- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVG 路径
- JavaFX 2D 对象属性
- JavaFX - 笔触类型属性
- JavaFX - 笔触宽度属性
- JavaFX - 笔触填充属性
- JavaFX - 笔触属性
- JavaFX - 笔触连接属性
- JavaFX - 笔触斜接限制属性
- JavaFX - 笔触端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 泛光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 笔触过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图片
- JavaFX - 图片
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 线图
线图或线形图以一系列数据点(标记)连接直线段的方式显示信息。线图显示数据在相等时间频率下的变化情况。
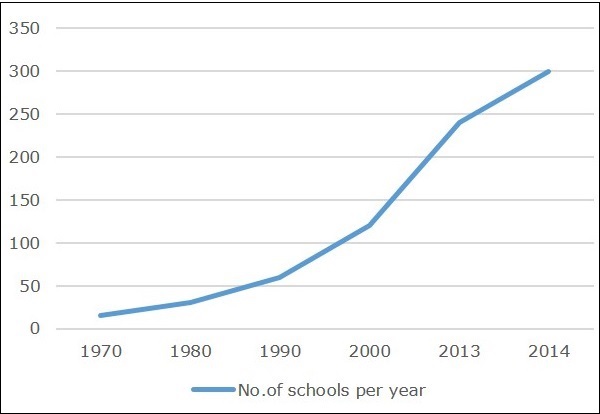
下面是一个线图,描绘了不同年份的学校数量。

在 JavaFX 中,线图由名为 **LineChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建一个 LineChart 节点。
生成线图的步骤
要在 JavaFX 中生成线图,您应该按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承 **javafx.application** 包的 **Application** 类。然后,您可以如下实现此类的 **start()** 方法。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:定义轴
定义线图的 X 轴和 Y 轴,并为其设置标签。
在我们的示例中,X 轴代表从 1960 年到 2020 年的年份,每十年有一个主要刻度标记。
//Defining X axis
NumberAxis xAxis = new NumberAxis(1960, 2020, 10);
xAxis.setLabel("Years");
//Defining y axis
NumberAxis yAxis = new NumberAxis(0, 350, 50);
yAxis.setLabel("No.of schools");
步骤 3:创建线图
通过实例化名为 **LineChart** 的类(属于 **javafx.scene.chart** 包)来创建线图。将表示在上一步中创建的 X 轴和 Y 轴的对象传递给此类的构造函数。
LineChart linechart = new LineChart(xAxis, yAxis);
步骤 4:准备数据
实例化 **XYChart.Series** 类。然后将数据(一系列 x 和 y 坐标)添加到此类的 Observable 列表中,如下所示:
XYChart.Series series = new XYChart.Series();
series.setName("No of schools in an year");
series.getData().add(new XYChart.Data(1970, 15));
series.getData().add(new XYChart.Data(1980, 30));
series.getData().add(new XYChart.Data(1990, 60));
series.getData().add(new XYChart.Data(2000, 120));
series.getData().add(new XYChart.Data(2013, 240));
series.getData().add(new XYChart.Data(2014, 300));
步骤 5:将数据添加到线图
将上一步中准备好的数据系列添加到线图中,如下所示:
//Setting the data to Line chart linechart.getData().add(series);
步骤 6:创建 Group 对象
在 **start()** 方法中,通过实例化名为 **Group** 的类来创建一个组对象。这属于 **javafx.scene** 包。
将上一步中创建的 LineChart(节点)对象作为参数传递给 Group 类的构造函数。这应该完成,以便将其添加到组中,如下所示:
Group root = new Group(linechart);
步骤 7:创建 Scene 对象
通过实例化名为 **Scene** 的类(属于 **javafx.scene** 包)来创建一个场景。为此类传递上一步中创建的 Group 对象 (**root**)。
除了 root 对象外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 8:设置舞台标题
您可以使用 **Stage** 类的 **setTitle()** 方法来设置舞台的标题。**primaryStage** 是一个 Stage 对象,它作为参数传递到场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 9:将场景添加到舞台
您可以使用名为 **Stage** 的类的 **setScene()** 方法将 Scene 对象添加到舞台。使用此方法添加上一步中准备好的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 10:显示舞台的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 11:启动应用程序
从 main 方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
下表显示了 1970 年到 2014 年该地区学校的数量。
| 年份 | 学校数量 |
|---|---|
| 1970 | 15 |
| 1980 | 30 |
| 1990 | 60 |
| 2000 | 120 |
| 2013 | 240 |
| 2014 | 300 |
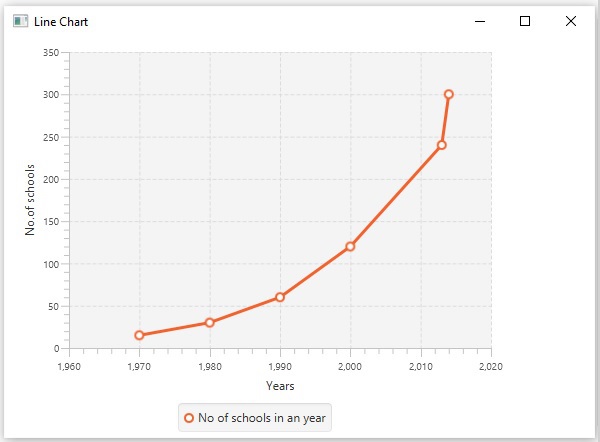
以下是一个 Java 程序,它使用 JavaFX 生成一个描绘上述数据的线图。
将此代码保存在名为 **LineChartExample.java** 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.LineChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
public class LineChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the x axis
NumberAxis xAxis = new NumberAxis(1960, 2020, 10);
xAxis.setLabel("Years");
//Defining the y axis
NumberAxis yAxis = new NumberAxis (0, 350, 50);
yAxis.setLabel("No.of schools");
//Creating the line chart
LineChart linechart = new LineChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.setName("No of schools in an year");
series.getData().add(new XYChart.Data(1970, 15));
series.getData().add(new XYChart.Data(1980, 30));
series.getData().add(new XYChart.Data(1990, 60));
series.getData().add(new XYChart.Data(2000, 120));
series.getData().add(new XYChart.Data(2013, 240));
series.getData().add(new XYChart.Data(2014, 300));
//Setting the data to Line chart
linechart.getData().add(series);
//Creating a Group object
Group root = new Group(linechart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Line Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac LineChartExample.java java LineChartExample
执行后,上述程序将生成一个 JavaFX 窗口,显示如下所示的线图。