- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 选项卡窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 分割窗格
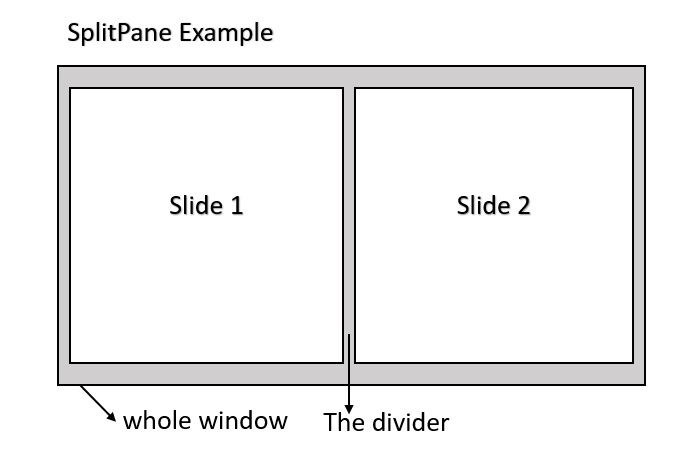
分割窗格是一种包含两个或多个由分隔线分隔的滑块的控件。每个滑块提供不同的视口,允许我们嵌入多个组件。我们还可以将分割窗格的方向设置为水平或垂直。让我们看看一个典型的分割窗格是什么样子的 -

JavaFX 中的分割窗格
在 JavaFX 中,名为 SplitPane 的类表示分割窗格。要使用分割窗格的功能,我们需要创建一个 SplitPane 类的实例,并将我们想要在其中显示的组件添加到其中。这些组件可以是任何 JavaFX 节点,例如标签、按钮、图像、文本字段等等。我们可以使用以下任何构造函数来创建一个分割窗格 -
SplitPane() - 它是用于创建没有任何预定义节点的分割窗格的默认构造函数。
SplitPane(Node components) - 它是 SplitPane 类的参数化构造函数,它将创建一个带有指定节点的新分割窗格。
在 JavaFX 中创建分割窗格的步骤
要在 JavaFX 中创建分割窗格,请按照以下步骤操作。
步骤 1:创建两个或多个节点
如前所述,分割窗格至少包含两个滑块。因此,我们的第一步将是创建两个或多个节点以在这些不同的滑块中显示。为了本例的需要,我们将使用标签。在 JavaFX 中,标签是通过实例化名为 Label 的类创建的,该类属于 javafx.scene.control 包。如下所示创建标签 -
// Creating four labels
Label labelOne = new Label("Label 1");
Label labelTwo = new Label("Label 2");
Label labelThree = new Label("Label 3");
Label labelFour = new Label("Label 4");
同样,通过实例化其各自的类来创建所需的节点。
步骤 2:实例化 SplitPane 类
实例化 javafx.scene.control 包的 SplitPane 类,不向其构造函数传递任何参数值,并使用 getItems() 方法将所有标签添加到分割窗格中。
// instantiating the SplitPane class SplitPane splitP = new SplitPane(); // adding the labels to the SplitPane splitP.getItems().addAll(labelOne, labelTwo, labelThree, labelFour);
步骤 3:启动应用程序
创建 SplitPane 并向其添加标签后,请按照以下步骤正确启动应用程序 -
首先,通过将 SplitPane 对象作为参数值传递给其构造函数来实例化名为 Scene 的类。此外,将应用程序屏幕的尺寸作为可选参数传递给此构造函数。
然后,使用 Stage 类的 setTitle() 方法为舞台设置标题。
现在,使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到舞台中。
使用名为 show() 的方法显示场景的内容。
最后,应用程序在 launch() 方法的帮助下启动。
示例
以下是将在 JavaFX 中创建一个分割窗格的程序。将此代码保存在名为 NewSplitpane.java 的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.SplitPane;
import javafx.stage.Stage;
public class NewSplitpane extends Application {
@Override
public void start(Stage stage) {
// Creating four labels
Label labelOne = new Label("Label 1");
Label labelTwo = new Label("Label 2");
Label labelThree = new Label("Label 3");
Label labelFour = new Label("Label 4");
// instantiating the SplitPane class
SplitPane splitP = new SplitPane();
// adding the labels to the SplitPane
splitP.getItems().addAll(labelOne, labelTwo, labelThree, labelFour);
// Creating a Scene with the SplitPane as its root node
Scene scene = new Scene(splitP, 400, 300);
// to set the title
stage.setTitle("SplitPane in JavaFX");
// Setting the Scene of the Stage
stage.setScene(scene);
// Display the Stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用命令提示符通过以下命令编译并执行上述 Java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls NewSplitpane.java java --module-path %PATH_TO_FX% --add-modules javafx.controls NewSplitpane
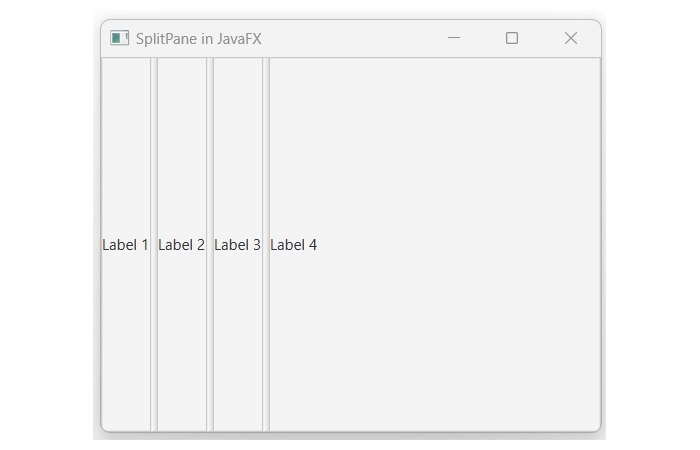
输出
执行后,上述程序将生成一个 JavaFX 窗口,其中显示一个带有四个标签和三个分隔线的 SplitPane,如下所示。

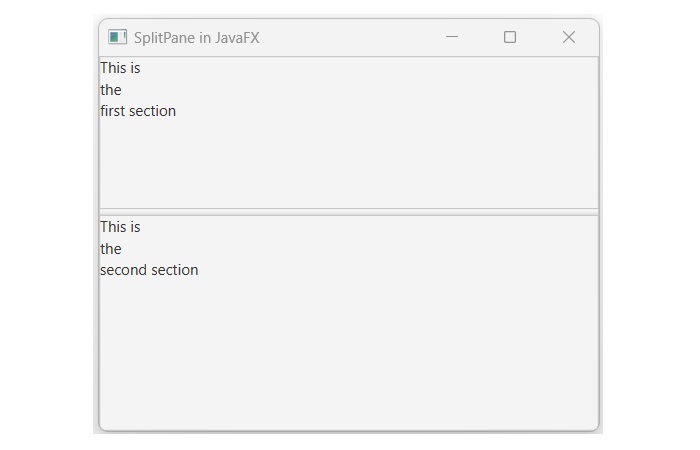
设置 SplitPane 的方向
默认情况下,SplitPane 具有水平方向,这意味着组件从左到右彼此相邻放置。我们可以通过调用 SplitPane 类的 setOrientation() 方法并将 Orientation.VERTICAL 参数传递给它来将方向更改为垂直方向。
示例
在以下 JavaFX 程序中,我们将创建一个垂直 SplitPane。将此代码保存在名为 SplitpaneDemo.java 的文件中。
import javafx.application.Application;
import javafx.geometry.Orientation;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.SplitPane;
import javafx.stage.Stage;
import javafx.scene.layout.VBox;
public class SplitpaneDemo extends Application {
@Override
public void start(Stage stage) {
// Create a SplitPane with vertical orientation
SplitPane splitP = new SplitPane();
splitP.setOrientation(Orientation.VERTICAL);
// vertical box to hold the labels
VBox box1 = new VBox();
VBox box2 = new VBox();
// Create two labels and add them to the SplitPane
box1.getChildren().add(new Label("This is \nthe \nfirst section"));
box2.getChildren().add(new Label("This is \nthe \nsecond section"));
splitP.getItems().addAll(box1, box2);
// Set the divider position to 50
splitP.setDividerPositions(0.5);
// Create a scene and show the stage
Scene scene = new Scene(splitP, 400, 300);
stage.setTitle("SplitPane in JavaFX");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls SplitpaneDemo.java java --module-path %PATH_TO_FX% --add-modules javafx.controls SplitpaneDemo
输出
当我们执行上述代码时,它将生成以下输出。