
- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 绽放效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 图表
一般来说,图表是数据的图形表示。有各种类型的图表来表示数据,例如条形图、饼图、折线图、散点图等。
JavaFX 支持各种饼图和 XY 图表。在 XY 平面上表示的图表包括 AreaChart、BarChart、BubbleChart、LineChart、ScatterChart、StackedAreaChart、StackedBarChart 等。
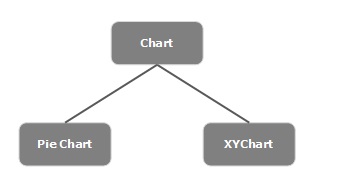
每个图表都由一个类表示,所有这些图表都属于包 **javafx.scene.chart**。名为 **Chart** 的类是 JavaFX 中所有图表的基类,而 **XYChart** 是所有在 XY 平面上绘制的图表的基类。

在 JavaFX 中创建图表
要在 JavaFX 中创建图表,您需要执行以下步骤:
- 定义图表的轴
- 实例化相应的类
- 准备并将数据传递给图表
实例化相应的类
要创建图表,请实例化其相应的类。例如,如果您想创建折线图,则需要实例化名为 **LineChart** 的类,如下所示:
LineChart linechart = new LineChart(xAxis, yAxis);
如以上代码所示,在实例化时,您需要分别传递两个表示图表 X 轴和 Y 轴的对象。
定义轴
一般来说,图表的轴可以表示为:
- 数字,例如人口、年龄等
- 类别,例如一周中的几天、国家等。
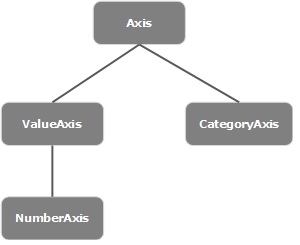
在 JavaFX 中,轴是一个表示 X 轴或 Y 轴的抽象类。它有两个子类来定义每种类型的轴,即 **CategoryAxis** 和 **NumberAxis**,如下图所示:

类别轴
通过实例化此类,您可以定义(创建)一个 X 轴或 Y 轴,其中每个值表示一个类别。您可以通过实例化此类来定义类别轴,如下所示:
CategoryAxis xAxis = new CategoryAxis();
对于此轴,您需要设置类别列表并将标签设置为轴,如下所示:
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"....)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");
数字轴
通过实例化此类,您可以定义(创建)一个 X 轴或 Y 轴,其中每个值表示一个数值。您可以使用此轴的任何数字类型,例如 Long、Double、BigDecimal 等。您可以通过实例化此类来定义数字轴,如下所示:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");
将数据传递给 XY 图表
所有 XY 图表都沿 XY 平面表示。要在图表中绘制一组点,我们需要指定一系列 XY 坐标。
**<X,Y>** 类属于 **javafx.scene.chart** 包,您可以使用此类将数据发送到图表。此类保存一个命名系列的可观察列表。您可以使用 **XYChart.Series** 类的 **getData()** 方法获取此列表,如下所示:
ObservableList list = series.getData();
其中,series 是 XYChart.Series 类的对象。您可以使用 **add()** 方法将数据添加到此列表,如下所示:
list.add(new XYChart.Data(x-axis data, y-axis data));
这两行代码可以写在一起,如下所示:
series.getData().add(new XYChart.Data(x-axis data, y-axis data));
JavaFX 中的图表类型
下表描述了 JavaFX 提供的各种图表(类):
| 序号 | 图表和描述 |
|---|---|
| 1 | 饼图
饼图是将值表示为圆的不同颜色切片。这些切片已标记,并且与每个切片相对应值的图表中表示。 在 JavaFX 中,饼图由名为 **PieChart** 的类表示。此类属于 **javafx.scene.chart** 包。 |
| 2 | 折线图
折线图或折线图将信息显示为一系列数据点(标记),这些数据点通过直线段连接。折线图显示数据如何在相同的时间频率下变化。 在 JavaFX 中,折线图由名为 **LineChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 LineChart 节点。 |
| 3 | 面积图
面积图用于绘制基于区域的图表。它绘制给定点序列和轴之间的区域。通常,此图表用于比较两个数量。 在 JavaFX 中,面积图由名为 **AreaChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 AreaChart 节点。 |
| 4 | 条形图
条形图用于使用矩形条表示分组数据。这些条的长度表示值。条形图中的条可以垂直或水平绘制。 在 JavaFX 中,条形图由名为 **BarChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 BarChart 节点。 |
| 5 |
气泡图
气泡图用于绘制三维数据。第三维将由气泡的大小(半径)表示。 在 JavaFX 中,气泡图由名为 **BubbleChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 BubbleChart 节点。 |
| 6 | 散点图
散点图是一种使用笛卡尔平面中两个变量的值绘制的图形。它通常用于找出两个变量之间的关系。 在 JavaFX 中,散点图由名为ScatterChart的类表示。此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建一个 ScatterChart 节点。 |
| 7 | 堆叠区域图
在 JavaFX 中,堆叠区域图由名为StackedAreaChart的类表示。 此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建一个 StackedAreaChart 节点。 |
| 8 | 堆叠条形图
在 JavaFX 中,堆叠条形图由名为StackedBarChart的类表示。 此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建一个 StackedBarChart 节点。 |