- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 发光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - TilePane 布局
JavaFX 中的 TilePane 布局
在 JavaFX 中,TilePane 是一种布局组件,它以统一大小的磁贴形式排列其子节点,可以水平或垂直排列。我们可以控制行数或列数、磁贴之间的间隙、窗格的对齐方式以及每个磁贴的首选大小。名为 TilePane 的类属于 javafx.scene.layout 包,表示 TilePane。要创建 TilePane,我们可以使用以下任何构造函数:
TilePane() - 它构造一个新的水平 TilePane 布局。
TilePane(double hGap, double vGap) - 它创建一个新的水平 TilePane 布局,并指定 hGap 和 vGap。
TilePane(double hGap, double vGap, Node childNodes) - 构造一个水平 TilePane 布局,并指定 hGap、vGap 和节点。
TilePane(Orientation orientation) - 它创建一个新的 TilePane 布局,并指定方向。它可以是 HORIZONTAL 或 VERTICAL。
此类提供了 11 个属性,如下所示:
| 序号 | 属性及描述 |
|---|---|
| 1 | alignment
此属性表示窗格的对齐方式,其值可以通过使用 setAlignment() 方法设置。 |
| 2 | hgap
此属性为 double 类型,表示一行中每个磁贴之间的水平间隙。 |
| 3 | vgap
此属性为 double 类型,表示一行中每个磁贴之间的垂直间隙。 |
| 4 | orientation
此属性表示一行中磁贴的方向。 |
| 5 | prefColumns
此属性为 double 类型,表示水平磁贴窗格的首选列数。 |
| 6 | prefRows
此属性为 double 类型,表示垂直磁贴窗格的首选行数。 |
| 7 | prefTileHeight
此属性为 double 类型,表示每个磁贴的首选高度。 |
| 8 | prefTileWidth
此属性为 double 类型,表示每个磁贴的首选宽度。 |
| 9 | tileHeight
此属性为 double 类型,表示每个磁贴的实际高度。 |
| 10 | tileWidth
此属性为 double 类型,表示每个磁贴的实际宽度。 |
| 11 | tileAlignment
此属性为 double 类型,表示每个子元素在其磁贴内的默认对齐方式。 |
示例
以下程序是磁贴窗格布局的示例。在此,我们创建一个包含 7 个按钮的磁贴窗格。默认情况下,其方向为水平。将此代码保存在名为 TilePaneExample.java 的文件中。
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class TilePaneExample extends Application {
@Override
public void start(Stage stage) {
//Creating an array of Buttons
Button[] buttons = new Button[] {
new Button("SunDay"),
new Button("MonDay"),
new Button("TuesDay"),
new Button("WednesDay"),
new Button("ThursDay"),
new Button("FriDay"),
new Button("SaturDay")
};
//Creating a Tile Pane
TilePane tilePane = new TilePane();
//Setting the alignment for the Tile Pane
tilePane.setTileAlignment(Pos.CENTER_LEFT);
//Setting the preferred columns for the Tile Pane
tilePane.setPrefRows(4);
//Adding the array of buttons to the pane
tilePane.getChildren().addAll(buttons);
//Creating a scene object
Scene scene = new Scene(tilePane, 400, 300);
//Setting title to the Stage
stage.setTitle("Tile Pane Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls TilePaneExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls TilePaneExample
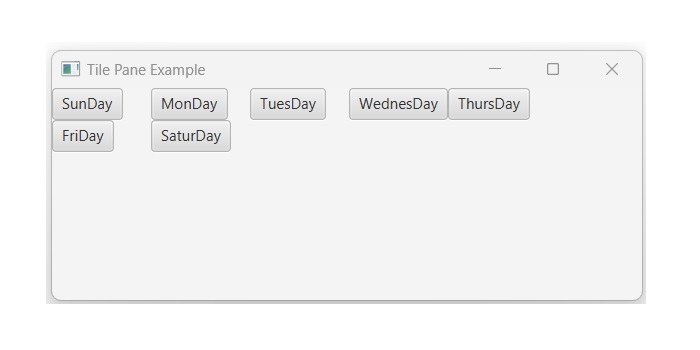
输出
执行上述程序后,将生成一个如下所示的 JavaFX 窗口。

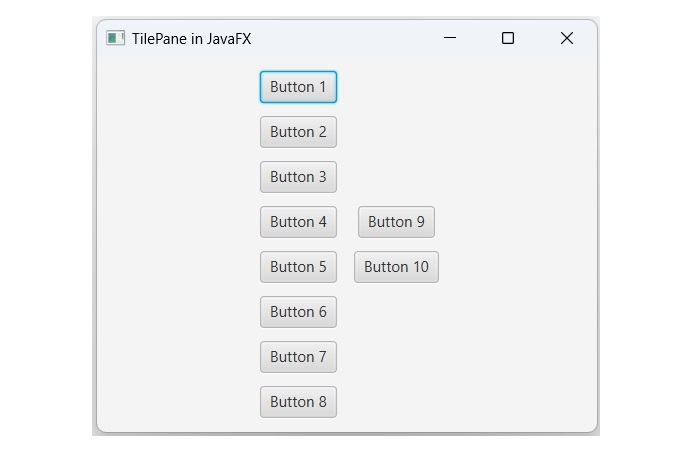
将 TilePane 的方向设置为垂直
要在 JavaFX 中设置 TilePane 的方向,我们使用名为 setOrientation() 的内置方法,或者使用其接受方向作为参数值的带参数构造函数。以下 JavaFX 代码说明了如何将 TilePane 的方向设置为垂直。将此 JavaFX 代码保存在名为 JavafxTilepane 的文件中。
示例
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage;
public class JavafxTilepane extends Application {
@Override
public void start(Stage stage) {
// Creating a TilePane with vertical orientation
TilePane tileP = new TilePane(Orientation.VERTICAL);
// Setting the preferred number of rows to three
tileP.setPrefRows(3);
// Setting the hGap and vGap between tiles
tileP.setHgap(10);
tileP.setVgap(10);
// Setting the alignment of the pane and the tiles
tileP.setAlignment(Pos.CENTER);
tileP.setTileAlignment(Pos.CENTER);
// To add 10 buttons to the pane
for (int i = 1; i <= 10; i++) {
Button button = new Button("Button " + i);
tileP.getChildren().add(button);
}
// Create a scene and stage
Scene scene = new Scene(tileP, 400, 300);
stage.setTitle("TilePane in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
要从命令提示符编译并执行保存的 Java 文件,请使用以下命令:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTilepane.java java --module-path %PATH_TO_FX% --add-modules javafx.controls JavafxTilepane
输出
执行上述代码后,将生成以下输出: