- JavaFX 教程
- JavaFX - 首页
- JavaFX - 概述
- JavaFX 安装和架构
- JavaFX - 环境
- JavaFX - 使用 Netbeans 安装
- JavaFX - 使用 Eclipse 安装
- JavaFX - 使用 Visual Studio Code 安装
- JavaFX - 架构
- JavaFX - 应用
- JavaFX 二维形状
- JavaFX - 二维形状
- JavaFX - 绘制直线
- JavaFX - 绘制矩形
- JavaFX - 绘制圆角矩形
- JavaFX - 绘制圆形
- JavaFX - 绘制椭圆
- JavaFX - 绘制多边形
- JavaFX - 绘制折线
- JavaFX - 绘制三次贝塞尔曲线
- JavaFX - 绘制二次贝塞尔曲线
- JavaFX - 绘制弧线
- JavaFX - 绘制 SVG 路径
- JavaFX 二维对象的属性
- JavaFX - 描边类型属性
- JavaFX - 描边宽度属性
- JavaFX - 描边填充属性
- JavaFX - 描边属性
- JavaFX - 描边线连接属性
- JavaFX - 描边斜接限制属性
- JavaFX - 描边线端点属性
- JavaFX - 平滑属性
- JavaFX 路径对象
- JavaFX - 路径对象
- JavaFX - LineTo 路径对象
- JavaFX - HLineTo 路径对象
- JavaFX - VLineTo 路径对象
- JavaFX - QuadCurveTo 路径对象
- JavaFX - CubicCurveTo 路径对象
- JavaFX - ArcTo 路径对象
- JavaFX 颜色和纹理
- JavaFX - 颜色
- JavaFX - 线性渐变图案
- JavaFX - 径向渐变图案
- JavaFX 文本
- JavaFX - 文本
- JavaFX 特效
- JavaFX - 特效
- JavaFX - 颜色调整特效
- JavaFX - 颜色输入特效
- JavaFX - 图片输入特效
- JavaFX - 混合特效
- JavaFX - 光晕特效
- JavaFX - 辉光特效
- JavaFX - 方框模糊特效
- JavaFX - 高斯模糊特效
- JavaFX - 运动模糊特效
- JavaFX - 反射特效
- JavaFX - 棕褐色调特效
- JavaFX - 阴影特效
- JavaFX - 投影阴影特效
- JavaFX - 内阴影特效
- JavaFX - 光照特效
- JavaFX - 远光源特效
- JavaFX - 聚光灯特效
- JavaFX - 点光源特效
- JavaFX - 位移贴图
- JavaFX - 透视变换
- JavaFX 动画
- JavaFX - 动画
- JavaFX - 旋转动画
- JavaFX - 缩放动画
- JavaFX - 平移动画
- JavaFX - 淡入淡出动画
- JavaFX - 填充动画
- JavaFX - 描边动画
- JavaFX - 顺序动画
- JavaFX - 并行动画
- JavaFX - 暂停动画
- JavaFX - 路径动画
- JavaFX 图片
- JavaFX - 图片
- JavaFX 三维形状
- JavaFX - 三维形状
- JavaFX - 创建长方体
- JavaFX - 创建圆柱体
- JavaFX - 创建球体
- JavaFX 事件处理
- JavaFX - 事件处理
- JavaFX - 使用便捷方法
- JavaFX - 事件过滤器
- JavaFX - 事件处理器
- JavaFX UI 控件
- JavaFX - UI 控件
- JavaFX - 列表视图
- JavaFX - 手风琴
- JavaFX - 按钮栏
- JavaFX - 选择框
- JavaFX - HTML 编辑器
- JavaFX - 菜单栏
- JavaFX - 分页
- JavaFX - 进度指示器
- JavaFX - 滚动面板
- JavaFX - 分隔符
- JavaFX - 滑块
- JavaFX - 微调器
- JavaFX - 分割面板
- JavaFX - 表格视图
- JavaFX - 标签页面板
- JavaFX - 工具栏
- JavaFX - 树视图
- JavaFX - 标签
- JavaFX - 复选框
- JavaFX - 单选按钮
- JavaFX - 文本字段
- JavaFX - 密码字段
- JavaFX - 文件选择器
- JavaFX - 超链接
- JavaFX - 工具提示
- JavaFX - 警报框
- JavaFX - 日期选择器
- JavaFX - 文本区域
- JavaFX 图表
- JavaFX - 图表
- JavaFX - 创建饼图
- JavaFX - 创建折线图
- JavaFX - 创建面积图
- JavaFX - 创建柱状图
- JavaFX - 创建气泡图
- JavaFX - 创建散点图
- JavaFX - 创建堆叠面积图
- JavaFX - 创建堆叠柱状图
- JavaFX 布局面板
- JavaFX - 布局面板
- JavaFX - HBox 布局
- JavaFX - VBox 布局
- JavaFX - BorderPane 布局
- JavaFX - StackPane 布局
- JavaFX - TextFlow 布局
- JavaFX - AnchorPane 布局
- JavaFX - TilePane 布局
- JavaFX - GridPane 布局
- JavaFX - FlowPane 布局
- JavaFX CSS
- JavaFX - CSS
- JavaFX 多媒体
- JavaFX - 处理多媒体
- JavaFX - 播放视频
- JavaFX 有用资源
- JavaFX - 快速指南
- JavaFX - 有用资源
- JavaFX - 讨论
JavaFX - 二维形状矩形
一般来说,矩形是一个四边形,它有两对平行且相交的边,所有内角都是直角。
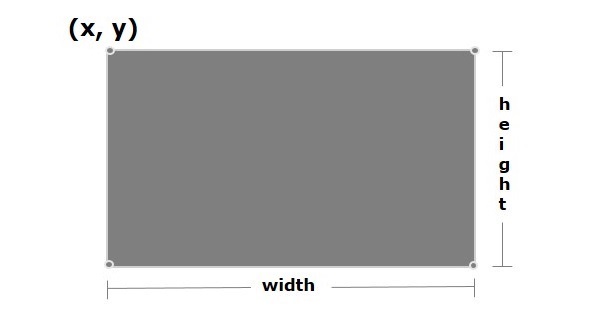
它由两个参数描述:
高度 - 矩形的垂直长度称为高度。
宽度 - 矩形的水平长度称为宽度。

在 JavaFX 中,矩形由名为 Rectangle 的类表示。此类属于包 javafx.scene.shape。
通过实例化此类,可以在 JavaFX 中创建一个矩形节点。
此类具有 4 个 double 数据类型的属性:
X - 矩形起点(左上角)的 x 坐标。
Y - 矩形起点(左上角)的 y 坐标。
宽度 - 矩形的宽度。
高度 - 矩形的高度。
要绘制矩形,需要将值传递给这些属性,可以通过在实例化时按相同的顺序将它们传递给此类的构造函数,如下所示:
Rectangle rectangle = new Rectangle(x, y, width, height);
或者,可以使用它们各自的 setter 方法,如下面的代码块所示:
setX(value); setY(value); setWidth(value); setHeight(value);
绘制矩形的步骤
需要按照以下步骤在 JavaFX 中绘制矩形。
步骤 1:创建类
创建一个 Java 类并继承包 javafx.application 的 Application 类,并实现此类的 start() 方法,如下所示。
public class ClassName extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
}
}
步骤 2:创建矩形
可以通过实例化名为 Rectangle 的类(属于包 javafx.scene.shape)来在 JavaFX 中创建矩形,如下所示实例化此类。
//Creating a rectangle object Rectangle rectangle = new Rectangle();
步骤 3:设置矩形的属性
指定需要绘制的矩形的起始点(左上角)的 x、y 坐标、高度和宽度。可以使用它们各自的 setter 方法设置 x、y、height 和 width 属性,如下面的代码块所示。
line.setStartX(100.0); line.setStartY(150.0); line.setEndX(500.0); line.setEndY(150.0);
步骤 4:创建 Group 对象
在 start() 方法中,通过实例化名为 Group 的类(属于包 javafx.scene)来创建一个 group 对象。
将前面步骤中创建的 Rectangle(节点)对象作为参数传递给 Group 类的构造函数,以便将其添加到组中,如下所示:
Group root = new Group(rectangle);
步骤 5:创建 Scene 对象
通过实例化名为 Scene 的类(属于包 javafx.scene)来创建一个 Scene。为此类传递前面步骤中创建的 Group 对象(root)。
除了 root 对象外,还可以传递两个表示屏幕高度和宽度的 double 参数以及 Group 类对象,如下所示。
Scene scene = new Scene(group ,600, 300)
步骤 6:设置 Stage 的标题
可以使用 Stage 类的 setTitle() 方法设置 Stage 的标题。primaryStage 是一个 Stage 对象,它作为参数传递给 scene 类的 start 方法。
使用 primaryStage 对象,将场景的标题设置为 示例应用程序,如下所示。
primaryStage.setTitle("Sample Application");
步骤 7:将 Scene 添加到 Stage
可以使用名为 Stage 的类的 setScene() 方法将 Scene 对象添加到 Stage。使用如下所示的方法添加前面步骤中准备的 Scene 对象。
primaryStage.setScene(scene)
步骤 8:显示 Stage 的内容
使用名为 Stage 类的 show() 方法显示场景的内容,如下所示。
primaryStage.show()
步骤 9:启动应用程序
从 main 方法调用 Application 类的静态方法 launch() 来启动 JavaFX 应用程序,如下所示。
public static void main(String args[]){
launch(args);
}
示例
以下是生成 JavaFX 矩形的程序。将此代码保存在名为 RectangleExample.java 的文件中。
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.stage.Stage;
import javafx.scene.shape.Rectangle;
public class RectangleExample extends Application {
@Override
public void start(Stage stage) {
//Drawing a Rectangle
Rectangle rectangle = new Rectangle();
//Setting the properties of the rectangle
rectangle.setX(150.0f);
rectangle.setY(75.0f);
rectangle.setWidth(300.0f);
rectangle.setHeight(150.0f);
//Creating a Group object
Group root = new Group(rectangle);
//Creating a scene object
Scene scene = new Scene(root, 600, 300);
//Setting title to the Stage
stage.setTitle("Drawing a Rectangle");
//Adding scene to the stage
stage.setScene(scene);
//Displaying the contents of the stage
stage.show();
}
public static void main(String args[]){
launch(args);
}
}
使用以下命令从命令提示符编译并执行保存的 java 文件。
javac RectangleExample.java java RectangleExample
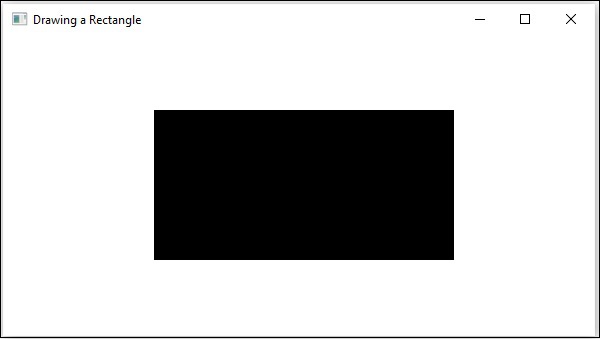
执行上述程序后,将生成一个 JavaFX 窗口,显示如下屏幕截图所示的矩形。