- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 泛光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
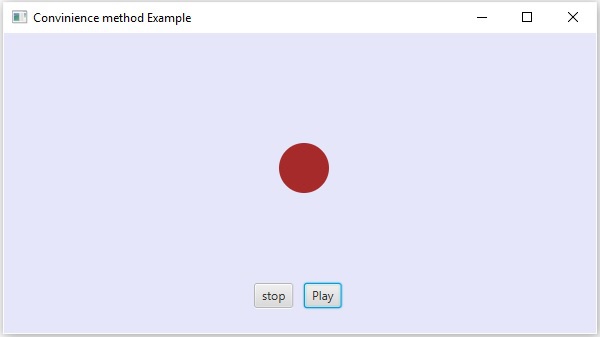
- JavaFX - 使用便捷方法
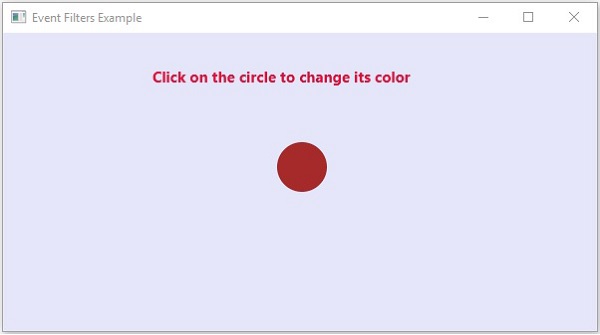
- JavaFX - 事件过滤器
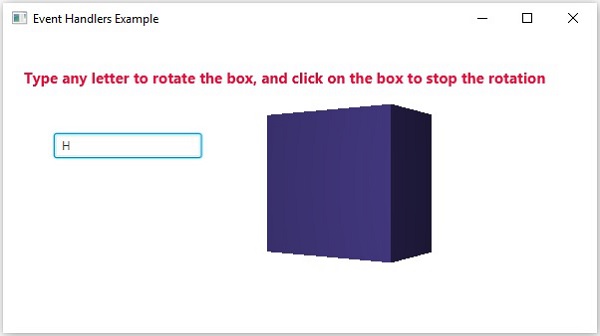
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 选项卡窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 快速指南
JavaFX - 概述
富互联网应用程序是指那些提供与桌面应用程序类似功能和体验的 Web 应用程序。与普通的 Web 应用程序相比,它们为用户提供了更好的视觉体验。这些应用程序作为浏览器插件或虚拟机交付,用于将传统的静态应用程序转换为更增强、流畅、动画和引人入胜的应用程序。
与传统的桌面应用程序不同,RIA 不需要任何额外的软件即可运行。作为替代方案,您应该安装诸如 ActiveX、Java、Flash 等软件,具体取决于应用程序。
在 RIA 中,图形呈现由客户端处理,因为它具有提供丰富图形支持的插件。简而言之,RIA 中的数据操作在服务器端进行,而相关的对象操作在客户端进行。
我们有三种主要技术可用于开发 RIA。这些包括以下内容 -
- Adobe Flash
- Microsoft Silverlight
- JavaFX
Adobe Flash
此软件平台由 Adobe Systems 开发,用于创建富互联网应用程序。除此之外,您还可以构建其他应用程序,例如矢量、动画、浏览器游戏、桌面应用程序、移动应用程序和游戏等。
这是最常用的开发和执行 RIA 的平台,桌面浏览器渗透率为 96%。
Microsoft Silverlight
就像 Adobe flash 一样,Microsoft Silverlight 也是一个用于开发和执行富互联网应用程序的软件应用程序框架。最初,此框架用于流媒体。当前版本也支持多媒体、图形和动画。
此平台很少使用,桌面浏览器渗透率为 66%。
JavaFX
JavaFX 是一个 Java 库,您可以使用它来开发富互联网应用程序。通过使用 Java 技术,这些应用程序的浏览器渗透率为 76%。
什么是 JavaFX?
JavaFX 是一个用于构建富互联网应用程序的 Java 库。使用此库编写的应用程序可以在多个平台上始终如一地运行。使用 JavaFX 开发的应用程序可以在各种设备上运行,例如台式计算机、手机、电视、平板电脑等。
为了使用 Java 编程语言开发GUI 应用程序,程序员依赖于高级窗口工具包和Swing等库。在 JavaFX 出现后,这些 Java 程序员现在可以使用丰富的內容更有效地开发 GUI 应用程序。
JavaFX 的需求
为了开发具有丰富功能的客户端应用程序,程序员过去常常依赖各种库来添加诸如媒体、UI 控件、Web、2D 和 3D 等功能。JavaFX 将所有这些功能包含在一个库中。除了这些之外,开发人员还可以访问现有 Java 库(例如Swing)的功能。
JavaFX 提供了一套丰富的图形和媒体 API,并通过硬件加速图形利用了现代图形处理单元。JavaFX 还提供接口,开发人员可以使用这些接口来组合图形动画和 UI 控件。
可以将 JavaFX 与基于 JVM 的技术(如 Java、Groovy 和 JRuby)一起使用。如果开发人员选择 JavaFX,则无需学习其他技术,因为之前对上述任何技术的了解都足以使用 JavaFX 开发 RIA。
JavaFX 的特性
以下是 JavaFX 的一些重要特性 -
用 Java 编写 - JavaFX 库是用 Java 编写的,可用于可以在 JVM 上执行的语言,包括 - Java、Groovy 和 JRuby。这些 JavaFX 应用程序也是平台无关的。
FXML - JavaFX 提供了一种称为 FXML 的语言,它是一种类似 HTML 的声明性标记语言。此语言的唯一目的是定义用户界面。
场景构建器 - JavaFX 提供了一个名为 Scene Builder 的应用程序。通过将此应用程序集成到 Eclipse 和 NetBeans 等 IDE 中,用户可以访问一个拖放设计界面,该界面用于开发 FXML 应用程序(就像 Swing 拖放和 DreamWeaver 应用程序一样)。
Swing 互操作性 - 在 JavaFX 应用程序中,您可以使用Swing Node类嵌入 Swing 内容。同样,您可以使用 JavaFX 功能(如嵌入式 Web 内容和丰富的图形媒体)更新现有的 Swing 应用程序。
内置 UI 控件 - JavaFX 库提供 UI 控件,我们可以使用这些控件开发功能齐全的应用程序。
类似 CSS 的样式 - JavaFX 提供了类似 CSS 的样式。通过使用它,您可以通过简单的 CSS 知识来改进应用程序的设计。
画布和打印 API - JavaFX 提供了 Canvas,这是一种即时模式的渲染 API。在javafx.scene.canvas包中,它包含一组用于画布的类,我们可以使用这些类直接在 JavaFX 场景的区域内绘制。JavaFX 还提供了用于打印目的的类,位于javafx.print包中。
丰富的 API 集 - JavaFX 库提供了一套丰富的 API 来开发 GUI 应用程序、2D 和 3D 图形等。这套 API 还包括 Java 平台的功能。因此,使用此 API,您可以访问 Java 语言的功能,例如泛型、注释、多线程和 Lambda 表达式。传统的 Java 集合库得到了增强,并且其中包含了可观察列表和映射等概念。使用这些,用户可以观察数据模型中的变化。
集成的图形库 - JavaFX 提供了用于2d和3d图形的类。
图形管道 - JavaFX 支持基于称为 Prism 的硬件加速图形管道的图形。当与支持的显卡或 GPU 一起使用时,它提供了流畅的图形。如果系统不支持显卡,则 Prism 默认使用软件渲染堆栈。
JavaFX 的历史
JavaFX 最初由Chris Oliver开发,当时他在一家名为See Beyond Technology Corporation的公司工作,该公司于 2005 年被Sun Microsystems收购。
以下几点提供了更多关于此项目的信息 -
最初,这个项目名为 F3(形式服从功能),其开发目的是为了提供更丰富的界面来开发 GUI 应用程序。
Sun Microsystems于 2005 年 6 月收购了 See Beyond 公司,它将 F3 项目改名为JavaFX。
2007 年,JavaFX 在Java One上正式发布,这是一个每年举行的全球性网络会议。
2008 年,**NetBeans** 集成 JavaFX 可用。同年,JavaFX 1.0 的 Java **标准开发工具包** (Standard Development Kit) 发布。
2009 年,甲骨文公司 (Oracle Corporation) 收购了 Sun Microsystems,同年也发布了 JavaFX 的下一个版本 (1.2)。
2010 年,JavaFX 1.3 发布,2011 年发布了 JavaFX 2.0。
最新版本 JavaFX8 于 2014 年 3 月 18 日作为 Java 的一部分发布。
JavaFX - 环境
从 Java8 开始,JDK **(Java 开发工具包)** 中包含 **JavaFX** 库。因此,要运行 JavaFX 应用程序,您只需在系统中安装 Java8 或更高版本即可。
此外,Eclipse 和 NetBeans 等 IDE 也提供了对 JavaFX 的支持。本章将教你如何通过各种方式设置运行 JavaFX 应用程序的环境。
安装 Java8
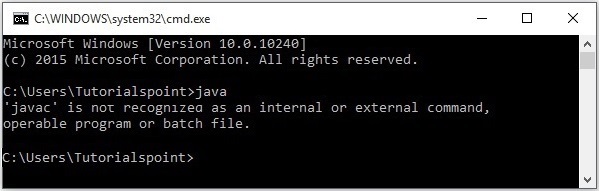
首先,您需要通过打开命令提示符并在其中键入命令“Java”来验证系统中是否已安装 Java。
如果您的系统中没有安装 Java,命令提示符将显示以下屏幕截图中所示的消息。

然后按照以下步骤安装 Java。
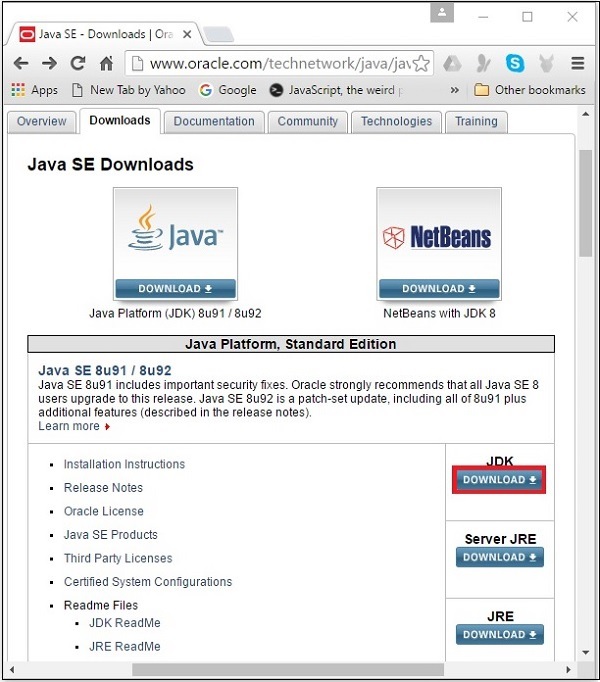
**步骤 1** − 访问 JavaSE 下载 页面,点击 JDK **下载** 按钮,如下面的屏幕截图中突出显示的那样。

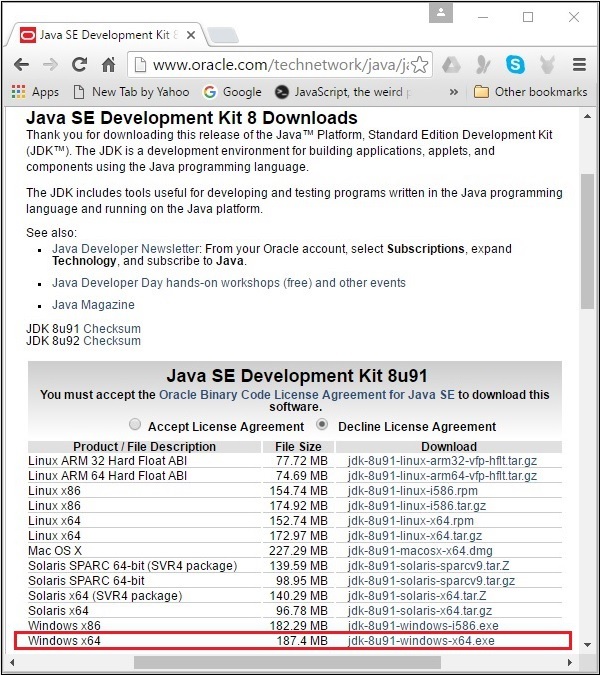
**步骤 2** − 点击下载按钮后,您将被重定向到 **Java SE 开发工具包 8 下载** 页面。此页面为您提供了适用于各种平台的 JDK 链接。
接受许可协议,并通过点击相应的链接下载所需的软件。
例如,如果您在 Windows 64 位操作系统上工作,则需要下载以下屏幕截图中突出显示的 JDK 版本。

点击突出显示的链接后,适用于 Windows 64 位操作系统的 Java8 开发工具包将下载到您的系统中。
**步骤 3** − 运行下载的二进制可执行文件以开始安装 JDK8。

**步骤 4** − 选择安装目录。

**步骤 5** − 选择目标文件夹并点击“下一步”后,JavaFX 安装过程将开始显示进度条,如下面的屏幕截图所示。

**步骤 6** − 根据需要更改安装目录,否则保留默认目录并继续。

**步骤 7** − 通过点击“关闭”按钮完成安装过程,如下面的屏幕截图所示。

设置 Windows 的路径
安装 Java 后,您需要设置路径变量。假设您已将 Java 安装在 **C:\Program Files\java\jdk1.8.0_91** 目录中。
现在您可以按照以下步骤操作 −
右键点击“我的电脑”,然后选择“属性”。
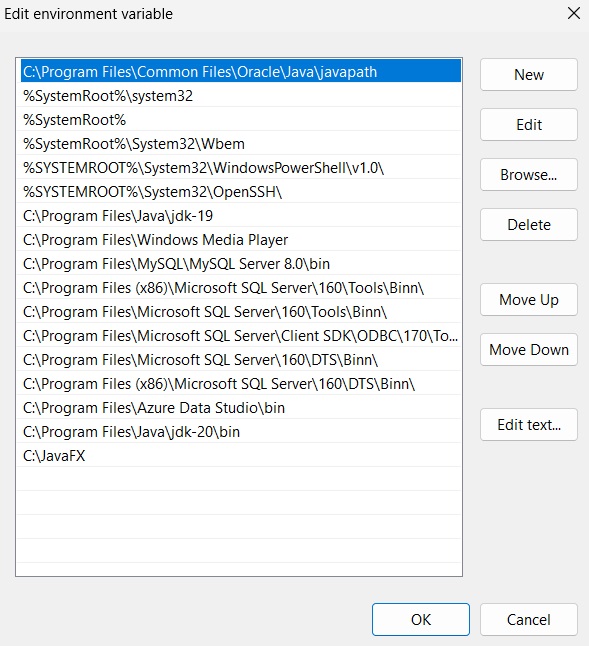
在“高级”选项卡下点击“环境变量”按钮。
现在,修改“Path”变量,使其也包含 Java 可执行文件的路径。例如,如果路径当前设置为“C:\WINDOWS\SYSTEM32”,则将路径更改为“C:\WINDOWS\SYSTEM32; C:\Program Files\java\ jdk1.8.0_91\bin”。

设置 NetBeans 的 JavaFX 环境
**NetBeans8** 内置支持 JavaFX。安装后,您可以创建 JavaFX 应用程序,无需任何额外的插件或 JAR 文件。要设置 NetBeans 环境,您需要按照以下步骤操作。
**步骤 1** − 访问 NetBeans 网站,然后点击“下载”按钮下载 NetBeans 软件。

**步骤 2** − 点击“下载”后,您将进入 NetBeans 软件的下载页面,该页面提供了适用于各种 Java 应用程序的 NetBeans 包。下载适用于 **JavaSE** 的 NetBeans 软件,如下面的屏幕截图所示。

**步骤 3** − 点击此按钮后,文件“netbeans-8.0-windows.exe”将下载到您的系统中。运行此文件以安装它。运行此文件后,将启动 NetBeans 安装程序,如下面的屏幕截图所示。

配置完成后,您将看到安装程序的 **欢迎页面**。
**步骤 4** − 点击“下一步”按钮继续安装。

**步骤 5** − 下一个窗口包含 **NETBEANS IDE 8.0 许可协议**。仔细阅读并通过选中“我接受许可协议中的条款”复选框接受协议,然后点击“下一步”按钮。

**步骤 6** − 在下一个窗口中,您将遇到 **Junit** 的许可协议,通过选中“我接受许可协议中的条款,安装 JUnit”单选按钮接受它,然后点击“下一步”。

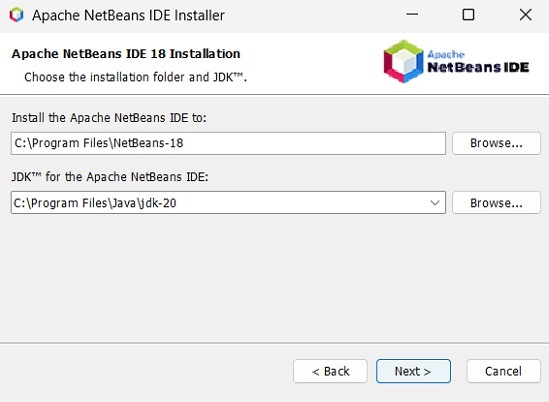
**步骤 7** − 选择您需要安装 Netbeans 8.0 的目标目录。此外,您还可以浏览系统中安装 **Java 开发工具包** 的目录,然后点击“下一步”按钮。

**步骤 8** − 同样,选择 **Glassfish 服务器** 安装的目标目录。浏览 Java 开发工具包目录(现在用于 Glassfish 参考),然后点击“下一步”。

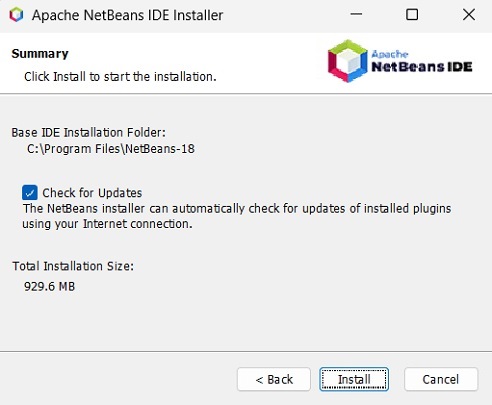
**步骤 9** − 选中“检查更新”框以进行自动更新,然后点击“安装”按钮开始安装。

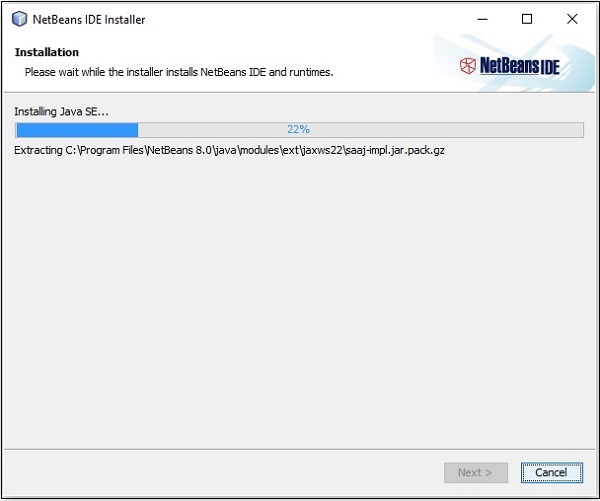
**步骤 10** − 此步骤将开始安装 NetBeans IDE 8.0,可能需要一段时间。

**步骤 11** − 过程完成后,点击“完成”按钮完成安装。
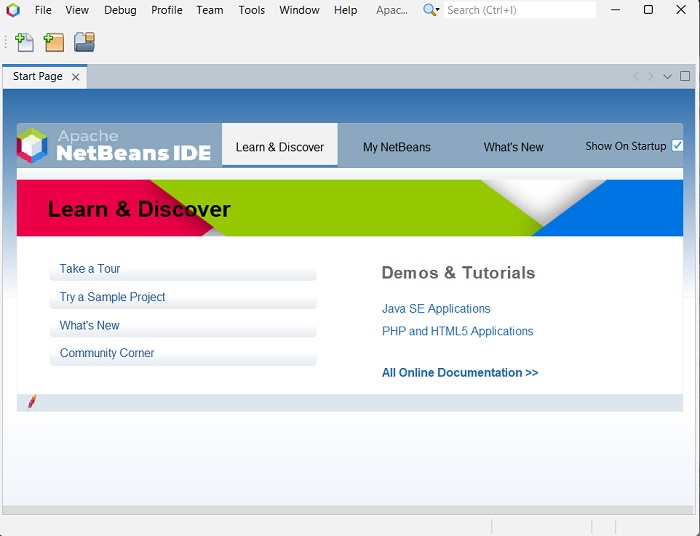
**步骤 12** − 启动 NetBeans IDE 后,您将看到如下面的屏幕截图所示的启动页面。

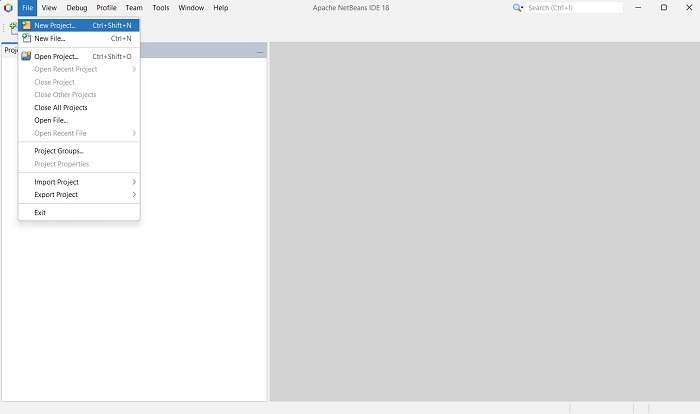
**步骤 13** − 在文件菜单中,选择“新建项目”... 以打开“新建项目”向导,如下面的屏幕截图所示。

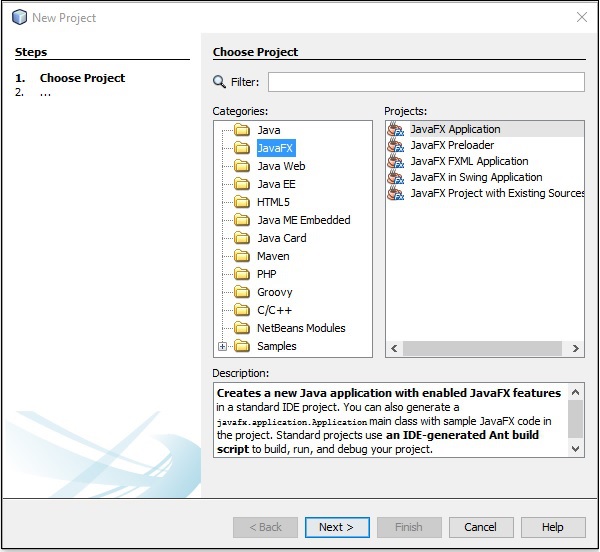
**步骤 14** − 在“新建项目”向导中,选择 **JavaFX** 并点击“下一步”。它将开始为您创建一个新的 JavaFX 应用程序。

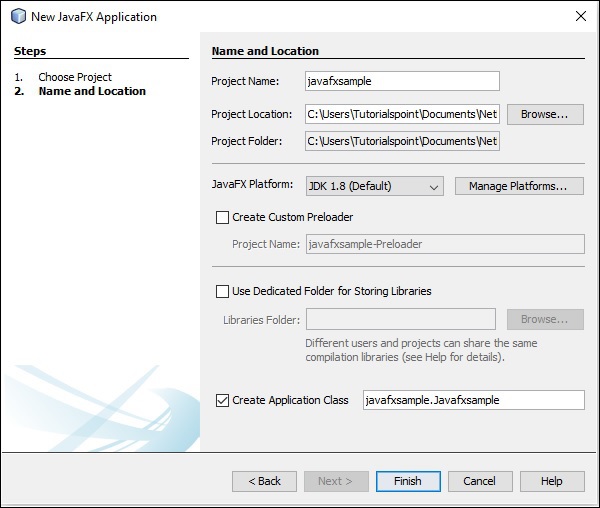
**步骤 15** − 在“新建 JavaFX 应用程序”窗口中选择项目的名称和位置,然后点击“完成”。它将创建一个名称为给定名称的示例应用程序。

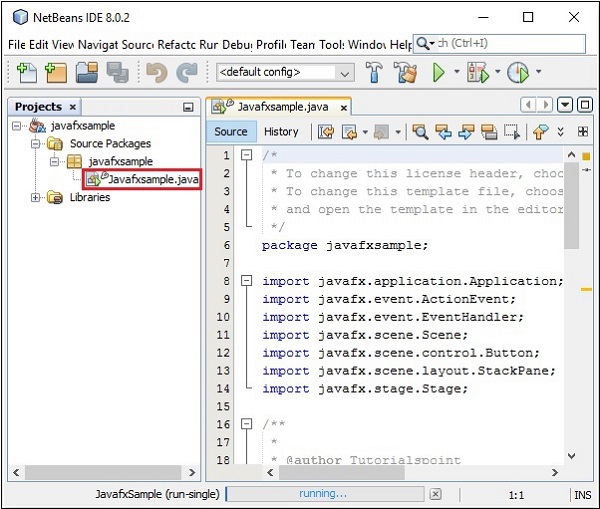
在本例中,将创建一个名为 **javafxsample** 的应用程序。在此应用程序中,NetBeans IDE 将生成一个名为 **Javafxsample.java** 的 Java 程序。如下面的屏幕截图所示,此程序将在 NetBeans 源包 **→ javafxsample** 中创建。

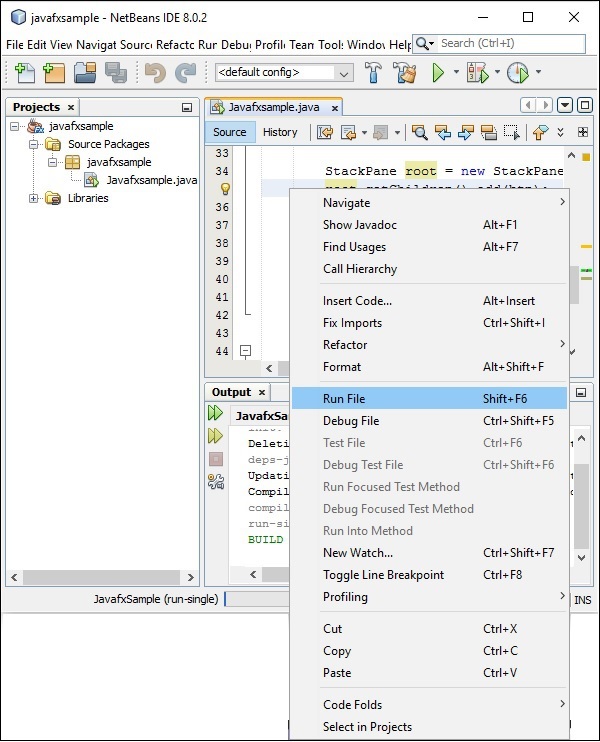
**步骤 16** − 右键点击该文件,然后选择“运行文件”以运行此代码,如下面的屏幕截图所示。

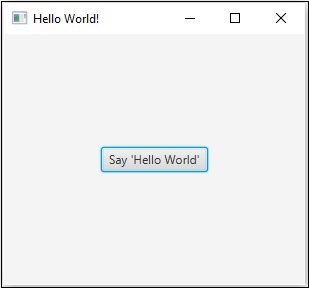
此自动生成的程序包含生成一个简单的 JavaFX 窗口的代码,该窗口包含一个标签为 **“Say ‘Hello World’”** 的按钮。每次点击此按钮时,字符串 **“Hello World”** 将显示在控制台中,如下所示。

在 Eclipse 中安装 JavaFX
JavaFX 中也提供了一个名为 **e(fx)clipse** 的插件。您可以使用以下步骤在 Eclipse 中设置 JavaFX。首先,确保您的系统中已安装 Eclipse。如果没有,请下载并在您的系统中安装 Eclipse。
安装 Eclipse 后,请按照以下步骤在您的系统中安装 **e(fx)clipse**。
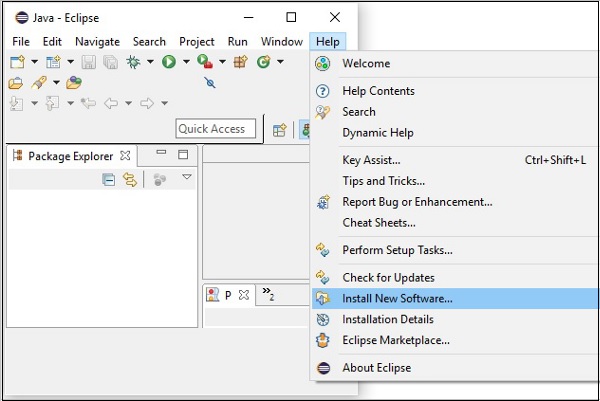
**步骤 1** − 在 Eclipse 的“帮助”菜单中打开 Eclipse,然后选择“安装新软件”... 选项,如下所示。

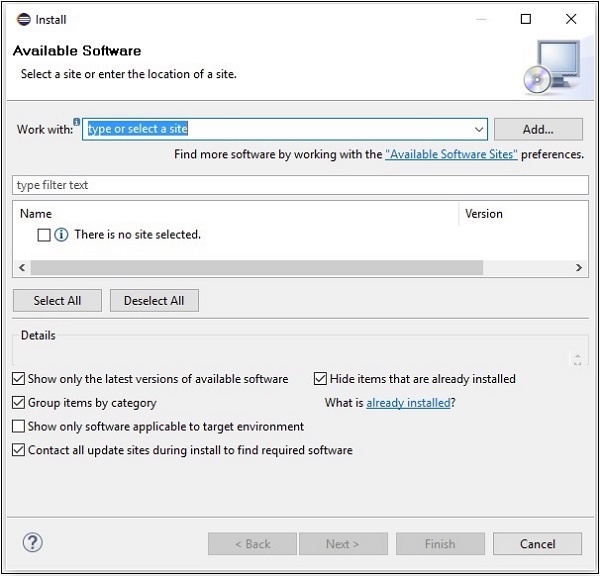
点击后,它将显示“可用软件”窗口,如下面的屏幕截图所示。

在此窗口的“使用”文本框中,您需要提供所需软件的插件链接。
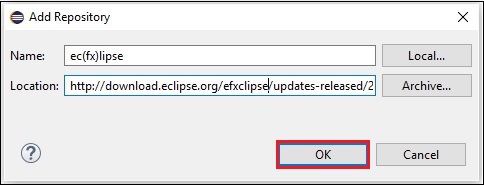
**步骤 2** − 点击“添加”... 按钮。将插件的名称提供为 **e(fx)clipse**。接下来,提供以下链接作为位置:http://download.eclipse.org/efxclipse/updates-released/2.3.0/site/
**步骤 3** − 指定插件的名称和位置后,点击“确定”按钮,如下面的屏幕截图中突出显示的那样。

**步骤 4** − 添加插件后不久,您将找到两个复选框,分别为 **e(fx)clipse – install** 和 **e(fx)clipse – single components**。选中这两个复选框,然后点击“添加”... 按钮,如下面的屏幕截图所示。
clipse_single_components.jpg)
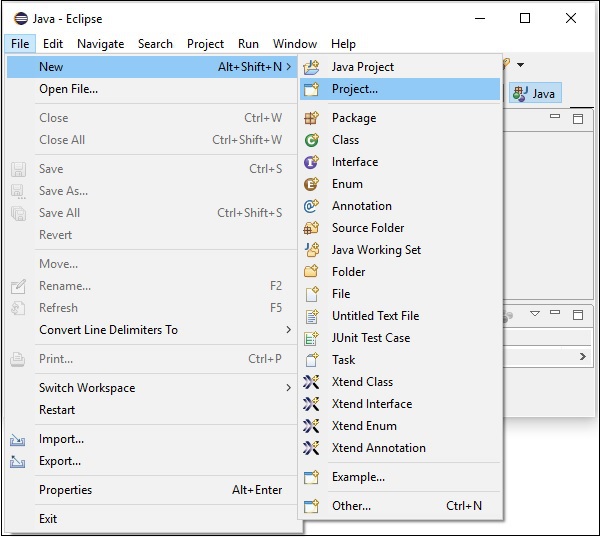
**步骤 5** − 接下来,打开 Eclipse IDE。点击“文件”菜单,然后选择“项目”,如下面的屏幕截图所示。

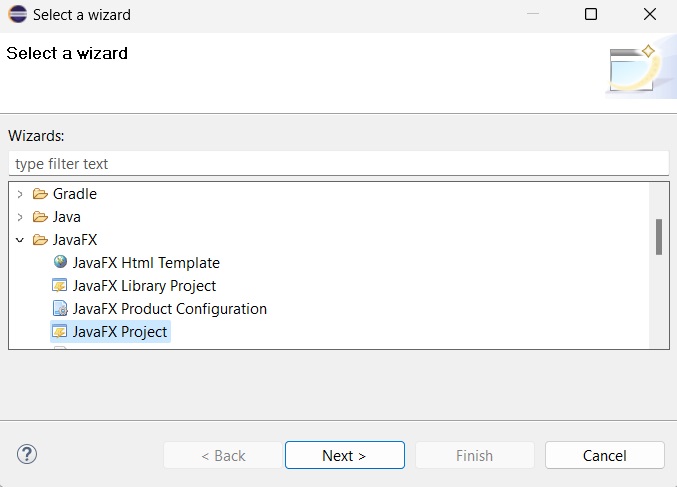
**步骤 6** − 然后,您将看到一个窗口,其中您可以看到 Eclipse 提供的用于创建项目的向导列表。展开 **JavaFX** 向导,选择 **JavaFX 项目**,然后点击“下一步”按钮,如下面的屏幕截图所示。

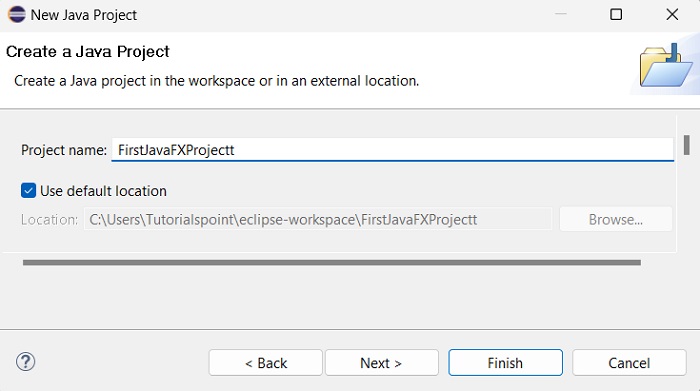
**步骤 7** − 点击“下一步”后,将打开“新建项目”向导。在这里,您可以键入所需的项目名称,然后点击“完成”。

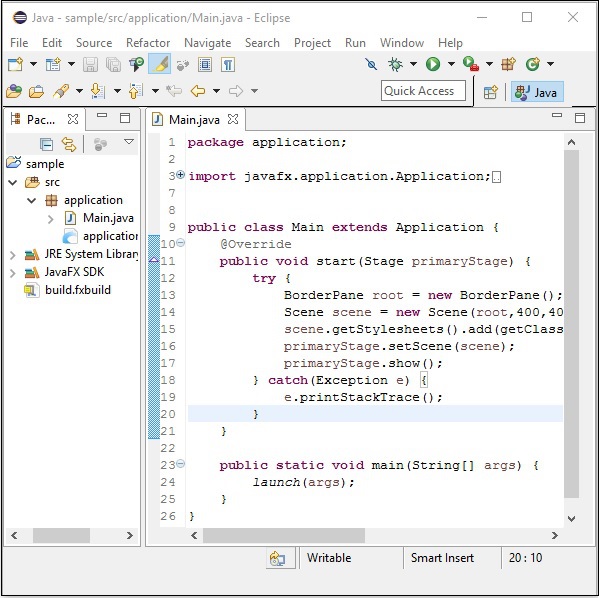
**步骤 8** − 点击“完成”后,将创建一个名称为给定名称(sample)的应用程序。在名为 **application** 的子包中,将生成一个名为 **Main.java** 的程序,如下所示。

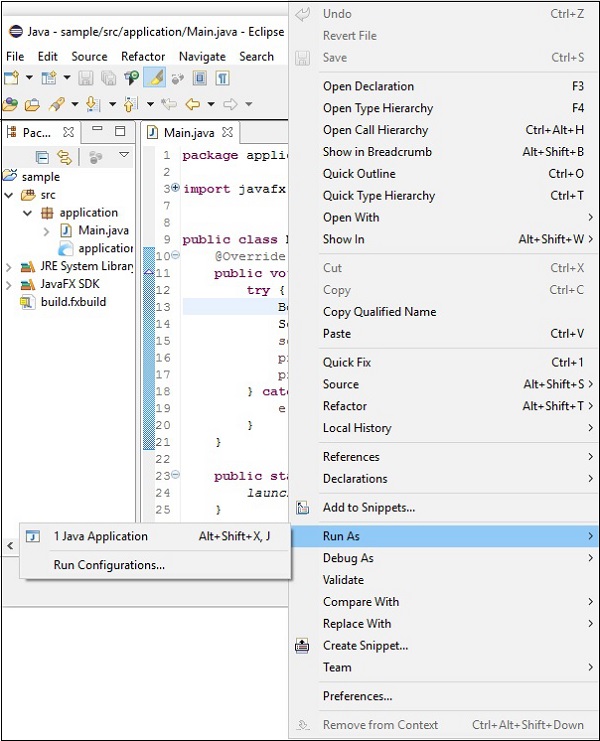
**步骤 9** − 此自动生成的程序包含生成一个空 JavaFX 窗口的代码。右键点击此文件,选择“以 Java 应用程序方式运行”,如下面的屏幕截图所示。

执行此应用程序后,它将为您提供一个空的 JavaFX 窗口,如下所示。

**注意** − 我们将在后面的章节中详细讨论代码。
JavaFX - 架构
JavaFX 提供了一个完整的 API,其中包含丰富的类和接口,用于构建具有丰富图形的 GUI 应用程序。此 API 的重要包如下 −
**javafx.animation** − 包含用于向 JavaFX 节点添加基于转换的动画(如填充、淡入淡出、旋转、缩放和平移)的类。
**javafx.application** − 包含一组负责 JavaFX 应用程序生命周期的类。
**javafx.css** − 包含用于向 JavaFX GUI 应用程序添加类似 CSS 的样式的类。
**javafx.event** − 包含用于传递和处理 JavaFX 事件的类和接口。
**javafx.geometry** − 包含用于定义 2D 对象并在其上执行操作的类。
**javafx.stage** − 此包包含 JavaFX 应用程序的顶级容器类。
**javafx.scene** − 此包提供用于支持场景图的类和接口。此外,它还提供诸如 canvas、chart、control、effect、image、input、layout、media、paint、shape、text、transform、web 等子包。有几个组件支持 JavaFX 的这个丰富的 API。
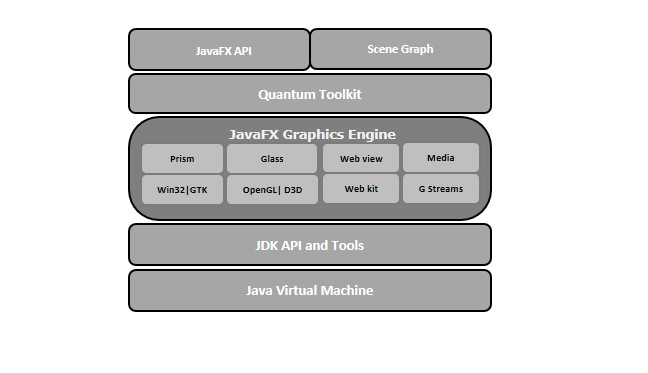
下图展示了 JavaFX API 的架构。在这里您可以看到支持 JavaFX API 的组件。

场景图 (Scene Graph)
在 JavaFX 中,GUI 应用程序使用场景图进行编码。场景图是构建 GUI 应用程序的起点。它包含被称为节点的(GUI)应用程序基元。
节点是一个视觉/图形对象,它可能包含:
**几何(图形)对象** - (2D 和 3D),例如圆形、矩形、多边形等。
**UI 控件** - 例如按钮、复选框、选择框、文本区域等。
**容器** - (布局窗格),例如边框窗格、网格窗格、流窗格等。
**媒体元素** - 例如音频、视频和图像对象。
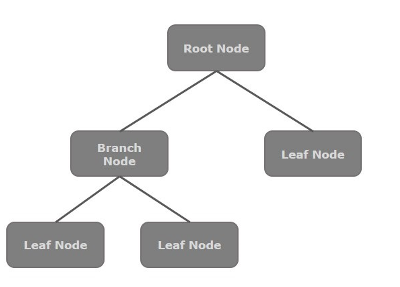
通常,节点的集合构成一个场景图。所有这些节点都以分层顺序排列,如下所示。

场景图中的每个节点都有一个父节点,不包含任何父节点的节点称为**根节点**。
同样,每个节点都有一个或多个子节点,没有子节点的节点称为**叶子节点**;有子节点的节点称为**分支节点**。
节点实例只能添加到场景图一次。场景图的节点可以具有效果、不透明度、变换、事件处理程序、应用程序特定状态。
Prism
Prism 是一个**高性能硬件加速图形管道**,用于渲染 JavaFX 中的图形。它可以渲染 2D 和 3D 图形。
为了渲染图形,Prism 使用:
- Windows XP 和 Vista 上的 DirectX 9。
- Windows 7 上的 DirectX 11。
- Mac 和 Linux、嵌入式系统上的 OpenGL。
如果系统上图形的硬件支持不足,则 Prism 使用软件渲染路径来处理图形。
当与支持的显卡或 GPU 一起使用时,它可以提供更流畅的图形。如果系统不支持显卡,则 Prism 默认使用软件渲染堆栈(上述两者之一)。
GWT(Glass Windowing Toolkit)
顾名思义,GWT 提供了管理窗口、计时器、表面和事件队列的服务。GWT 将 JavaFX 平台连接到本地操作系统。
Quantum Toolkit
它是在 Prism、Glass、媒体引擎和 Web 引擎的低级组件上的抽象层。它将 Prism 和 GWT 联系起来,并使它们可供 JavaFX 使用。
WebView
使用 JavaFX,您还可以将 HTML 内容嵌入到场景图中。WebView 是 JavaFX 的一个组件,用于处理此内容。它使用一项名为**Web Kit**的技术,这是一种内部开源的 Web 浏览器引擎。此组件支持不同的 Web 技术,如 HTML5、CSS、JavaScript、DOM 和 SVG。
使用 WebView,您可以:
- 渲染来自本地或远程 URL 的 HTML 内容。
- 支持历史记录并提供前进和后退导航。
- 重新加载内容。
- 将效果应用于 Web 组件。
- 编辑 HTML 内容。
- 执行 JavaScript 命令。
- 处理事件。
通常,使用 WebView,您可以从 Java 控制 Web 内容。
媒体引擎 (Media Engine)
**JavaFX 媒体引擎**基于一个称为**Streamer**的开源引擎。此媒体引擎支持视频和音频内容的播放。
JavaFX 媒体引擎为以下文件格式提供音频支持:
| 音频 |
|
|---|---|
| 视频 |
|
**javafx.scene.media** 包包含用于在 JavaFX 中提供媒体功能的类和接口。它以三个组件的形式提供,它们是:
**媒体对象** - 表示媒体文件
**媒体播放器** - 用于播放媒体内容。
**媒体视图** - 用于显示媒体。
JavaFX - 应用程序
在本章中,我们将详细讨论 JavaFX 应用程序的结构,并学习通过示例创建 JavaFX 应用程序。
JavaFX 应用程序结构
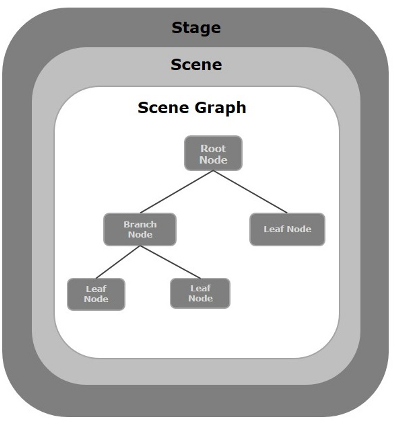
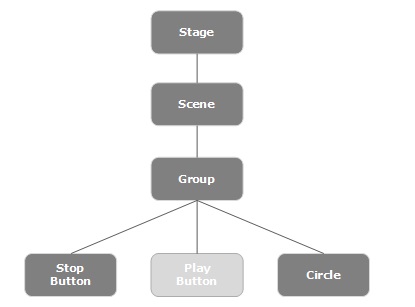
通常,JavaFX 应用程序将具有三个主要组件,即**舞台 (Stage)**、**场景 (Scene)** 和**节点 (Nodes)**,如下面的图所示。

舞台 (Stage)
舞台(窗口)包含 JavaFX 应用程序的所有对象。它由**javafx.stage** 包的**Stage** 类表示。主舞台由平台本身创建。创建的舞台对象作为参数传递给**Application** 类的**start()** 方法(下一节将解释)。
舞台有两个参数决定其位置,即**宽度 (Width)** 和**高度 (Height)**。它分为内容区域和装饰(标题栏和边框)。
有五种类型的舞台可用:
- 带装饰 (Decorated)
- 无装饰 (Undecorated)
- 透明 (Transparent)
- 统一 (Unified)
- 实用程序 (Utility)
您必须调用**show()** 方法来显示舞台的内容。
场景 (Scene)
场景表示 JavaFX 应用程序的物理内容。它包含场景图的所有内容。**javafx.scene** 包的**Scene** 类表示场景对象。在任何实例中,场景对象都只能添加到一个舞台。
您可以通过实例化 Scene 类来创建一个场景。您可以通过将其尺寸(高度和宽度)以及**根节点**传递给其构造函数来选择场景的大小。
场景图和节点 (Scene Graph and Nodes)
**场景图**是一种树状数据结构(分层),表示场景的内容。相比之下,**节点**是场景图的视觉/图形对象。
节点可能包含:
几何(图形)对象(2D 和 3D),例如:圆形、矩形、多边形等。
UI 控件,例如:按钮、复选框、选择框、文本区域等。
容器(布局窗格),例如:边框窗格、网格窗格、流窗格等。
媒体元素,例如:音频、视频和图像对象。
**javafx.scene** 包的**Node** 类表示 JavaFX 中的一个节点,此类是所有节点的超类。
如前所述,节点有三种类型:
**根节点 (Root Node)** - 第一个场景图被称为根节点。
**分支节点/父节点 (Branch Node/Parent Node)** - 具有子节点的节点称为分支/父节点。名为**Parent**的抽象类属于**javafx.scene** 包,它是所有父节点的基类,这些父节点将属于以下类型:
**组 (Group)** - 组节点是一个集合节点,包含子节点列表。每当渲染组节点时,都会按顺序渲染其所有子节点。应用于组的任何变换、效果状态都将应用于所有子节点。
**区域 (Region)** - 它是所有基于 JavaFX 节点的 UI 控件(如图表、窗格和控件)的基类。
**WebView** - 此节点管理 Web 引擎并显示其内容。
**叶子节点 (Leaf Node)** - 没有子节点的节点称为叶子节点。例如,矩形、椭圆、框、ImageView、MediaView 是叶子节点的示例。
必须将根节点传递给场景图。如果将 Group 作为根传递,则所有节点都将被剪切到场景,并且场景大小的任何更改都不会影响场景的布局。
创建 JavaFX 应用程序
要创建 JavaFX 应用程序,您需要实例化 Application 类并实现其抽象方法**start()**。在此方法中,我们将编写 JavaFX 应用程序的代码。
Application 类
**javafx.application** 包的**Application** 类是 JavaFX 中应用程序的入口点。要创建 JavaFX 应用程序,您需要继承此类并实现其抽象方法**start()**。在此方法中,您需要编写 JavaFX 图形的所有代码。
在**main** 方法中,您必须使用**launch()** 方法启动应用程序。此方法在内部调用 Application 类的**start()** 方法,如下面的程序所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
/*
Code for JavaFX application.
(Stage, scene, scene graph)
*/
}
public static void main(String args[]){
launch(args);
}
}
在**start()** 方法中,为了创建一个典型的 JavaFX 应用程序,您需要按照以下步骤操作:
使用所需的节点准备一个场景图。
使用所需的尺寸准备一个场景,并将场景图(场景图的根节点)添加到其中。
准备一个舞台,将场景添加到舞台,并显示舞台的内容。
准备场景图 (Preparing the Scene Graph)
根据您的应用程序,您需要使用所需的节点准备一个场景图。由于根节点是第一个节点,因此您需要创建一个根节点。作为根节点,您可以从**Group、Region 或 WebView** 中选择。
**Group** - 名为**Group**的类表示 Group 节点,它属于**javafx.scene** 包,您可以通过实例化此类来创建一个 Group 节点,如下所示。
Group root = new Group();
**Group** 类的**getChildren()** 方法为您提供了一个**ObservableList** 类的对象,该对象保存节点。我们可以检索此对象并将节点添加到其中,如下所示。
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node
list.add(NodeObject);
我们还可以将 Node 对象添加到组中,只需在实例化时将其传递给**Group** 类及其构造函数,如下所示。
Group root = new Group(NodeObject);
**Region** - 它是所有基于 JavaFX 节点的 UI 控件的基类,例如:
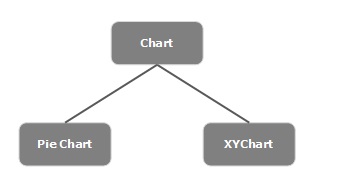
**Chart** - 此类是所有图表的基类,它属于**javafx.scene.chart** 包。
此类有两个子类,分别是:**PieChart** 和**XYChart**。这两个类又分别有子类,如**AreaChart、BarChart、BubbleChart** 等,用于在 JavaFX 中绘制不同类型的 XY 平面图表。
您可以使用这些类将图表嵌入到您的应用程序中。
**Pane** - Pane 是所有布局窗格(如**AnchorPane、BorderPane、DialogPane** 等)的基类。此类属于一个名为**javafx.scene.layout** 的包。
您可以使用这些类在应用程序中插入预定义的布局。
控件 − 它是用户界面控件(如手风琴、工具栏、选择框、组合框基类、HTML编辑器等)的基类。此类属于包 **javafx.scene.control**。
您可以使用这些类在应用程序中插入各种 UI 元素。
在组中,您可以实例化上述任何类并将其用作根节点,如下面的程序所示。
//Creating a Stack Pane
StackPane pane = new StackPane();
//Adding text area to the pane
ObservableList list = pane.getChildren();
list.add(NodeObject);
**WebView** - 此节点管理 Web 引擎并显示其内容。
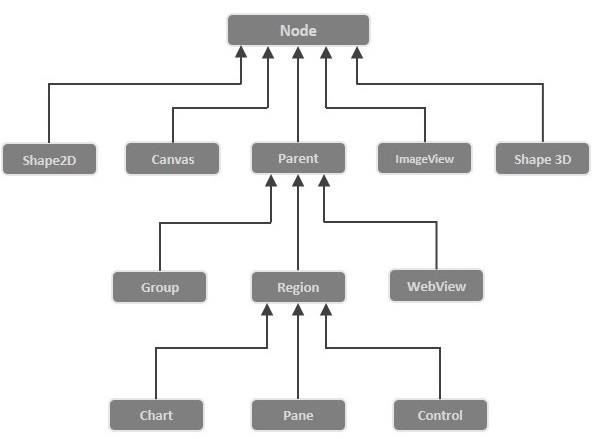
以下是 JavaFX 节点类层次结构的示意图。

准备场景
JavaFX 场景由包 **javafx.scene** 中的 **Scene** 类表示。您可以通过实例化此类来创建场景,如下面的代码块所示。
在实例化时,必须将根对象传递给场景类的构造函数。
Scene scene = new Scene(root);
您还可以传递两个双精度类型的参数,分别表示场景的高度和宽度,如下所示。
Scene scene = new Scene(root, 600, 300);
准备舞台
这是任何 JavaFX 应用程序的容器,它为应用程序提供了一个窗口。它由包 **javafx.stage** 中的 **Stage** 类表示。此类的对象作为 **Application** 类的 **start()** 方法的参数传递。
使用此对象,您可以在舞台上执行各种操作。主要可以执行以下操作:−
使用 **setTitle()** 方法设置舞台的标题。
使用 **setScene()** 方法将场景对象附加到舞台。
使用 **show()** 方法显示场景的内容,如下所示。
//Setting the title to Stage.
primaryStage.setTitle("Sample application");
//Setting the scene to Stage
primaryStage.setScene(scene);
//Displaying the stage
primaryStage.show();
JavaFX 应用程序的生命周期
JavaFX Application 类有三个生命周期方法,它们是:−
start() − 入口点方法,其中需要编写 JavaFX 图形代码。
stop() − 一个空方法,可以重写,在这里您可以编写停止应用程序的逻辑。
init() − 一个空方法,可以重写,但不能在此方法中创建舞台或场景。
除此之外,它还提供了一个名为 **launch()** 的静态方法来启动 JavaFX 应用程序。
由于 **launch()** 方法是静态的,因此您需要从静态上下文(通常为主函数)调用它。每当启动 JavaFX 应用程序时,将执行以下操作(按相同的顺序)。
创建应用程序类的实例。
调用 **init()** 方法。
调用 **start()** 方法。
启动器等待应用程序完成并调用 **stop()** 方法。
终止 JavaFX 应用程序
当应用程序的最后一个窗口关闭时,JavaFX 应用程序将隐式终止。您可以通过将布尔值“False”传递给静态方法 **setImplicitExit()** 来关闭此行为(应从静态上下文中调用)。
您可以使用 **Platform.exit()** 或 **System.exit**(int) 方法显式终止 JavaFX 应用程序。
示例 1 – 创建一个空窗口
本节将教您如何创建一个显示空窗口的 JavaFX 示例应用程序。以下是步骤:−
步骤 1:创建类
创建一个 Java 类并继承包 **javafx.application** 中的 **Application** 类,并实现此类的 start() 方法,如下所示。
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建组对象
在 **start()** 方法中,通过实例化名为 Group 的类(属于包 **javafx.scene**)来创建一个组对象,如下所示。
Group root = new Group();
步骤 3:创建场景对象
通过实例化名为 **Scene** 的类(属于包 **javafx.scene**)来创建一个场景。在此类中,传递上一步中创建的 Group 对象 **(root)**。
除了根对象之外,您还可以传递两个双精度类型的参数,分别表示屏幕的高度和宽度,以及 Group 类的对象,如下所示。
Scene scene = new Scene(root,600, 300);
步骤 4:设置舞台的标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。**primaryStage** 是一个 Stage 对象,作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 5:将场景添加到舞台
您可以使用名为 **Stage** 的类的 **setScene()** 方法将场景对象添加到舞台。使用此方法添加上一步中准备的场景对象,如下所示。
primaryStage.setScene(scene);
步骤 6:显示舞台的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 7:启动应用程序
通过从主方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序生成一个空的 JavaFX 窗口。将此代码保存在名为 **JavafxSample.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class JavafxSample extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
//creating a Group object
Group group = new Group();
//Creating a Scene by passing the group object, height and width
Scene scene = new Scene(group ,600, 300);
//setting color to the scene
scene.setFill(Color.BROWN);
//Setting the title to Stage.
primaryStage.setTitle("Sample Application");
//Adding the scene to Stage
primaryStage.setScene(scene);
//Displaying the contents of the stage
primaryStage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac JavafxSample.java java JavafxSample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

示例 2 – 绘制直线
在前面的示例中,我们已经看到了如何创建一个空的舞台,现在在这个示例中,让我们尝试使用 JavaFX 库绘制一条直线。
以下是步骤:−
步骤 1:创建类
创建一个 Java 类并继承包 **javafx.application** 中的 **Application** 类,并实现此类的 **start()** 方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建线条
您可以通过实例化名为 **Line** 的类(属于包 **javafx.scene.shape**)在 JavaFX 中创建线条,实例化此类,如下所示。
//Creating a line object Line line = new Line();
步骤 3:设置线条的属性
通过设置属性 **startX、startY、endX** 和 **endY**,使用其各自的 setter 方法指定在 X-Y 平面绘制线条的坐标,如下面的代码块所示。
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
步骤 4:创建组对象
在 start() 方法中,通过实例化名为 Group 的类(属于包 javafx.scene)来创建一个组对象。
将上一步中创建的 Line(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示:−
Group root = new Group(line);
步骤 5:创建场景对象
通过实例化名为 **Scene** 的类(属于包 **javafx.scene**)来创建一个场景。在此类中,传递上一步中创建的 Group 对象 **(root)**。
除了根对象之外,您还可以传递两个双精度类型的参数,分别表示屏幕的高度和宽度,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 6:设置舞台的标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。**primaryStage** 是一个 Stage 对象,作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 7:将场景添加到舞台
您可以使用名为 **Stage** 的类的 **setScene()** 方法将场景对象添加到舞台。使用此方法添加上一步中准备的场景对象,如下所示。
primaryStage.setScene(scene);
步骤 8:显示舞台的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 9:启动应用程序
通过从主方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序显示了如何使用 JavaFX 生成直线。将此代码保存在名为 **JavafxSample.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Line;
import javafx.stage.Stage;
public class DrawingLine extends Application{
@Override
public void start(Stage stage) {
//Creating a line object
Line line = new Line();
//Setting the properties to a line
line.setStartX(100.0);
line.setStartY(150.0);
line.setEndX(500.0);
line.setEndY(150.0);
//Creating a Group
Group root = new Group(line);
//Creating a Scene
Scene scene = new Scene(root, 600, 300);
//Setting title to the scene
stage.setTitle("Sample application");
//Adding the scene to the stage
stage.setScene(scene);
//Displaying the contents of a scene
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DrawingLine.java java DrawingLine
执行后,上述程序将生成一个 JavaFX 窗口,显示一条直线,如下所示。

示例 3 – 显示文本
我们也可以在 JavaFX 场景中嵌入文本。此示例演示如何在 JavaFX 中嵌入文本。
以下是步骤:−
步骤 1:创建类
创建一个 Java 类并继承包 **javafx.application** 中的 **Application** 类,并实现此类的 **start()** 方法,如下所示。
public class DrawingLine extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:嵌入文本
您可以通过实例化名为 **Text** 的类(属于包 **javafx.scene.shape**)将文本嵌入到 JavaFX 场景中,实例化此类。
您可以通过将要嵌入的文本(以字符串格式)传递给此类的构造函数来实例化它,或者可以使用默认构造函数创建文本对象,如下所示。
//Creating a Text object Text text = new Text();
步骤 3:设置字体
您可以使用 **Text** 类的 **setFont()** 方法设置文本的字体。此方法接受字体对象作为参数。将给定文本的字体设置为 45,如下所示。
//Setting font to the text text.setFont(new Font(45));
步骤 4:设置文本的位置
您可以通过使用各自的 setter 方法 **setX()** 和 **setY()** 设置 X、Y 坐标,在 X-Y 平面设置文本的位置,如下所示。
//setting the position of the text text.setX(50); text.setY(150);
步骤 5:设置要添加的文本
您可以使用 Text 类的 setText() 方法设置要添加的文本。此方法接受一个字符串参数,表示要添加的文本。
text.setText("Welcome to Tutorialspoint");
步骤 6:创建组对象
在 **start()** 方法中,通过实例化名为 Group 的类(属于包 **javafx.scene**)来创建一个组对象。
将上一步中创建的 Text(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示:−
Group root = new Group(text)
步骤 7:创建场景对象
通过实例化名为 **Scene** 的类(属于包 **javafx.scene**)来创建一个场景。在此类中,传递上一步中创建的 Group 对象 **(root)**。
除了根对象之外,您还可以传递两个双精度类型的参数,分别表示屏幕的高度和宽度,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 8:设置舞台的标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置舞台的标题。**primaryStage** 是一个 Stage 对象,作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 9:将场景添加到舞台
您可以使用名为 **Stage** 的类的 **setScene()** 方法将场景对象添加到舞台。使用此方法添加上一步中准备的场景对象,如下所示。
primaryStage.setScene(scene);
步骤 10:显示舞台的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 11:启动应用程序
通过从主方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下是使用 JavaFX 显示文本的程序。将此代码保存在名为 **DisplayingText.java** 的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class DisplayingText extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(new Font(45));
//setting the position of the text
text.setX(50);
text.setY(150);
//Setting the text to be added.
text.setText("Welcome to Tutorialspoint");
//Creating a Group object
Group root = new Group();
//Retrieving the observable list object
ObservableList list = root.getChildren();
//Setting the text object as a node to the group object
list.add(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac DisplayingText.java java DisplayingText
执行后,上述程序将生成一个 JavaFX 窗口,显示文本,如下所示。

JavaFX - 2D 形状
在上一章中,我们已经看到了 JavaFX 的基本应用,学习了如何创建空窗口以及如何在 JavaFX 的 XY 平面上绘制线条。除了线条之外,我们还可以绘制其他一些二维图形。
二维图形
通常,二维图形是在 XY 平面上绘制的几何图形,包括线条、矩形、圆形等。
使用 JavaFX 库,您可以绘制:−
预定义形状,如线条、矩形、圆形、椭圆形、多边形、折线、三次曲线、二次曲线、弧形。
路径元素,如 MoveTO 路径元素、线条、水平线、垂直线、三次曲线、二次曲线、弧形。
除此之外,您还可以通过解析 SVG 路径绘制二维图形。
上述每个二维图形都由一个类表示,所有这些类都属于包 **javafx.scene.shape**。名为 **Shape** 的类是 JavaFX 中所有二维图形的基类。
创建二维图形
要创建图表,您需要:−
- 实例化所需形状的相应类。
- 设置形状的属性。
- 将形状对象添加到组中。
实例化相应类
要创建二维图形,首先需要实例化其相应的类。
例如,如果您想创建一条线,则需要实例化名为 Line 的类,如下所示:−
Line line = new Line();
设置形状的属性
实例化类后,需要使用 setter 方法设置形状的属性。
例如,要绘制一条线,您需要传递线的起点和终点的 x 和 y 坐标。您可以使用它们各自的 setter 方法指定这些值,如下所示:
//Setting the Properties of the Line line.setStartX(150.0f); line.setStartY(140.0f); line.setEndX(450.0f); line.setEndY(140.0f);
将形状对象添加到组
最后,您需要将形状的对象作为构造函数的参数传递给组,如下所示。
//Creating a Group object Group root = new Group(line);
下表提供了 JavaFX 提供的各种形状(类)的列表。
| 序号 | 形状和描述 |
|---|---|
| 1 |
线
线是连接两点的几何结构。Line 类属于 javafx.scene.shape 包,表示 XY 平面上的线。 |
| 2 |
矩形
通常,矩形是一个四边形,它有两对平行且共线的边,所有内角都是直角。在 JavaFX 中,矩形由名为 Rectangle 的类表示。此类属于 javafx.scene.shape 包。 |
| 3 |
圆角矩形
在 JavaFX 中,您可以绘制具有锐边或圆弧边的矩形,具有圆弧边的矩形称为圆角矩形。 |
| 4 |
圆形
圆形是形成闭合环路的线,环路上的每个点到中心点的距离都固定。在 JavaFX 中,圆形由名为 Circle 的类表示。此类属于 javafx.scene.shape 包。 |
| 5 |
椭圆
椭圆由两个点定义,每个点称为焦点。如果取椭圆上的任意一点,则到焦点点的距离之和为常数。椭圆的大小由这两个距离之和确定。 在 JavaFX 中,椭圆由名为 Ellipse 的类表示。此类属于 javafx.scene.shape 包。 |
| 6 |
多边形
由多个共面的线段首尾相连形成的闭合图形。在 JavaFX 中,多边形由名为 Polygon 的类表示。此类属于 javafx.scene.shape 包。 |
| 7 |
折线
折线与多边形相同,只是折线末端不闭合。或者,由一个或多个线段组成的连续线。在 JavaFX 中,折线由名为 Polygon 的类表示。此类属于 javafx.scene.shape 包。 |
| 8 |
三次贝塞尔曲线
三次贝塞尔曲线是 XY 平面上的贝塞尔参数曲线,是 3 次曲线。在 JavaFX 中,三次贝塞尔曲线由名为 CubicCurve 的类表示。此类属于 javafx.scene.shape 包。 |
| 9 |
二次贝塞尔曲线
二次贝塞尔曲线是 XY 平面上的贝塞尔参数曲线,是 2 次曲线。在 JavaFX 中,二次贝塞尔曲线由名为 QuadCurve 的类表示。此类属于 javafx.scene.shape 包。 |
| 10 |
弧
弧是曲线的一部分。在 JavaFX 中,弧由名为 Arc 的类表示。此类属于 javafx.scene.shape 包。 弧的类型除此之外,我们还可以绘制三种类型的弧:开放、弦、圆。 |
| 11 |
SVGPath
在 JavaFX 中,我们可以通过解析 SVG 路径来构建图像。此类形状由名为 SVGPath 的类表示。此类属于 javafx.scene.shape 包。此类具有名为 content 的字符串类型属性。它表示 SVG 路径编码字符串,图像应从此字符串绘制。 |
通过 Path 类绘制更多形状
在上一节中,我们已经了解了如何通过实例化类和设置相应参数来绘制一些简单的预定义形状。
但是,仅这些预定义形状不足以构建比 javafx.shape 包提供的基本形状更复杂的形状。
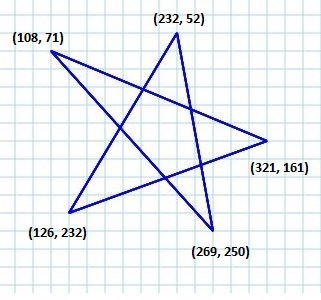
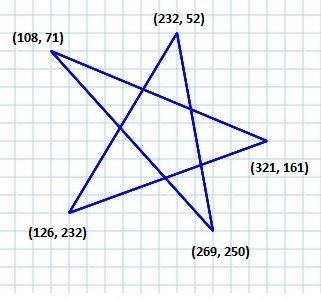
例如,如果您想绘制如下所示的图形元素,则不能依赖这些简单的形状。

Path 类
为了绘制这种复杂的结构,JavaFX 提供了一个名为 Path 的类。此类表示形状的几何轮廓。
它附加到一个可观察列表,该列表保存各种 路径元素,例如 moveTo、LineTo、HlineTo、VlineTo、ArcTo、QuadCurveTo、CubicCurveTo。
实例化时,此类将根据给定的路径元素构造路径。
您可以在实例化此类时将路径元素传递给它,如下所示:
Path myshape = new Path(pathElement1, pathElement2, pathElement3);
或者,您可以获取可观察列表并使用 addAll() 方法添加所有路径元素,如下所示:
Path myshape = new Path(); myshape.getElements().addAll(pathElement1, pathElement2, pathElement3);
您还可以使用 add() 方法逐个添加元素,如下所示:
Path myshape = new Path(); myshape.getElements().add(pathElement1);
MoveTo 路径元素
路径元素 MoveTo 用于将路径的当前位置移动到指定点。它通常用于设置使用路径元素绘制的形状的起点。
它由 javafx.scene.shape 包中的名为 LineTo 的类表示。它有两个双精度数据类型属性:
X - 从当前位置到要绘制线的点的 x 坐标。
Y - 从当前位置到要绘制线的点的 y 坐标。
您可以通过实例化 MoveTo 类并将新点的 x、y 坐标作为参数传递来创建移动到路径元素,如下所示:
MoveTo moveTo = new MoveTo(x, y);
如果您不向构造函数传递任何值,则新点将设置为 (0,0)。
您还可以使用它们各自的 setter 方法(如下所示)为 x、y 坐标设置值:
setX(value); setY(value);
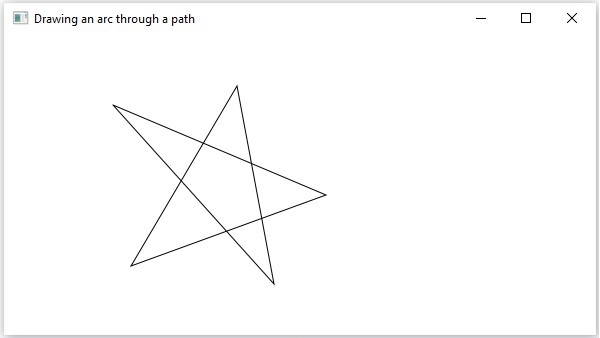
示例 - 绘制复杂路径
在此示例中,我们将展示如何使用 Path、MoveTo 和 Line 类绘制以下形状。

将此代码保存在名为 ComplexShape.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class ComplexShape extends Application {
@Override
public void start(Stage stage) {
//Creating a Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo(108, 71);
//Creating 1st line
LineTo line1 = new LineTo(321, 161);
//Creating 2nd line
LineTo line2 = new LineTo(126,232);
//Creating 3rd line
LineTo line3 = new LineTo(232,52);
//Creating 4th line
LineTo line4 = new LineTo(269, 250);
//Creating 4th line
LineTo line5 = new LineTo(108, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an arc through a path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ComplexShape.java java ComplexShape
执行后,上述程序生成一个 JavaFX 窗口,显示从当前位置到指定点绘制的弧,如下所示。

以下是 JavaFX 提供的各种路径元素(类)。这些类存在于 javafx.shape 包中。所有这些类都继承 PathElement 类。
| 序号 | 形状和描述 |
|---|---|
| 1 |
LineTo
路径元素 line 用于从当前位置到指定坐标中的点绘制一条直线。它由名为 LineTo 的类表示。此类属于 javafx.scene.shape 包。 |
| 2 |
HlineTo
路径元素 HLineTo 用于从当前位置到指定坐标中的点绘制一条水平线。它由名为 HLineTo 的类表示。此类属于 javafx.scene.shape 包。 |
| 3 |
VLineTo
路径元素 垂直线 用于从当前位置到指定坐标中的点绘制一条垂直线。它由名为 VLineTo 的类表示。此类属于 javafx.scene.shape 包。 |
| 4 |
QuadCurveTo
路径元素二次曲线用于从当前位置到指定坐标中的点绘制一条 二次曲线。它由名为 QuadraticCurveTo 的类表示。此类属于 javafx.scene.shape 包。 |
| 5 |
CubicCurveTo
路径元素 三次曲线 用于从当前位置到指定坐标中的点绘制一条三次曲线。它由名为 CubicCurveTo 的类表示。此类属于 javafx.scene.shape 包。 |
| 6 |
ArcTo
路径元素 Arc 用于从当前位置到指定坐标中的点绘制一条弧。它由名为 ArcTo 的类表示。此类属于 javafx.scene.shape 包。 |
二维对象的属性
对于所有二维对象,您可以设置各种属性,如填充、描边、StrokeType 等。以下部分讨论二维对象的各种属性。
2D 对象的操作
如果我们将多个形状添加到一个组中,则第一个形状会被第二个形状覆盖,如下所示。

除了转换(旋转、缩放、平移等)和转换(动画)之外,您还可以对二维对象执行三种操作,即 - 联合、减法 和 交集。
| 序号 | 操作和描述 |
|---|---|
| 1 |
联合操作
此操作将两个或多个形状作为输入,并返回它们占据的区域。 |
| 2 |
交集操作
此操作将两个或多个形状作为输入,并返回它们之间的交集区域。 |
| 3 |
减法操作
此操作将两个或多个形状作为输入。然后,它返回第一个形状的区域,不包括被第二个形状覆盖的区域。 |
JavaFX - 文本
就像各种形状一样,您也可以在 JavaFX 中创建文本节点。文本节点由名为 Text 的类表示,该类属于 javafx.scene.text 包。
此类包含在 JavaFX 中创建文本并修改其外观的多个属性。此类还继承属于 javafx.scene.shape 包的 Shape 类。
因此,除了文本的字体、对齐方式、行间距、文本等属性之外,它还继承了基本形状节点属性,如 strokeFill、stroke、strokeWidth、strokeType 等。
创建文本节点
由于 javafx.scene.text 包中的 Text 类表示 JavaFX 中的文本节点,因此您可以通过实例化此类来创建文本,如下所示:
Text text = new Text();
Text 类包含一个名为 text 的字符串类型属性,该属性表示要创建的文本。
实例化 Text 类后,您需要使用 setText() 方法为此属性设置值,如下所示。
String text = "Hello how are you" Text.setText(text);
您还可以通过为 x 和 y 属性指定值(使用它们各自的 setter 方法,即 setX() 和 setY())来设置文本的位置(原点),如下面的代码块所示:
text.setX(50); text.setY(50);
示例
以下程序是一个演示如何在 JavaFX 中创建文本节点的示例。将此代码保存在名为 TextExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Text;
public class TextExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting the text to be added.
text.setText("Hello how are you");
//setting the position of the text
text.setX(50);
text.setY(50);
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Sample Application");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac TextExample.java java TextExample
执行后,上述程序生成一个 JavaFX 窗口,显示指定的文本,如下所示:

文本的位置和字体
默认情况下,由 text 类创建的文本的字体为…,大小为…,颜色为黑色。
您可以使用 setFont() 方法更改文本的字体大小和颜色。此方法接受 Font 类的对象。
名为 Font 的类属于 javafx.scene.text 包,用于定义文本的字体。此类包含一个名为 font() 的静态方法。
此方法接受四个参数:
family - 它是字符串类型,表示我们要应用于文本的字体的族。
weight − 此属性表示字体的粗细。它接受9个值,分别是 − FontWeight.BLACK, FontWeight.BOLD, FontWeight.EXTRA_BOLD, FontWeight.EXTRA_LIGHT, LIGHT, MEDIUM, NORMAL, SEMI_BOLD, THIN。
posture − 此属性表示字体的姿态(常规或斜体)。它接受两个值 FontPosture.REGULAR 和 FontPosture.ITALIC。
size − 此属性为double类型,表示字体的尺寸。
您可以使用以下方法设置文本的字体 −
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
示例
以下程序是一个示例,演示如何在JavaFX中设置文本节点的字体。在这里,我们将字体设置为Verdana,粗细设置为粗体,姿态设置为常规,尺寸设置为20。
将此代码保存到名为TextFontExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class TextFontExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting Font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac TextFontExample.java java TextFontExample
执行上述程序后,会生成一个JavaFX窗口,显示带有指定字体的文本,如下所示 −

描边和颜色
Text类也继承了包中的Shape类。因此,您可以使用javafx.scene.shape,通过它也可以为文本节点设置描边和颜色。
您可以使用shape(继承)类的setFill()方法设置文本的颜色,如下所示 −
text.setFill(Color.BEIGE);
类似地,您可以使用setStroke()方法设置文本的描边颜色。而描边的宽度可以使用setStrokeWidth()方法设置,如下所示 −
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
//Setting the stroke color
text.setStroke(Color.BLUE);
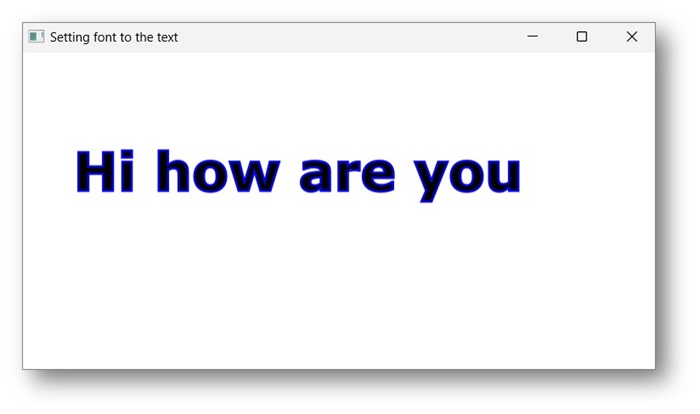
示例
以下程序是一个示例,演示如何设置文本节点的颜色、strokeWidth和strokeColor。在此代码中,我们将描边颜色设置为蓝色,文本颜色设置为棕色,描边宽度设置为2。
将此代码保存到名为StrokeExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class StrokeExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text object
Text text = new Text();
//Setting font to the text
text.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 50));
//setting the position of the text
text.setX(50);
text.setY(130);
//Setting the color
text.setFill(Color.BROWN);
//Setting the Stroke
text.setStrokeWidth(2);
// Setting the stroke color
text.setStroke(Color.BLUE);
//Setting the text to be added.
text.setText("Hi how are you");
//Creating a Group object
Group root = new Group(text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Setting font to the text");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac StrokeExample.java java StrokeExample
执行上述程序后,会生成一个JavaFX窗口,显示带有指定描边和颜色属性的文本,如下所示 −

对文本应用装饰
您还可以应用装饰,例如删除线;在这种情况下,文本中会穿过一条线。您可以使用Text类的相关方法为文本添加下划线。
您可以使用setStrikethrough()方法删除文本。它接受一个布尔值,将值true传递给此方法以删除文本,如下面的代码框所示 −
//Striking through the text text1.setStrikethrough(true);
同样,您可以通过将值true传递给setUnderLine()方法来为文本添加下划线,如下所示 −
//underlining the text text2.setUnderline(true);
示例
以下程序是一个示例,演示如何对文本应用装饰,例如下划线或删除线。将此代码保存到名为DecorationsExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.text.Font;
import javafx.scene.text.FontPosture;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
public class DecorationsExample extends Application {
@Override
public void start(Stage stage) {
//Creating a Text_Example object
Text text1 = new Text("Hi how are you");
//Setting font to the text
text1.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text1.setX(50);
text1.setY(75);
//Striking through the text
text1.setStrikethrough(true);
//Creating a Text_Example object
Text text2 = new Text("Welcome to Tutorialspoint");
//Setting font to the text
text2.setFont(Font.font("verdana", FontWeight.BOLD, FontPosture.REGULAR, 20));
//setting the position of the text
text2.setX(50);
text2.setY(150);
//underlining the text
text2.setUnderline(true);
//Creating a Group object
Group root = new Group(text1, text2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Decorations Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的Java文件。
javac DecorationsExample.java java DecorationsExample
执行上述程序后,会生成一个JavaFX窗口,如下所示 −

JavaFX - 效果
效果是任何增强图形外观的动作。在JavaFX中,效果是应用于节点以视觉上增强其外观的算法。Node类的effect属性用于指定效果。
在JavaFX中,您可以为节点设置各种效果,例如bloom、blur和glow。这些效果中的每一个都由一个类表示,并且所有这些类都位于名为javafx.scene.effect的包中。
将效果应用于节点
您可以使用setEffect()方法将效果应用于节点。对于此方法,您需要传递效果的对象。
要将效果应用于节点,您需要 −
创建节点。
实例化需要应用的效果的相应类。
设置效果的属性。
使用setEffect()方法将效果应用于节点。
创建节点
首先,通过实例化其各自的类在JavaFX应用程序中创建节点。
例如,如果您想在应用程序中将辉光效果应用于图像。首先,您需要通过实例化Image类来创建图像节点,并设置其视图,如下所示。
//Creating an image
Image image = new Image("https://tutorialspoint.com/green/images/logo.png");
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(100);
imageView.setY(70);
//setting the fit height and width of the image view
imageView.setFitHeight(200);
imageView.setFitWidth(400);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
实例化相应类
实例化表示需要应用于已创建节点的效果的类。
例如 − 要应用辉光效果,您需要实例化Glow类,如下面的代码框所示 −
Glow glow = new Glow();
设置效果的属性
实例化类后,您需要使用其setter方法设置效果的属性。
例如 − 要绘制一个三维框,您需要传递其宽度、高度和深度。您可以使用其各自的setter方法指定这些值,如下所示 −
//setting the level property glow.setLevel(0.9);
将效果添加到节点
最后,您可以使用setEffect()方法将所需效果应用于节点。例如:要将辉光效果设置为图像节点,您需要将Glow类的对象传递给此方法,如下所示 −
imageView.setEffect(glow);
JavaFX效果 − 下表列出了JavaFX提供的各种效果(类)。这些类存在于名为javafx.scene.effect的包中。
| 序号 | 形状和描述 |
|---|---|
| 1 | 颜色调整
您可以通过将颜色调整效果应用于图像来调整图像的颜色。这包括调整每个像素的色调、饱和度、亮度和对比度 名为ColorAdjust的类位于javafx.scene.effect包中,表示颜色调整效果。 |
| 2 | 颜色输入
颜色输入效果产生的输出与绘制一个矩形并用颜色填充它相同。与其他效果不同,如果此效果应用于任何节点,它只会显示一个矩形框(而不是节点)。此效果主要用作其他效果的输入。 名为ColorInput的类位于javafx.scene.effect包中,表示颜色输入效果。 |
| 3 | 图像输入
JavaFX中的图像输入效果只是将图像嵌入到JavaFX屏幕中。 就像颜色输入效果(它用于将指定的彩色矩形区域作为输入传递给其他效果一样),图像输入效果用于将指定的图像作为输入传递给另一个效果。 名为ImageInput的类位于javafx.scene.effect包中,表示图像输入效果。 |
| 4 | 混合
通常,混合表示两种或多种不同事物或物质的混合。如果我们应用此混合效果,它将获取两个不同输入在相同位置的像素,并根据混合模式生成组合输出。 名为Blend的类位于javafx.scene.effect包中,表示混合效果。 |
| 5 | 绽放
应用绽放效果时,节点某些部分的像素会发光。 名为Bloom的类位于javafx.scene.effect包中,表示绽放效果。 |
| 6 | 辉光
就像绽放一样,辉光效果使给定的输入图像发光,此效果使输入的亮像素更亮。 名为Glow的类位于javafx.scene.effect包中,表示辉光效果。 |
| 7 | 方框模糊
将此模糊效果应用于节点时,会使其变得不清楚。方框模糊是JavaFX提供的模糊效果的一种。在此效果中,当我们将模糊应用于节点时,会使用一个简单的方框滤镜。 名为BoxBlur的类位于javafx.scene.effect包中,表示方框模糊效果。 |
| 8 | 高斯模糊
就像方框模糊一样,高斯模糊是用于模糊JavaFX中节点的效果。高斯模糊效果的唯一区别在于,使用高斯卷积核来产生模糊效果。 名为GaussianBlur的类位于javafx.scene.effect包中,表示高斯模糊效果。 |
| 9 | 运动模糊
就像高斯效果一样,运动模糊是用于模糊JavaFX中节点的效果。它也使用高斯卷积核来产生模糊效果,但区别在于在此效果中,高斯卷积核与指定的角度一起使用。 名为MotionBlur的类位于javafx.scene.effect包中,表示运动模糊效果。 |
| 10 | 反射
将反射效果应用于JavaFX中的节点时,会在节点底部添加其反射。 名为Reflection的类位于javafx.scene.effect包中,表示反射效果。 |
| 11 |
棕褐色
将棕褐色效果应用于JavaFX中的节点(通常是图像)时,会将其调成红棕色。 名为SepiaTone的类位于javafx.scene.effect包中,表示棕褐色效果。 |
| 12 | 阴影
此效果会创建指定节点的副本,并具有模糊的边缘。 名为Shadow的类位于javafx.scene.effect包中,表示棕褐色效果。 |
| 13 | 投影
将此效果应用于节点时,将在指定节点后面创建阴影。 名为DropShadow的类位于javafx.scene.effect包中,表示投影效果。 |
| 14 | 内阴影
将此效果应用于节点时,将在节点边缘内部创建阴影。 名为InnerShadow的类位于javafx.scene.effect包中,表示内阴影效果。 |
| 15 | 照明
照明效果用于模拟光源发出的光。有不同类型的光源,即点光源、平行光源和聚光灯。 名为Lighting的类位于javafx.scene.effect包中,表示照明效果。 |
| 16 | Light.Distant
将此效果应用于节点时,会模拟其上的光,就像它是由远处的光源产生的。 平行光源 − 一个距离节点很远的源。在这里,光从源向一个方向衰减。 名为Light.Distant的类位于javafx.scene.effect包中,表示平行光源。 |
| 17 | Light.Spot
将此效果应用于节点时,会模拟其上的光,就像它是由聚光灯产生的。 聚光灯源 - 此光源的光线向所有方向衰减。光线的强度取决于物体与光源的距离。 名为Light.Spot的类,位于javafx.scene.effect包中,表示远光源。 |
| 18 | Point.Spot
将此效果应用于节点时,会在其上模拟光线,就好像它是由点光源产生的。 点光源 - 此光源的光线从一个点向所有方向衰减。光线的强度取决于物体与光源的距离。 名为Point.Spot的类,位于javafx.scene.effect包中,表示点光源。 |
JavaFX - 变换
变换是指通过应用规则将某些图形更改为其他内容。我们可以有各种类型的变换,例如平移、缩放、旋转、错切等。
使用 JavaFX,您可以对节点应用变换,例如旋转、缩放和平移。所有这些变换都由不同的类表示,这些类属于javafx.scene.transform包。
| 序号 | 变换与描述 |
|---|---|
| 1 | 旋转
在旋转中,我们将物体围绕其原点以特定角度θ (theta)旋转。 |
| 2 | 缩放
要更改对象的大小,可以使用缩放变换。 |
| 3 | 平移
将对象移动到屏幕上的不同位置。 |
| 4 | 错切
使物体形状倾斜的变换称为错切变换。 |
多个变换
您还可以对 JavaFX 中的节点应用多个变换。以下程序是一个示例,它同时对矩形执行旋转、缩放和平移变换。
将此代码保存在名为以下的文件中:
MultipleTransformationsExample.java.
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Scale;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle(50, 50, 100, 75);
//Setting the color of the rectangle
rectangle.setFill(Color.BURLYWOOD);
//Setting the stroke color of the rectangle
rectangle.setStroke(Color.BLACK);
//creating the rotation transformation
Rotate rotate = new Rotate();
//Setting the angle for the rotation
rotate.setAngle(20);
//Setting pivot points for the rotation
rotate.setPivotX(150);
rotate.setPivotY(225);
//Creating the scale transformation
Scale scale = new Scale();
//Setting the dimensions for the transformation
scale.setX(1.5);
scale.setY(1.5);
//Setting the pivot point for the transformation
scale.setPivotX(300);
scale.setPivotY(135);
//Creating the translation transformation
Translate translate = new Translate();
//Setting the X,Y,Z coordinates to apply the translation
translate.setX(250);
translate.setY(0);
translate.setZ(0);
//Adding all the transformations to the rectangle
rectangle.getTransforms().addAll(rotate, scale, translate);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Multiple transformations");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac MultipleTransformationsExample.java java MultipleTransformationsExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

3D 对象的变换
您还可以对 3D 对象应用变换。以下是一个示例,它旋转和平移一个三维框。
将此代码保存在名为RotationExample3D.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class RotationExample3D extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(150.0);
//Creating the translation transformation
Translate translate = new Translate();
translate.setX(400);
translate.setY(150);
translate.setZ(25);
Rotate rxBox = new Rotate(0, 0, 0, 0, Rotate.X_AXIS);
Rotate ryBox = new Rotate(0, 0, 0, 0, Rotate.Y_AXIS);
Rotate rzBox = new Rotate(0, 0, 0, 0, Rotate.Z_AXIS);
rxBox.setAngle(30);
ryBox.setAngle(50);
rzBox.setAngle(30);
box.getTransforms().addAll(translate,rxBox, ryBox, rzBox);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac RotationExample3D.java java RotationExample3D
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

JavaFX - 动画
通常,动画化一个对象意味着通过快速显示来创建其运动的错觉。在 JavaFX 中,可以通过随时间推移更改节点的属性来对其进行动画处理。JavaFX 提供了一个名为javafx.animation的包。此包包含用于为节点创建动画的类。Animation 是所有这些类的基类。
使用 JavaFX,您可以应用动画(过渡),例如淡入淡出过渡、填充过渡、旋转过渡、缩放过渡、描边过渡、平移过渡、路径过渡、顺序过渡、暂停过渡、并行过渡等。
所有这些过渡都由javafx.animation包中的各个类表示。
要将特定动画应用于节点,您必须按照以下步骤操作:
使用相应的类创建所需的节点。
实例化要应用的相应过渡(动画)类
设置过渡的属性,以及
最后使用Animation类的play()方法播放过渡。
在本章中,我们将讨论基本过渡(旋转、缩放、平移)的示例。
旋转过渡
以下程序演示了 JavaFX 中的旋转过渡。将此代码保存在名为RotateTransitionExample.java的文件中。
import javafx.animation.RotateTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Polygon;
import javafx.stage.Stage;
import javafx.util.Duration;
public class RotateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Creating a hexagon
Polygon hexagon = new Polygon();
//Adding coordinates to the hexagon
hexagon.getPoints().addAll(new Double[]{
200.0, 50.0,
400.0, 50.0,
450.0, 150.0,
400.0, 250.0,
200.0, 250.0,
150.0, 150.0,
});
//Setting the fill color for the hexagon
hexagon.setFill(Color.BLUE);
//Creating a rotate transition
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(hexagon);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Playing the animation
rotateTransition.play();
//Creating a Group object
Group root = new Group(hexagon);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Rotate transition example ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac RotateTransitionExample.java java RotateTransitionExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

缩放过渡
以下程序演示了 JavaFX 中的缩放过渡。将此代码保存在名为ScaleTransitionExample.java的文件中。
import javafx.animation.ScaleTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ScaleTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(50.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating scale Transition
ScaleTransition scaleTransition = new ScaleTransition();
//Setting the duration for the transition
scaleTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
scaleTransition.setNode(circle);
//Setting the dimensions for scaling
scaleTransition.setByY(1.5);
scaleTransition.setByX(1.5);
//Setting the cycle count for the translation
scaleTransition.setCycleCount(50);
//Setting auto reverse value to true
scaleTransition.setAutoReverse(false);
//Playing the animation
scaleTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Scale transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ScaleTransitionExample.java java ScaleTransitionExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

平移过渡
以下程序演示了 JavaFX 中的平移过渡。将此代码保存在名为TranslateTransitionExample.java的文件中。
import javafx.animation.TranslateTransition;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.stage.Stage;
import javafx.util.Duration;
public class TranslateTransitionExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(150.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(100.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating Translate Transition
TranslateTransition translateTransition = new TranslateTransition();
//Setting the duration of the transition
translateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
translateTransition.setNode(circle);
//Setting the value of the transition along the x axis.
translateTransition.setByX(300);
//Setting the cycle count for the transition
translateTransition.setCycleCount(50);
//Setting auto reverse value to false
translateTransition.setAutoReverse(false);
//Playing the animation
translateTransition.play();
//Creating a Group object
Group root = new Group(circle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Translate transition example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac TranslateTransitionExample.java java TranslateTransitionExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

除此之外,JavaFX 还提供类来对节点应用更多过渡。以下是 JavaFX 支持的其他类型的过渡。
影响节点属性的过渡 淡入淡出、填充、描边
涉及多个基本过渡的过渡 顺序、并行、暂停
沿着指定路径平移对象的过渡 路径过渡
JavaFX - 颜色
要将颜色应用于应用程序,JavaFX 在javafx.scene.paint包中提供了各种类。此包包含一个名为 Paint 的抽象类,它是所有用于应用颜色的类的基类。
使用这些类,您可以以下列模式应用颜色:
均匀 - 在此模式下,颜色在整个节点中均匀应用。
图像图案 - 这允许您使用图像图案填充节点的区域。
渐变 - 在此模式下,应用于节点的颜色从一个点到另一个点变化。它有两种渐变,即线性渐变和径向渐变。
所有可以应用颜色的节点类,例如Shape、Text(包括 Scene),都有名为setFill()和setStroke()的方法。这些将分别帮助设置节点及其描边的颜色值。
这些方法接受 Paint 类型的对象。因此,要创建这些类型的图像中的任何一个,您需要实例化这些类并将对象作为参数传递给这些方法。
将颜色应用于节点
要将均匀颜色图案设置为节点,您需要将 Color 类的对象传递给setFill()、setStroke()方法,如下所示:
//Setting color to the text Color color = new Color.BEIGE text.setFill(color); //Setting color to the stroke Color color = new Color.DARKSLATEBLUE circle.setStroke(color);
在上面的代码块中,我们使用 Color 类的静态变量来创建颜色对象。
同样,您还可以使用 RGB 值或 HSB 颜色标准或颜色的 Web 哈希代码,如下所示:
//creating color object by passing RGB values
Color c = Color.rgb(0,0,255);
//creating color object by passing HSB values
Color c = Color.hsb(270,1.0,1.0);
//creating color object by passing the hash code for web
Color c = Color.web("0x0000FF",1.0);
示例
以下是一个示例,演示如何在 JavaFX 中将颜色应用于节点。在这里,我们创建了一个圆形和文本节点,并为其应用颜色。
将此代码保存在名为ColorExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ColorExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Setting color to the circle
circle.setFill(Color.DARKRED);
//Setting the stroke width
circle.setStrokeWidth(3);
//Setting color to the stroke
circle.setStroke(Color.DARKSLATEBLUE);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting color to the text
text.setFill(Color.BEIGE);
text.setStrokeWidth(2);
text.setStroke(Color.DARKSLATEBLUE);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Color Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac ColorExample.java java ColorExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

将图像图案应用于节点
要将图像图案应用于节点,请实例化ImagePattern类并将它的对象传递给setFill()、setStroke()方法。
此类的构造函数接受六个参数,即:
Image - 要使用其创建图案的图像对象。
x 和 y - 表示锚矩形原点 (x, y) 坐标的双精度变量。
height 和 width - 表示用于创建图案的图像的高度和宽度的双精度变量。
isProportional - 这是一个布尔变量;将此属性设置为 true 时,起始和结束位置将设置为成比例的。
ImagePattern radialGradient = new ImagePattern(dots, 20, 20, 40, 40, false);
示例
以下是一个示例,演示如何在 JavaFX 中将图像图案应用于节点。在这里,我们创建了一个圆形和一个文本节点,并为其应用了图像图案。
将此代码保存在名为ImagePatternExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.ImagePattern;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class ImagePatternExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the image pattern
String link = "https://encrypted-tbn1.gstatic.com"
+ "/images?q=tbn:ANd9GcRQub4GvEezKMsiIf67U"
+ "rOxSzQuQ9zl5ysnjRn87VOC8tAdgmAJjcwZ2qM";
Image image = new Image(link);
ImagePattern radialGradient = new ImagePattern(image, 20, 20, 40, 40, false);
//Setting the linear gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Image pattern Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac ImagePatternExample.java java ImagePatternExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

应用线性渐变图案
要将线性渐变图案应用于节点,请实例化LinearGradient类并将它的对象传递给setFill()、setStroke()方法。
此类的构造函数接受五个参数,即:
startX、startY - 这些双精度属性表示渐变起点的 x 和 y 坐标。
endX、endY - 这些双精度属性表示渐变终点的 x 和 y 坐标。
cycleMethod - 此参数定义如何填充渐变边界之外的区域(由起点和终点定义)。
proportional - 这是一个布尔变量;将此属性设置为true时,起始和结束位置将设置为成比例的。
Stops - 此参数定义沿渐变线的颜色停止点。
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
示例
以下是一个示例,演示如何在 JavaFX 中将渐变图案应用于节点。在这里,我们创建了一个圆形和一个文本节点,并为其应用了线性渐变图案。
将此代码保存在名为LinearGradientExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.LinearGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class LinearGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 55));
//Setting the position of the text
text.setX(140);
text.setY(50);
//Setting the linear gradient
Stop[] stops = new Stop[] {
new Stop(0, Color.DARKSLATEBLUE),
new Stop(1, Color.DARKRED)
};
LinearGradient linearGradient =
new LinearGradient(0, 0, 1, 0, true, CycleMethod.NO_CYCLE, stops);
//Setting the linear gradient to the circle and text
circle.setFill(linearGradient);
text.setFill(linearGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Linear Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac LinearGradientExample.java java LinearGradientExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

应用径向渐变图案
要将径向渐变图案应用于节点,请实例化GradientPattern类并将它的对象传递给setFill()、setStroke()方法。
此类的构造函数接受一些参数,其中一些是:
startX、startY - 这些双精度属性表示渐变起点的 x 和 y 坐标。
endX、endY - 这些双精度属性表示渐变终点的 x 和 y 坐标。
cycleMethod - 此参数定义如何填充由起点和终点定义的颜色渐变边界之外的区域。
proportional - 这是一个布尔变量;将此属性设置为true时,起始和结束位置将设置为成比例的。
Stops - 此参数定义沿渐变线的颜色停止点。
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
示例
以下是一个示例,演示如何在 JavaFX 中将径向渐变图案应用于节点。在这里,我们创建了一个圆形和一个文本节点,并为其应用了渐变图案。
将此代码保存在名为RadialGradientExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.paint.CycleMethod;
import javafx.scene.paint.RadialGradient;
import javafx.scene.paint.Stop;
import javafx.stage.Stage;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
public class RadialGradientExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the properties of the circle
circle.setCenterX(300.0f);
circle.setCenterY(180.0f);
circle.setRadius(90.0f);
//Drawing a text
Text text = new Text("This is a colored circle");
//Setting the font of the text
text.setFont(Font.font("Edwardian Script ITC", 50));
//Setting the position of the text
text.setX(155);
text.setY(50);
//Setting the radial gradient
Stop[] stops = new Stop[] {
new Stop(0.0, Color.WHITE),
new Stop(0.3, Color.RED),
new Stop(1.0, Color.DARKRED)
};
RadialGradient radialGradient =
new RadialGradient(0, 0, 300, 178, 60, false, CycleMethod.NO_CYCLE, stops);
//Setting the radial gradient to the circle and text
circle.setFill(radialGradient);
text.setFill(radialGradient);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Radial Gradient Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac RadialGradientExample.java java RadialGradientExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

JavaFX - 图像
您可以使用 JavaFX 在javafx.scene.image包中提供的类加载和修改图像。JavaFX 支持Bmp、Gif、Jpeg、Png等图像格式。
本章将教您如何在 JavaFX 中加载图像,如何在多个视图中投影图像以及如何更改图像的像素。
加载图像
您可以通过实例化javafx.scene.image包中的名为Image的类来加载 JavaFX 中的图像。
对于类的构造函数,您必须传递以下内容之一:
要加载的图像的InputStream对象,或者
包含图像 URL 的字符串变量。
//Passing FileInputStream object as a parameter
FileInputStream inputstream = new FileInputStream("C:\\images\\image.jpg");
Image image = new Image(inputstream);
//Loading image from URL
//Image image = new Image(new FileInputStream("url for the image));
加载图像后,您可以通过实例化ImageView类并将图像传递给它的构造函数来设置图像的视图,如下所示:
ImageView imageView = new ImageView(image);
示例
以下是一个示例,演示如何在 JavaFX 中加载图像并设置视图。
将此代码保存在名为ImageExample.java的文件中。
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class ImageExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("path of the image"));
//Setting the image view
ImageView imageView = new ImageView(image);
//Setting the position of the image
imageView.setX(50);
imageView.setY(25);
//setting the fit height and width of the image view
imageView.setFitHeight(455);
imageView.setFitWidth(500);
//Setting the preserve ratio of the image view
imageView.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Loading an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac ImageExample.java java ImageExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

图像的多个视图
您还可以在同一场景中为图像设置多个视图。以下程序是一个示例,演示如何在 JavaFX 中的场景中为图像设置各种视图。
将此代码保存在名为MultipleViews.java的文件中。
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.stage.Stage;
public class MultipleViews extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("file path"));
//Setting the image view 1
ImageView imageView1 = new ImageView(image);
//Setting the position of the image
imageView1.setX(50);
imageView1.setY(25);
//setting the fit height and width of the image view
imageView1.setFitHeight(300);
imageView1.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView1.setPreserveRatio(true);
//Setting the image view 2
ImageView imageView2 = new ImageView(image);
//Setting the position of the image
imageView2.setX(350);
imageView2.setY(25);
//setting the fit height and width of the image view
imageView2.setFitHeight(150);
imageView2.setFitWidth(250);
//Setting the preserve ratio of the image view
imageView2.setPreserveRatio(true);
//Setting the image view 3
ImageView imageView3 = new ImageView(image);
//Setting the position of the image
imageView3.setX(350);
imageView3.setY(200);
//setting the fit height and width of the image view
imageView3.setFitHeight(100);
imageView3.setFitWidth(100);
//Setting the preserve ratio of the image view
imageView3.setPreserveRatio(true);
//Creating a Group object
Group root = new Group(imageView1, imageView2, imageView3);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Multiple views of an image");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac MultipleViews.java java MultipleViews
执行后,上述程序生成一个 JavaFX 窗口,如下所示:

写入像素
JavaFX 提供名为 **PixelReader** 和 **PixelWriter** 的类来读取和写入图像的像素。**WritableImage** 类用于创建可写入的图像。
下面是一个演示如何读取和写入图像像素的示例。在这里,我们读取图像的颜色值并使其变暗。
将此代码保存在名为 **WritingPixelsExample.java** 的文件中。
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.image.PixelReader;
import javafx.scene.image.PixelWriter;
import javafx.scene.image.WritableImage;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class WritingPixelsExample extends Application {
@Override
public void start(Stage stage) throws FileNotFoundException {
//Creating an image
Image image = new Image(new FileInputStream("C:\\images\\logo.jpg"));
int width = (int)image.getWidth();
int height = (int)image.getHeight();
//Creating a writable image
WritableImage wImage = new WritableImage(width, height);
//Reading color from the loaded image
PixelReader pixelReader = image.getPixelReader();
//getting the pixel writer
PixelWriter writer = wImage.getPixelWriter();
//Reading the color of the image
for(int y = 0; y < height; y++) {
for(int x = 0; x < width; x++) {
//Retrieving the color of the pixel of the loaded image
Color color = pixelReader.getColor(x, y);
//Setting the color to the writable image
writer.setColor(x, y, color.darker());
}
}
//Setting the view for the writable image
ImageView imageView = new ImageView(wImage);
//Creating a Group object
Group root = new Group(imageView);
//Creating a scene object
Scene scene = new Scene(root, 600, 500);
//Setting title to the Stage
stage.setTitle("Writing pixels ");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac WritingPixelsExample.java java WritingPixelsExample
执行后,上述程序生成一个 JavaFX 窗口,如下所示:
JavaFX - 3D 形状
在前面的章节中,我们已经了解了如何在 XY 平面上绘制 2D 形状。除了这些 2D 形状之外,我们还可以使用 JavaFX 绘制其他一些 3D 形状。
3D 形状
通常,3D 形状是在 XYZ 平面上绘制的几何图形。这些包括 **圆柱体、球体** 和 **长方体**。
上述每个 3D 形状都由一个类表示,所有这些类都属于 **javafx.scene.shape** 包。名为 **Shape3D** 的类是 JavaFX 中所有三维形状的基类。
创建 3D 形状
要创建三维形状,您需要 -
实例化所需 3D 形状的相应类。
设置 3D 形状的属性。
将 3D 形状对象添加到组中。
实例化相应类
要创建三维形状,首先需要实例化其相应的类。例如,如果您想创建一个 3D 长方体,则需要实例化名为 Box 的类,如下所示 -
Box box = new Box();
设置形状的属性
实例化类后,需要使用 setter 方法设置形状的属性。
例如,要绘制一个 3D 长方体,您需要传递其宽度、高度、深度。您可以使用其各自的 setter 方法指定这些值,如下所示 -
//Setting the properties of the Box box.setWidth(200.0); box.setHeight(400.0); box.setDepth(200.0);
将形状对象添加到组
最后,您需要将形状的对象作为构造函数的参数传递给组,如下所示。
//Creating a Group object Group root = new Group(box);
下表提供了 JavaFX 提供的各种 3D 形状的列表。
| 序号 | 形状和描述 |
|---|---|
| 1 |
长方体
长方体是一个三维形状,具有 **长度**(深度)、**宽度** 和 **高度**。 在 JavaFX 中,三维长方体由名为 **Box** 的类表示。此类属于 **javafx.scene.shape** 包。 通过实例化此类,您可以在 JavaFX 中创建一个长方体节点。 此类具有 3 个双精度数据类型属性,即 -
|
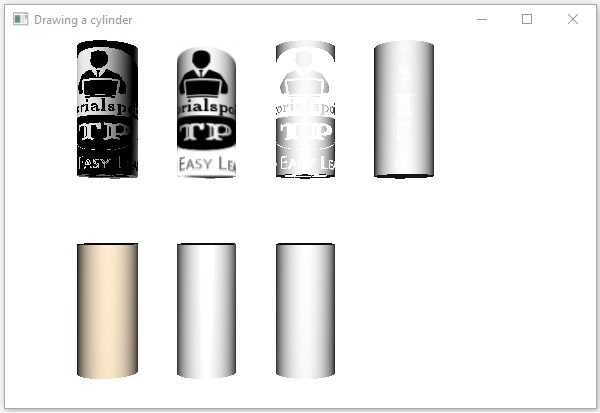
| 2 | 圆柱体
圆柱体是一个封闭的立体图形,有两个平行的(大多是圆形的)底面,由一个曲面连接。 它由两个参数描述,即其圆形底面的 **半径** 和圆柱体的 **高度**。 在 JavaFX 中,圆柱体由名为 **Cylinder** 的类表示。此类属于 **javafx.scene.shape** 包。 通过实例化此类,您可以在 JavaFX 中创建一个圆柱体节点。此类具有 2 个双精度数据类型属性,即 -
|
| 3 | 球体
球体定义为在 3D 空间中与给定点距离 r 相同的所有点的集合。此距离 r 是球体的半径,给定点是球体的中心。 在 JavaFX 中,球体由名为 **Sphere** 的类表示。此类属于 **javafx.scene.shape** 包。 通过实例化此类,您可以在 JavaFX 中创建一个球体节点。 此类具有名为 **radius** 的双精度数据类型属性。它表示球体的半径。 |
3D 对象的属性
对于所有三维对象,您可以设置各种属性,例如剔除面、绘制模式、材质。
下一节讨论 3D 对象的属性。
剔除面
通常,剔除是指删除形状方向不正确的部分(在查看区域中不可见的部分)。
Cull Face 属性的类型为 **CullFace**,它表示 3D 形状的剔除面。您可以使用如下所示的 **setCullFace()** 方法设置形状的剔除面 -
box.setCullFace(CullFace.NONE);
形状的笔画类型可以是 -
**None** - 不执行剔除 (CullFace.NONE)。
**Front** - 所有正面多边形都被剔除。(CullFace.FRONT)。
**Back** - 所有背面多边形都被剔除。(StrokeType.BACK)。
默认情况下,三维形状的剔除面为背面。
示例
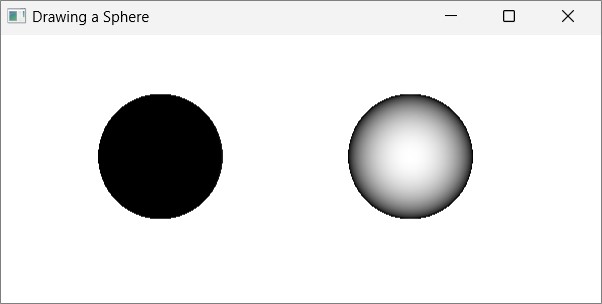
以下程序是一个示例,演示了球体的各种剔除面。将此代码保存在名为 **SphereCullFace.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.CullFace;
import javafx.stage.Stage;
import javafx.scene.shape.Sphere;
public class SphereCullFace extends Application {
@Override
public void start(Stage stage) {
//Drawing Sphere1
Sphere sphere1 = new Sphere();
//Setting the radius of the Sphere
sphere1.setRadius(50.0);
//Setting the position of the sphere
sphere1.setTranslateX(100);
sphere1.setTranslateY(150);
//setting the cull face of the sphere to front
sphere1.setCullFace(CullFace.FRONT);
//Drawing Sphere2
Sphere sphere2 = new Sphere();
//Setting the radius of the Sphere
sphere2.setRadius(50.0);
//Setting the position of the sphere
sphere2.setTranslateX(300);
sphere2.setTranslateY(150);
//Setting the cull face of the sphere to back
sphere2.setCullFace(CullFace.BACK);
//Drawing Sphere3
Sphere sphere3 = new Sphere();
//Setting the radius of the Sphere
sphere3.setRadius(50.0);
//Setting the position of the sphere
sphere3.setTranslateX(500);
sphere3.setTranslateY(150);
//Setting the cull face of the sphere to none
sphere2.setCullFace(CullFace.NONE);
//Creating a Group object
Group root = new Group(sphere1, sphere2, sphere3);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Sphere");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的Java文件。
javac SphereCullFace.java java SphereCullFace
执行后,上述程序会生成一个 JavaFX 窗口,显示三个分别具有剔除面值 **FRONT、BACK** 和 **NONE** 的球体,如下所示 -

绘制模式
它是类型为 **DrawMode** 的属性,它表示用于绘制当前 3D 形状的绘制模式。您可以使用如下所示的 setDrawMode() 方法选择绘制模式来绘制 3D 形状 -
box.setDrawMode(DrawMode.FILL);
在 JavaFX 中,您可以选择两种绘制模式来绘制 3D 形状,它们是 -
**Fill** - 此模式绘制并填充 2D 形状 (DrawMode.FILL)。
**Line** - 此模式使用线条绘制 3D 形状 (DrawMode.LINE)。
默认情况下,三维形状的绘制模式为填充。
示例
以下程序是一个示例,演示了 3D 长方体的各种绘制模式。将此代码保存在名为 **BoxDrawMode.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.scene.shape.DrawMode;
import javafx.stage.Stage;
public class BoxDrawMode extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box1 = new Box();
//Setting the properties of the Box
box1.setWidth(100.0);
box1.setHeight(100.0);
box1.setDepth(100.0);
//Setting the position of the box
box1.setTranslateX(200);
box1.setTranslateY(150);
box1.setTranslateZ(0);
//Setting the drawing mode of the box
box1.setDrawMode(DrawMode.LINE);
//Drawing a Box
Box box2 = new Box();
//Setting the properties of the Box
box2.setWidth(100.0);
box2.setHeight(100.0);
box2.setDepth(100.0);
//Setting the position of the box
box2.setTranslateX(450); //450
box2.setTranslateY(150);//150
box2.setTranslateZ(300);
//Setting the drawing mode of the box
box2.setDrawMode(DrawMode.FILL);
//Creating a Group object
Group root = new Group(box1, box2);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac BoxDrawMode.java java BoxDrawMode
执行后,上述程序会生成一个 JavaFX 窗口,显示两个分别具有绘制模式值 LINE 和 FILL 的长方体,如下所示 -

材质
Cull Face 属性的类型为 **Material**,它用于选择 3D 形状材质的表面。您可以使用如下所示的 **setCullFace()** 方法设置 3D 形状的材质 -
cylinder.setMaterial(material);
如上所述,对于此方法,您需要传递类型为 Material 的对象。**javafx.scene.paint** 包的 **PhongMaterial** 类是此类的子类,并提供 7 个表示 Phong 着色材质的属性。您可以使用这些属性的 setter 方法将所有这些类型的材质应用于 3D 形状的表面。
以下是 JavaFX 中可用的材质类型 -
**bumpMap** - 它表示存储为 RGB 图像的法线贴图。
**diffuseMap** - 它表示漫反射贴图。
**selfIlluminationMap** - 它表示此 PhongMaterial 的自发光贴图。
**specularMap** - 它表示此 PhongMaterial 的镜面反射贴图。
**diffuseColor** - 它表示此 PhongMaterial 的漫反射颜色。
**specularColor** - 它表示此 PhongMaterial 的镜面反射颜色。
**specularPower** - 它表示此 PhongMaterial 的镜面反射强度。
默认情况下,三维形状的材质是具有浅灰色漫反射颜色的 PhongMaterial。
示例
以下是一个示例,在圆柱体上显示各种材质。将此代码保存在名为 **CylinderMaterials.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Cylinder;
import javafx.stage.Stage;
public class CylinderMaterials extends Application {
@Override
public void start(Stage stage) {
//Drawing Cylinder1
Cylinder cylinder1 = new Cylinder();
//Setting the properties of the Cylinder
cylinder1.setHeight(130.0f);
cylinder1.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder1.setTranslateX(100);
cylinder1.setTranslateY(75);
//Preparing the phong material of type bump map
PhongMaterial material1 = new PhongMaterial();
material1.setBumpMap(new Image
("https://tutorialspoint.com/images/tplogo.gif"));
//Setting the bump map material to Cylinder1
cylinder1.setMaterial(material1);
//Drawing Cylinder2
Cylinder cylinder2 = new Cylinder();
//Setting the properties of the Cylinder
cylinder2.setHeight(130.0f);
cylinder2.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder2.setTranslateX(200);
cylinder2.setTranslateY(75);
//Preparing the phong material of type diffuse map
PhongMaterial material2 = new PhongMaterial();
material2.setDiffuseMap(new Image
("https://tutorialspoint.com/images/tp-logo.gif"));
//Setting the diffuse map material to Cylinder2
cylinder2.setMaterial(material2);
//Drawing Cylinder3
Cylinder cylinder3 = new Cylinder();
//Setting the properties of the Cylinder
cylinder3.setHeight(130.0f);
cylinder3.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder3.setTranslateX(300);
cylinder3.setTranslateY(75);
//Preparing the phong material of type Self Illumination Map
PhongMaterial material3 = new PhongMaterial();
material3.setSelfIlluminationMap(new Image
("https://tutorialspoint.com/images/tp-logo.gif"));
//Setting the Self Illumination Map material to Cylinder3
cylinder3.setMaterial(material3);
//Drawing Cylinder4
Cylinder cylinder4 = new Cylinder();
//Setting the properties of the Cylinder
cylinder4.setHeight(130.0f);
cylinder4.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder4.setTranslateX(400);
cylinder4.setTranslateY(75);
//Preparing the phong material of type Specular Map
PhongMaterial material4 = new PhongMaterial();
material4.setSpecularMap(new Image
("https://tutorialspoint.com/images/tp-logo.gif"));
//Setting the Specular Map material to Cylinder4
cylinder4.setMaterial(material4);
//Drawing Cylinder5
Cylinder cylinder5 = new Cylinder();
//Setting the properties of the Cylinder
cylinder5.setHeight(130.0f);
cylinder5.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder5.setTranslateX(100);
cylinder5.setTranslateY(300);
//Preparing the phong material of type diffuse color
PhongMaterial material5 = new PhongMaterial();
material5.setDiffuseColor(Color.BLANCHEDALMOND);
//Setting the diffuse color material to Cylinder5
cylinder5.setMaterial(material5);
//Drawing Cylinder6
Cylinder cylinder6 = new Cylinder();
//Setting the properties of the Cylinder
cylinder6.setHeight(130.0f);
cylinder6.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder6.setTranslateX(200);
cylinder6.setTranslateY(300);
//Preparing the phong material of type specular color
PhongMaterial material6 = new PhongMaterial();
//setting the specular color map to the material
material6.setSpecularColor(Color.BLANCHEDALMOND);
//Setting the specular color material to Cylinder6
cylinder6.setMaterial(material6);
//Drawing Cylinder7
Cylinder cylinder7 = new Cylinder();
//Setting the properties of the Cylinder
cylinder7.setHeight(130.0f);
cylinder7.setRadius(30.0f);
//Setting the position of the Cylinder
cylinder7.setTranslateX(300);
cylinder7.setTranslateY(300);
//Preparing the phong material of type Specular Power
PhongMaterial material7 = new PhongMaterial();
material7.setSpecularPower(0.1);
//Setting the Specular Power material to the Cylinder
cylinder7.setMaterial(material7);
//Creating a Group object
Group root = new Group(cylinder1 ,cylinder2, cylinder3,
cylinder4, cylinder5, cylinder6, cylinder7);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(-10);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Drawing a cylinder");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
Javac CylinderMaterials.java java CylinderMaterials
执行后,上述程序会生成一个 JavaFX 窗口,显示 7 个分别具有材质、凹凸贴图、漫反射贴图、自发光贴图、镜面反射贴图、漫反射颜色、镜面反射颜色、(BLANCHEDALMOND)镜面反射强度的圆柱体,如下面的屏幕截图所示 -

JavaFX - 事件处理
在 JavaFX 中,我们可以开发 GUI 应用程序、Web 应用程序和图形应用程序。在这些应用程序中,每当用户与应用程序(节点)交互时,就会发生一个事件。
例如,单击按钮、移动鼠标、通过键盘输入字符、从列表中选择项目、滚动页面等活动会导致事件发生。
事件类型
事件可以大致分为以下两类 -
**前台事件** - 这些事件需要用户的直接交互。它们是作为用户与图形用户界面中的图形组件交互的结果而生成的。例如,单击按钮、移动鼠标、通过键盘输入字符、从列表中选择项目、滚动页面等。
**后台事件** - 这些不需要最终用户交互的事件称为后台事件。操作系统中断、硬件或软件故障、计时器到期、操作完成是后台事件的示例。
JavaFX 中的事件
JavaFX 提供了对处理各种事件的支持。名为 **Event** 的类(位于 **javafx.event** 包中)是事件的基类。
其任何子类的实例都是一个事件。JavaFX 提供了各种各样的事件。其中一些列在下面。
**鼠标事件** - 这是在单击鼠标时发生的输入事件。它由名为 **MouseEvent** 的类表示。它包括鼠标单击、鼠标按下、鼠标释放、鼠标移动、鼠标进入目标、鼠标退出目标等操作。
**键盘事件** - 这是指示节点上发生的击键的输入事件。它由名为 **KeyEvent** 的类表示。此事件包括按键按下、按键释放和按键输入等操作。
**拖动事件** - 这是在拖动鼠标时发生的输入事件。它由名为 **DragEvent** 的类表示。它包括拖动进入、拖动放下、拖动进入目标、拖动退出目标、拖动经过等操作。
**窗口事件** - 这是与窗口显示/隐藏操作相关的事件。它由名为 **WindowEvent** 的类表示。它包括窗口隐藏、窗口显示、窗口隐藏、窗口显示等操作。
事件处理
事件处理是控制事件并确定如果发生事件应该发生什么的机制。此机制具有称为事件处理程序的代码,该代码在事件发生时执行。
JavaFX 提供处理程序和过滤器来处理事件。在 JavaFX 中,每个事件都有 -
**目标** - 事件发生的节点。目标可以是窗口、场景和节点。
**源** - 生成事件的源将是事件的源。在上述场景中,鼠标是事件的源。
**类型** - 发生的事件类型;如果是鼠标事件 - 鼠标按下、鼠标释放是事件类型。
假设我们有一个应用程序,其中包含一个圆形以及停止和播放按钮,这些按钮使用组对象插入,如下所示 -

如果您单击播放按钮,则源将是鼠标,目标节点将是播放按钮,并且生成的事件类型是鼠标单击。
JavaFX 中事件处理的阶段
每当生成事件时,JavaFX 都会经历以下阶段。
路由构建
每当生成一个事件时,事件的默认/初始路由由事件分发链的构建决定。它是从舞台到源节点的路径。
以下是当我们在上述场景中点击播放按钮时,生成的事件的事件分发链。

事件捕获阶段
在构建事件分发链之后,应用程序的根节点分发事件。此事件传播到分发链中的所有节点(从上到下)。如果这些节点中的任何一个为生成的事件注册了过滤器,则将执行该过滤器。如果分发链中的任何节点都没有为生成的事件注册过滤器,则将其传递给目标节点,最后目标节点处理该事件。
事件冒泡阶段
在事件冒泡阶段,事件从目标节点传播到舞台节点(从下到上)。如果事件分发链中的任何节点为生成的事件注册了处理程序,则将执行该处理程序。如果这些节点都没有处理程序来处理该事件,则该事件到达根节点,最后处理过程完成。
事件处理程序和过滤器
事件过滤器和处理程序包含用于处理事件的应用程序逻辑。一个节点可以注册多个处理程序/过滤器。在父子节点的情况下,您可以为父节点提供一个公共过滤器/处理程序,该过滤器/处理程序将作为所有子节点的默认值处理。
如上所述,在事件处理过程中,过滤器被执行,而在事件冒泡阶段,处理程序被执行。所有处理程序和过滤器都实现了包javafx.event的接口EventHandler。
添加和移除事件过滤器
要向节点添加事件过滤器,您需要使用Node类的addEventFilter()方法注册此过滤器。
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding event Filter
Circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
同样,您可以使用removeEventFilter()方法移除过滤器,如下所示:
circle.removeEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
事件处理示例
以下是一个演示 JavaFX 中使用事件过滤器的事件处理的示例。将此代码保存在名为EventFiltersExample.java的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class EventFiltersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Setting the text
Text text = new Text("Click on the circle to change its color");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(150);
text.setY(50);
//Creating the mouse event handler
EventHandler<MouseEvent> eventHandler = new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Registering the event filter
circle.addEventFilter(MouseEvent.MOUSE_CLICKED, eventHandler);
//Creating a Group object
Group root = new Group(circle, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting the fill color to the scene
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Event Filters Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac EventFiltersExample.java java EventFiltersExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

添加和移除事件处理程序
要向节点添加事件处理程序,您需要使用Node类的addEventHandler()方法注册此处理程序,如下所示。
//Creating the mouse event handler
EventHandler<javafx.scene.input.MouseEvent> eventHandler =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
};
//Adding the event handler
circle.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandler);
同样,您可以使用removeEventHandler()方法移除事件处理程序,如下所示:
circle.removeEventHandler(MouseEvent.MOUSE_CLICKED, eventHandler);
示例
以下程序是一个演示 JavaFX 中使用事件处理程序的事件处理的示例。
将此代码保存在名为EventHandlersExample.java的文件中。
import javafx.animation.RotateTransition;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.PerspectiveCamera;
import javafx.scene.Scene;
import javafx.scene.control.TextField;
import javafx.scene.input.KeyEvent;
import javafx.scene.paint.Color;
import javafx.scene.paint.PhongMaterial;
import javafx.scene.shape.Box;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
import javafx.util.Duration;
public class EventHandlersExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(150.0);
box.setHeight(150.0);
box.setDepth(100.0);
//Setting the position of the box
box.setTranslateX(350);
box.setTranslateY(150);
box.setTranslateZ(50);
//Setting the text
Text text = new Text("Type any letter to rotate the box,
and click on the box to stop the rotation");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Setting the material of the box
PhongMaterial material = new PhongMaterial();
material.setDiffuseColor(Color.DARKSLATEBLUE);
//Setting the diffuse color material to box
box.setMaterial(material);
//Setting the rotation animation to the box
RotateTransition rotateTransition = new RotateTransition();
//Setting the duration for the transition
rotateTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
rotateTransition.setNode(box);
//Setting the axis of the rotation
rotateTransition.setAxis(Rotate.Y_AXIS);
//Setting the angle of the rotation
rotateTransition.setByAngle(360);
//Setting the cycle count for the transition
rotateTransition.setCycleCount(50);
//Setting auto reverse value to false
rotateTransition.setAutoReverse(false);
//Creating a text filed
TextField textField = new TextField();
//Setting the position of the text field
textField.setLayoutX(50);
textField.setLayoutY(100);
//Handling the key typed event
EventHandler<KeyEvent> eventHandlerTextField = new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
//Playing the animation
rotateTransition.play();
}
};
//Adding an event handler to the text feld
textField.addEventHandler(KeyEvent.KEY_TYPED, eventHandlerTextField);
//Handling the mouse clicked event(on box)
EventHandler<javafx.scene.input.MouseEvent> eventHandlerBox =
new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
rotateTransition.stop();
}
};
//Adding the event handler to the box
box.addEventHandler(javafx.scene.input.MouseEvent.MOUSE_CLICKED, eventHandlerBox);
//Creating a Group object
Group root = new Group(box, textField, text);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting camera
PerspectiveCamera camera = new PerspectiveCamera(false);
camera.setTranslateX(0);
camera.setTranslateY(0);
camera.setTranslateZ(0);
scene.setCamera(camera);
//Setting title to the Stage
stage.setTitle("Event Handlers Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac EventHandlersExample.java java EventHandlersExample
执行上述程序后,将生成一个 JavaFX 窗口,显示一个文本字段和一个 3D 盒,如下所示:

在这里,如果您在文本字段中键入一个字母,则 3D 盒将开始沿 x 轴旋转。如果您再次点击该盒子,旋转将停止。
使用便捷方法进行事件处理
JavaFX 中的一些类定义了事件处理程序属性。通过使用其各自的 setter 方法将值设置为这些属性,您可以注册到事件处理程序。这些方法被称为便捷方法。
大多数这些方法存在于 Node、Scene、Window 等类中,并且它们对所有子类可用。
例如,要向按钮添加鼠标事件监听器,您可以使用便捷方法setOnMouseClicked(),如下所示。
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
示例
以下程序是一个演示 JavaFX 中使用便捷方法的事件处理的示例。
将此代码保存在名为ConvinienceMethodsExample.java的文件中。
import javafx.animation.PathTransition;
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.input.MouseEvent;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.LineTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.stage.Stage;
import javafx.util.Duration;
public class ConvinienceMethodsExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle();
//Setting the position of the circle
circle.setCenterX(300.0f);
circle.setCenterY(135.0f);
//Setting the radius of the circle
circle.setRadius(25.0f);
//Setting the color of the circle
circle.setFill(Color.BROWN);
//Setting the stroke width of the circle
circle.setStrokeWidth(20);
//Creating a Path
Path path = new Path();
//Moving to the staring point
MoveTo moveTo = new MoveTo(208, 71);
//Creating 1st line
LineTo line1 = new LineTo(421, 161);
//Creating 2nd line
LineTo line2 = new LineTo(226,232);
//Creating 3rd line
LineTo line3 = new LineTo(332,52);
//Creating 4th line
LineTo line4 = new LineTo(369, 250);
//Creating 5th line
LineTo line5 = new LineTo(208, 71);
//Adding all the elements to the path
path.getElements().add(moveTo);
path.getElements().addAll(line1, line2, line3, line4, line5);
//Creating the path transition
PathTransition pathTransition = new PathTransition();
//Setting the duration of the transition
pathTransition.setDuration(Duration.millis(1000));
//Setting the node for the transition
pathTransition.setNode(circle);
//Setting the path for the transition
pathTransition.setPath(path);
//Setting the orientation of the path
pathTransition.setOrientation(
PathTransition.OrientationType.ORTHOGONAL_TO_TAN GENT);
//Setting the cycle count for the transition
pathTransition.setCycleCount(50);
//Setting auto reverse value to true
pathTransition.setAutoReverse(false);
//Creating play button
Button playButton = new Button("Play");
playButton.setLayoutX(300);
playButton.setLayoutY(250);
circle.setOnMouseClicked (new EventHandler<javafx.scene.input.MouseEvent>() {
@Override
public void handle(javafx.scene.input.MouseEvent e) {
System.out.println("Hello World");
circle.setFill(Color.DARKSLATEBLUE);
}
});
playButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.play();
}
}));
//Creating stop button
Button stopButton = new Button("stop");
stopButton.setLayoutX(250);
stopButton.setLayoutY(250);
stopButton.setOnMouseClicked((new EventHandler<MouseEvent>() {
public void handle(MouseEvent event) {
System.out.println("Hello World");
pathTransition.stop();
}
}));
//Creating a Group object
Group root = new Group(circle, playButton, stopButton);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
scene.setFill(Color.LAVENDER);
//Setting title to the Stage
stage.setTitle("Convenience Methods Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ConvinienceMethodsExample.java java ConvinienceMethodsExample
执行上述程序后,将生成一个 JavaFX 窗口,如下所示。在这里,点击播放按钮开始动画,点击停止按钮停止动画。

JavaFX - UI 控件
每个用户界面都考虑以下三个主要方面:
UI 元素 - 这些是用户最终看到并与其交互的核心视觉元素。JavaFX 提供了大量广泛使用和常见的元素,从基本到复杂,我们将在本教程中介绍这些元素。
布局 - 它们定义了 UI 元素如何在屏幕上组织,并为 GUI(图形用户界面)提供最终的外观和感觉。这部分将在布局章节中介绍。
行为 - 这些是用户与 UI 元素交互时发生的事件。这部分将在事件处理章节中介绍。
JavaFX 在包javafx.scene.control中提供了多个类。为了创建各种 GUI 组件(控件),JavaFX 支持多种控件,例如日期选择器、按钮文本字段等。
每个控件都由一个类表示;您可以通过实例化其相应的类来创建一个控件。
以下是使用 JavaFX 设计 GUI 时常用的控件列表。
| 序号 | 控件 & 描述 |
|---|---|
| 1 | 标签 Label 对象是放置文本的组件。 |
| 2 | 按钮 此类创建一个带标签的按钮。 |
| 3 | 颜色选择器 ColorPicker 提供了一个控件面板,用于允许用户操作和选择颜色。 |
| 4 | 复选框 CheckBox 是一种图形组件,可以处于打开(true)或关闭(false)状态。 |
| 5 | 单选按钮 RadioButton 类是一种图形组件,在一个组中可以处于打开(true)或关闭(false)状态。 |
| 6 | 列表视图 ListView 组件向用户呈现一个可滚动的文本项列表。 |
| 7 | 文本字段 TextField 对象是一个文本组件,允许编辑单行文本。 |
| 8 | 密码字段 PasswordField 对象是一个专门用于密码输入的文本组件。 |
| 9 | 滚动条 Scrollbar 控件表示一个滚动条组件,以便用户能够从一系列值中进行选择。 |
| 10 | 文件选择器 FileChooser 控件表示一个对话框窗口,用户可以在其中选择文件。 |
| 11 | 进度条 随着任务的完成,进度条显示任务的完成百分比。 |
| 12 | 滑块 Slider 允许用户通过在有界区间内滑动旋钮以图形方式选择值。 |
示例
以下程序是一个示例,它在 JavaFX 中显示一个登录页面。在这里,我们使用标签、文本字段、密码字段和按钮控件。
将此代码保存在名为LoginPage.java的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class LoginPage extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("CSS Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac LoginPage.java java LoginPage
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

以下程序是一个注册表单的示例,它演示了 JavaFX 中的控件,例如日期选择器、单选按钮、切换按钮、复选框、列表视图、选择列表等。
将此代码保存在名为Registration.java的文件中。
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.CheckBox;
import javafx.scene.control.ChoiceBox;
import javafx.scene.control.DatePicker;
import javafx.scene.control.ListView;
import javafx.scene.control.RadioButton;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.scene.control.ToggleGroup;
import javafx.scene.control.ToggleButton;
import javafx.stage.Stage;
public class Registration extends Application {
@Override
public void start(Stage stage) {
//Label for name
Text nameLabel = new Text("Name");
//Text field for name
TextField nameText = new TextField();
//Label for date of birth
Text dobLabel = new Text("Date of birth");
//date picker to choose date
DatePicker datePicker = new DatePicker();
//Label for gender
Text genderLabel = new Text("gender");
//Toggle group of radio buttons
ToggleGroup groupGender = new ToggleGroup();
RadioButton maleRadio = new RadioButton("male");
maleRadio.setToggleGroup(groupGender);
RadioButton femaleRadio = new RadioButton("female");
femaleRadio.setToggleGroup(groupGender);
//Label for reservation
Text reservationLabel = new Text("Reservation");
//Toggle button for reservation
ToggleButton Reservation = new ToggleButton();
ToggleButton yes = new ToggleButton("Yes");
ToggleButton no = new ToggleButton("No");
ToggleGroup groupReservation = new ToggleGroup();
yes.setToggleGroup(groupReservation);
no.setToggleGroup(groupReservation);
//Label for technologies known
Text technologiesLabel = new Text("Technologies Known");
//check box for education
CheckBox javaCheckBox = new CheckBox("Java");
javaCheckBox.setIndeterminate(false);
//check box for education
CheckBox dotnetCheckBox = new CheckBox("DotNet");
javaCheckBox.setIndeterminate(false);
//Label for education
Text educationLabel = new Text("Educational qualification");
//list View for educational qualification
ObservableList<String> names = FXCollections.observableArrayList(
"Engineering", "MCA", "MBA", "Graduation", "MTECH", "Mphil", "Phd");
ListView<String> educationListView = new ListView<String>(names);
//Label for location
Text locationLabel = new Text("location");
//Choice box for location
ChoiceBox locationchoiceBox = new ChoiceBox();
locationchoiceBox.getItems().addAll
("Hyderabad", "Chennai", "Delhi", "Mumbai", "Vishakhapatnam");
//Label for register
Button buttonRegister = new Button("Register");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(500, 500);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(nameLabel, 0, 0);
gridPane.add(nameText, 1, 0);
gridPane.add(dobLabel, 0, 1);
gridPane.add(datePicker, 1, 1);
gridPane.add(genderLabel, 0, 2);
gridPane.add(maleRadio, 1, 2);
gridPane.add(femaleRadio, 2, 2);
gridPane.add(reservationLabel, 0, 3);
gridPane.add(yes, 1, 3);
gridPane.add(no, 2, 3);
gridPane.add(technologiesLabel, 0, 4);
gridPane.add(javaCheckBox, 1, 4);
gridPane.add(dotnetCheckBox, 2, 4);
gridPane.add(educationLabel, 0, 5);
gridPane.add(educationListView, 1, 5);
gridPane.add(locationLabel, 0, 6);
gridPane.add(locationchoiceBox, 1, 6);
gridPane.add(buttonRegister, 2, 8);
//Styling nodes
buttonRegister.setStyle(
"-fx-background-color: darkslateblue; -fx-textfill: white;");
nameLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
dobLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
genderLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
reservationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
technologiesLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
educationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
locationLabel.setStyle("-fx-font: normal bold 15px 'serif' ");
//Setting the back ground color
gridPane.setStyle("-fx-background-color: BEIGE;");
//Creating a scene object
Scene scene = new Scene(gridPane);
//Setting title to the Stage
stage.setTitle("Registration Form");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac Registration.java java Registration
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。

JavaFX - 图表
通常,图表是数据的图形表示。有各种类型的图表来表示数据,例如条形图、饼图、折线图、散点图等。
JavaFX 支持各种饼图和XY 图表。在 XY 平面上表示的图表包括面积图、条形图、气泡图、折线图、散点图、堆积面积图、堆积条形图等。
每个图表都由一个类表示,所有这些图表都属于包javafx.scene.chart。名为Chart的类是 JavaFX 中所有图表的基类,XYChart是所有在 XY 平面上绘制的图表的基类。

创建图表
要创建图表,您需要:−
- 定义图表的轴
- 实例化相应的类
- 准备数据并将其传递给图表
实例化相应类
要创建图表,请实例化其相应的类。例如,如果您想创建一个折线图,则需要实例化名为Line的类,如下所示:
LineChart linechart = new LineChart(xAxis, yAxis);
如上述代码所示,在实例化时,您需要传递两个分别表示图表 X 轴和 Y 轴的对象。
定义轴
通常,图表的轴可以表示为:
- 数字,例如人口、年龄等
- 类别,例如一周中的几天、国家/地区。
在 JavaFX 中,轴是一个抽象类,表示 X 轴或 Y 轴。它有两个子类来定义每种类型的轴,即CategoryAxis和NumberAxis,如下所示:

Category Axis(类别轴) - 通过实例化此类,您可以定义(创建)一个 X 轴或 Y 轴,其中每个值表示一个类别。您可以通过实例化此类来定义类别轴,如下所示:
CategoryAxis xAxis = new CategoryAxis();
在此轴上,您需要设置类别的列表并将标签设置为轴,如下所示:
//setting the list of categories.
xAxis.setCategories(FXCollections.<String>observableArrayList
(Arrays.asList("n ame1", "name2"….)));
//Setting label to the axis
xAxis.setLabel("name of the axis ");
NumberAxis(数值轴) - 通过实例化此类,您可以定义(创建)一个 X 轴或 Y 轴,其中每个值表示一个数值。您可以使用任何 Number 类型与此Axis一起使用,例如 Long、Double、BigDecimal 等。您可以通过实例化此类来定义数值轴,如下所示:
//Defining the axis
NumberAxis yAxis = new NumberAxis();
//Setting labelto the axis
yAxis.setLabel("name of the axis");
将数据传递给 XY 图表
所有 XY 图表都沿 XY 平面表示。要在图表中绘制一组点,我们需要指定一系列 XY 坐标。
包javafx.scene.chart的<X,Y>类是一个类,您可以使用它将数据发送到图表。此类保存一个命名系列的可观察列表。您可以使用XYChart.Series类的getData()方法获取此列表,如下所示:
ObservableList list = series.getData();
其中,series是XYChart.Series类的对象。您可以使用add()方法将数据添加到此列表中,如下所示:
list.add(new XYChart.Data(x-axis data, y-axis data));
这两行可以一起编写,如下所示:
series.getData().add(new XYChart.Data(x-axis data, y-axis data));
下表描述了 JavaFX 提供的各种图表(类):
| 序号 | 图表 & 描述 |
|---|---|
| 1 | 饼图
饼图是将值表示为圆的不同颜色切片。这些切片被标记,并且对应于每个切片的值在图表中表示。 在 JavaFX 中,饼图由名为PieChart的类表示。此类属于包javafx.scene.chart。 |
| 2 | 折线图
折线图或线形图以一系列数据点(标记)连接直线段的形式显示信息。折线图显示数据如何在相等的时间频率下变化。 在 JavaFX 中,折线图由名为LineChart的类表示。此类属于包javafx.scene.chart。通过实例化此类,您可以在 JavaFX 中创建一个 LineChart 节点。 |
| 3 | 面积图
面积图用于绘制基于区域的图表。它绘制给定点序列和轴之间的区域。通常,此图表用于比较两个量。 在 JavaFX 中,面积图由名为AreaChart的类表示。此类属于包javafx.scene.chart。通过实例化此类,您可以在 JavaFX 中创建一个 AreaChart 节点。 |
| 4 | 条形图
条形图用于使用矩形条表示分组数据。这些条的长度描绘了值。条形图中的条可以垂直或水平绘制。 在 JavaFX 中,条形图由名为BarChart的类表示。此类属于包javafx.scene.chart。通过实例化此类,您可以在 JavaFX 中创建一个 BarChart 节点。 |
| 5 |
气泡图
气泡图用于绘制三维数据。第三维将由气泡的大小(半径)表示。 在 JavaFX 中,气泡图由名为BubbleChart的类表示。此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建 BubbleChart 节点。 |
| 6 | 散点图
散点图是一种图表类型,它使用笛卡尔平面中绘制的两个变量的值。它通常用于找出两个变量之间的关系。 在 JavaFX 中,散点图由名为ScatterChart的类表示。此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建 ScatterChart 节点。 |
| 7 | 堆积面积图
在 JavaFX 中,堆积面积图由名为StackedAreaChart的类表示。 此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建 StackedAreaChart 节点。 |
| 8 | 堆积条形图
在 JavaFX 中,堆积条形图由名为StackedBarChart的类表示。 此类属于javafx.scene.chart包。通过实例化此类,您可以在 JavaFX 中创建 StackedBarChart 节点。 |
JavaFX - 布局窗格(容器)
在场景中构建所有所需的节点后,我们通常会按顺序排列它们。
容器内组件的这种排列称为容器的布局。我们也可以说我们遵循了一种布局,因为它包括将所有组件放置在容器内的特定位置。
JavaFX 提供了几种预定义的布局,例如HBox、VBox、Border Pane、Stack Pane、Text Flow、Anchor Pane、Title Pane、Grid Pane、Flow Panel等。
上面提到的每个布局都由一个类表示,所有这些类都属于javafx.layout包。名为Pane的类是 JavaFX 中所有布局的基类。
创建布局
要创建布局,您需要 -
- 创建节点。
- 实例化所需布局的相应类。
- 设置布局的属性。
- 将所有创建的节点添加到布局中。
创建节点
首先,通过实例化其各自的类来创建 JavaFX 应用程序所需的节点。
例如,如果您希望在 HBox 布局中有一个文本字段和两个按钮(分别为播放和停止),则必须首先创建这些节点,如下面的代码块所示 -
//Creating a text field
TextField textField = new TextField();
//Creating the play button
Button playButton = new Button("Play");
//Creating the stop button
Button stopButton = new Button("stop");
实例化相应类
创建节点(并在其上完成所有操作)后,实例化所需布局的类。
例如,如果您想创建一个 Hbox 布局,则需要按如下方式实例化此类。
HBox hbox = new HBox();
设置布局的属性
实例化类后,您需要使用其各自的 setter 方法设置布局的属性。
例如 - 如果您想在 HBox 布局中创建的节点之间设置间距,则需要为名为 spacing 的属性设置值。这可以通过使用 setter 方法setSpacing()来完成,如下所示 -
hbox.setSpacing(10);
将形状对象添加到组
最后,您需要将形状的对象作为构造函数的参数传递给组,如下所示。
//Creating a Group object Group root = new Group(line);
布局窗格
以下是 JavaFX 提供的各种布局窗格(类)。这些类存在于javafx.scene.layout包中。
| 序号 | 形状和描述 |
|---|---|
| 1 | HBox
HBox 布局将应用程序中的所有节点排列在同一水平行中。 javafx.scene.layout包中的HBox类表示水平盒布局。 |
| 2 | VBox
VBox 布局将应用程序中的所有节点排列在同一垂直列中。 javafx.scene.layout包中的VBox类表示垂直盒布局。 |
| 3 | BorderPane
Border Pane 布局将应用程序中的节点排列在顶部、左侧、右侧、底部和中心位置。 javafx.scene.layout包中的BorderPane类表示边框窗格布局。 |
| 4 | StackPane
Stack Pane 布局将应用程序中的节点一个叠放在另一个上面,就像堆栈一样。首先添加的节点放置在堆栈的底部,下一个节点放置在其顶部。 javafx.scene.layout包中的StackPane类表示堆栈窗格布局。 |
| 5 | TextFlow
Text Flow 布局将多个文本节点排列在一个流中。 javafx.scene.layout包中的TextFlow类表示文本流布局。 |
| 6 | AnchorPane
Anchor Pane 布局将应用程序中的节点锚定在距窗格特定距离的位置。 javafx.scene.layout包中的AnchorPane类表示锚点窗格布局。 |
| 7 | TilePane
Tile Pane 布局以统一大小的平铺形式添加应用程序中的所有节点。 javafx.scene.layout包中的TilePane类表示 TilePane 布局。 |
| 8 | GridPane
Grid Pane 布局将应用程序中的节点排列成一个行和列的网格。在使用 JavaFX 创建表单时,此布局非常方便。 javafx.scene.layout包中的GridPane类表示 GridPane 布局。 |
| 9 | FlowPane
Flow Pane 布局将所有节点包装在一个流中。水平 Flow Pane 在其高度处包装窗格的元素,而垂直 Flow Pane 在其宽度处包装元素。 javafx.scene.layout包中的FlowPane类表示 Flow Pane 布局。 |
JavaFX - CSS
层叠样式表,也称为 CSS,是一种简单的设计语言,旨在简化使网页美观的流程。
CSS 处理网页的视觉效果部分。使用 CSS,您可以控制文本的颜色、字体的样式、段落之间的间距、列的大小和布局。除此之外,您还可以控制使用的背景图像或颜色、布局设计、不同设备和屏幕尺寸的显示变化以及各种其他效果。
JavaFX 中的 CSS
JavaFX 为您提供了使用 CSS 来增强应用程序外观的功能。javafx.css包包含用于为 JavaFX 应用程序应用 CSS 的类。
CSS 包含由浏览器解释然后应用于文档中相应元素的样式规则。
样式规则由三个部分组成,它们是 -
选择器 - 选择器是将应用样式的 HTML 标签。这可以是任何标签,例如<h1>或<table>等。
属性 - 属性是 HTML 标签的属性类型。简单来说,所有 HTML 属性都转换为 CSS 属性。它们可以是颜色、边框等。
值 - 值分配给属性。例如,颜色属性可以具有值红色或#F1F1F1等。
您可以按如下方式放置 CSS 样式规则语法 -
selector { property: value }

JavaFX 使用的默认样式表是modena.css。它位于 JavaFX 运行时 jar 中。
添加您自己的样式表
您可以按如下方式将您自己的样式表添加到 JavaFX 中的场景中 -
Scene scene = new Scene(new Group(), 500, 400);
scene.getStylesheets().add("path/stylesheet.css");
添加内联样式表
您还可以使用setStyle()方法添加内联样式。这些样式仅包含键值对,并且适用于设置它们的节点。以下是将内联样式表设置为按钮的示例代码。
.button {
-fx-background-color: red;
-fx-text-fill: white;
}
示例
假设我们已经开发了一个 JavaFX 应用程序,该应用程序显示一个包含文本字段、密码字段和两个按钮的表单。默认情况下,此表单的外观如下面的屏幕截图所示 -

以下程序是一个示例,演示如何在 JavaFX 中向上述应用程序添加样式。
将此代码保存在名为CssExample.java的文件中
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.PasswordField;
import javafx.scene.layout.GridPane;
import javafx.scene.text.Text;
import javafx.scene.control.TextField;
import javafx.stage.Stage;
public class CssExample extends Application {
@Override
public void start(Stage stage) {
//creating label email
Text text1 = new Text("Email");
//creating label password
Text text2 = new Text("Password");
//Creating Text Filed for email
TextField textField1 = new TextField();
//Creating Text Filed for password
PasswordField textField2 = new PasswordField();
//Creating Buttons
Button button1 = new Button("Submit");
Button button2 = new Button("Clear");
//Creating a Grid Pane
GridPane gridPane = new GridPane();
//Setting size for the pane
gridPane.setMinSize(400, 200);
//Setting the padding
gridPane.setPadding(new Insets(10, 10, 10, 10));
//Setting the vertical and horizontal gaps between the columns
gridPane.setVgap(5);
gridPane.setHgap(5);
//Setting the Grid alignment
gridPane.setAlignment(Pos.CENTER);
//Arranging all the nodes in the grid
gridPane.add(text1, 0, 0);
gridPane.add(textField1, 1, 0);
gridPane.add(text2, 0, 1);
gridPane.add(textField2, 1, 1);
gridPane.add(button1, 0, 2);
gridPane.add(button2, 1, 2);
//Styling nodes
button1.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
button2.setStyle("-fx-background-color: darkslateblue; -fx-text-fill: white;");
text1.setStyle("-fx-font: normal bold 20px 'serif' ");
text2.setStyle("-fx-font: normal bold 20px 'serif' ");
gridPane.setStyle("-fx-background-color: BEIGE;");
// Creating a scene object
Scene scene = new Scene(gridPane);
// Setting title to the Stage
stage.setTitle("CSS Example");
// Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac CssExample.java java CssExample
执行后,上述程序将生成一个 JavaFX 窗口,如下所示。