- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 泛光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 褐色调效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 堆叠条形图
StackedBarChart 是条形图的一种变体,它绘制条形图以指示某个类别的值。条形图可以是垂直的或水平的,具体取决于哪个轴是类别轴。每个系列的条形图堆叠在先前系列的顶部。
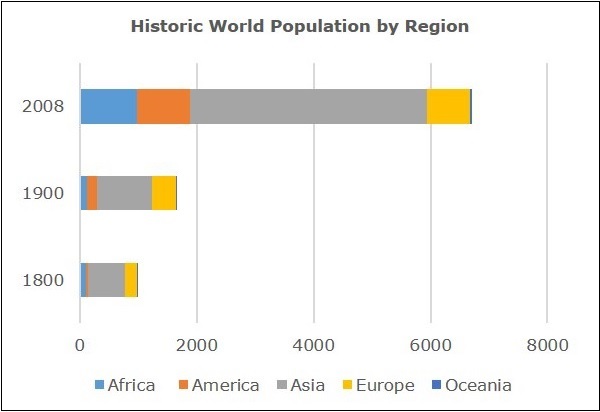
以下是堆叠条形图,它描绘了人口增长。

JavaFX 中的堆叠条形图
在 JavaFX 中,堆叠条形图由名为 StackedBarChart 的类表示。此类属于 javafx.scene.chart 包。通过实例化此类,您可以在 JavaFX 中创建 StackedBarChart 节点。
要在 JavaFX 中生成堆叠条形图,请按照以下步骤操作。
步骤 1:定义轴
定义堆叠条形图的 X 轴和 Y 轴,并为其设置标签。在我们的示例中,X 轴表示大洲,Y 轴表示以百万计的人口。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining the x axis
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
//Defining the y axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
}
}
步骤 2:创建堆叠条形图
通过实例化 javafx.scene.chart 包中名为 StackedBarChart 的类来创建一个折线图。在此类的构造函数中,传递表示在先前步骤中创建的 X 轴和 Y 轴的对象。
//Creating the Bar chart
StackedBarChart<String, Number> stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region");
步骤 3:准备数据
实例化 XYChart.Series 类并将数据(一系列 x 和 y 坐标)添加到此类的 Observable 列表中,如下所示:
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34));
步骤 4:将数据添加到堆叠条形图
将上一步中准备好的数据系列添加到条形图中,如下所示:
//Setting the data to bar chart stackedBarChart.getData().addAll(series1, series2, series3);
步骤 5:创建 Group 对象
在 start() 方法中,通过实例化名为 Group 的类来创建组对象。这属于 javafx.scene 包。
将上一步中创建的 StackedBarChart(节点)对象作为参数传递给 Group 类的构造函数。应执行此操作以将其添加到组中,如下所示:
Group root = new Group(stackedBarChart);
步骤 6:启动应用程序
最后,请按照以下步骤正确启动应用程序:
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为 Scene 的类。在此构造函数中,您还可以将应用程序屏幕的尺寸作为可选参数传递。
然后,使用 Stage 类的 setTitle() 方法设置阶段的标题。
现在,使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到舞台。
使用名为 show() 的方法显示场景的内容。
最后,应用程序在 launch() 方法的帮助下启动。
示例
下表列出了 1800 年、1900 年和 2008 年各个大洲的人口。
| 非洲 | 美洲 | 亚洲 | 欧洲 | 大洋洲 | |
|---|---|---|---|---|---|
| 1800 | 107 | 31 | 635 | 203 | 2 |
| 1900 | 133 | 156 | 947 | 408 | 6 |
| 2008 | 973 | 914 | 4054 | 732 | 34 |
以下是一个 Java 程序,它使用 JavaFX 生成一个堆叠条形图来描绘上述数据。
将此代码保存在名为 StackedBarChartExample.java 的文件中。
import java.util.Arrays;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.XYChart;
public class StackedBarChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
CategoryAxis xAxis = new CategoryAxis();
xAxis.setCategories(FXCollections.<String>observableArrayList(Arrays.asList
("Africa", "America", "Asia", "Europe", "Oceania")));
xAxis.setLabel("category");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population (In millions)");
//Creating the Bar chart
StackedBarChart<String, Number> stackedBarChart =
new StackedBarChart<>(xAxis, yAxis);
stackedBarChart.setTitle("Historic World Population by Region");
//Prepare XYChart.Series objects by setting data
XYChart.Series<String, Number> series1 = new XYChart.Series<>();
series1.setName("1800");
series1.getData().add(new XYChart.Data<>("Africa", 107));
series1.getData().add(new XYChart.Data<>("America", 31));
series1.getData().add(new XYChart.Data<>("Asia", 635));
series1.getData().add(new XYChart.Data<>("Europe", 203));
series1.getData().add(new XYChart.Data<>("Oceania", 2));
XYChart.Series<String, Number> series2 = new XYChart.Series<>();
series2.setName("1900");
series2.getData().add(new XYChart.Data<>("Africa", 133));
series2.getData().add(new XYChart.Data<>("America", 156));
series2.getData().add(new XYChart.Data<>("Asia", 947));
series2.getData().add(new XYChart.Data<>("Europe", 408));
series1.getData().add(new XYChart.Data<>("Oceania", 6));
XYChart.Series<String, Number> series3 = new XYChart.Series<>();
series3.setName("2008");
series3.getData().add(new XYChart.Data<>("Africa", 973));
series3.getData().add(new XYChart.Data<>("America", 914));
series3.getData().add(new XYChart.Data<>("Asia", 4054));
series3.getData().add(new XYChart.Data<>("Europe", 732));
series1.getData().add(new XYChart.Data<>("Oceania", 34));
//Setting the data to bar chart
stackedBarChart.getData().addAll(series1, series2, series3);
//Creating a Group object
Group root = new Group(stackedBarChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("stackedBarChart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls StackedBarChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls StackedBarChartExample
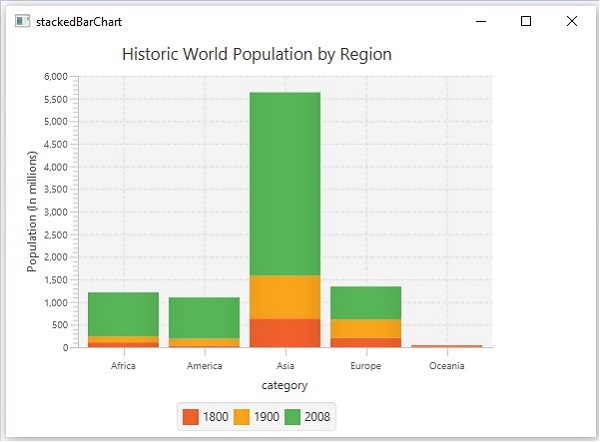
输出
执行后,上述程序会生成一个 JavaFX 窗口,显示如下所示的面积图。

示例
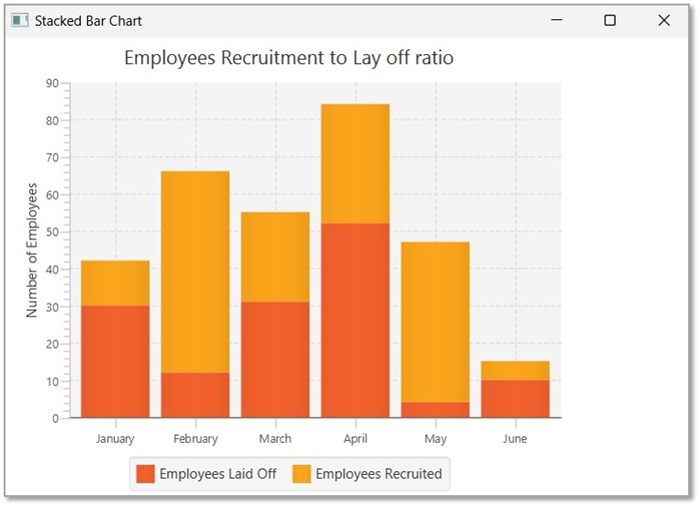
下表显示了某组织在一年第一季度裁员和招聘的员工数据。
| 月份 | 裁员人数 | 招聘人数 |
|---|---|---|
| 一月 | 30 | 12 |
| 二月 | 12 | 54 |
| 三月 | 31 | 24 |
| 四月 | 52 | 32 |
| 五月 | 4 | 43 |
| 六月 | 10 | 5 |
以下是一个 Java 程序,它使用 JavaFX 生成一个堆叠条形图来描绘上述数据。
将此代码保存在名为 StackedBarChartEmployees.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class StackedBarChartEmployees extends Application {
@Override
public void start(Stage stage) {
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis();
//defining the y Axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Number of Employees");
//Creating the Area chart
StackedBarChart stackedbarChart = new StackedBarChart(xAxis, yAxis);
stackedbarChart.setTitle("Employees Recruitment to Lay off ratio");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("Employees Laid Off");
series1.getData().add(new XYChart.Data("January", 30));
series1.getData().add(new XYChart.Data("February", 12));
series1.getData().add(new XYChart.Data("March", 31));
series1.getData().add(new XYChart.Data("April", 52));
series1.getData().add(new XYChart.Data("May", 4));
series1.getData().add(new XYChart.Data("June", 10));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Employees Recruited");
series2.getData().add(new XYChart.Data("January", 12));
series2.getData().add(new XYChart.Data("February", 54));
series2.getData().add(new XYChart.Data("March", 24));
series2.getData().add(new XYChart.Data("April", 32));
series2.getData().add(new XYChart.Data("May", 43));
series2.getData().add(new XYChart.Data("June", 5));
//Setting the XYChart.Series objects to stacked bar chart
stackedbarChart.getData().addAll(series1,series2);
//Creating a Group object
Group root = new Group(stackedbarChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Stacked Bar Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls StackedBarChartEmployees.java java --module-path %PATH_TO_FX% --add-modules javafx.controls StackedBarChartEmployees
输出
执行后,上述程序会生成一个 JavaFX 窗口,显示如下所示的面积图。