- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 光晕特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 照明特效
- JavaFX - 平行光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - ArcTo 路径对象
Path 元素Arc 用于从当前位置绘制到指定坐标点处的弧线。
它由名为ArcTo的类表示。此类属于javafx.scene.shape包。
此类具有 4 个 double 数据类型的属性,即:
X - 弧形中心的 x 坐标。
Y - 弧形中心的 y 坐标。
radiusX - 当前弧线所属完整椭圆的宽度。
radiusY - 当前弧线所属完整椭圆的高度。
要绘制 Path 元素弧线,需要向这些属性传递值。这可以通过在实例化时按相同顺序将它们传递给此类的构造函数来完成;或者,通过使用它们各自的 setter 方法。
绘制 PathElement Arc 的步骤
要在 JavaFX 中从当前位置绘制到指定点的弧线,请按照以下步骤操作。
步骤 1:创建 Path 对象
在 Application 类的 start() 方法内部实例化 Path 类来创建一个 Path 对象,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//Creating a Path object
Path path = new Path();
}
}
步骤 2:创建 Path
创建MoveTo路径元素并将 XY 坐标设置为线的起点坐标 (100, 150)。这可以使用MoveTo类的setX()和setY()方法完成,如下所示。
//Moving to the starting point MoveTo moveTo = new MoveTo(); moveTo.setX(100.0f); moveTo.setY(150.0f);
步骤 3:创建 ArcTo 类的对象
通过实例化名为 ArcTo 的类来创建路径元素二次曲线,该类属于javafx.scene.shape包,如下所示:
//Creating an object of the class ArcTo ArcTo arcTo = new ArcTo()
步骤 4:设置弧线元素的属性
指定椭圆(此弧线的一部分)的 x、y 坐标。然后,可以使用它们各自的 setter 方法指定弧线的 radiusX、radiusY、起始角度和长度,如下所示。
//setting properties of the path element arc
arcTo.setX(300.0);
arcTo.setY(50.0);
arcTo.setRadiusX(50.0);
arcTo.setRadiusY(50.0);
步骤 5:将元素添加到 Path 类的可观察列表
将前面步骤中创建的路径元素MoveTo和arcTo添加到Path类的可观察列表中,如下所示:
//Adding the path elements to Observable list of the Path class path.getElements().add(moveTo); path.getElements().add(cubicCurveTo);
步骤 6:启动应用程序
创建 Arc 路径对象后,请按照以下步骤正确启动应用程序:
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为Scene的类。还可以将应用程序屏幕的尺寸作为可选参数传递给此构造函数。
然后,使用Stage类的setTitle()方法设置舞台的标题。
现在,使用名为Stage类的setScene()方法将 Scene 对象添加到舞台。
使用名为show()的方法显示场景的内容。
最后,使用launch()方法启动应用程序。
示例
以下程序使用 JavaFX 的 Path 类从当前点绘制到指定位置的弧线。将此代码保存在名为ArcExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.ArcTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ArcExample extends Application {
@Override
public void start(Stage stage) {
//Creating an object of the class Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(250.0);
moveTo.setY(250.0);
//Instantiating the arcTo class
ArcTo arcTo = new ArcTo();
//setting properties of the path element arc
arcTo.setX(300.0);
arcTo.setY(50.0);
arcTo.setRadiusX(50.0);
arcTo.setRadiusY(50.0);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(arcTo);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ArcExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ArcExample
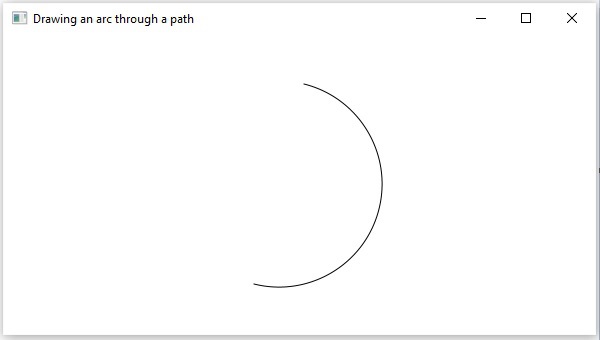
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示从当前位置绘制到指定点的弧线,如下所示。

示例
让我们尝试在 JavaFX 中绘制 ArcTo Path 以创建具有在 Arc Path 上来回移动的圆形摆锤的摆锤对象。将此代码保存在名为ArcToAnimation.java的文件中。
import javafx.application.Application;
import javafx.animation.PathTransition;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.*;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.util.Duration;
public class ArcToAnimation extends Application {
@Override
public void start(Stage stage) {
// Drawing a circle
Circle circle = new Circle(300.0f, 50.0f, 40.0f);
//Creating an object of the class Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(250.0);
moveTo.setY(250.0);
//Instantiating the arcTo class
ArcTo arcTo = new ArcTo();
//setting properties of the path element arc
arcTo.setX(300.0);
arcTo.setY(50.0);
arcTo.setRadiusX(50.0);
arcTo.setRadiusY(50.0);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(arcTo);
//Creating a path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the path transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node
pathTransition.setNode(circle);
//Setting the path
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(PathTransition.OrientationType.ORTHOGONAL_TO_TANGENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(true);
//Playing the animation
pathTransition.play();
//Creating a Group object
Group root = new Group();
root.getChildren().addAll(circle, path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls ArcExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls ArcExample
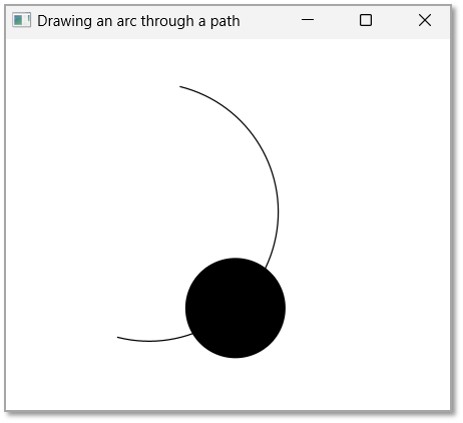
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示摆锤路径,如下所示。