- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维形状
- JavaFX - 二维形状
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 笔触类型属性
- JavaFX - 笔触宽度属性
- JavaFX - 笔触填充属性
- JavaFX - 笔触属性
- JavaFX - 笔触连接属性
- JavaFX - 笔触斜接限制属性
- JavaFX - 笔触端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 泛光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 笔触动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维形状
- JavaFX - 三维形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动面板
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割面板
- JavaFX - 表格视图
- JavaFX - 标签页面板
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 文本区域
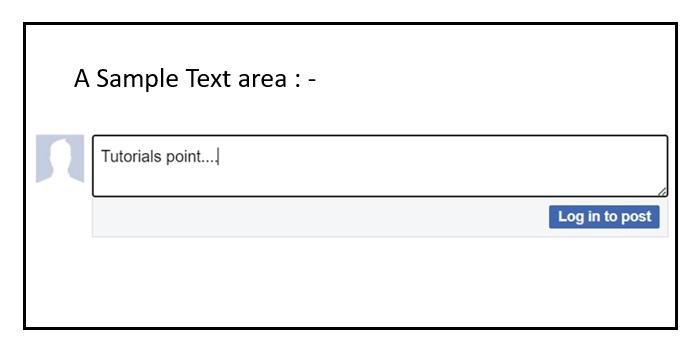
TextArea 控件是一个图形用户界面组件,允许用户输入和显示多行纯文本。它主要用于收集信息,例如评论、反馈和描述。在下图中,我们可以看到一个带有预定义文本的文本区域:

在 JavaFX 中创建 TextArea
在 JavaFX 中,文本区域由名为 TextArea 的类表示,它是 javafx.scene.control 包的一部分。通过实例化此类,我们可以在 JavaFX 中创建一个文本区域。其构造函数如下:
TextArea() - 这是默认构造函数,它创建一个没有任何文本的文本区域。
TextArea(String str) - 它使用预定义文本创建一个新的文本区域。
JavaFX TextArea 的属性
创建 TextArea 后,可以使用其属性自定义它以增强其外观和行为。例如,我们可以分别使用 prefRowCount 和 prefColumnCount 属性设置首选行数和列数。此外,我们还可以使用 wrapText 属性启用或禁用文本换行。
TextArea 还支持在组件中没有文本时显示提示文本。这是一种在不使用工具提示或标签的情况下告知用户文本区域中预期内容的有用方法。可以使用 setPromptText() 方法或 promptText 属性设置提示文本。
示例
在以下示例中,我们将创建一个 JavaFX 应用程序中的 TextArea。将此代码保存在名为 JavafxTextarea.java 的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.TextArea;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
import javafx.scene.control.Label;
import javafx.geometry.Pos;
public class JavafxTextarea extends Application {
@Override
public void start(Stage stage) {
// Creating a Label
Label label = new Label("Try typing Text in the box...");
// Creating a TextArea with fixed size
TextArea txtArea = new TextArea();
// Setting the preferred size
txtArea.setPrefSize(200, 200);
// Enabling text wraps property
txtArea.setWrapText(true);
// Create a HBox and add the Label and TextArea to it
HBox box = new HBox(label, txtArea);
box.setAlignment(Pos.BASELINE_CENTER);
box.setSpacing(10);
// Create a Scene and set it to the Stage
Scene scene = new Scene(box, 400, 300);
stage.setScene(scene);
// Set the title of the Stage
stage.setTitle("TextArea in JavaFX");
// Display the Stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
要从命令提示符编译和执行保存的 Java 文件,请使用以下命令:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls,javafx.media JavafxTextarea.java java --module-path %PATH_TO_FX% --add-modules javafx.controls,javafx.media JavafxTextarea
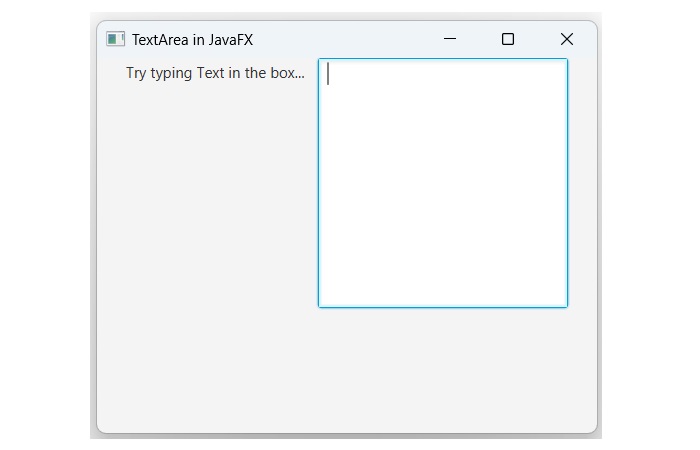
输出
执行上述代码后,将生成以下输出:

使用其参数化构造函数创建 TextArea
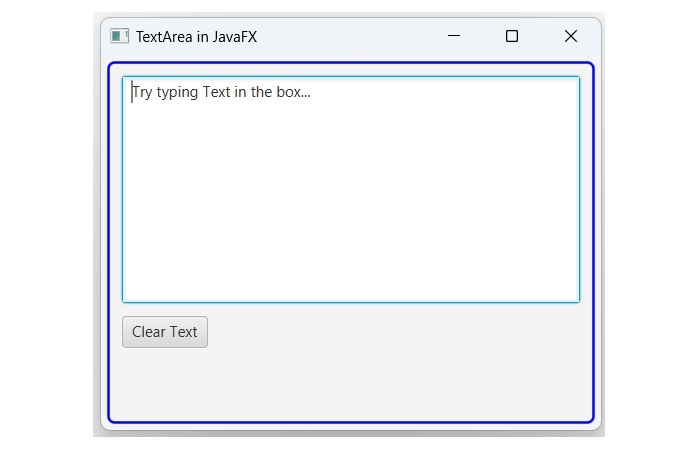
TextArea 是通过使用其默认构造函数或参数化构造函数创建的。与默认构造函数相比,使用参数化构造函数的一个好处是我们可以提供额外的文本以指示预期的输入。
示例
以下 JavaFX 代码演示了如何在应用程序中使用 TextArea 类的参数化构造函数来创建文本区域。将此代码保存在名为 TextareaDemo.java 的文件中。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextArea;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.scene.layout.HBox;
public class TextareaDemo extends Application {
@Override
public void start(Stage stage) {
// Create a TextArea
TextArea txtArea = new TextArea("Try typing Text in the box...");
// Create a Button to clear the TextArea
Button clearButton = new Button("Clear Text");
// setting action
clearButton.setOnAction(e -> txtArea.clear());
// Create a VBox and add the TextArea and Button to it
VBox vbox = new VBox(txtArea, clearButton);
vbox.setSpacing(10);
// Apply CSS styling
vbox.setStyle("-fx-padding: 10;" +
"-fx-border-style: solid inside;" +
"-fx-border-width: 2;" +
"-fx-border-insets: 5;" +
"-fx-border-radius: 5;" +
"-fx-border-color: blue;");
// Create a Scene and set it to the Stage
Scene scene = new Scene(vbox, 400, 300);
stage.setScene(scene);
// Set the title of the Stage
stage.setTitle("TextArea in JavaFX");
// Display the Stage
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}
要从命令提示符编译和执行保存的 Java 文件,请使用以下命令:
javac --module-path %PATH_TO_FX% --add-modules javafx.controls TextareaDemo.java java --module-path %PATH_TO_FX% --add-modules javafx.controls TextareaDemo
输出
执行上述代码后,将生成以下输出。当我们单击“清除文本”按钮时,文本区域内的所有文本都将被删除。