- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维形状
- JavaFX - 二维形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 泛光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 光源.远光灯特效
- JavaFX - 光源.聚光灯特效
- JavaFX - 光源.点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维形状
- JavaFX - 三维形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼状图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
二维形状路径元素三次贝塞尔曲线
路径元素三次贝塞尔曲线用于从当前位置绘制到指定坐标点的一条三次贝塞尔曲线。
它由名为CubicCurveTo的类表示。此类属于javafx.scene.shape包。
此类具有6个双精度数据类型属性:
setX - 从当前位置绘制曲线的目标点的x坐标。
setY - 从当前位置绘制曲线的目标点的y坐标。
controlX1 - 曲线的第一个控制点的x坐标。
controlY1 - 曲线的第一个控制点的y坐标。
controlX2 - 曲线的第二个控制点的x坐标。
controlY2 - 曲线的第二个控制点的y坐标。
要绘制三次贝塞尔曲线,需要向这些属性传递值。这可以通过将它们传递给此类的构造函数来完成。这些值的顺序应与实例化时的顺序相同,如下所示:
CubicCurveTo cubiccurve = new CubicCurveTo( X, Y, controlX1, controlY1, controlX2, controlY2);
或者,可以使用它们各自的setter方法,如下所示:
setX(value); setY(value); setControlX1(value); setControlY1(value); setControlX2(value); setControlY2(value);
绘制 PathElement 三次贝塞尔曲线的步骤
要在 JavaFX 中从当前位置绘制到指定点的三次贝塞尔曲线,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承javafx.application包的Application类。然后,您可以实现此类的start()方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建路径类对象
创建路径类对象,如下面的代码块所示。
//Creating a Path object Path path = new Path();
步骤 3:创建路径
创建MoveTo路径元素并将 XY 坐标设置为线的起点 (100, 150)。这可以使用MoveTo类的setX()和setY()方法完成,如下所示。
//Moving to the starting point MoveTo moveTo = new MoveTo(); moveTo.setX(100.0f); moveTo.setY(150.0f);
步骤 4:创建 CubicCurveTo 类的对象
通过实例化名为 CubicCurveTo 的类来创建路径元素三次贝塞尔曲线,该类属于javafx.scene.shape包,如下所示:
//Creating an object of the class CubicCurveTo CubicCurveTo cubicCurveTo= new CubicCurveTo ();
步骤 5:设置三次贝塞尔曲线元素的属性
指定从当前位置绘制三次贝塞尔曲线的目标点的坐标。然后,您应该通过其setter方法设置属性 x、y、controlX1、controlY1、controlX2、controlY2 和控制点的坐标,如下所示。
//Setting properties of the class CubicCurve cubicCurveTo.setControlX1(400.0f); cubicCurveTo.setControlY1(40.0f); cubicCurveTo.setControlX2(175.0f); cubicCurveTo.setControlY2(250.0f); cubicCurveTo.setX(500.0f); cubicCurveTo.setY(150.0f);
步骤 6:将元素添加到 Path 类的可观察列表
将前面步骤中创建的路径元素→MoveTo和CubicCurveTo添加到Path类的可观察列表中,如下所示:
//Adding the path elements to Observable list of the Path class path.getElements().add(moveTo); path.getElements().add(cubicCurveTo);
步骤 7:创建 Group 对象
通过实例化名为Group的类来创建组对象,该类属于javafx.scene包。
将前面步骤中创建的 Line (节点) 对象作为参数传递给 Group 类的构造函数。这样做是为了将其添加到组中,如下所示:
Group root = new Group(line);
步骤 8:创建 Scene 对象
通过实例化名为Scene的类来创建一个场景,该类属于javafx.scene包。为此类传递前面步骤中创建的 Group 对象(root)。
除了 root 对象外,还可以传递两个双精度参数,分别表示屏幕的高度和宽度,以及 Group 类对象,如下所示:
Scene scene = new Scene(group ,600, 300);
步骤 9:设置 Stage 的标题
您可以使用Stage类的setTitle()方法设置舞台的标题。primaryStage是传递给场景类的 start 方法的参数的 Stage 对象。
使用primaryStage对象,将场景的标题设置为示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
步骤 10:将 Scene 添加到 Stage
您可以使用名为Stage类的setScene()方法将 Scene 对象添加到舞台。使用此方法添加前面步骤中准备的 Scene 对象,如下所示:
primaryStage.setScene(scene);
步骤 11:显示 Stage 的内容
使用名为Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
步骤 12:启动应用程序
从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下是使用 JavaFX 的名为Path的类从当前点绘制到指定位置的三次贝塞尔曲线的程序。将此代码保存在名为CubicCurveToExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.CubicCurveTo;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
public class CubicCurveToExample extends Application {
@Override
public void start(Stage stage) {
//Creating an object of the class named Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(100.0);
moveTo.setY(150.0);
//Instantiating the class CubicCurve
CubicCurveTo cubicCurveTo = new CubicCurveTo();
//Setting properties of the class CubicCurve
cubicCurveTo.setControlX1(400.0f);
cubicCurveTo.setControlY1(40.0f);
cubicCurveTo.setControlX2(175.0f);
cubicCurveTo.setControlY2(250.0f);
cubicCurveTo.setX(500.0f);
cubicCurveTo.setY(150.0f);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(cubicCurveTo);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cubic through a specified path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac CubicCurveToExample.java java CubicCurveToExample
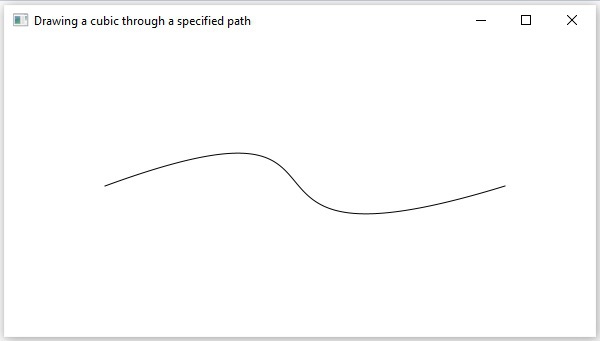
执行上述程序后,会生成一个显示三次贝塞尔曲线的JavaFX窗口。该曲线从当前位置绘制到如下所示的指定点。