- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制线条
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转过渡
- JavaFX - 缩放过渡
- JavaFX - 平移过渡
- JavaFX - 淡入淡出过渡
- JavaFX - 填充过渡
- JavaFX - 描边过渡
- JavaFX - 顺序过渡
- JavaFX - 并行过渡
- JavaFX - 暂停过渡
- JavaFX - 路径过渡
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 图形
- JavaFX - 3D 图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆积面积图
- JavaFX - 创建堆积条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
二维图形 PathElement 二次曲线
路径元素二次曲线用于从当前位置到指定坐标点绘制二次曲线。
它由名为QuadraticCurveTo的类表示。此类属于javafx.scene.shape包。
此类具有 4 个双精度数据类型的属性,即:
setX - 从当前位置绘制曲线的目标点的 x 坐标。
setY - 从当前位置绘制曲线的目标点的 y 坐标。
controlX - 曲线控制点的 x 坐标。
controlY - 曲线控制点的 y 坐标。
要绘制二次曲线,您需要向这些属性传递值。这可以通过在实例化时按相同顺序将它们传递给此类的构造函数来完成,如下所示:
QuadCurveTo quadcurve = new QuadCurveTo(X, Y, controlX, controlY);
或者,通过使用它们各自的 setter 方法,如下所示:
setX(value); setY(value); setControlX(value); setControlY(value);
绘制 PathElement 二次曲线的步骤
要在 JavaFX 中从当前位置到指定点绘制二次曲线,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承javafx.application包的 Application 类,并实现此类的start()方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建路径类对象
创建路径类对象,如下所示。
//Creating a Path object Path path = new Path();
步骤 3:创建路径
创建MoveTo路径元素并将 XY 坐标设置为线条的起点,坐标为 (100, 150)。这可以通过使用MoveTo类的setX()和setY()方法来完成,如下所示。
//Moving to the starting point MoveTo moveTo = new MoveTo(); moveTo.setX(100.0f); moveTo.setY(150.0f);
步骤 4:创建 QuadCurveTo 类的对象
通过实例化名为QuadCurveTo的类来创建路径元素二次曲线,该类属于javafx.scene.shape包,如下所示。
//Creating an object of the class QuadCurveTo QuadCurveTo quadCurveTo = new QuadCurveTo()
步骤 5:设置二次曲线元素的属性
指定从当前位置绘制二次曲线的目标点的坐标。然后,您应该通过其 setter 方法设置属性 x、y、controlx、controlY 和控制点的坐标,如下所示。
//Setting properties of the class QuadCurve quadCurveTo.setX(500.0f); quadCurveTo.setY(220.0f); quadCurveTo.setControlX(250.0f); quadCurveTo.setControlY(0.0f);
步骤 6:将元素添加到 Path 类的可观察列表中
将前面步骤中创建的MoveTo和QuadraticCurveTo路径元素添加到Path类的可观察列表中,如下所示:
//Adding the path elements to Observable list of the Path class path.getElements().add(moveTo); path.getElements().add(quadCurveTo)
步骤 7:创建 Group 对象
通过实例化名为 Group 的类来创建一个组对象,该类属于javafx.scene包。
将前面步骤中创建的 Line(节点)对象作为参数传递给 Group 类的构造函数。这可以为了将其添加到组中,如下所示:
Group root = new Group(line);
步骤 8:创建 Scene 对象
通过实例化名为Scene的类来创建一个场景,该类属于javafx.scene包。为此类传递前面步骤中创建的 Group 对象(root)。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类对象,如下所示:
Scene scene = new Scene(group ,600, 300);
步骤 9:设置 Stage 的标题
您可以使用Stage类的setTitle()方法设置 Stage 的标题。primaryStage是传递给场景类的 start 方法的参数的 Stage 对象。
使用primaryStage对象,将场景的标题设置为Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 10:将 Scene 添加到 Stage
您可以使用名为Stage的类的setScene()方法将 Scene 对象添加到 Stage。使用此方法添加前面步骤中准备的 Scene 对象,如下所示:
primaryStage.setScene(scene);
步骤 11:显示 Stage 的内容
使用名为Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
步骤 12:启动应用程序
通过从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序使用 JavaFX 的名为Path的类从当前点到指定位置绘制二次曲线。将此代码保存在名为QuadCurveToExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.MoveTo;
import javafx.scene.shape.Path;
import javafx.scene.shape.QuadCurveTo;
public class QuadCurveToExample extends Application {
@Override
public void start(Stage stage) {
//Creating an object of the class named Path
Path path = new Path();
//Moving to the starting point
MoveTo moveTo = new MoveTo();
moveTo.setX(100.0);
moveTo.setY(150.0);
//Instantiating the class QuadCurve
QuadCurveTo quadCurveTo = new QuadCurveTo();
//Setting properties of the class QuadCurve
quadCurveTo.setX(500.0f);
quadCurveTo.setY(220.0f);
quadCurveTo.setControlX(250.0f);
quadCurveTo.setControlY(0.0f);
//Adding the path elements to Observable list of the Path class
path.getElements().add(moveTo);
path.getElements().add(quadCurveTo);
//Creating a Group object
Group root = new Group(path);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a cubic through a specified path");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac QuadCurveToExample.java java QuadCurveToExample
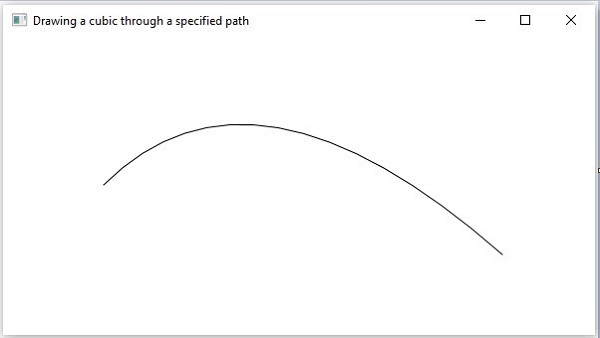
执行后,上述程序生成一个 JavaFX 窗口,显示一条二次曲线。它从当前位置绘制到指定点,如下所示。