- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧形
- JavaFX - 绘制 SVGPath
- JavaFX 2D 对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转转换
- JavaFX - 缩放转换
- JavaFX - 平移转换
- JavaFX - 淡入淡出转换
- JavaFX - 填充转换
- JavaFX - 描边转换
- JavaFX - 顺序转换
- JavaFX - 并行转换
- JavaFX - 暂停转换
- JavaFX - 路径转换
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建立方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- 3D 对象的属性
- JavaFX - 剔除面属性
- JavaFX - 绘制模式属性
- JavaFX - 材质属性
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion
- JavaFX - ButtonBar
- JavaFX - ChoiceBox
- JavaFX - HTMLEditor
- JavaFX - MenuBar
- JavaFX - Pagination
- JavaFX - ProgressIndicator
- JavaFX - ScrollPane
- JavaFX - Separator
- JavaFX - Slider
- JavaFX - Spinner
- JavaFX - SplitPane
- JavaFX - TableView
- JavaFX - TabPane
- JavaFX - ToolBar
- JavaFX - TreeView
- JavaFX - Label
- JavaFX - CheckBox
- JavaFX - RadioButton
- JavaFX - TextField
- JavaFX - PasswordField
- JavaFX - FileChooser
- JavaFX - Hyperlink
- JavaFX - Tooltip
- JavaFX - Alert
- JavaFX - DatePicker
- JavaFX - TextArea
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的媒体
- JavaFX - 处理媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 饼图
饼图是将值表示为圆形不同颜色切片的表示形式。这些切片被标记,并且每个切片对应 的值在图表中表示。
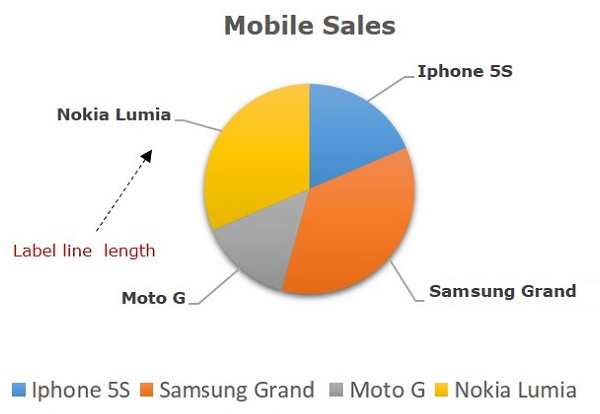
以下是一个饼图,它描绘了各个公司在某个时刻的手机销量。

在 JavaFX 中,饼图由名为 **PieChart** 的类表示。此类属于 **javafx.scene.chart** 包。
通过实例化此类,您可以在 JavaFX 中创建一个 PieChart 节点。
此类具有 5 个属性,如下所示:
**clockwise** - 这是一个布尔运算符;将此运算符设置为 true 时,饼图中的数据切片将从饼图的起始角度开始顺时针排列。
**data** - 这表示一个 **ObservableList** 对象,其中包含饼图的数据。
**labelLineLength** - 一个整数运算符,表示连接标签和饼图切片的线的长度。
**labelsVisible** - 这是一个布尔运算符;将此运算符设置为 true 时,将绘制饼图的标签。默认情况下,此运算符设置为 true。
**startAngle** - 这是一个双精度类型运算符,表示第一个饼图切片的起始角度。
要生成饼图,请准备一个 ObservableList 对象,如以下代码块所示:
//Preparing ObservbleList object
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
准备 **ObservableList** 对象后,将其作为参数传递给 **PieChart** 类的构造函数,如下所示:
//Creating a Pie chart PieChart pieChart = new PieChart(pieChartData);
或者,使用名为 **setData()** 的方法,该方法属于 **javafx.scene.chart** 包中的 **PieChart** 类。
pieChart.setData(pieChartData);
生成饼图的步骤
要在 JavaFX 中生成 **PieChart**,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承 **javafx.application** 包中的 **Application** 类,并实现此类的 **start()** 方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:准备 ObservableList 对象
通过传递饼图的数据来准备 **ObservableList** 接口的对象,如下所示:
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
步骤 3:创建 PieChart 对象
通过传递 **ObservableList** 对象来创建 **PieChart**,如下所示。
//Creating a Pie chart PieChart pieChart = new PieChart(pieChartData);
步骤 4:设置饼图的标题
使用 **PieChart** 类的 **setTitle()** 方法设置饼图的标题。这属于 **javafx.scene.chart** 包:
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
步骤 5:将切片设置为顺时针方向
将饼图的切片设置为顺时针方向。这是通过将布尔值 true 传递给 **PieChart** 类的 **setClockwise()** 方法来完成的。这属于 **javafx.scene.chart** 包:
//setting the direction to arrange the data pieChart.setClockwise(true);
步骤 6:设置标签线的长度
使用 **PieChart** 类的 **setLabelLineLength()** 方法设置标签线的长度,该方法属于 **javafx.scene.chart** 包,如下所示:
//Setting the length of the label line pieChart.setLabelLineLength(50);
步骤 7:设置标签可见
通过将布尔值 **true** 传递给 **PieChart** 类的 **setLabelsVisible()** 方法,将饼图的标签设置为可见。这属于 **javafx.scene.chart** 包:
//Setting the labels of the pie chart visible pieChart.setLabelsVisible(true);
步骤 8:设置饼图的起始角度
使用 **PieChart** 类的 **setStartAngle()** 方法设置饼图的起始角度。这属于 **javafx.scene.chart** 包:
//Setting the start angle of the pie chart pieChart.setStartAngle(180);
步骤 9:创建 Group 对象
在 **start()** 方法中,通过实例化名为 Group 的类来创建一个 group 对象。这属于 **javafx.scene** 包。
将上一步中创建的 PieChart(节点)对象作为参数传递给 Group 类的构造函数。这应该为了将其添加到组中,如下所示:
Group root = new Group(piechart);
步骤 10:创建 Scene 对象
通过实例化名为 **Scene** 的类来创建一个 Scene,该类属于 **javafx.scene** 包。为此类传递上一步中创建的 Group 对象(**root**)。
除了 root 对象之外,您还可以传递两个双精度参数,分别表示屏幕的高度和宽度,以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 11:设置 Stage 的标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置 Stage 的标题。**primaryStage** 是一个 Stage 对象,它作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **Sample Application**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 12:将 Scene 添加到 Stage
您可以使用名为 **Stage** 类的 **setScene()** 方法将 Scene 对象添加到 Stage。使用此方法添加上一步中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 13:显示 Stage 的内容
使用名为 **Stage** 类的 **show()** 方法显示场景的内容,如下所示。
primaryStage.show();
步骤 14:启动应用程序
从 main 方法中调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
下表使用饼图描述了手机销量。下表列出了不同的手机品牌及其销量(每天的销量单位)。
| 序号 | 手机品牌 | 销量(每天的单位) |
|---|---|---|
| 1 | Iphone 5S | 20 |
| 2 | 三星 Grand | 20 |
| 3 | 摩托罗拉 G | 40 |
| 4 | 诺基亚 Lumia | 10 |
以下是一个 Java 程序,它使用 JavaFX 生成一个饼图,描绘了上述数据。将此代码保存在名为 **PieChartExample.java** 的文件中。
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.PieChart;
public class PieChartExample extends Application {
@Override
public void start(Stage stage) {
//Preparing ObservbleList object
ObservableList<PieChart.Data> pieChartData = FXCollections.observableArrayList(
new PieChart.Data("Iphone 5S", 13),
new PieChart.Data("Samsung Grand", 25),
new PieChart.Data("MOTO G", 10),
new PieChart.Data("Nokia Lumia", 22));
//Creating a Pie chart
PieChart pieChart = new PieChart(pieChartData);
//Setting the title of the Pie chart
pieChart.setTitle("Mobile Sales");
//setting the direction to arrange the data
pieChart.setClockwise(true);
//Setting the length of the label line
pieChart.setLabelLineLength(50);
//Setting the labels of the pie chart visible
pieChart.setLabelsVisible(true);
//Setting the start angle of the pie chart
pieChart.setStartAngle(180);
//Creating a Group object
Group root = new Group(pieChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Pie chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac PieChartExample.java java PieChartExample
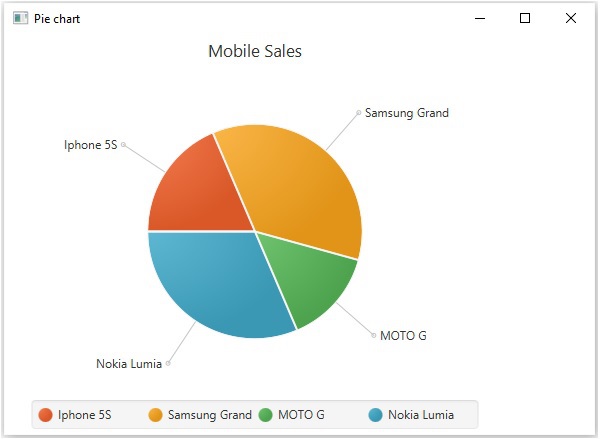
执行后,上述程序将生成一个 JavaFX 窗口,显示如下所示的饼图。