
- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 2D 形状
- JavaFX - 2D 形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVG 路径
- JavaFX 2D 对象属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 辉光特效
- JavaFX - 泛光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移映射
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 3D 形状
- JavaFX - 3D 形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - ListView
- JavaFX - Accordion(手风琴)
- JavaFX - ButtonBar(按钮栏)
- JavaFX - ChoiceBox(选择框)
- JavaFX - HTMLEditor(HTML 编辑器)
- JavaFX - MenuBar(菜单栏)
- JavaFX - Pagination(分页)
- JavaFX - ProgressIndicator(进度指示器)
- JavaFX - ScrollPane(滚动面板)
- JavaFX - Separator(分隔符)
- JavaFX - Slider(滑块)
- JavaFX - Spinner(微调器)
- JavaFX - SplitPane(分割面板)
- JavaFX - TableView(表格视图)
- JavaFX - TabPane(选项卡面板)
- JavaFX - ToolBar(工具栏)
- JavaFX - TreeView(树视图)
- JavaFX - Label(标签)
- JavaFX - CheckBox(复选框)
- JavaFX - RadioButton(单选按钮)
- JavaFX - TextField(文本字段)
- JavaFX - PasswordField(密码字段)
- JavaFX - FileChooser(文件选择器)
- JavaFX - Hyperlink(超链接)
- JavaFX - Tooltip(工具提示)
- JavaFX - Alert(警告框)
- JavaFX - DatePicker(日期选择器)
- JavaFX - TextArea(文本区域)
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - StackPane 布局
如果我们使用 StackPane,节点将像堆栈一样一个叠加在另一个上面。首先添加的节点位于堆栈底部,下一个节点位于其顶部。
名为StackPane的类属于javafx.scene.layout包,表示 StackPane。此类包含一个名为 alignment 的属性。此属性表示 StackPane 中节点的对齐方式。
除此之外,此类还提供了一个名为setMargin()的方法。此方法用于设置 StackPane 中节点的边距。
示例
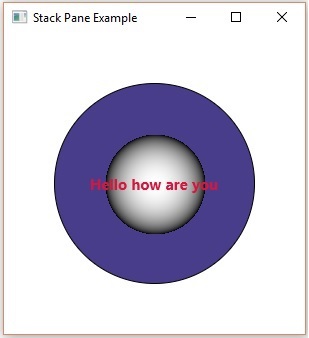
以下程序是StackPane布局的示例。在此,我们按相同的顺序插入一个圆形、球体和文本。
将此代码保存在名为StackPaneExample.java的文件中。
import javafx.application.Application;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Sphere;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class StackPaneExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Circle
Circle circle = new Circle(300, 135, 100);
circle.setFill(Color.DARKSLATEBLUE);
circle.setStroke(Color.BLACK);
//Drawing Sphere
Sphere sphere = new Sphere(50);
//Creating a text
Text text = new Text("Hello how are you");
//Setting the font of the text
text.setFont(Font.font(null, FontWeight.BOLD, 15));
//Setting the color of the text
text.setFill(Color.CRIMSON);
//setting the position of the text
text.setX(20);
text.setY(50);
//Creating a Stackpane
StackPane stackPane = new StackPane();
//Setting the margin for the circle
stackPane.setMargin(circle, new Insets(50, 50, 50, 50));
//Retrieving the observable list of the Stack Pane
ObservableList list = stackPane.getChildren();
//Adding all the nodes to the pane
list.addAll(circle, sphere, text);
//Creating a scene object
Scene scene = new Scene(stackPane);
//Setting title to the Stage
stage.setTitle("Stack Pane Example");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 Java 文件。
javac StackPaneExample.java java StackPaneExample
执行后,上述程序将生成如下所示的 JavaFX 窗口。

javafx_layout_panes.htm
广告