将其添加到组中,应按如下方式进行:
Group root = new Group(piechart);
步骤 10:启动应用程序
最后,请按照以下步骤正确启动应用程序:
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为 **Scene** 的类。对于此构造函数,您还可以将应用程序屏幕的尺寸作为可选参数传递。
然后,使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。
现在,使用名为 **Stage** 的类的 **setScene()** 方法将 Scene 对象添加到舞台。
使用名为 **show()** 的方法显示场景的内容。
最后,使用 **launch()** 方法启动应用程序。
示例
下表用饼图显示了手机销量。下表列出了不同手机品牌及其销量(每天单位)。
| 序号 | 手机品牌 | 销量(每天单位) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | 三星Grand | 20 |
| 3 | 摩托罗拉G | 40 |
| 4 | 诺基亚 Lumia | 10 |
下面是一个使用 JavaFX 生成饼图的 Java 程序,它描绘了上述数据。将此代码保存到名为PieChartExample.java的文件中。
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.PieChart;
public class PieChartExample extends Application {
@Override
public void start(Stage stage) {
//Preparing ObservbleList object
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
//Creating a Pie chart
PieChart pieChart = new PieChart(pieChartData);
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
//setting the direction to arrange the data
pieChart.setClockwise(true);
//Setting the length of the label line
pieChart.setLabelLineLength(50);
//Setting the labels of the pie chart visible
pieChart.setLabelsVisible(true);
//Setting the start angle of the pie chart
pieChart.setStartAngle(180);
//Creating a Group object
Group root = new Group(pieChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Pie chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls PieChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls PieChartExample
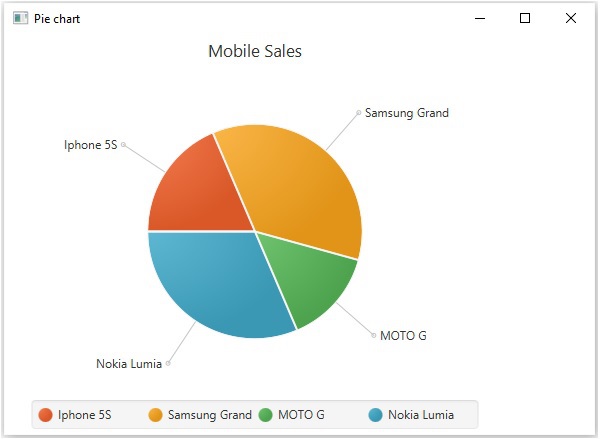
输出
执行上述程序后,会生成一个 JavaFX 窗口,显示如下所示的饼图。

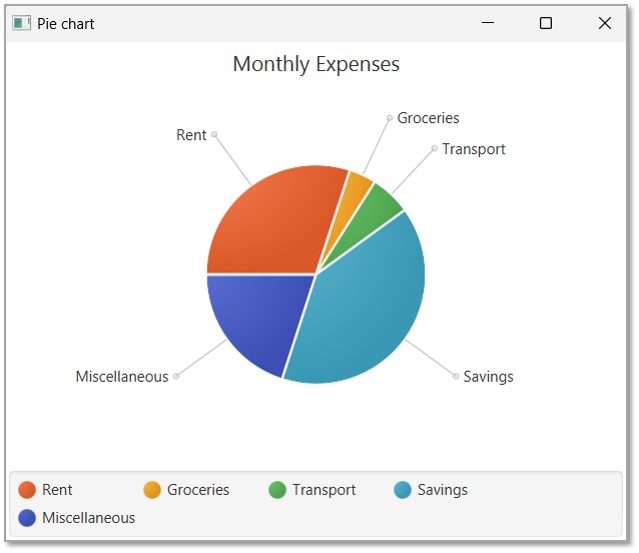
示例
让我们来看另一个例子,绘制一个 JavaFX 饼图,来说明一位月薪 25,000 印度卢比的私营雇员的月度支出。将文件保存为名为PieChartEmployee.java的文件。
| 序号 | 必需品 | 支出 |
|---|---|---|
| 1 | 租金 | 7500 |
| 2 | 杂货 | 1000 |
| 3 | 交通 | 1500 |
| 4 | 储蓄 | 10000 |
| 5 | 杂项 | 5000 |
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.PieChart;
public class PieChartEmployee extends Application {
@Override
public void start(Stage stage) {
//Preparing ObservbleList object
ObservableList pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Rent", 7500),
new PieChart.Data("Groceries", 1000),
new PieChart.Data("Transport", 1500),
new PieChart.Data("Savings", 10000),
new PieChart.Data("Miscellaneous", 5000));
//Creating a Pie chart
PieChart pieChart = new PieChart(pieChartData);
//Setting the title of the Pie chart
pieChart.setTitle("Monthly Expenses");
//setting the direction to arrange the data
pieChart.setClockwise(true);
//Setting the length of the label line
pieChart.setLabelLineLength(50);
//Setting the labels of the pie chart visible
pieChart.setLabelsVisible(true);
//Setting the start angle of the pie chart
pieChart.setStartAngle(180);
//Creating a Group object
Group root = new Group(pieChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Pie chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls PieChartEmployee.java java --module-path %PATH_TO_FX% --add-modules javafx.controls PieChartEmployee
输出
执行上述程序后,会生成一个 JavaFX 窗口,显示如下所示的饼图。