- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装与架构
- JavaFX - 环境配置
- JavaFX - 使用 NetBeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用程序
- JavaFX 二维图形
- JavaFX - 二维图形
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 效果
- JavaFX - 效果
- JavaFX - 颜色调整效果
- JavaFX - 颜色输入效果
- JavaFX - 图片输入效果
- JavaFX - 混合效果
- JavaFX - 辉光效果
- JavaFX - 炫光效果
- JavaFX - 方框模糊效果
- JavaFX - 高斯模糊效果
- JavaFX - 运动模糊效果
- JavaFX - 反射效果
- JavaFX - 棕褐色效果
- JavaFX - 阴影效果
- JavaFX - 投影阴影效果
- JavaFX - 内阴影效果
- JavaFX - 光照效果
- JavaFX - 远光源效果
- JavaFX - 聚光灯效果
- JavaFX - 点光源效果
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维图形
- JavaFX - 三维图形
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动窗格
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割窗格
- JavaFX - 表格视图
- JavaFX - 标签页窗格
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建条形图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠条形图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 散点图
散点图是一种图表,它使用笛卡尔坐标系中两个变量的值进行绘制。它通常用于找出两个变量之间的关系。
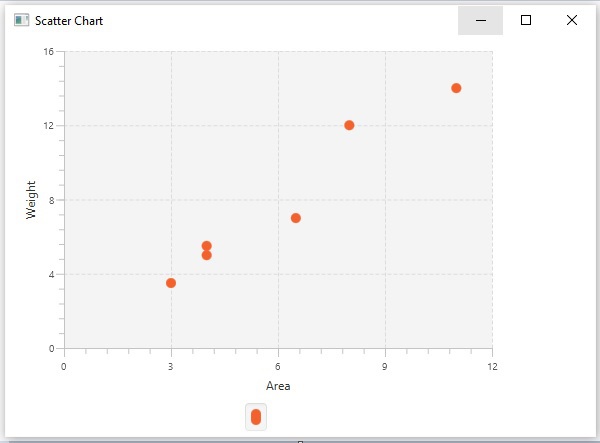
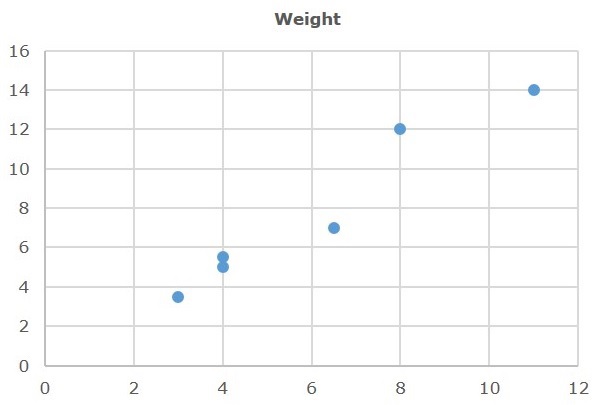
以下是面积和重量之间绘制的散点图。

在 JavaFX 中,散点图由名为 **ScatterChart** 的类表示。此类属于 **javafx.scene.chart** 包。通过实例化此类,您可以在 JavaFX 中创建 ScatterChart 节点。
生成散点图的步骤
要在 JavaFX 中生成散点图,请按照以下步骤操作。
步骤 1:创建类
创建一个 Java 类并继承 **javafx.application** 包中的 **Application** 类。然后,您可以按如下方式实现此类的 **start()** 方法。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:定义坐标轴
定义散点图的 X 轴和 Y 轴,并为它们设置标签。在我们的示例中,X 轴表示面积,Y 轴表示重量。
//Defining the x axis
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
//Defining the y axis
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
步骤 3:创建散点图
通过实例化 **javafx.scene.chart** 包中名为 **ScatterChart** 的类来创建散点图。将表示在上一步中创建的 X 轴和 Y 轴的对象传递给此类的构造函数。
//Creating the Scatter chart ScatterChart<String, Number> scatterChart = new ScatterChart(xAxis, yAxis);
步骤 4:准备数据
实例化 **XYChart.Series** 类并将数据(一系列 x 和 y 坐标)添加到此类的 Observable 列表中,如下所示:
//Prepare XYChart.Series objects by setting data XYChart.Series series = new XYChart.Series(); series.getData().add(new XYChart.Data(8, 12)); series.getData().add(new XYChart.Data(4, 5.5)); series.getData().add(new XYChart.Data(11, 14)); series.getData().add(new XYChart.Data(4, 5)); series.getData().add(new XYChart.Data(3, 3.5)); series.getData().add(new XYChart.Data(6.5, 7));
步骤 5:将数据添加到散点图
将上一步中准备的数据系列添加到散点图中,如下所示:
//Setting the data to scatter chart scatterChart.getData().addAll(series);
步骤 6:创建 Group 对象
在 **start()** 方法中,通过实例化名为 **Group** 的类来创建一个组对象。它属于 **javafx.scene** 包。
将上一步中创建的 ScatterChart(节点)对象作为参数传递给 Group 类的构造函数。这应按如下方式完成,以便将其添加到组中:
Group root = new Group(scatterChart);
步骤 7:创建 Scene 对象
通过实例化名为 **Scene** 的类创建一个场景,该类属于 **javafx.scene** 包。将上一步中创建的 Group 对象 (**root**) 传递给此类。
除了根对象之外,您还可以传递两个表示屏幕高度和宽度的双精度参数,以及 Group 类对象,如下所示。
Scene scene = new Scene(group ,600, 300);
步骤 8:设置舞台标题
您可以使用 **Stage** 类的 **setTitle()** 方法设置舞台标题。**primaryStage** 是一个 Stage 对象,它作为参数传递给场景类的 start 方法。
使用 **primaryStage** 对象,将场景的标题设置为 **示例应用程序**,如下所示。
primaryStage.setTitle("Sample Application");
步骤 9:将场景添加到舞台
您可以使用名为 **Stage** 的类的 **setScene()** 方法将 Scene 对象添加到舞台。使用此方法添加上一步中准备的 Scene 对象,如下所示。
primaryStage.setScene(scene);
步骤 10:显示舞台的内容
使用 **Stage** 类的名为 **show()** 的方法显示场景的内容,如下所示。
primaryStage.show();
步骤 11:启动应用程序
从 main 方法调用 **Application** 类的静态方法 **launch()** 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
下表包含面积和重量之间绘制的示例数据。
| 面积 | 重量 |
|---|---|
| 8 | 12 |
| 4 | 5.5 |
| 11 | 14 |
| 4 | 5 |
| 3 | 3.5 |
| 6.5 | 7 |
以下是一个 Java 程序,它使用 JavaFX 生成一个显示上述数据的散点图。
将此代码保存在名为 **ScatterChartExample.java** 的文件中。
import javafx.application.Application;
import static javafx.application.Application.launch;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.ScatterChart;
import javafx.scene.chart.XYChart;
public class ScatterChartExample extends Application {
@Override
public void start(Stage stage) {
//Defining the axes
NumberAxis xAxis = new NumberAxis(0, 12, 3);
xAxis.setLabel("Area");
NumberAxis yAxis = new NumberAxis(0, 16, 4);
yAxis.setLabel("Weight");
//Creating the Scatter chart
ScatterChart<String, Number> scatterChart =
new ScatterChart(xAxis, yAxis);
//Prepare XYChart.Series objects by setting data
XYChart.Series series = new XYChart.Series();
series.getData().add(new XYChart.Data(8, 12));
series.getData().add(new XYChart.Data(4, 5.5));
series.getData().add(new XYChart.Data(11, 14));
series.getData().add(new XYChart.Data(4, 5));
series.getData().add(new XYChart.Data(3, 3.5));
series.getData().add(new XYChart.Data(6.5, 7));
//Setting the data to scatter chart
scatterChart.getData().addAll(series);
//Creating a Group object
Group root = new Group(scatterChart);
//Creating a scene object
Scene scene = new Scene(root, 600, 400);
//Setting title to the Stage
stage.setTitle("Scatter Chart");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac ScatterChartExample.java java ScatterChartExample
执行后,上述程序将生成一个 JavaFX 窗口,显示如下所示的散点图。