- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVGPath
- JavaFX 二维对象属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图像输入效果
- JavaFX - 混合效果
- JavaFX - 光晕效果
- JavaFX - 辉光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影效果
- JavaFX - 内阴影效果
- JavaFX - 照明效果
- JavaFX - Light.Distant 效果
- JavaFX - Light.Spot 效果
- JavaFX - Point.Spot 效果
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转转换
- JavaFX - 缩放转换
- JavaFX - 平移转换
- JavaFX - 淡入淡出转换
- JavaFX - 填充转换
- JavaFX - 描边转换
- JavaFX - 顺序转换
- JavaFX - 并行转换
- JavaFX - 暂停转换
- JavaFX - 路径转换
- JavaFX 图像
- JavaFX - 图像
- JavaFX 3D 图形
- JavaFX - 3D 图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理程序
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 选项卡窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局窗格
- JavaFX - 布局窗格
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 中的多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 二维图形椭圆
椭圆由两个点定义,每个点称为焦点。如果取椭圆上的任意一点,则到焦点点的距离之和为常数。椭圆的大小由这两个距离之和决定。这两个距离之和等于长轴的长度(椭圆的最长直径)。事实上,圆是椭圆的一种特殊情况。
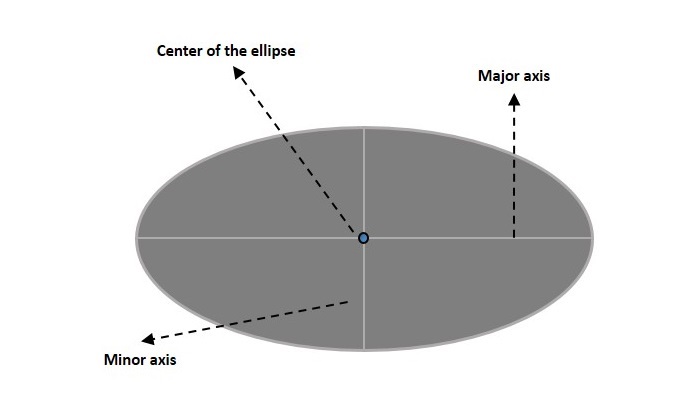
椭圆有三个属性:
中心 - 椭圆内部的一个点,它是连接两个焦点的线段的中点。长轴和短轴的交点。
长轴 - 椭圆的最长直径。
短轴 - 椭圆的最短直径。

在 JavaFX 中,椭圆由名为Ellipse的类表示。此类属于javafx.scene.shape包。
通过实例化此类,您可以在 JavaFX 中创建一个椭圆节点。
此类具有 4 个双精度数据类型属性:
centerX - 椭圆中心的 x 坐标(以像素为单位)。
centerY - 椭圆中心的 y 坐标(以像素为单位)。
radiusX - 椭圆的宽度(以像素为单位)。
radiusY - 椭圆的高度(以像素为单位)。
要绘制椭圆,您需要将值传递给这些属性,可以通过在实例化时按以下顺序将其传递给此类的构造函数:
Circle circle = new Circle(centerX, centerY, radiusX, radiusY);
或者,通过使用它们各自的 setter 方法,如下所示:
setCenterX(value); setCenterY(value); setRadiusX(value); setRadiusY(value);
绘制椭圆的步骤
请按照以下步骤在 JavaFX 中绘制椭圆。
步骤 1:创建类
创建一个 Java 类并继承javafx.application包的Application类,并实现此类的start()方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建椭圆
您可以通过实例化名为Ellipse的类在 JavaFX 中创建椭圆,该类属于javafx.scene.shape包。您可以按如下方式实例化此类。
//Creating an Ellipse object Ellipse ellipse = new Ellipse();
步骤 3:设置椭圆的属性
指定椭圆中心的 x、y 坐标 → 椭圆沿 x 轴和 y 轴(长轴和短轴)的宽度,通过设置属性 X、Y、RadiusX 和 RadiusY。
这可以通过使用它们各自的 setter 方法来完成,如下面的代码块所示。
ellipse.setCenterX(300.0f); ellipse.setCenterY(150.0f); ellipse.setRadiusX(150.0f); ellipse.setRadiusY(75.0f);
步骤 4:创建 Group 对象
在start()方法中,通过实例化名为Group的类(属于javafx.scene包)创建一个组对象。
将上一步中创建的 Ellipse(节点)对象作为参数传递给 Group 类的构造函数。这应该为了将其添加到组中,如下面的代码块所示:
Group root = new Group(ellipse);
步骤 5:创建 Scene 对象
通过实例化名为Scene的类(属于javafx.scene包)创建一个场景。为此类传递上一步中创建的 Group 对象(root)。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数以及 Group 类的对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 6:设置 Stage 的标题
您可以使用Stage类的setTitle()方法设置 Stage 的标题。primaryStage是传递给场景类的 start 方法作为参数的 Stage 对象。
使用primaryStage对象,将场景的标题设置为Sample Application,如下所示。
primaryStage.setTitle("Sample Application");
步骤 7:将 Scene 添加到 Stage
您可以使用名为Stage类的setScene()方法将 Scene 对象添加到 Stage。使用此方法添加上一步中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 8:显示 Stage 的内容
使用名为Stage类的show()方法显示场景的内容,如下所示。
primaryStage.show();
步骤 9:启动应用程序
通过从 main 方法调用Application类的静态方法launch()来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下程序使用 JavaFX 生成一个椭圆。将此代码保存在名为EllipseExample.java的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Ellipse;
public class EllipseExample extends Application {
@Override
public void start(Stage stage) {
//Drawing an ellipse
Ellipse ellipse = new Ellipse();
//Setting the properties of the ellipse
ellipse.setCenterX(300.0f);
ellipse.setCenterY(150.0f);
ellipse.setRadiusX(150.0f);
ellipse.setRadiusY(75.0f);
//Creating a Group object
Group root = new Group(ellipse);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing an Ellipse");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac EllipseExample.java java EllipseExample
执行上述程序后,将生成一个 JavaFX 窗口,其中显示一个椭圆,如下所示。