- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次曲线
- JavaFX - 绘制二次曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 绽放效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 绘制二次曲线
在数学上,二次曲线是由二次函数描述的曲线,例如 - y = ax2 + bx + c。
在计算机图形学中,使用贝塞尔曲线。这些是参数曲线,在所有比例尺上看起来都相当平滑。这些贝塞尔曲线是根据 XY 平面上的点绘制的。
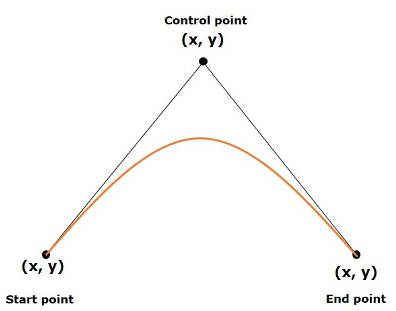
二次曲线是 XY 平面上的贝塞尔参数曲线,它是一条 2 次曲线。它使用三个点绘制:起点、终点和控制点,如下图所示

JavaFX 中的二次曲线
在 JavaFX 中,二次曲线由名为 QuadCurve 的类表示。此类属于 javafx.scene.shape 包。
通过实例化此类,您可以在 JavaFX 中创建 QuadCurve 节点。
此类具有 6 个双精度数据类型的属性,即 -
startX - 曲线起点的 x 坐标。
startY - 曲线起点的 y 坐标。
controlX - 曲线控制点的 x 坐标。
controlY - 曲线控制点的 y 坐标。
endX - 曲线终点的 x 坐标。
endY - 曲线终点的 y 坐标。
要绘制二次曲线,您需要向这些属性传递值。这可以通过在实例化时按相同的顺序将它们传递给此类的构造函数来完成;或者使用适当的 setter 方法。
绘制二次曲线的步骤
要在 JavaFX 中绘制贝塞尔四边形曲线,请按照以下步骤操作。
步骤 1:创建二次曲线
您可以通过实例化名为 QuadCurve 的类在 JavaFX 中创建二次曲线,该类属于 javafx.scene.shape 包。然后,您可以在 Application 类的 start() 方法中实例化此类,如下面的代码块所示。
public class ClassName extends Application {
public void start(Stage primaryStage) throws Exception {
//Creating an object of the class QuadCurve
QuadCurve quadcurve = new QuadCurve();
}
}
步骤 2:设置二次曲线的属性
使用其各自的 setter 方法指定所需曲线的三个点的 x、y 坐标:起点、终点和控制点,如下面的代码块所示。
//Adding properties to the Quad Curve quadCurve.setStartX(100.0); quadCurve.setStartY(220.0f); quadCurve.setEndX(500.0f); quadCurve.setEndY(220.0f); quadCurve.setControlX(250.0f); quadCurve.setControlY(0.0f);
或者,使用其各自的 setter 方法,如下所示 -
QuadCurve quadcurve = new QuadCurve(startX, startY, controlX, controlY, endX, endY);
步骤 3:将二次曲线对象添加到组中
在 start() 方法中,通过将先前创建的 QuadCurve 对象作为参数值传递给其构造函数来实例化 Group 类 -
Group root = new Group(quadcurve);
步骤 4:启动应用程序
创建 2D 对象后,请按照以下步骤正确启动应用程序 -
首先,通过将 Group 对象作为参数值传递给其构造函数来实例化名为 Scene 的类。在此构造函数中,您还可以将应用程序屏幕的尺寸作为可选参数传递。
然后,使用 Stage 类的 setTitle() 方法设置舞台的标题。
现在,使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到舞台。
使用名为 show() 的方法显示场景的内容。
最后,借助 launch() 方法启动应用程序。
示例
以下是使用 JavaFX 生成四边形曲线的程序。将此代码保存在名为 QuadCurveExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.QuadCurve;
public class QuadCurveExample extends Application {
@Override
public void start(Stage stage) {
//Creating a QuadCurve
QuadCurve quadCurve = new QuadCurve();
//Adding properties to the Quad Curve
quadCurve.setStartX(100.0);
quadCurve.setStartY(220.0f);
quadCurve.setEndX(500.0f);
quadCurve.setEndY(220.0f);
quadCurve.setControlX(250.0f);
quadCurve.setControlY(0.0f);
//Creating a Group object
Group root = new Group(quadCurve);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Quad curve");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveExample.java java --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveExample
输出
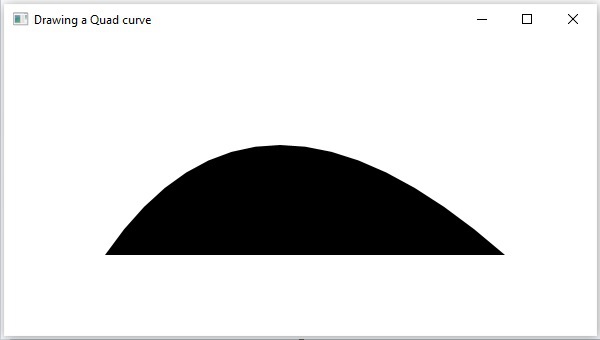
执行上述程序后,将生成一个 JavaFX 窗口,显示如下屏幕截图所示的贝塞尔四边形曲线。

示例
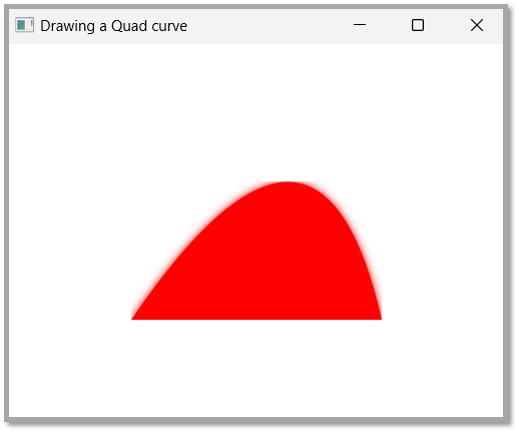
现在,您还可以通过应用任何效果(例如绽放效果)来绘制此四边形曲线,如下面的示例所示。将代码保存在名为 QuadCurveEffect.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.effect.Bloom;
import javafx.stage.Stage;
import javafx.scene.paint.Color;
import javafx.scene.shape.QuadCurve;
public class QuadCurveEffect extends Application {
@Override
public void start(Stage stage) {
//Creating a QuadCurve
QuadCurve quadCurve = new QuadCurve();
//Adding properties to the Quad Curve
quadCurve.setStartX(100.0);
quadCurve.setStartY(220.0f);
quadCurve.setEndX(300.0f);
quadCurve.setEndY(220.0f);
quadCurve.setControlX(250.0f);
quadCurve.setControlY(0.0f);
quadCurve.setFill(Color.RED);
//Instantiating the Bloom class
Bloom bloom = new Bloom();
//setting threshold for bloom
bloom.setThreshold(0.1);
//Applying bloom effect to quadCurve
quadCurve.setEffect(bloom);
//Creating a Group object
Group root = new Group(quadCurve);
//Creating a scene object
Scene scene = new Scene(root, 400, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Quad curve");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveEffect.java java --module-path %PATH_TO_FX% --add-modules javafx.controls QuadCurveEffect
输出
执行上述程序后,将生成一个 JavaFX 窗口,显示如下屏幕截图所示的贝塞尔四边形曲线。