- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图像输入特效
- JavaFX - 混合特效
- JavaFX - 光晕特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 照明特效
- JavaFX - Light.Distant 特效
- JavaFX - Light.Spot 特效
- JavaFX - Point.Spot 特效
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 选项卡窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 气泡图
气泡图用于绘制三维数据;第三维将由气泡的大小(半径)表示。
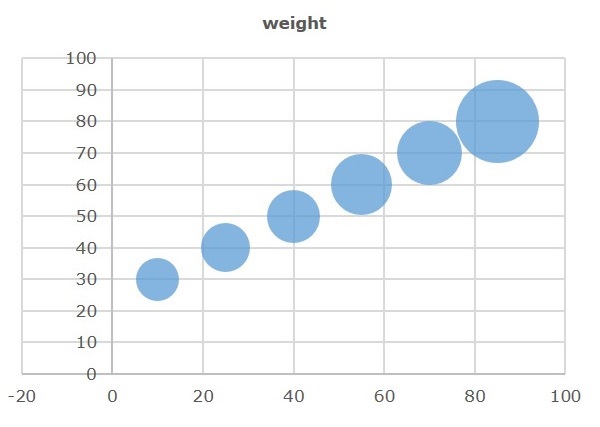
以下是描绘已完成工作的示例气泡图。

在 JavaFX 中,气泡图由名为 BubbleChart 的类表示。此类属于 javafx.scene.chart 包。通过实例化此类,您可以在 JavaFX 中创建气泡图节点。
生成气泡图的步骤
要在 JavaFX 中生成气泡图,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承 javafx.application 包的 Application 类。您可以如下实现此类的 start() 方法。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:定义轴
定义气泡图的 X 轴和 Y 轴,并为其设置标签。在我们的示例中,X 轴表示年龄,Y 轴表示体重。而气泡的半径表示已完成的工作。
//Defining the X axis
NumberAxis xAxis = new NumberAxis(0, 100, 10);
xAxis.setLabel("Age");
//Defining Y axis
NumberAxis yAxis = new NumberAxis(20, 100, 10);
yAxis.setLabel("Weight");
步骤 3:创建气泡图
通过实例化 javafx.scene.chart 包中名为 BubbleChart 的类来创建气泡图。在该类的构造函数中,传递表示在先前步骤中创建的 X 轴和 Y 轴的对象。
//Creating the Bubble chart BubbleChart bubbleChart = new BubbleChart(xAxis, yAxis);
步骤 4:准备数据
实例化 XYChart.Series 类,并将数据(一系列 x 和 y 坐标)添加到该类的 Observable 列表中,如下所示:
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("work");
series.getData().add(new XYChart.Data(10,30,4));
series.getData().add(new XYChart.Data(25,40,5));
series.getData().add(new XYChart.Data(40,50,9));
series.getData().add(new XYChart.Data(55,60,7));
series.getData().add(new XYChart.Data(70,70,9));
series.getData().add(new XYChart.Data(85,80,6));
步骤 5:将数据添加到气泡图
将先前步骤中准备的数据系列添加到气泡图中,如下所示:
//Setting the data to bar chart bubbleChart.getData().add(series);
步骤 6:创建 Group 对象
在 start() 方法中,通过实例化名为 Group 的类来创建一个 Group 对象。这属于 javafx.scene 包。
将先前步骤中创建的气泡图(节点)对象作为参数传递给 Group 类的构造函数。应执行此操作以将其添加到组中,如下所示:
Group root = new Group(bubbleChart);
步骤 7:创建 Scene 对象
通过实例化名为 Scene 的类来创建一个 Scene,该类属于 javafx.scene 包。在此类中,传递先前步骤中创建的 Group 对象 (root)。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 8:设置 Stage 的标题
您可以使用 Stage 类的 setTitle() 方法设置 Stage 的标题。primaryStage 是一个 Stage 对象,它作为参数传递给 Scene 类的 start 方法。
使用 primaryStage 对象,将 Scene 的标题设置为 Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 9:将 Scene 添加到 Stage
您可以使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到 Stage。使用以下方法添加在先前步骤中准备的 Scene 对象。
primaryStage.setScene(scene);
步骤 10:显示 Stage 的内容
使用名为 Stage 类的 show() 方法显示 Scene 的内容,如下所示。
primaryStage.show();
步骤 11:启动应用程序
通过从 main 方法调用 Application 类的静态方法 launch() 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
让我们考虑不同的人以及他们的年龄、体重和工作能力。工作能力可以视为以图表中的气泡形式绘制的小时数。
| 体重 | ||||||||
|---|---|---|---|---|---|---|---|---|
| 年龄 | ||||||||
| 30 | 40 | 50 | 60 | 70 | 80 | |||
| 10 | 4 | 工作 | ||||||
| 25 | 5 | |||||||
| 40 | 6 | |||||||
| 55 | 8 | |||||||
| 70 | 9 | |||||||
| 85 | 15 | |||||||
以下是一个 Java 程序,它使用 JavaFX 生成一个气泡图,描绘了以上数据。
将此代码保存在名为 BubbleChartExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.chart.BubbleChart;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class BubbleChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
NumberAxis xAxis = new NumberAxis(0, 100, 10);
xAxis.setLabel("Age");
NumberAxis yAxis = new NumberAxis(20, 100, 10);
yAxis.setLabel("Weight");
//Creating the Bubble chart
BubbleChart bubbleChart = new BubbleChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("work");
series.getData().add(new XYChart.Data(10,30,4));
series.getData().add(new XYChart.Data(25,40,5));
series.getData().add(new XYChart.Data(40,50,9));
series.getData().add(new XYChart.Data(55,60,7));
series.getData().add(new XYChart.Data(70,70,9));
series.getData().add(new XYChart.Data(85,80,6));
//Setting the data to bar chart
bubbleChart.getData().add(series);
//Creating a Group object
Group root = new Group(bubbleChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
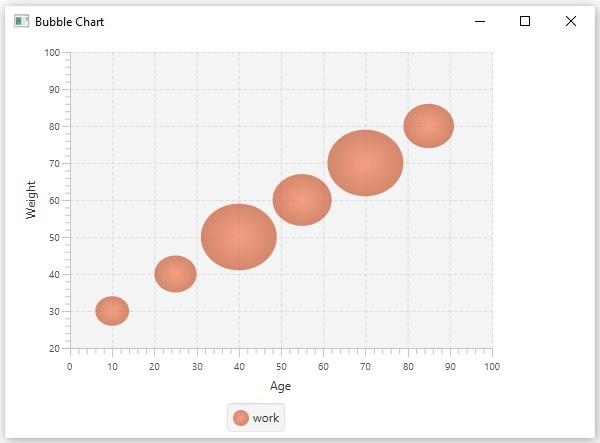
stage.setTitle("Bubble Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac BubbleChartExample.java java BubbleChartExample
执行后,上述程序将生成一个 JavaFX 窗口,显示如下所示的气泡图。