
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 发射代码
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和选项卡
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 iframe
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 杂项
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
Selenium - 替代方案
Selenium 主要用于自动化测试以验证基于 Web 的应用程序。它是免费且开源的,并且在市场上非常流行。它能够在跨浏览器和多个平台上进行测试。除此之外,它还可以广泛用于回归测试和功能测试。
为什么我们需要 Selenium 的替代方案?
尽管 Selenium 广泛应用于测试领域,但它也存在一些缺点,并且市场上已经存在多种 Selenium 的替代方案,其中许多也属于免费和开源工具的范畴。
现在让我们讨论一些 Selenium 的替代方案 -
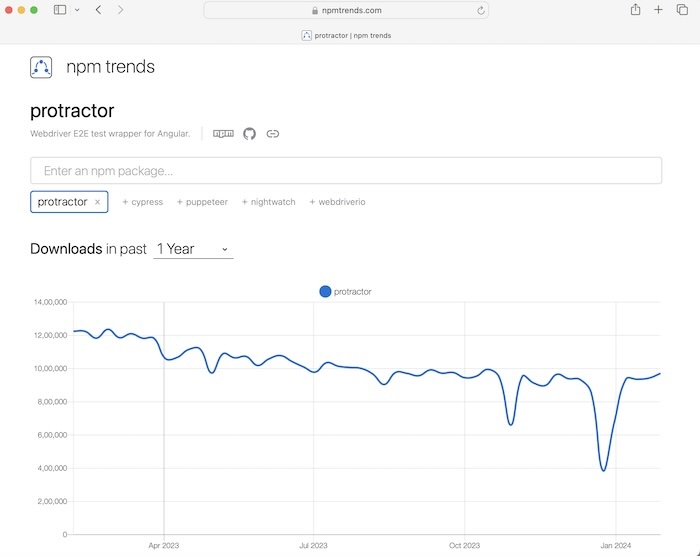
Protractor
它是一个为构建在 Angular 和 AngularJS 上的应用程序进行端到端测试而开发的测试框架。它可以与 Cucumber、Jasmine 和 Mocha 集成。它是由 Google 在 Selenium WebDriver 之上开发的。除了测试 AngularJS 应用程序外,它还可以用于为 Web 应用程序创建自动化的回归测试脚本。它使我们能够像实时用户一样验证我们的应用程序,因为它在实际浏览器上执行测试。请参阅以下链接以更详细地了解 Protractor -
https://tutorialspoint.com/protractor/index.htm。
让我们看看过去一年中 Protractor 的最新下载情况 -

TestCraft
它是一种无线工具,可用于将手动测试用例转换为 Selenium 脚本,无需任何编码工作。该工具由人工智能和可视化建模驱动,并且可以看出,使用 TestCraft 在很大程度上降低了测试维护成本。请参阅以下内容以详细了解 TestCraft -
Lemonce Editor
此工具可用于自动化 Web 应用程序的回归和功能测试。它具有非常强大的录制和回放功能。此外,此工具在自动化方面需要最少的编码,并且在实现跨浏览器测试时可以成为 Selenium 的良好替代方案。
请参阅以下链接以更详细地了解 TestCraft -
https://www.lemonce.com/footer/blog
Cucumber
此工具可被团队中的每个人广泛使用,其中每个人(不需要技术或编码知识)都可以为获得高质量的产品做出贡献。它几乎适用于所有流行的编程语言。它能够支持行为驱动开发 (BDD) 框架。它利用简单的英文文本(称为 Gherkin)来演示应用程序的功能。请参阅以下链接以更详细地了解 Cucumber 和 Gherkin -
https://tutorialspoint.com/cucumber/index.htm
https://tutorialspoint.com/cucumber/cucumber_gherkins.htm
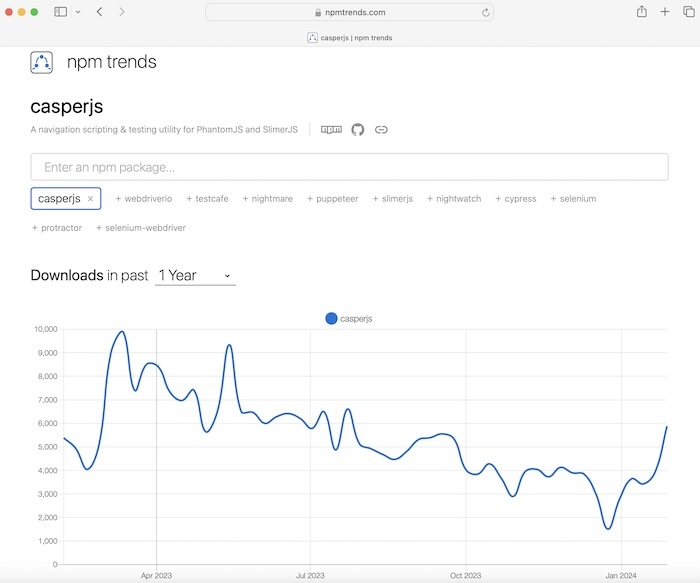
CasperJS
此工具构建在 Javascript 之上。它能够验证页面的状态、导航、网站抓取、网络流量以及更轻松的代码管理。基于 CasperJS 构建的测试比 Selenium 测试更快。请参阅以下链接以更详细地了解 CasperJS -
https://casperjs-dev.readthedocs.io/en/latest/。
让我们看看过去一年中 CasperJS 的最新下载情况 -

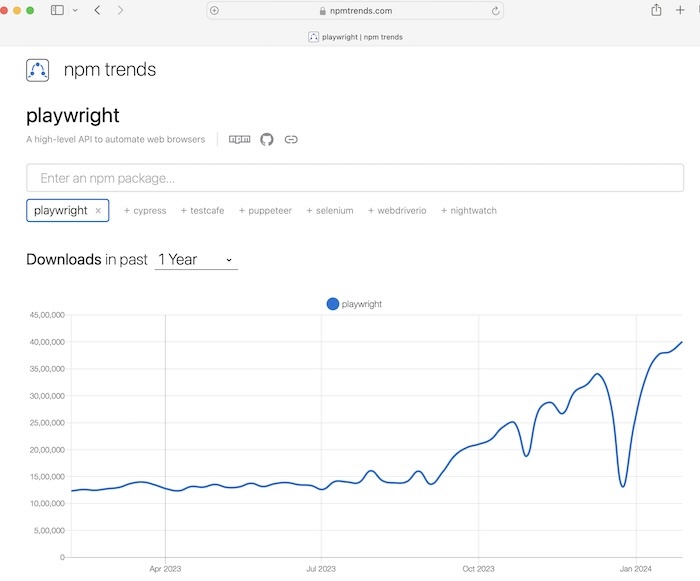
Playwright
此工具由 Microsoft 提供。它通常用于跨浏览器测试(WebKit、Chrome 和 Firefox)以及在浏览器上执行的操作。在速度和性能方面,Playwright 优于 Selenium。在使用 Playwright 之前,必须在系统中安装 NodeJS。请参阅以下链接以更详细地了解 Playwright -
使用 Python 进行 Web 自动化测试的 Playwright
让我们看看过去一年中 Playwright 的最新下载情况 -

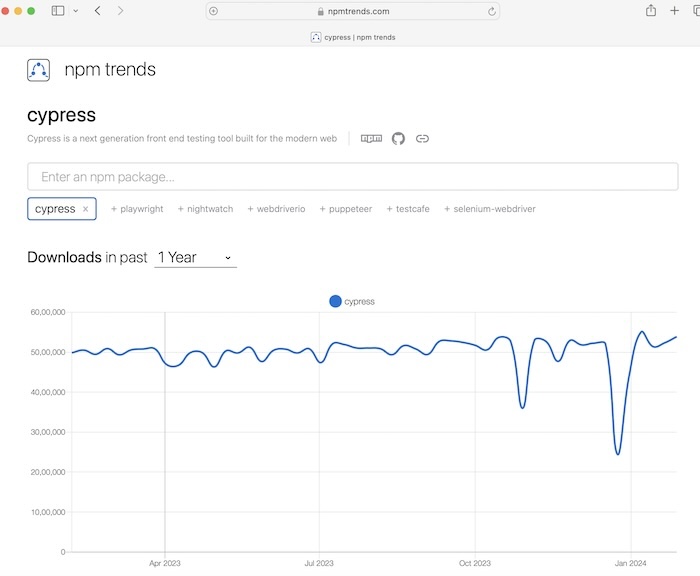
Cypress
它是一个开源且免费的测试自动化工具,可以广泛用作 Selenium 的替代方案。它主要用于前端和 API 测试自动化。它是一个基于 Javascript 的框架,可以与 Mocha 和 Chai 协同工作。使用此工具编写的测试脚本在服务器 - Node.js 上执行。请参阅以下链接以更详细地了解 Cypress -
https://tutorialspoint.com/cypress/index.htm。
让我们看看过去一年中 Cypress 的最新下载情况 -

Robot Framework
它是一个开源测试自动化框架,用于验收测试和验收测试驱动开发。它遵循多种测试用例形式 - 关键字驱动、行为驱动和数据驱动来编写测试用例。此功能使其非常易于理解。测试用例以关键字样式以表格格式编写。Robot Framework 对外部库提供了良好的支持,这些库是开源的,可用于自动化。Robot Framework 使用的最流行的库是 Selenium 库(用于 Web 开发和 UI 测试)。请参阅以下链接以更详细地了解 Robot Framework -
https://tutorialspoint.com/robot_framework/index.htm。
Katalon Studio
此工具基于 Appium 和 Selenium,可用于验证移动、Web 和 Rest API。它可以与 Jenkins、Jira 等测试管理工具以及 Git 等源代码管理工具集成。此工具能够根据测试报告(以 Excel、pdf 等各种形式)发送自定义电子邮件,以及一个仪表板来显示图表和指标(演示测试执行报告)。请参阅以下链接以更详细地了解 Katalon Studio -
使用 Katalon Studio Selenium 学习自动化
因此,我们看到,尽管 Selenium 在测试社区中非常流行,但此工具还有多种替代方案,可以应用于我们的测试活动中。上面讨论的所有工具都具有其自身的一套优点和缺点。
但是,其中一些可以与 Selenium 结合使用,以使测试过程更加高效和优化。重要的是,在进行或正式化测试过程时,要选择合适的工具或工具组合。执行此任务时应考虑的参数主要取决于以下项目 -
我们要测试什么类型的产品?
我们在测试中要涵盖多少内容?
产品的测试时间表是什么?
我们是否在利用现有的测试套件?
团队的带宽、优势和劣势是什么?
在本教程中,我们讨论了各种 Selenium 替代方案。
