
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试用例
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码生成
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键单击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium WebDriver - 页面对象模型
使用 Selenium WebDriver 开发的测试用例可以通过在自动化测试中采用设计模式来改进。页面对象模型 (也称为 POM) 是最常用的设计模式之一,可用于使用 Selenium WebDriver 创建自动化测试。
什么是页面对象模型?
页面对象模型是一种在 Selenium 测试用例开发中采用的设计模式,用于将 Web 元素和测试用例分离到不同的类文件中。页面对象类似于面向对象的类,类似于被测应用程序的接口。
实际的测试用例利用对象类的方法与 Web 应用程序进行交互。在开发测试用例后,如果将来 Web 元素的任何属性发生更改,则只需要在页面对象级别进行必要的更改,而无需在测试用例级别进行更改。
同样,如果应用程序中 Web 页面的 Web 元素已添加,则应首先将其添加到一个且只有一个专用位置,在该位置声明所有页面级别的对象。
在基于页面对象模型设计测试用例时,应用程序中的每个页面都被视为一个单独的类文件。在该独立的类文件中,将提供特定于该页面的所有 Web 元素。
测试用例的验证和断言保存在特定的测试类文件中,而不是页面对象类文件中。因此,任何类文件之间都没有相互依赖关系。
使用页面对象模型的好处
使用页面对象模型的好处如下所示:
- 测试用例代码、页面特定功能、Web 元素定位器等等之间有明确的区别。
- 页面对象模型提供了类似于对象存储库的功能,所有 Web 元素以及要对其执行的操作都存储在一个特定位置,而不是在测试用例中的多个位置声明。
- 如果发现 Web 元素的属性发生更改,则只需要在一个位置修改与该元素相关的修改,而不是在多个位置修改。因此,它易于维护。
- 由于维护单独且独立的类文件,因此为一个页面开发的测试代码可以重复用于另一个测试用例。因此节省大量资源。
- 由于根据应用程序上的 Web 页面开发单独且独立的类文件,因此只需浏览类文件即可使代码非常易于阅读和理解。
- 每个独特的 Web 元素仅声明一次。
示例
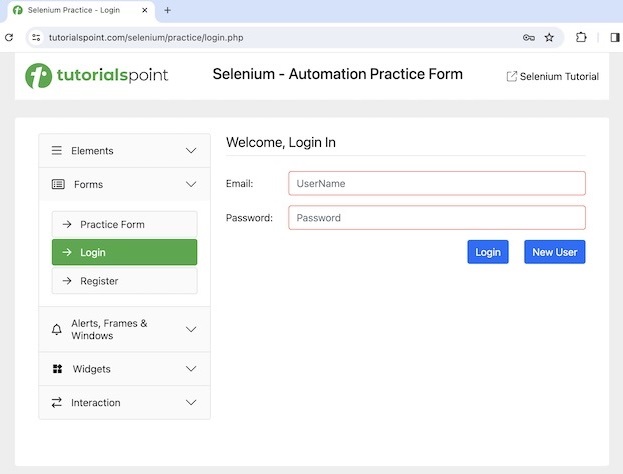
单击欢迎页面上的“新用户”按钮。

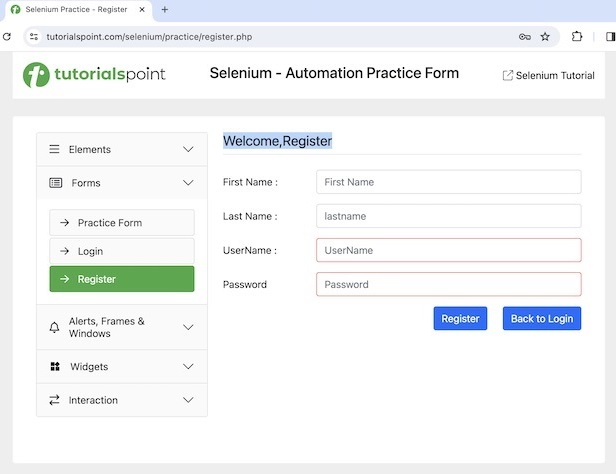
单击新用户后,我们将导航到注册页面,文本为欢迎,注册。

这里,我们将有页面类 - WelcomePage.java 和 RegisterPage.java,它们将包含这两个页面上的 Web 元素以及对这些元素的操作。我们还将有测试类 - WelcomePageTest.java,它将是实际的测试用例,以及与测试用例相关的断言。所有测试类都位于同一个POM包中。

页面类 WelcomePage.java 的代码实现。
package POM;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
public class WelcomePage {
WebDriver driver;
By text = By.xpath("//*[@id='signInForm']/h1");
By btn = By.xpath("//*[@id='signInForm']/div[3]/a");
public WelcomePage(WebDriver driver) {
this.driver=driver;
}
public String verifyPageHeading() {
String getHeadtext = driver.findElement(text).getText();
return getHeadtext;
}
public void clickOnNewUser() {
driver.findElement(btn).click();
}
}
代码实现 - RegisterPage.java。
package POM;
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
public class RegisterPage {
WebDriver driver;
By text = By.xpath("//*[@id='signupForm']/h1");
public RegisterPage(WebDriver driver) {
this.driver=driver;
}
public String verifyPageHeading() {
String getHeadtext = driver.findElement(text).getText();
return getHeadtext;
}
}
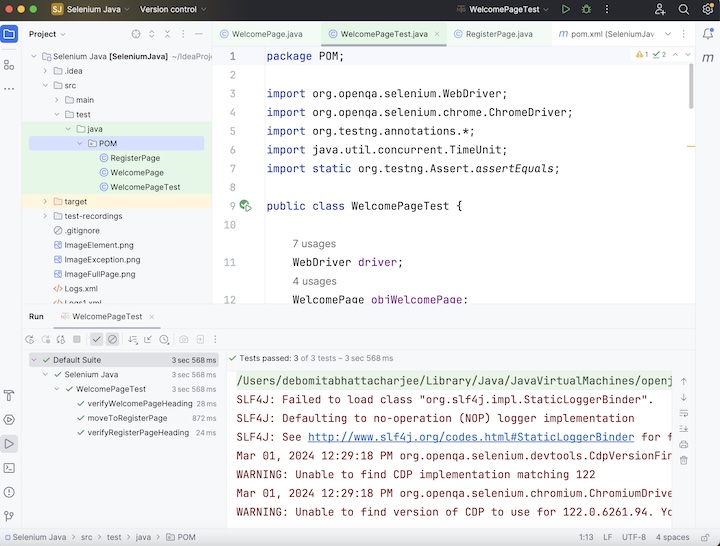
代码实现 - WelcomePageTest.java。
package POM;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.testng.annotations.*;
import java.util.concurrent.TimeUnit;
import static org.testng.Assert.assertEquals;
public class WelcomePageTest {
WebDriver driver;
WelcomePage objWelcomePage;
RegisterPage objRegisterPage;
@BeforeTest
public void setup() {
// Initiate the Webdriver
driver = new ChromeDriver();
// adding implicit wait of 12 secs
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Opening the webpage
driver.get("https://tutorialspoint.com/selenium/practice/login.php");
}
@Test(priority = 1)
public void verifyWelcomePageHeading() {
// object of WelcomePage page class
objWelcomePage = new WelcomePage(driver);
String text = objWelcomePage.verifyPageHeading();
System.out.println("Page heading in Welcome Page: " + text);
// assertions to test case
assertEquals("Welcome, Login In", text);
}
@Test(priority = 2)
public void moveToRegisterPage() {
objWelcomePage = new WelcomePage(driver);
objWelcomePage.clickOnNewUser();
}
@Test(priority = 3)
public void verifyRegisterPageHeading() {
// object of RegisterPage page class
objRegisterPage = new RegisterPage(driver);
String text = objRegisterPage.verifyPageHeading();
System.out.println("Page heading in Register Page: " + text);
// assertions to test case
assertEquals("Welcome,Register", text);
}
@AfterTest
public void teardown() {
// quitting browser
driver.quit();
}
}
pom.xml 中的依赖项。
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0
http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>org.example</groupId>
<artifactId>SeleniumJava</artifactId>
<version>1.0-SNAPSHOT</version>
<properties>
<maven.compiler.source>16</maven.compiler.source>
<maven.compiler.target>16</maven.compiler.target>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
</properties>
<!-- https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependencies>
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>4.11.0</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>7.9.0</version>
<scope>test</scope>
</dependency>
</dependencies>
</project>
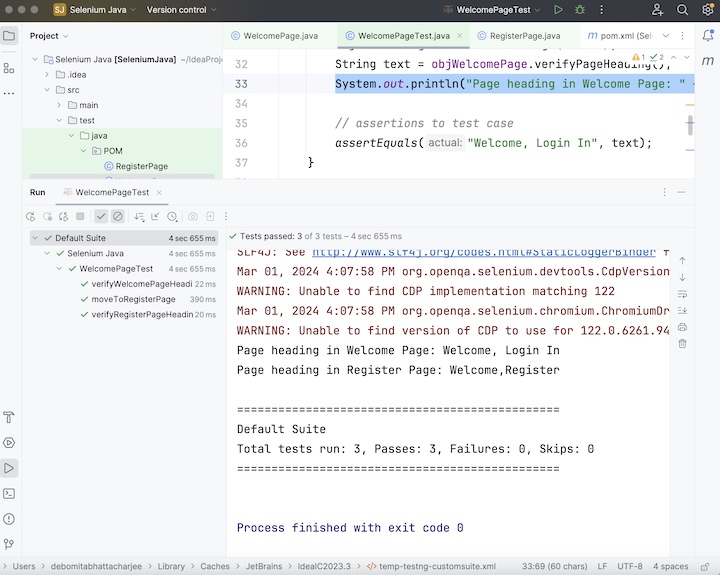
输出
Page heading in Welcome Page: Welcome, Login In Page heading in Register Page: Welcome,Register =============================================== Default Suite Total tests run: 3, Passes: 3, Failures: 0, Skips: 0 =============================================== Process finished with exit code 0

首先,我们在欢迎页面和注册页面上识别了元素,并在页面类 WelcomePage.java 和 RegisterPage.java 中对这些 Web 元素执行了操作。
在测试类 WelcomePageTest.java 中,我们创建了页面类的对象,以实现具有断言的测试用例的完整流程。
我们使用了 TestNG 测试框架来实现页面对象模型,并在控制台中检索页面标题和消息 - 欢迎页面标题:欢迎,登录和注册页面标题:欢迎,注册。
控制台中的输出显示总共运行测试:3,因为有三个方法具有@Test 注解 - verifyWelcomePageHeading()、moveToRegisterPage() 和 verifyRegisterPageHeading()。
最后,收到消息通过:3和进程已完成,退出代码为 0,表示代码成功执行。
结论
本教程总结了关于 Selenium WebDriver 页面对象模型的全面介绍。我们从描述页面对象模型开始,介绍了页面对象模型的好处,并通过一个示例说明了如何将其与 Selenium 一起使用。这使您能够深入了解页面对象模型。明智的做法是继续练习您所学的内容,并探索与 Selenium 相关的其他内容,以加深您的理解并拓宽您的视野。
