- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 2D 对象属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 炫光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建方块
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 3D 形状方块
长方体是一种三维或立体形状。长方体由6个矩形构成,这些矩形以直角放置。如果长方体的面都是正方形,则它是一个立方体;如果面是矩形(而非正方形),则它看起来像一个鞋盒。
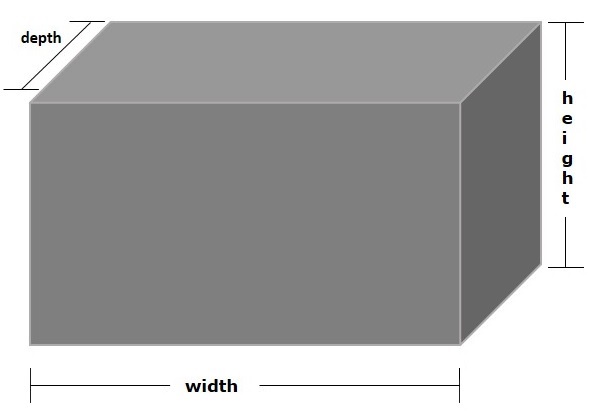
长方体是一个三维形状,具有长度(深度)、宽度和高度,如下图所示:

在 JavaFX 中,三维方块由名为Box的类表示。此类属于javafx.scene.shape包。
通过实例化此类,您可以在 JavaFX 中创建一个 Box 节点。
此类具有3个双精度数据类型属性,它们是:
width - 方块的宽度。
height - 方块的高度。
depth - 方块的深度。
要绘制三次贝塞尔曲线,需要通过将这些值传递给此类的构造函数来设置这些属性。在实例化时,必须按照以下所示的顺序进行:
Box box = new Box(width, height, depth);
或者,使用它们各自的 setter 方法,如下所示:
setWidth(value); setHeight(value); setDepth(value);
绘制 3D 方块的步骤
要在 JavaFX 中绘制 3D 方块,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类,并继承javafx.application包中的Application类,并实现此类的start()方法,如下所示:
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建方块
您可以通过实例化名为Box的类来在 JavaFX 中创建一个方块,该类属于javafx.scene.shape包。您可以按如下方式实例化此类。
//Creating an object of the class Box Box box = new Box();
步骤 3:设置方块的属性
使用各自的 setter 方法设置 3D 方块的属性宽度、高度和深度,如下面的代码块所示。
//Setting the properties of the Box box.setWidth(200.0); box.setHeight(400.0); box.setDepth(200.0);
步骤 4:创建 Group 对象
在start()方法中,通过实例化名为Group的类来创建一个 group 对象,该类属于javafx.scene包。
将前面步骤中创建的方块(节点)对象作为参数传递给 Group 类的构造函数。为了将其添加到组中,必须按如下方式进行:
Group root = new Group(box);
步骤 5:创建 Scene 对象
通过实例化名为Scene的类来创建一个 Scene,该类属于javafx.scene包。为此类传递前面步骤中创建的 Group 对象(root)。
除了 root 对象外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类对象,如下所示:
Scene scene = new Scene(group ,600, 300);
步骤 6:设置舞台的标题
您可以使用Stage类的setTitle()方法设置舞台的标题。primaryStage是一个 Stage 对象,它作为参数传递给 scene 类的 start 方法。
使用primaryStage对象,将场景的标题设置为示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
步骤 7:将 Scene 添加到舞台
您可以使用名为Stage类的setScene()方法将 Scene 对象添加到舞台。使用以下方法添加前面步骤中准备的 Scene 对象:
primaryStage.setScene(scene);
步骤 8:显示舞台的内容
使用名为 show() 的 Stage 类方法显示场景的内容,如下所示。
primaryStage.show();
步骤 9:启动应用程序
从 main 方法调用 Application 类的静态方法 launch() 来启动 JavaFX 应用程序,如下所示:
public static void main(String args[]){
launch(args);
}
示例
以下程序使用 JavaFX 生成一个 3D 方块。将此代码保存到名为BoxExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.shape.Box;
import javafx.stage.Stage;
public class BoxExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Box
Box box = new Box();
//Setting the properties of the Box
box.setWidth(200.0);
box.setHeight(400.0);
box.setDepth(200.0);
//Creating a Group object
Group root = new Group(box);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Box");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac BoxExample.java java BoxExample
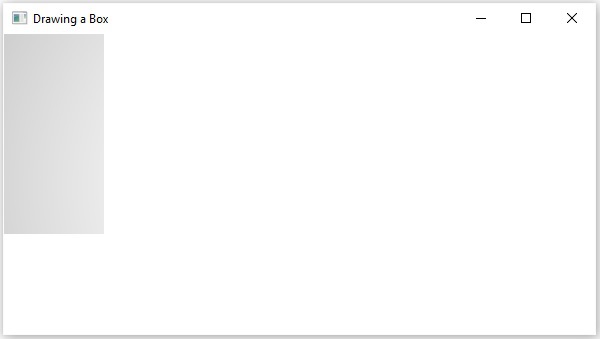
执行后,上述程序将生成一个 JavaFX 窗口,显示如下所示的 3D 方块: