- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 光晕特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - Light.Distant 特效
- JavaFX - Light.Spot 特效
- JavaFX - Point.Spot 特效
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 面积图
面积图用于绘制基于区域的图表。它绘制给定点序列与轴之间的区域。通常,此图表用于比较两个数量。
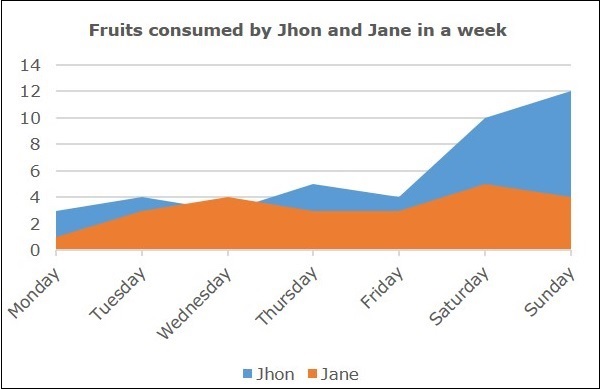
以下是一个面积图,显示了两个人一周内食用的水果数量。

JavaFX 中的面积图
在 JavaFX 中,面积图由名为 **AreaChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 AreaChart 节点。
要在 JavaFX 中生成面积图,请按照以下步骤操作。
步骤 1:定义轴
定义面积图的 X 轴和 Y 轴,并为其设置标签。在我们的示例中,X 轴代表一周中的几天,Y 轴代表食用的水果单位。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis();
//Defining the y Axis
NumberAxis yAxis = new NumberAxis(0, 15, 2.5);
yAxis.setLabel("Fruit units");
}
}
步骤 2:创建面积图
通过实例化 **javafx.scene.chart** 包中名为 **AreaChart** 的类来创建一个面积图。将代表在上一步骤中创建的 X 轴和 Y 轴的对象传递给此类的构造函数。
//Creating the Area chart
AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);
areaChart.setTitle("Average fruit consumption during one week");
步骤 3:准备数据
实例化 **XYChart.Series** 类。然后将数据(一系列 x 和 y 坐标)添加到此类的 Observable 列表中,如下所示:
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("John");
series1.getData().add(new XYChart.Data("Monday", 3));
series1.getData().add(new XYChart.Data("Tuesday", 4));
series1.getData().add(new XYChart.Data("Wednesday", 3));
series1.getData().add(new XYChart.Data("Thursday", 5));
series1.getData().add(new XYChart.Data("Friday", 4));
series1.getData().add(new XYChart.Data("Saturday", 10));
series1.getData().add(new XYChart.Data("Sunday", 12));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Jane");
series2.getData().add(new XYChart.Data("Monday", 1));
series2.getData().add(new XYChart.Data("Tuesday", 3));
series2.getData().add(new XYChart.Data("Wednesday", 4));
series2.getData().add(new XYChart.Data("Thursday", 3));
series2.getData().add(new XYChart.Data("Friday", 3));
series2.getData().add(new XYChart.Data("Saturday", 5));
series2.getData().add(new XYChart.Data("Sunday", 4));
步骤 4:将数据添加到面积图
将上一步骤中准备的数据系列添加到面积图中,如下所示:
//Setting the XYChart.Series objects to area chart areaChart.getData().addAll(series1,series2);
步骤 5:创建 Group 对象
在 **start()** 方法中,通过实例化名为 **Group** 的类(属于 **javafx.scene** 包)来创建一个 group 对象。
将上一步骤中创建的 AreaChart(节点)对象作为参数传递给 Group 类的构造函数。为了将其添加到组中,应按如下方式进行:
Group root = new Group(areaChart);
步骤 6:启动应用程序
最后,请按照以下步骤启动应用程序:
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为 **Scene** 的类。您还可以将应用程序屏幕的尺寸作为可选参数传递给此构造函数。
然后,使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。
现在,使用名为 **Stage** 的类的 **setScene()** 方法将 Scene 对象添加到舞台。
使用名为 **show()** 的方法显示场景的内容。
最后,借助 **launch()** 方法启动应用程序。
示例
下表显示了 John 和 Jane 一周内食用的水果数量。
| 星期几 | John 食用的水果 | Jane 食用的水果 |
|---|---|---|
| 星期一 | 3 | 1 |
| 星期二 | 4 | 3 |
| 星期三 | 3 | 4 |
| 星期四 | 5 | 3 |
| 星期五 | 4 | 3 |
| 星期六 | 10 | 5 |
| 星期日 | 12 | 4 |
以下是一个 Java 程序,它使用 JavaFX 生成一个面积图,描绘了以上数据。
将此代码保存在名为 **AreaChartExample.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class AreaChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the X axis
CategoryAxis xAxis = new CategoryAxis();
//defining the y Axis
NumberAxis yAxis = new NumberAxis(0, 15, 2.5);
yAxis.setLabel("Fruit units");
//Creating the Area chart
AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);
areaChart.setTitle("Average fruit consumption during one week");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("John");
series1.getData().add(new XYChart.Data("Monday", 3));
series1.getData().add(new XYChart.Data("Tuesday", 4));
series1.getData().add(new XYChart.Data("Wednesday", 3));
series1.getData().add(new XYChart.Data("Thursday", 5));
series1.getData().add(new XYChart.Data("Friday", 4));
series1.getData().add(new XYChart.Data("Saturday", 10));
series1.getData().add(new XYChart.Data("Sunday", 12));
XYChart.Series series2 = new XYChart.Series();
series2.setName("Jane");
series2.getData().add(new XYChart.Data("Monday", 1));
series2.getData().add(new XYChart.Data("Tuesday", 3));
series2.getData().add(new XYChart.Data("Wednesday", 4));
series2.getData().add(new XYChart.Data("Thursday", 3));
series2.getData().add(new XYChart.Data("Friday", 3));
series2.getData().add(new XYChart.Data("Saturday", 5));
series2.getData().add(new XYChart.Data("Sunday", 4));
//Setting the XYChart.Series objects to area chart
areaChart.getData().addAll(series1,series2);
//Creating a Group object
Group root = new Group(areaChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Area Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls AreaChartExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls AreaChartExample
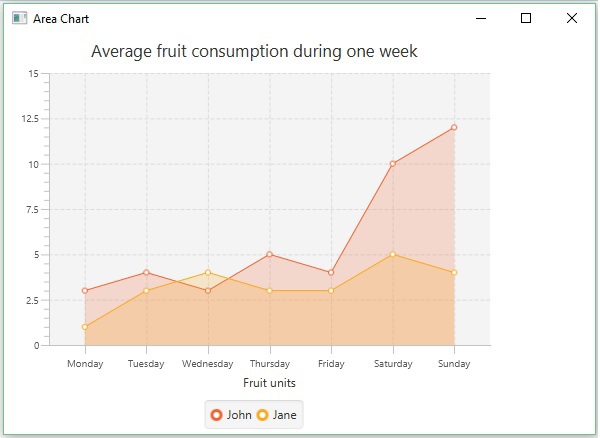
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示如下所示的面积图。

示例
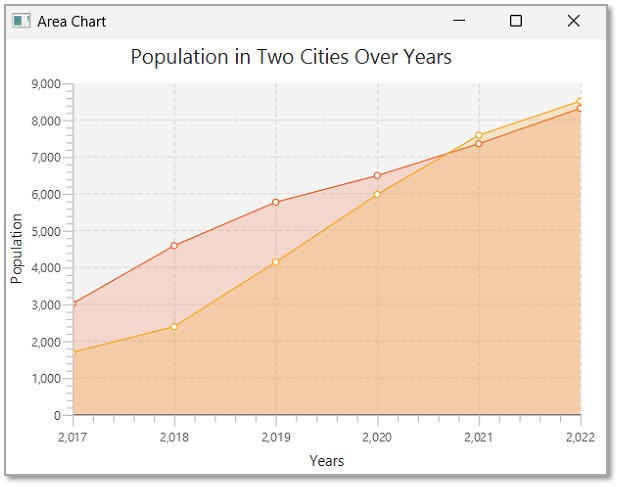
让我们来看另一个示例,我们将尝试通过 2017 年至 2022 年来描绘两个不同城市的人口增长。
| 年份 | A 市人口 | B 市人口 |
|---|---|---|
| 2017 | 3000 | 1678 |
| 2018 | 4573 | 2374 |
| 2019 | 5753 | 4124 |
| 2020 | 6476 | 5963 |
| 2021 | 7340 | 7570 |
| 2022 | 8301 | 8500 |
将此代码保存在名为 **AreaChartPopulation.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.CategoryAxis;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class AreaChartPopulation extends Application {
@Override
public void start(Stage stage) {
//Defining the X axis
NumberAxis xAxis = new NumberAxis(2017, 2022, 1);
xAxis.setLabel("Years");
//defining the y Axis
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Population");
//Creating the Area chart
AreaChart<String, Number> areaChart = new AreaChart(xAxis, yAxis);
areaChart.setTitle("Population in Two Cities Over Years");
//Prepare XYChart.Series objects by setting data
XYChart.Series series1 = new XYChart.Series();
series1.setName("City A");
series1.getData().add(new XYChart.Data(2017, 3000));
series1.getData().add(new XYChart.Data(2018, 4573));
series1.getData().add(new XYChart.Data(2019, 5753));
series1.getData().add(new XYChart.Data(2020, 6476));
series1.getData().add(new XYChart.Data(2021, 7340));
series1.getData().add(new XYChart.Data(2022, 8301));
XYChart.Series series2 = new XYChart.Series();
series2.setName("City B");
series2.getData().add(new XYChart.Data(2017, 1678));
series2.getData().add(new XYChart.Data(2018, 2374));
series2.getData().add(new XYChart.Data(2019, 4124));
series2.getData().add(new XYChart.Data(2020, 5963));
series2.getData().add(new XYChart.Data(2021, 7570));
series2.getData().add(new XYChart.Data(2022, 8500));
//Setting the XYChart.Series objects to area chart
areaChart.getData().addAll(series1,series2);
//Creating a Group object
Group root = new Group(areaChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Area Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls AreaChartPopulation.java java --module-path %PATH_TO_FX% --add-modules javafx.controls AreaChartPopulation
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示如下所示的面积图。