- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境设置
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - 操作命令
- Selenium - 访问器命令
- Selenium - 断言命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码输出
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver 与 RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右键点击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和选项卡
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 IFrame
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 杂项
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型
- Selenium - 页面工厂
- Selenium - 记录和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium & 其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven 和 Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 杂项概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium - 快速指南
Selenium - 概述
介绍
Selenium 是一种开源且可移植的自动化软件测试工具,用于测试 Web 应用程序。它能够跨不同的浏览器和操作系统运行。Selenium 不仅仅是一个工具,而是一套工具,它可以帮助测试人员更有效地自动化基于 Web 的应用程序。
现在让我们了解 Selenium 套件中提供的每个工具及其用法。
| 序号 | 工具和描述 |
|---|---|
| 1 | Selenium IDE Selenium **I**ntegrated **D**evelopment **E**nvironment (IDE) 是一个 Firefox 插件,它允许测试人员在执行他们需要测试的工作流程时记录他们的操作。 |
| 2 | Selenium RC Selenium **R**emote **C**ontrol (RC) 是旗舰测试框架,它允许执行简单的浏览器操作和线性执行之外的操作。它利用 Java、C#、PHP、Python、Ruby 和 PERL 等编程语言的全部功能来创建更复杂的测试。 |
| 3 | Selenium WebDriver Selenium WebDriver 是 Selenium RC 的继任者,它将命令直接发送到浏览器并检索结果。 |
| 4 | Selenium Grid Selenium Grid 是一种用于在不同机器和不同浏览器上同时运行并行测试的工具,从而最大程度地减少执行时间。 |
Selenium 的优势
QTP 和 Selenium 是市场上使用最广泛的软件自动化测试工具。因此,比较 Selenium 相对于 QTP 的优点是有意义的。
| Selenium | QTP |
|---|---|
| Selenium 是一个开源工具。 | QTP 是一个商业工具,每个许可证都需要付费。 |
| 可以扩展到各种公开 DOM 的技术。 | 加载项有限,并且每个技术都需要加载项。 |
| 能够跨不同浏览器执行脚本。 | 可以在 Firefox、IE 和 Chrome 的特定版本中运行测试。 |
| 可以在各种操作系统上执行脚本。 | 仅适用于 Windows。 |
| 支持移动设备。 | 在第三方工具的帮助下支持移动设备。 |
| 在浏览器内执行测试,因此在脚本执行过程中不需要焦点。 | 在脚本执行期间需要焦点,因为该工具作用于浏览器(模拟用户操作)。 |
| 可以使用 Selenium Grid 并行执行测试。 | QTP 无法并行执行测试,但是将 QTP 与 QC 集成允许测试人员并行执行。QC 也是一个商业工具。 |
Selenium 的缺点
现在让我们讨论 Selenium 相对于 QTP 的缺点。
| Selenium | QTP |
|---|---|
| 仅支持基于 Web 的应用程序。 | 可以测试 Web 和桌面应用程序。 |
| 没有对象存储库/恢复方案等功能 | QTP 具有内置的对象存储库和恢复方案。 |
| 没有 IDE,因此脚本开发不会像 QTP 那样快。 | 更直观的 IDE;可以更快地实现自动化。 |
| 无法访问浏览器内的控件。 | 可以访问浏览器内的控件,例如收藏夹栏、后退和前进按钮。 |
| 没有默认的测试报告生成。 | 在工具中生成默认的测试结果。 |
| 对于参数化,用户必须依赖于编程语言。 | 参数化是内置的,易于实现。 |
Selenium - IDE
Selenium-IDE(集成开发环境)是一个易于使用的 Firefox 插件,用于开发 Selenium 测试用例。它提供了一个图形用户界面,用于使用 Firefox 记录用户操作,这用于学习和使用 Selenium,但它只能与 Firefox 浏览器一起使用,因为不支持其他浏览器。
但是,录制的脚本可以转换为 Selenium 支持的各种编程语言,并且脚本也可以在其他浏览器上执行。
下表列出了我们将在本章中介绍的部分。
| 序号 | 标题和描述 |
|---|---|
| 1 | 下载 Selenium IDE
本节介绍如何下载和配置 Selenium IDE。 |
| 2 | Selenium IDE 特性
本节介绍 Selenium IDE 中提供的特性。 |
| 3 | 创建 Selenium IDE 测试
本节介绍如何使用录制功能创建 IDE 测试。 |
| 4 | Selenium IDE 脚本调试
本节介绍如何调试 Selenium IDE 脚本。 |
| 5 | 插入验证点
本节介绍如何在 Selenium IDE 中插入验证点。 |
| 6 | Selenium 模式匹配
本节介绍如何使用 IDE 处理正则表达式。 |
| 7 | Selenium 用户扩展
允许用户自定义或添加新功能的 JavaScript。 |
| 8 | 不同浏览器执行
本节介绍如何在不同的浏览器上执行 Selenium IDE 脚本。 |
Selenium - 环境设置
为了开发 Selenium RC 或 WebDriver 脚本,用户必须确保他们已经完成了初始配置。设置环境包括以下步骤。
- 下载并安装 Java
- 下载并配置 Eclipse
- 配置 FireBug 和 FirePath
- 配置 Selenium RC
- 配置 Selenium WebDriver
下载并安装 Java
为了使用 Selenium WebDriver/Selenium,我们需要安装 JDK(Java 开发工具包)。让我们看看如何下载和安装 Java。
步骤 1 - 导航到 URL。
https://www.oracle.com/technetwork/java/javase/downloads/index.html
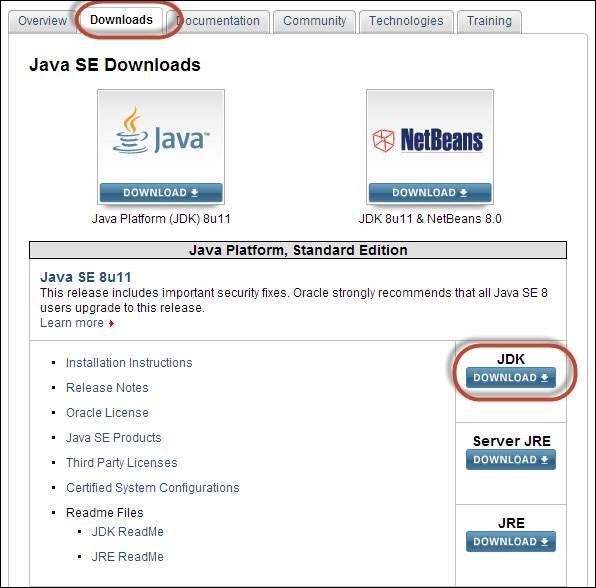
步骤 2 - 转到“下载”部分并选择“JDK 下载”。

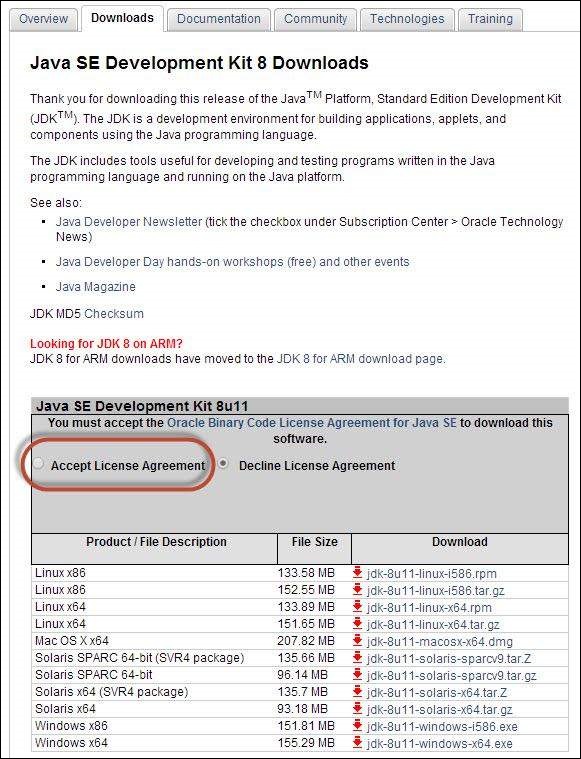
步骤 3 - 选择“接受许可协议”单选按钮。

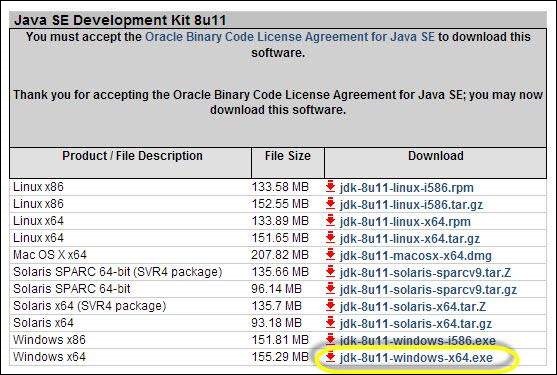
步骤 4 - 选择合适的安装程序。在本例中,它是“Windows 7-64”位。点击相应的链接并将 .exe 文件保存到您的磁盘。

步骤 5 - 运行下载的 exe 文件以启动安装程序向导。点击“下一步”继续。

步骤 6 - 选择功能并点击“下一步”。

步骤 7 - 安装程序正在提取,其进度显示在向导中。

步骤 8 - 用户可以选择安装位置并点击“下一步”。

步骤 9 - 安装程序安装 JDK 并复制新的文件。

步骤 10 - 安装程序成功安装并向用户显示安装结果。

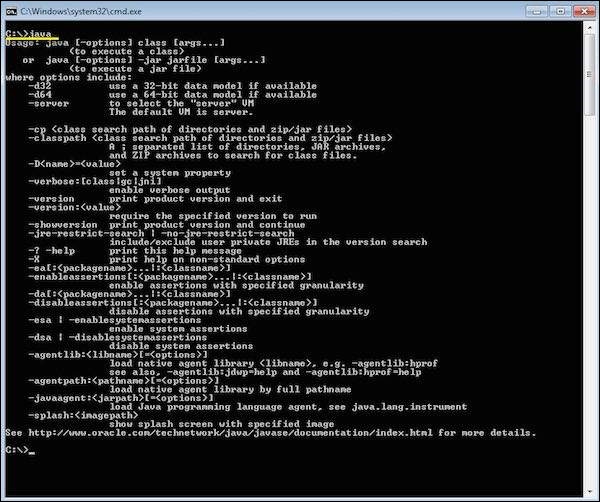
步骤 11 - 要验证安装是否成功,请转到命令提示符并只键入“java”作为命令。该命令的输出如下所示。如果 Java 安装不成功或尚未安装,则会抛出“未知命令”错误。

下载并配置 Eclipse
步骤 1 - 导航到 URL:https://www.eclipse.org/downloads/ 并根据您的操作系统架构下载相应的文件。

步骤 2 - 点击“下载”按钮。

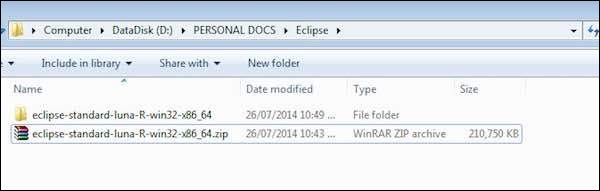
步骤 3 - 下载的文件将是压缩格式。解压缩内容。

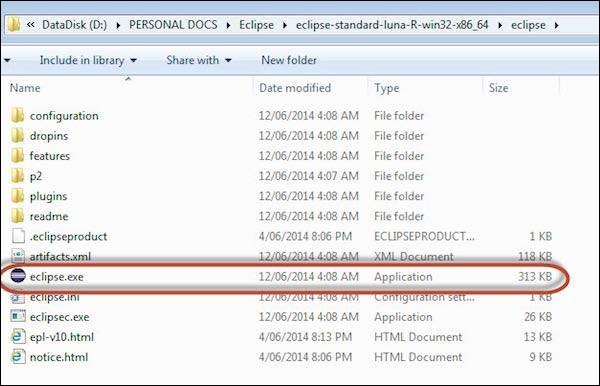
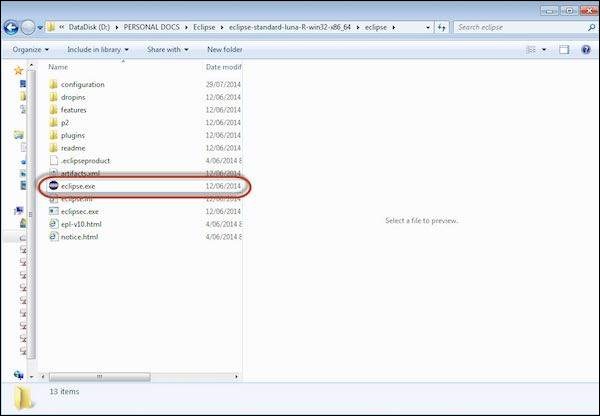
步骤 4 - 找到 Eclipse.exe 并双击该文件。

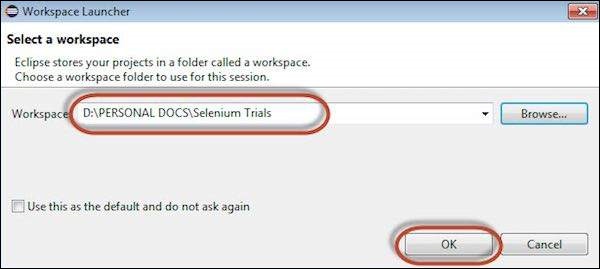
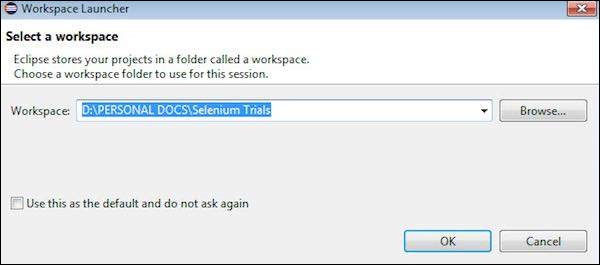
步骤 5 - 要配置工作区,请选择开发需要进行的位置。

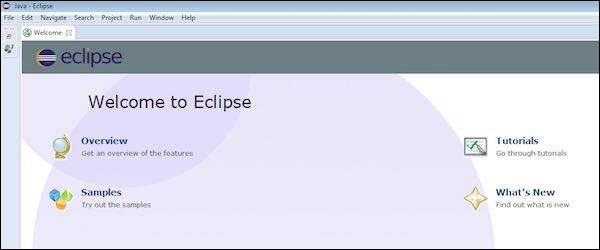
步骤 6 - Eclipse 窗口打开,如下所示。

配置 FireBug 和 FirePath
要使用 Selenium RC 或 WebDriver,我们需要根据它们的 XPath、ID 或名称等来定位元素。为了定位元素,我们需要工具/插件。
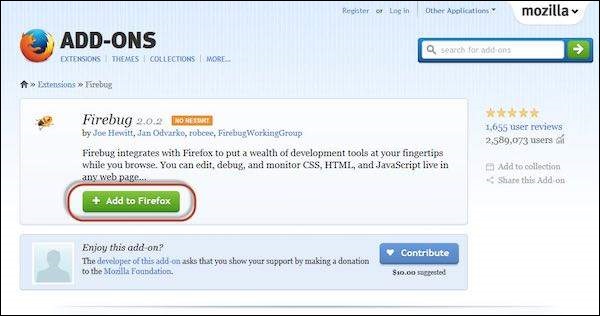
步骤 1 - 导航到 URL:https://addons.mozilla.org/en-US/firefox/addon/firebug/ 并下载插件。

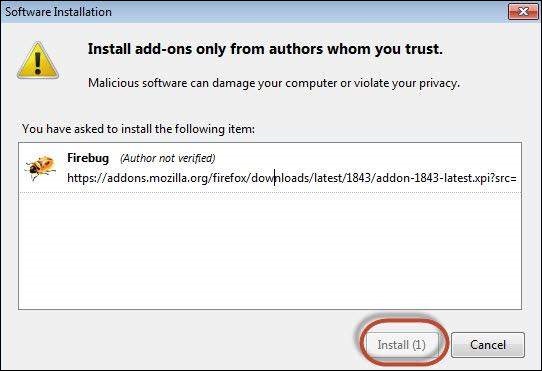
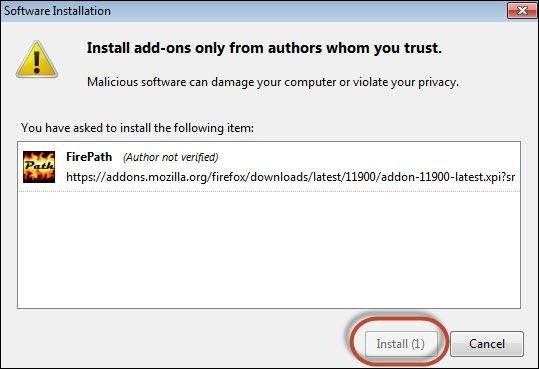
步骤 2 - 向用户显示加载项安装程序,点击“安装”按钮即可安装。

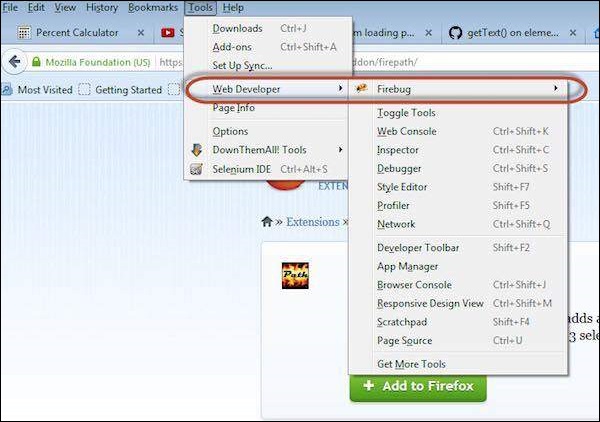
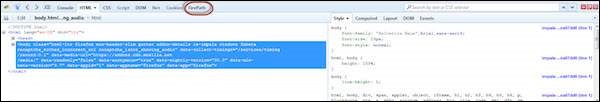
步骤 3 - 安装后,我们可以通过导航到“Web 开发人员”>>“Firebug”来启动插件。

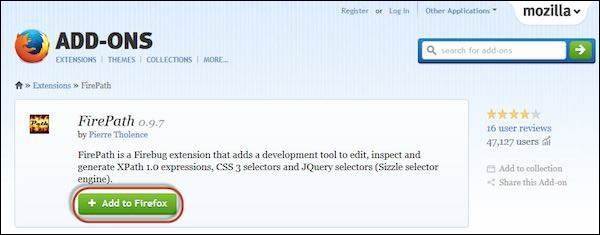
步骤 4 - FirePath 是一种在 Firebug 中工作的插件,它可以帮助用户获取元素的“XPath”。通过导航到“https://addons.mozilla.org/en-US/firefox/addon/firepath/”安装 FirePath。

步骤 5 - 向用户显示加载项安装程序,点击“安装”按钮即可安装。

步骤 6 - 现在通过导航到“工具”>>“Web 开发人员”>>“Firebug”启动“Firebug”。

示例
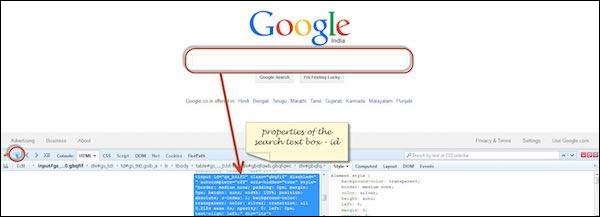
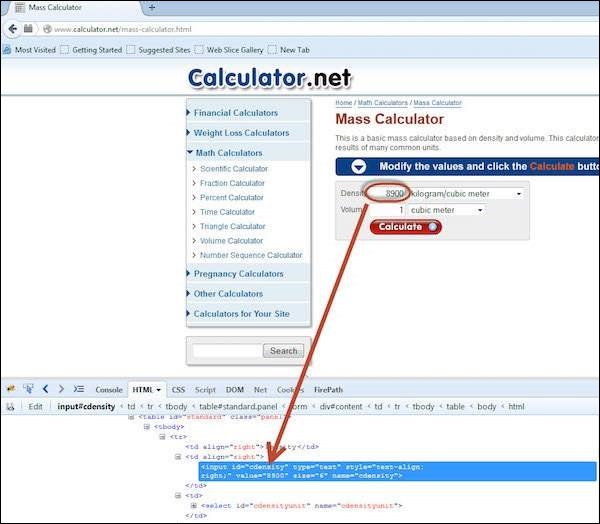
现在让我们了解如何使用 FireBug 和 FirePath 以及一个示例。为了演示,我们将使用 www.google.com 并捕获“google.com”文本框的属性。
步骤 1 - 首先点击以下屏幕截图中突出显示的箭头图标,并将其拖动到我们想要捕获其属性的对象上。对象的 HTML/DOM 将如下所示显示。我们能够捕获输入文本框的“ID”,我们可以通过它进行交互。

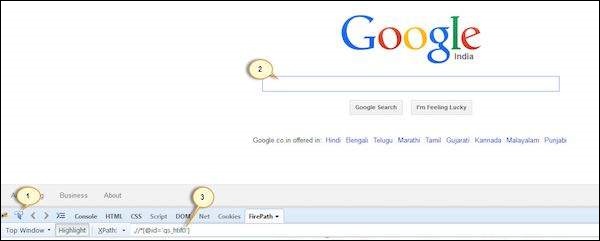
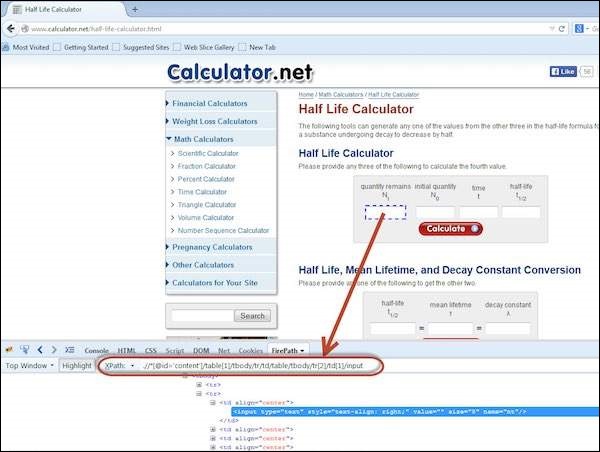
步骤 2 - 要获取对象的 XPath,请转到“firepath”选项卡并执行以下步骤。
- 点击“Spy”图标。
- 选择我们想要捕获其 XPath 的控件。
- 将生成所选控件的 XPath。

配置 Selenium RC
现在让我们看看如何配置 Selenium 远程控制。我们将在后面的章节中了解如何使用 Selenium RC 开发脚本,但现在,我们将仅了解其配置部分。
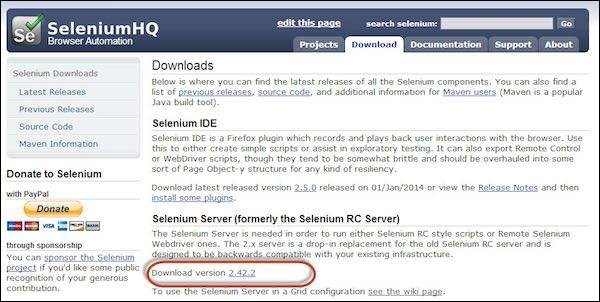
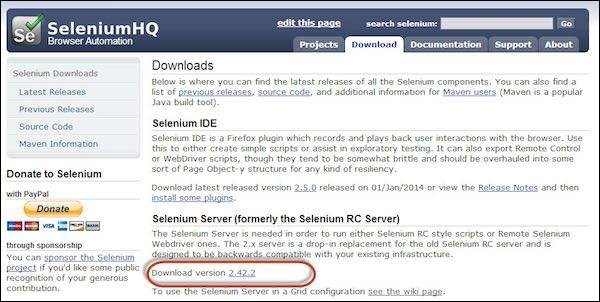
步骤 1 - 导航到 Selenium 下载部分 http://www.seleniumhq.org/download/ 并通过点击其版本号下载 Selenium Server,如下所示。

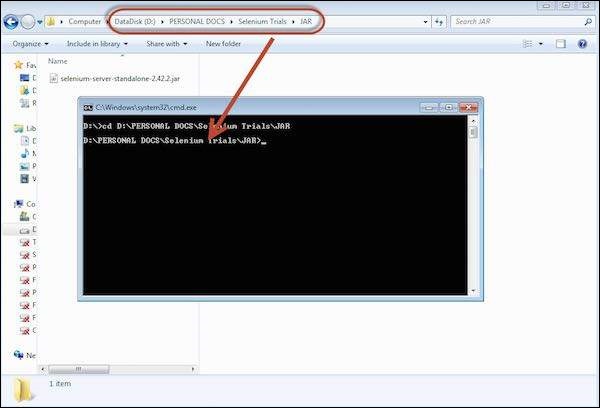
步骤 2 - 下载后,我们需要启动 Selenium Server。为此,请打开命令提示符并导航到保存下载的 JAR 文件的文件夹,如下所示。

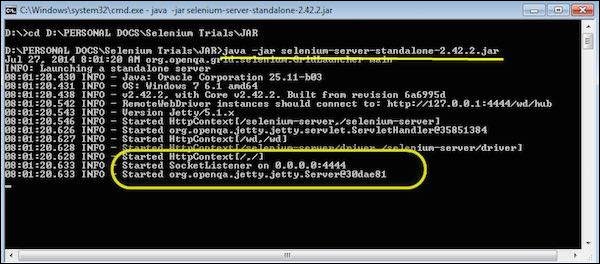
步骤 3 - 要启动服务器,请使用命令“java -jar <<下载的 jar 名称>>”,如果 java JDK 正确安装,您将收到成功消息,如下所示。现在我们可以开始编写 Selenium RC 脚本了。

配置 Selenium WebDriver
现在让我们看看如何配置 Selenium WebDriver。我们将在后面的章节中了解如何使用 Selenium WebDriver 开发脚本,但现在,我们将仅了解其配置部分。
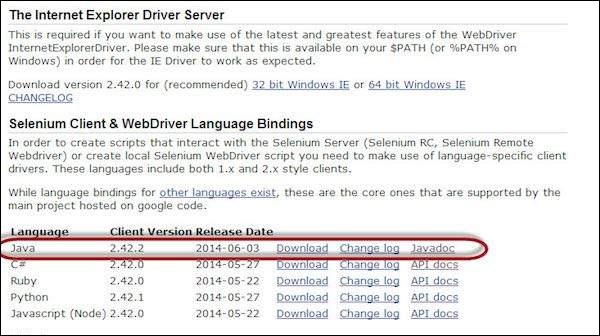
步骤 1 - 导航到 selenium 下载部分 http://www.seleniumhq.org/download/ 并通过点击其版本号下载 Selenium WebDriver,如下所示。

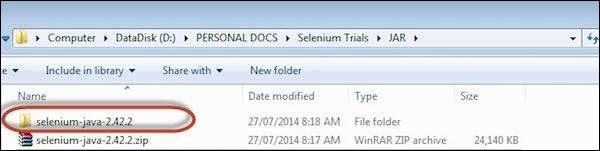
步骤 2 - 下载的文件为压缩格式,需要解压缩其内容以将其映射到项目文件夹。

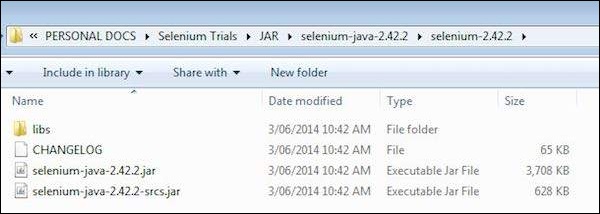
步骤 3 - 解压缩后的内容将如下所示显示。如何在 WebDriver 章节中将其映射到项目文件夹以及如何开始编写脚本将在该章节中进行介绍。

Selenium - 远程控制
什么是 Selenium RC?
Selenium 远程控制 (RC) 是 Selenium 的主要项目,在 Selenium WebDriver(Selenium 2.0)出现之前,它持续了很长时间。现在 Selenium RC 几乎不再使用,因为 WebDriver 提供了更强大的功能,但是用户仍然可以使用 RC 继续开发脚本。
它允许我们借助 Java、C#、Perl、Python 和 PHP 等编程语言的强大功能来编写自动化的 Web 应用程序 UI 测试,以创建更复杂的测试,例如读取和写入文件、查询数据库以及发送测试结果电子邮件。
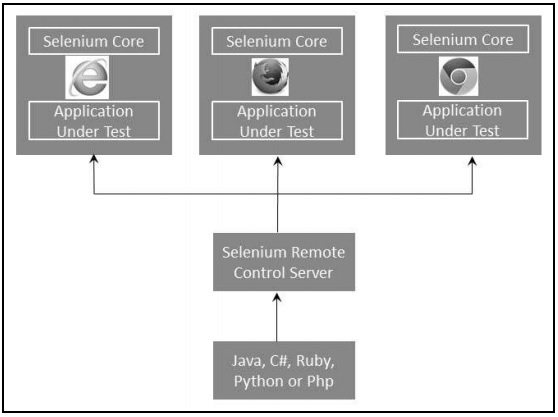
Selenium RC 架构
Selenium RC 的工作方式是,客户端库可以与 Selenium RC 服务器通信,传递每个 Selenium 命令以执行。然后,服务器使用 Selenium-Core JavaScript 命令将 Selenium 命令传递给浏览器。
浏览器使用其 JavaScript 解释器执行 Selenium 命令。

Selenium RC 由两部分组成。
Selenium Server 启动和关闭浏览器。此外,它还解释和执行 Selenese 命令。它还充当 HTTP 代理,拦截和验证在浏览器和被测应用程序之间传递的 HTTP 消息。
客户端库,在每种编程语言(Java、C#、Perl、Python 和 PHP)和 Selenium-RC 服务器之间提供接口。
RC 脚本编写
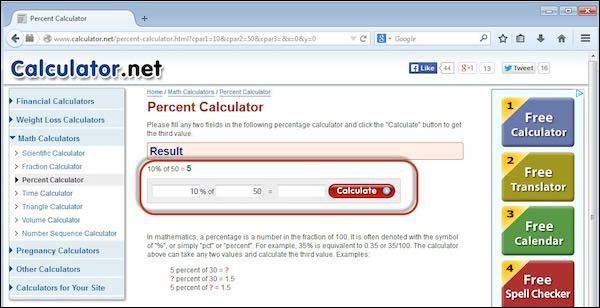
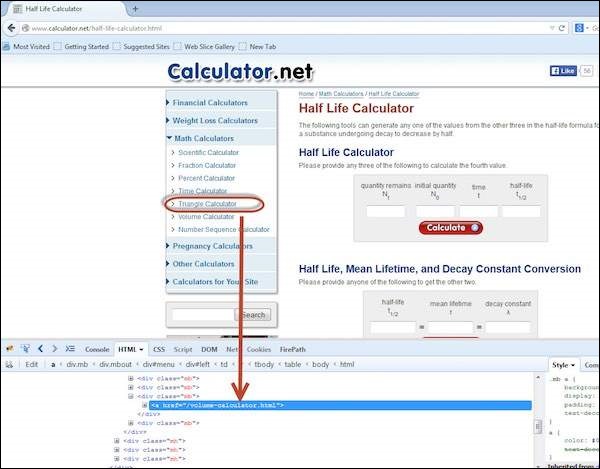
现在让我们使用 Selenium 远程控制编写一个示例脚本。让我们使用 http://www.calculator.net/ 来理解 Selenium RC。我们将使用“数学计算器”模块下的“百分比计算器”执行百分比计算。
步骤 1 - 启动 Selenium 远程控制(使用命令提示符)。
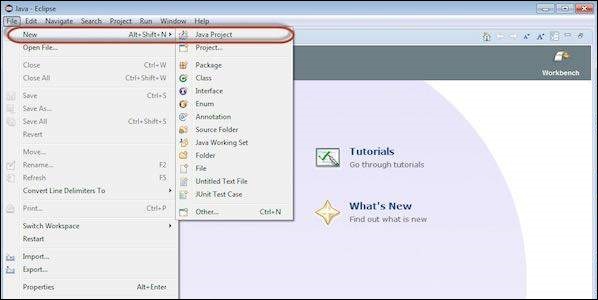
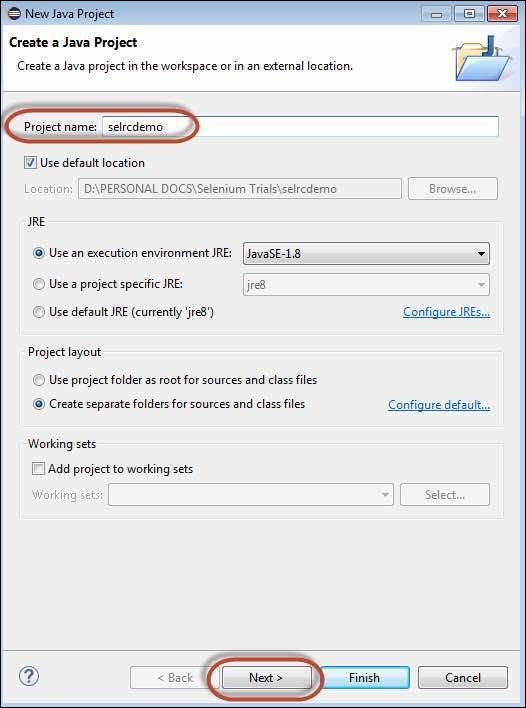
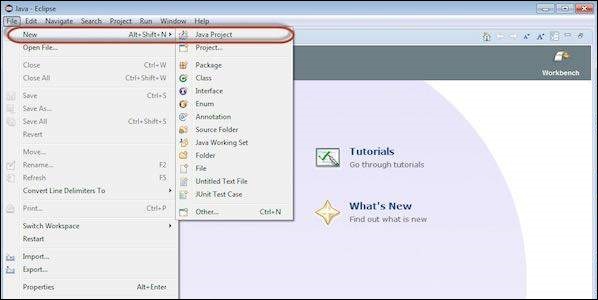
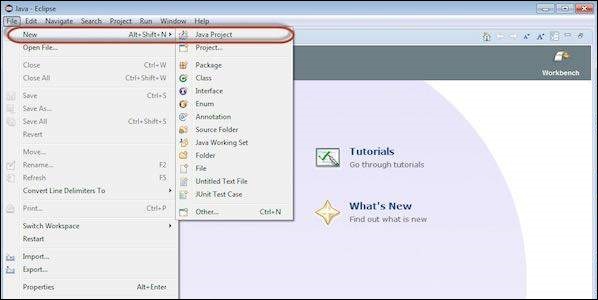
步骤 2 - 启动 Selenium RC 后,打开 Eclipse 并创建一个“新项目”,如下所示。

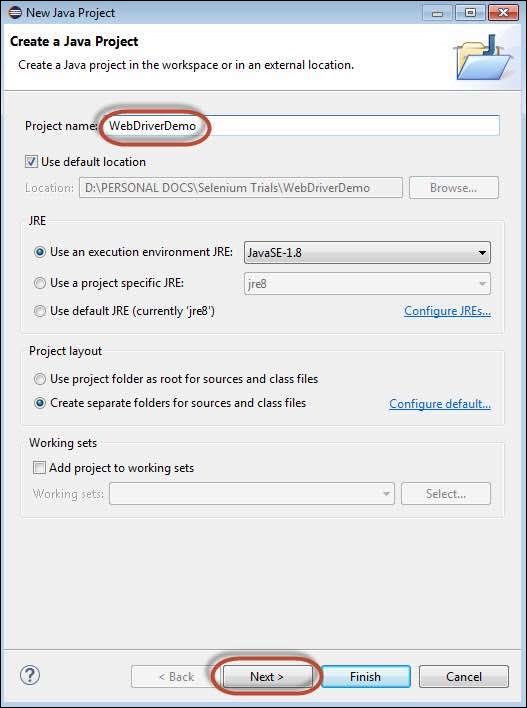
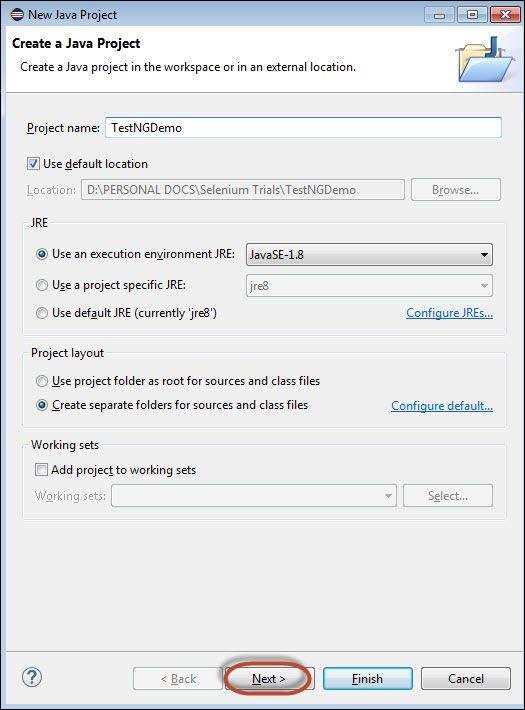
步骤 3 - 输入项目名称并点击“下一步”按钮。

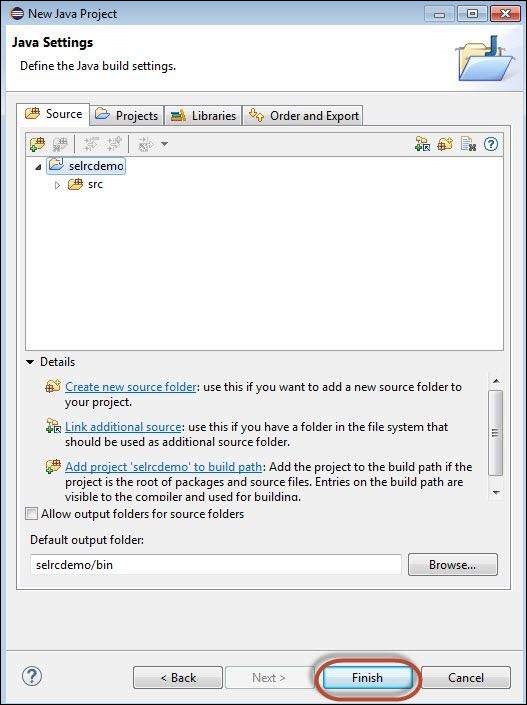
步骤 4 - 验证源、项目、库和输出文件夹,然后点击“完成”。

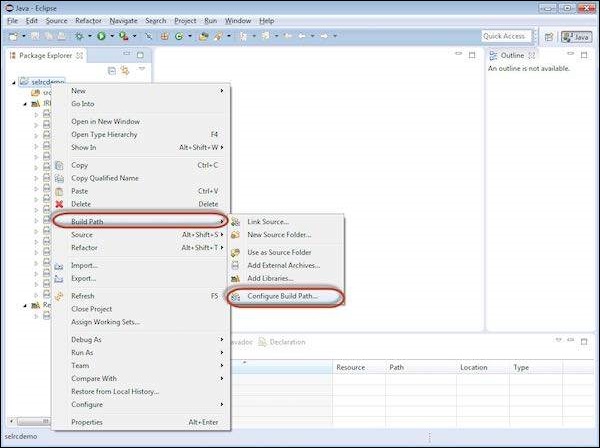
步骤 5 - 右键点击“项目”容器并选择“配置构建路径”。

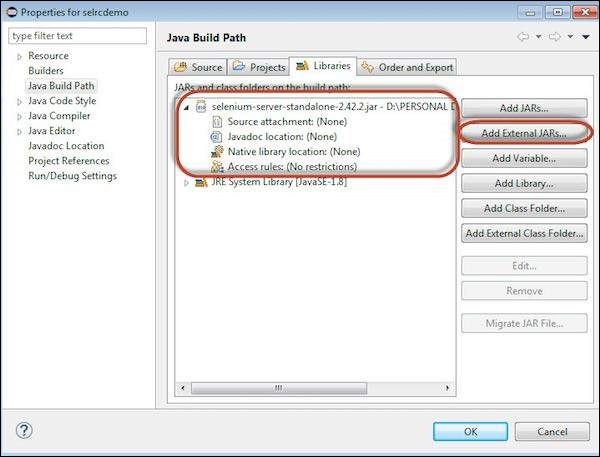
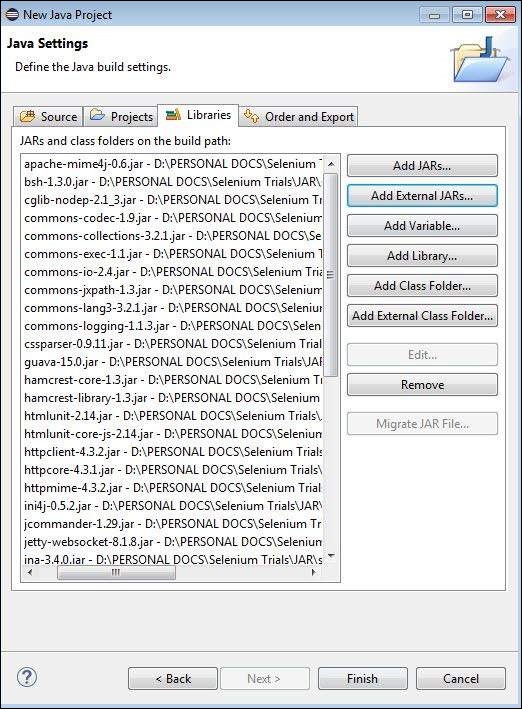
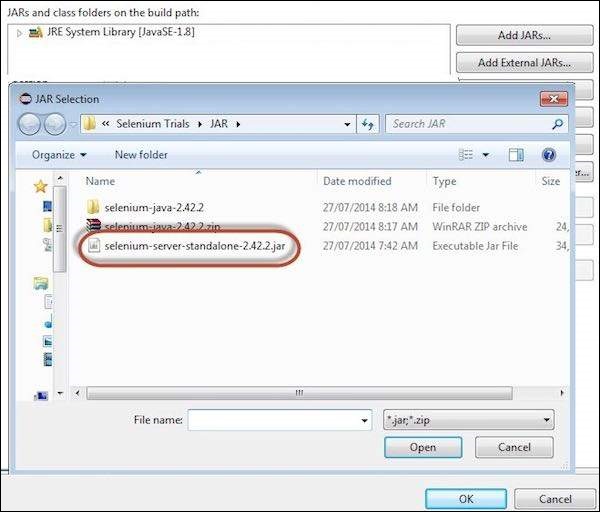
步骤 6 - “selrcdemo”的属性打开。导航到“库”选项卡并选择“添加外部 JAR”。选择我们已下载的 Selenium RC jar 文件,它将如下所示显示。

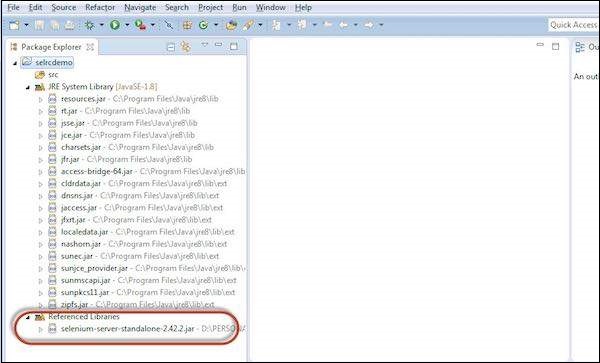
步骤 7 - 引用的库如下所示显示。

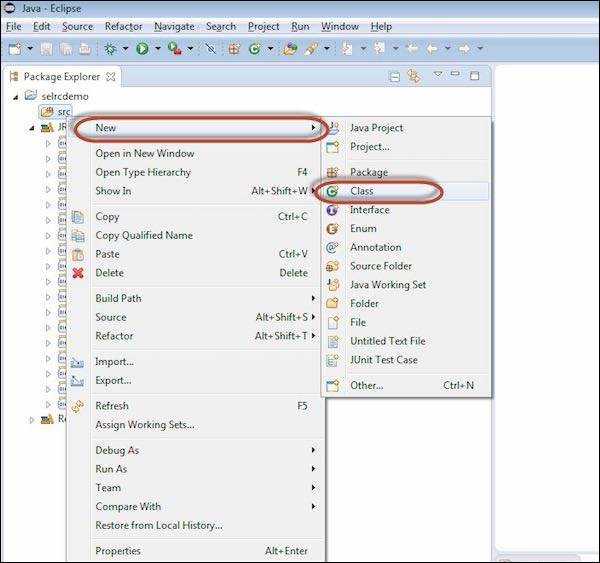
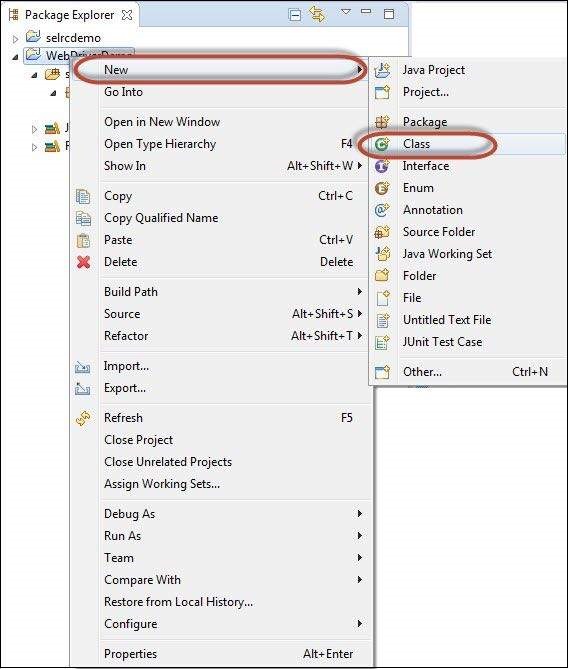
步骤 8 - 通过右键点击“src”文件夹并选择“新建”>>“类”创建一个新的类文件。

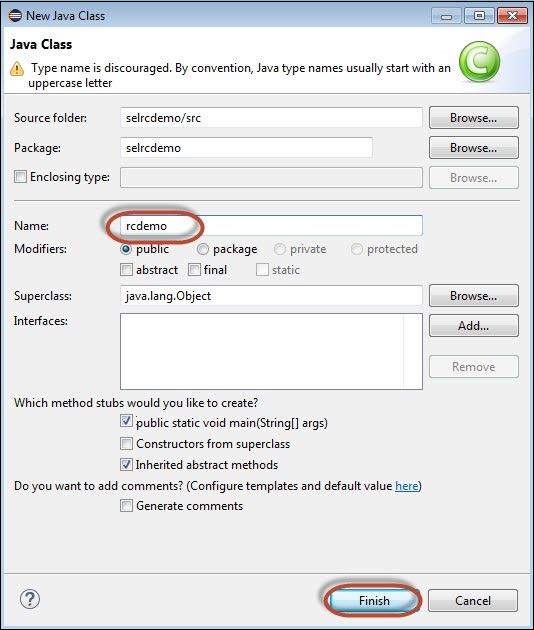
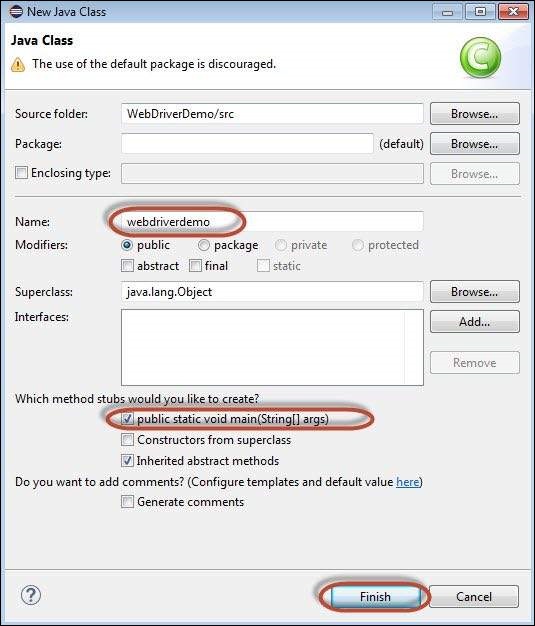
步骤 9 - 输入类文件的名称并启用“public static void main”,如下所示。

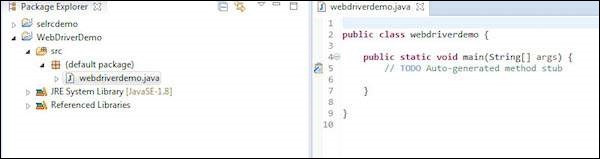
步骤 10 - 创建的类在文件夹结构下创建,如下所示。

步骤 11 - 现在是编码时间了。以下代码中嵌入了注释,以便读者理解所提出的内容。
package selrcdemo;
import com.thoughtworks.selenium.DefaultSelenium;
import com.thoughtworks.selenium.Selenium;
public class rcdemo {
public static void main(String[] args) throws InterruptedException {
// Instatiate the RC Server
Selenium selenium = new DefaultSelenium("localhost", 4444 , "firefox", "http://www.calculator.net");
selenium.start(); // Start
selenium.open("/"); // Open the URL
selenium.windowMaximize();
// Click on Link Math Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[3]/a");
Thread.sleep(2500); // Wait for page load
// Click on Link Percent Calculator
selenium.click("xpath = .//*[@id = 'menu']/div[4]/div[3]/a");
Thread.sleep(4000); // Wait for page load
// Focus on text Box
selenium.focus("name = cpar1");
// enter a value in Text box 1
selenium.type("css=input[name = \"cpar1\"]", "10");
// enter a value in Text box 2
selenium.focus("name = cpar2");
selenium.type("css = input[name = \"cpar2\"]", "50");
// Click Calculate button
selenium.click("xpath = .//*[@id = 'content']/table/tbody/tr/td[2]/input");
// verify if the result is 5
String result = selenium.getText(".//*[@id = 'content']/p[2]");
if (result == "5") {
System.out.println("Pass");
} else {
System.out.println("Fail");
}
}
}
步骤 12 - 现在,让我们通过点击“运行”按钮来执行脚本。

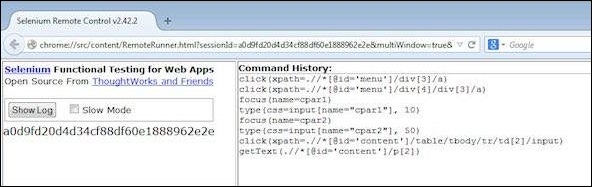
步骤 13 - 脚本将开始执行,用户可以在“命令历史记录”选项卡下查看命令历史记录。

步骤 14 - 应用程序的最终状态如下所示。百分比已计算,并在屏幕上显示结果,如下所示。

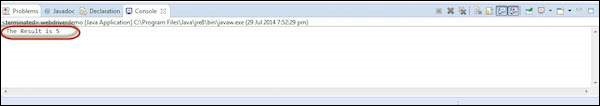
步骤 15 - 测试输出打印在 Eclipse 控制台上,如下所示,因为我们已将输出打印到控制台。在实时环境中,输出将写入 HTML 文件或简单的文本文件。

Selenium - Selenese 命令
命令指的是 Selenium 需要执行的操作,Selenium 中的命令有三种类型。点击每一种命令以了解更多有关命令的信息。
定位器
元素定位器帮助 Selenium 识别命令所引用的 HTML 元素。所有这些定位器都可以借助 Mozilla 的 FirePath 和 FireBug 插件来识别。有关详细信息,请参阅环境设置章节。
identifier = id 选择具有指定“id”属性的元素,如果不存在匹配项,则选择第一个其@name属性为id的元素。
id = id 选择具有指定“id”属性的元素。
name = name 选择具有指定“name”属性的第一个元素。
dom = javascriptExpression Selenium 通过评估指定的字符串来查找元素,该字符串允许我们使用 JavaScript 遍历 HTML 文档对象模型。用户不能返回值,但可以在块中将其评估为表达式。
xpath = xpathExpression 使用 XPath 表达式定位元素。
link = textPattern 选择包含与指定模式匹配的文本的链接元素(在锚标记内)。
css = cssSelectorSyntax 使用 css 选择器选择元素。
Selenium - WebDriver
WebDriver 是一个用于自动化 Web 应用程序测试的工具。它通常被称为 Selenium 2.0。WebDriver 使用不同的底层框架,而 Selenium RC 使用嵌入在浏览器中的 JavaScript Selenium-Core,它有一些限制。WebDriver 直接与浏览器交互,而无需任何中间体,这与依赖于服务器的 Selenium RC 不同。它用于以下环境中:
多浏览器测试,包括对 Selenium RC(Selenium 1.0)不支持的功能的改进。
处理多个框架、多个浏览器窗口、弹出窗口和警报。
复杂的页面导航。
高级用户导航,例如拖放。
基于 AJAX 的 UI 元素。
架构
WebDriver 最好通过下面的简单架构图来解释。

Selenium RC 与 WebDriver
| Selenium RC | Selenium WebDriver |
|---|---|
| Selenium RC 的架构比较复杂,因为在启动测试之前需要服务器处于运行状态。 | WebDriver 的架构比 Selenium RC 简单,因为它从操作系统级别控制浏览器。 |
| Selenium 服务器充当浏览器和 Selenese 命令之间的中间人。 | WebDriver 直接与浏览器交互,并使用浏览器的引擎来控制它。 |
| Selenium RC 脚本执行速度较慢,因为它使用 Javascript 与 RC 交互。 | WebDriver 速度更快,因为它直接与浏览器交互。 |
| Selenium RC 不支持无头执行,因为它需要一个真实的浏览器来配合工作。 | WebDriver 可以支持无头执行。 |
| 它是一个简单的小 API。 | 与 RC 相比,API 复杂且稍微大一些。 |
| 面向对象 API 较少。 | 纯面向对象 API。 |
| 无法测试移动应用程序。 | 可以测试 iPhone/Android 应用程序。 |
使用 WebDriver 编写脚本
让我们了解如何使用 WebDriver。为了演示,我们将使用 https://www.calculator.net/。我们将执行一个“百分比计算器”,它位于“数学计算器”下。我们已经下载了所需的 WebDriver JAR 文件。有关详细信息,请参阅“环境设置”一章。
步骤 1 - 从解压缩的 Eclipse 文件夹中启动“Eclipse”。

步骤 2 - 通过单击“浏览”按钮选择工作区。

步骤 3 - 现在从“文件”菜单创建“新项目”。

步骤 4 - 输入项目名称并单击“下一步”。

步骤 5 - 转到“库”选项卡并选择我们已下载的所有 JAR 文件。添加对 Selenium WebDriver 库文件夹中所有 JAR 文件以及 selenium-java-2.42.2.jar 和 selenium-java-2.42.2-srcs.jar 的引用。

步骤 6 - 包创建如下所示。

步骤 7 - 现在右键单击包并选择“新建”>>“类”以创建“类”。

步骤 8 - 现在命名类并使其成为主函数。

步骤 9 - 类轮廓如下所示。

步骤 10 - 现在是时候编写代码了。以下脚本更容易理解,因为它嵌入了注释以清楚地解释步骤。请查看“定位器”一章以了解如何捕获对象属性。
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
public class webdriverdemo {
public static void main(String[] args) {
WebDriver driver = new FirefoxDriver();
//Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//Launch website
driver.navigate().to("http://www.calculator.net/");
//Maximize the browser
driver.manage().window().maximize();
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr[2]/td/input[2]")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
//Close the Browser.
driver.close();
}
}
步骤 11 - 上述脚本的输出将打印在控制台中。

最常用的命令
下表列出了 WebDriver 中一些最常用的命令及其语法。
| 序号 | 命令和描述 |
|---|---|
| 1 | driver.get("URL") 导航到应用程序。 |
| 2 | element.sendKeys("inputtext") 在输入框中输入一些文本。 |
| 3 | element.clear() 清除输入框中的内容。 |
| 4 | select.deselectAll() 取消选择页面上第一个 SELECT 中的所有 OPTION。 |
| 5 | select.selectByVisibleText("some text") 选择用户指定的输入的 OPTION。 |
| 6 | driver.switchTo().window("windowName") 将焦点从一个窗口移动到另一个窗口。 |
| 7 | driver.switchTo().frame("frameName") 在框架之间切换。 |
| 8 | driver.switchTo().alert() 帮助处理警报。 |
| 9 | driver.navigate().to("URL") 导航到 URL。 |
| 10 | driver.navigate().forward() 向前导航。 |
| 11 | driver.navigate().back() 向后导航。 |
| 12 | driver.close() 关闭与驱动程序关联的当前浏览器。 |
| 13 | driver.quit() 退出驱动程序并关闭该驱动程序的所有关联窗口。 |
| 14 | driver.refresh() 刷新当前页面。 |
Selenium - 定位器
Selenium WebDriver 中的元素定位是借助 WebDriver 和 WebElement 类提供的 findElement() 和 findElements() 方法来执行的。
findElement() 根据指定的搜索条件返回一个 WebElement 对象,或者如果找不到任何与搜索条件匹配的元素则抛出异常。
findElements() 返回与搜索条件匹配的 WebElements 列表。如果未找到任何元素,则返回一个空列表。
下表列出了 Selenium WebDriver 中所有用于定位元素的 Java 语法。
| 方法 | 语法 | 描述 |
|---|---|---|
| 按 ID | driver.findElement(By.id (<element ID>)) | 使用 ID 属性定位元素 |
| 按名称 | driver.findElement(By.name (<element name>)) | 使用 Name 属性定位元素 |
| 按类名 | driver.findElement(By.className (<element class>)) | 使用 Class 属性定位元素 |
| 按标签名 | driver.findElement(By.tagName (<htmltagname>)) | 使用 HTML 标签定位元素 |
| 按链接文本 | driver.findElement(By.linkText (<linktext>)) | 使用链接文本定位链接 |
| 按部分链接文本 | driver.findElement(By.partialLinkText (<linktext>)) | 使用链接的部分文本定位链接 |
| 按 CSS | driver.findElement(By.cssSelector (<css selector>)) | 使用 CSS 选择器定位元素 |
| 按 XPath | driver.findElement(By.xpath (<xpath>)) | 使用 XPath 查询定位元素 |
定位器用法
现在让我们借助 https://www.calculator.net 了解每种定位器方法的实际用法。
按 ID
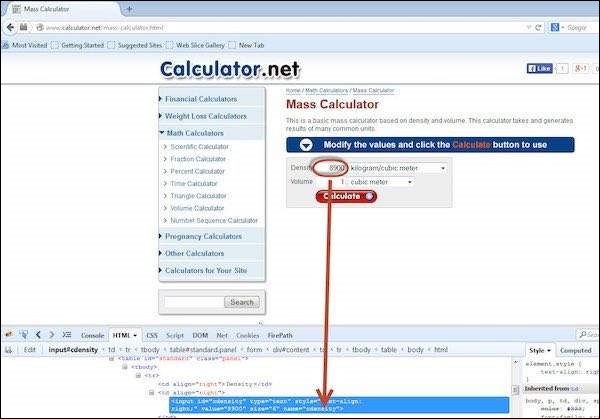
这里使用 ID 来访问对象。在这种情况下,它是文本框的 ID。使用 sendkeys 方法和 ID(cdensity) 将值输入文本框。

driver.findElement(By.id("cdensity")).sendKeys("10");
按名称
这里使用名称来访问对象。在这种情况下,它是文本框的名称。使用 sendkeys 方法和 ID(cdensity) 将值输入文本框。

driver.findElement(By.name("cdensity")).sendKeys("10");
按类名
这里使用类名来访问对象。在这种情况下,它是 WebElement 的类名。可以使用 gettext 方法访问值。

List<WebElement> byclass = driver.findElements(By.className("smalltext smtb"));
按标签名
元素的 DOM 标签名可用于在 WebDriver 中定位该特定元素。借助此方法,处理表格非常容易。请查看以下代码。
WebElement table = driver.findElement(By.id("calctable"));
List<WebElement> row = table.findElements(By.tagName("tr"));
int rowcount = row.size();
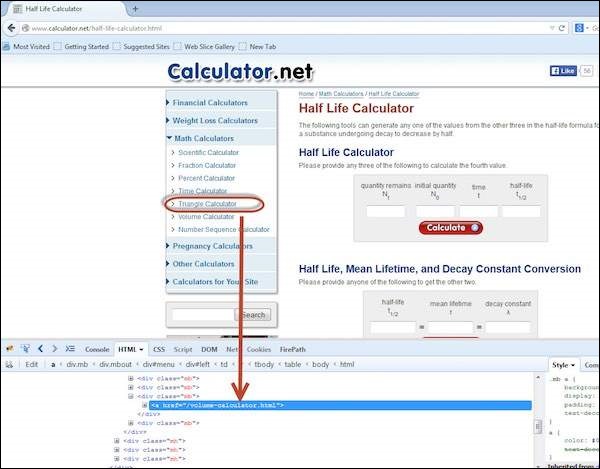
按链接文本
此方法有助于使用匹配的可视文本定位链接元素。

driver.findElements(By.linkText("Volume")).click();
按部分链接文本
此方法有助于使用部分匹配的可视文本定位链接元素。

driver.findElement(By.partialLinkText("Volume")).click();
按 CSS
CSS 用作识别 Web 对象的方法,但并非所有浏览器都支持 CSS 识别。
WebElement loginButton = driver.findElement(By.cssSelector("input.login"));
按 XPath
XPath 代表 XML 路径语言。它是一种用于从 XML 文档中选择节点的查询语言。XPath 基于 XML 文档的树表示,并提供通过使用各种条件选择节点来导航树的能力。

driver.findElement(By.xpath(".//*[@id = 'content']/table[1]/tbody/tr/td/table/tbody/tr[2]/td[1]/input")).sendkeys("100");
Selenium - 用户交互
Selenium WebDriver 是 Selenium 工具集中所有工具中使用最频繁的工具。因此,了解如何使用 Selenium 与 Web 应用程序交互非常重要。在本模块中,让我们了解如何使用 Selenium WebDriver 与 GUI 对象交互。
我们需要通过一些基本操作甚至一些高级用户操作与应用程序交互,方法是开发用户定义的函数,这些函数没有预定义的命令。
以下列出了针对这些 GUI 对象的不同类型的操作 -
Selenium - 测试设计技巧
设计测试涉及各种组件。让我们也了解设计框架中涉及的一些重要组件。我们将在本章中学习以下主题 -
Selenium - TestNG
TestNG 是一个功能强大的测试框架,是 JUnit 的增强版本,JUnit 在 TestNG 出现之前很长时间一直在使用。NG 代表“下一代”。
TestNG 框架提供以下功能 -
- 注释帮助我们轻松组织测试。
- 灵活的测试配置。
- 测试用例可以更容易地分组。
- 可以使用 TestNG 实现测试并行化。
- 支持数据驱动测试。
- 内置报告。
为 Eclipse 安装 TestNG
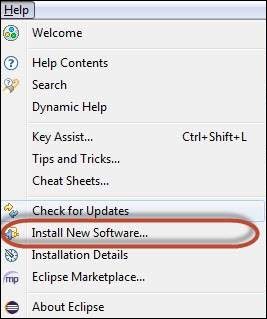
步骤 1 - 启动 Eclipse 并选择“安装新软件”。

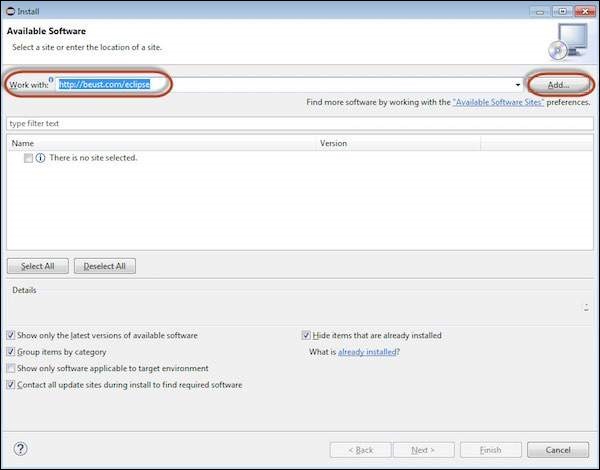
步骤 2 - 输入 URL 为“http://beust.com/eclipse”并单击“添加”。

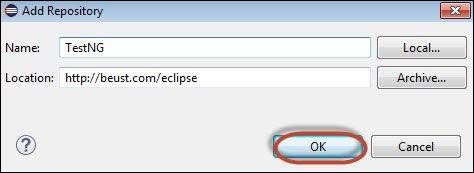
步骤 3 - “添加存储库”对话框打开。输入名称为“TestNG”并单击“确定”。

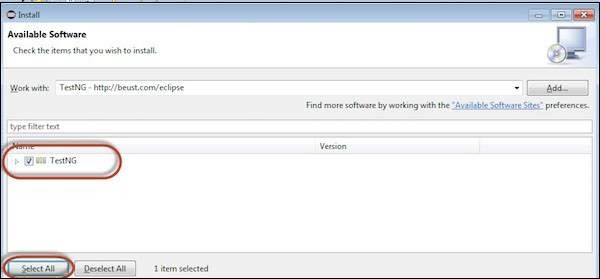
步骤 4 - 单击“全选”,然后将选择“TestNG”,如下图所示。

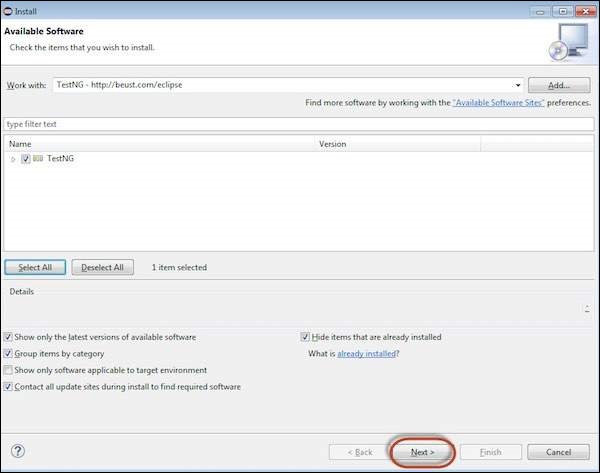
步骤 5 - 单击“下一步”继续。

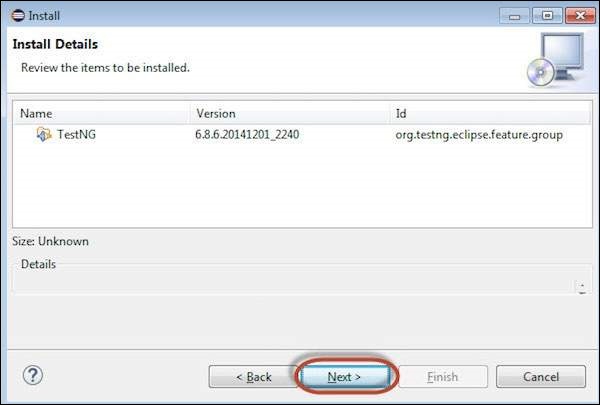
步骤 6 - 检查所选项目并单击“下一步”。

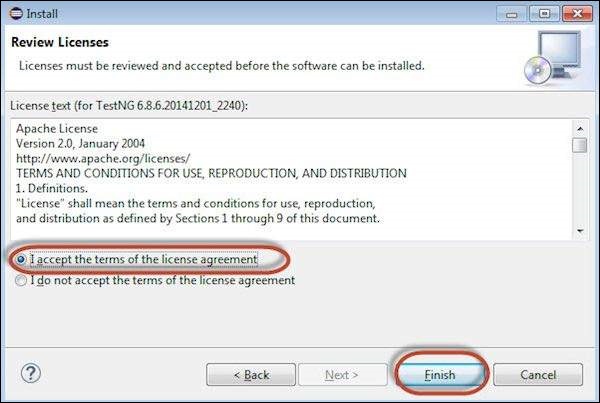
步骤 7 - “接受许可协议”并单击“完成”。

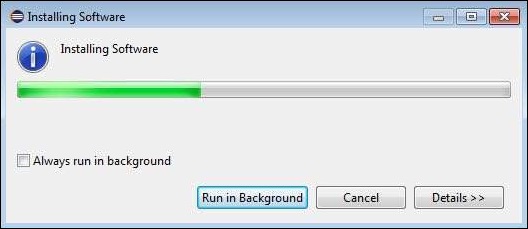
步骤 8 - TestNG 开始安装,进度将如下所示。

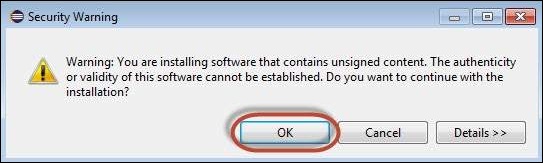
步骤 9 - 安全警告弹出,因为无法确定软件的有效性。单击“确定”。

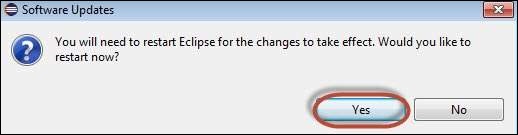
步骤 10 - 安装程序提示重新启动 Eclipse 以使更改生效。单击“是”。

TestNG 中的注释
注释在 JDK 5 中正式添加到 Java 语言中,TestNG 选择使用注释来注释测试类。以下是使用注释的一些好处。有关 TestNG 的更多信息,请参见此处
TestNG 通过查找注释来识别它感兴趣的方法。因此,方法名称不受任何模式或格式的限制。
我们可以向注释传递其他参数。
注释是强类型的,因此编译器会立即标记任何错误。
测试类不再需要扩展任何内容(例如 JUnit 3 的 TestCase)。
| 序号 | 注释和描述 |
|---|---|
| 1 | @BeforeSuite 仅在该套件中的所有测试都运行之前运行一次注释的方法。 |
| 2 | @AfterSuite 仅在该套件中的所有测试都运行之后运行一次注释的方法。 |
| 3 | @BeforeClass 仅在调用当前类中的第一个测试方法之前运行一次注释的方法。 |
| 4 | @AfterClass 仅在当前类中的所有测试方法都运行之后运行一次注释的方法。 |
| 5 | @BeforeTest 在运行<test>标签内类的任何测试方法之前运行注释的方法。 |
| 6 | @AfterTest 在运行<test>标签内类的所有测试方法之后运行注释的方法。 |
| 7 | @BeforeGroups 此配置方法将在其之前运行的组列表。保证在此方法运行之前,将尽快调用属于这些组中的任何一个的第一个测试方法。 |
| 8 | @AfterGroups 此配置方法将在其之后运行的组列表。保证在此方法运行之后,将尽快调用属于这些组中的任何一个的最后一个测试方法。 |
| 9 | @BeforeMethod 在每个测试方法之前运行注释的方法。 |
| 10 | @AfterMethod 注释的方法将在每个测试方法之后运行。 |
| 11 | @DataProvider 将一个方法标记为为测试方法提供数据。被注释的方法必须返回一个 Object[ ][ ],其中每个 Object[ ] 可以分配给测试方法的参数列表。想要从这个 DataProvider 接收数据的 @Test 方法需要使用一个数据提供程序名称,该名称等于此注释的名称。 |
| 12 | @Factory 将一个方法标记为工厂,该工厂返回将由 TestNG 用作测试类的对象。该方法必须返回 Object[ ]。 |
| 13 | @Listeners 在测试类上定义监听器。 |
| 14 | @Parameters 描述如何将参数传递给 @Test 方法。 |
| 15 | @Test 将类或方法标记为测试的一部分。 |
TestNG-Eclipse 设置
步骤 1 - 启动 Eclipse 并创建一个“新建 Java 项目”,如下所示。

步骤 2 - 输入项目名称并单击“下一步”。

步骤 3 - 导航到“库”选项卡,并通过单击“添加外部 JAR”添加 Selenium 远程控制服务器 JAR 文件,如下所示。

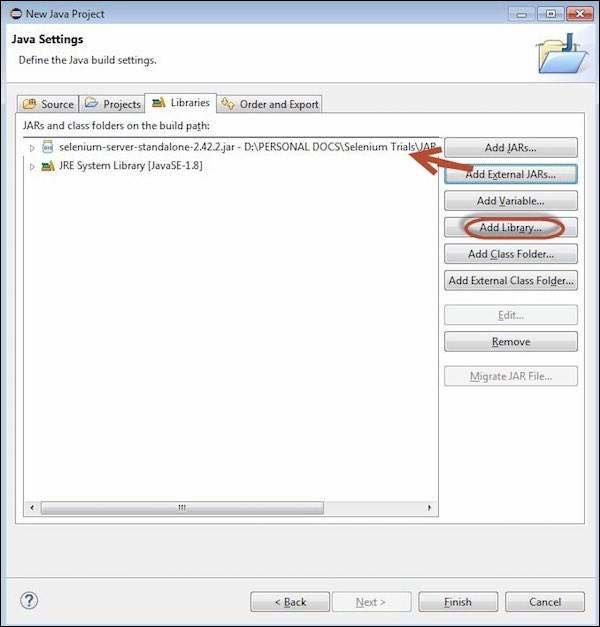
步骤 4 - 添加的 JAR 文件显示在此处。单击“添加库”。

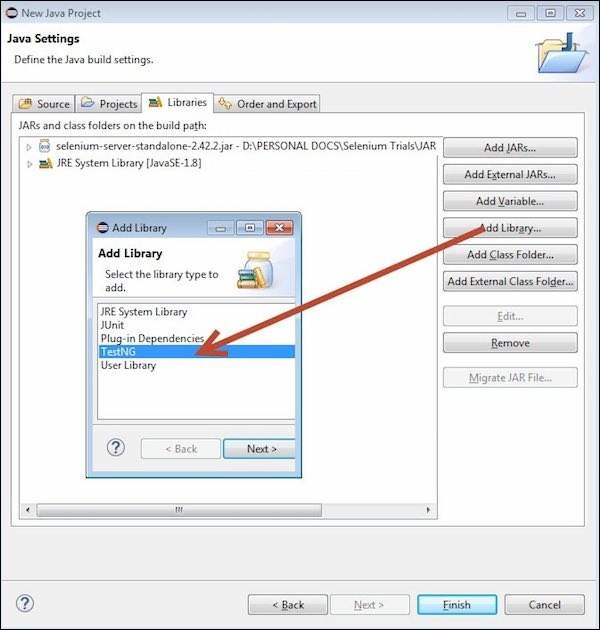
步骤 5 - 打开“添加库”对话框。在“添加库”对话框中选择“TestNG”并单击“下一步”。

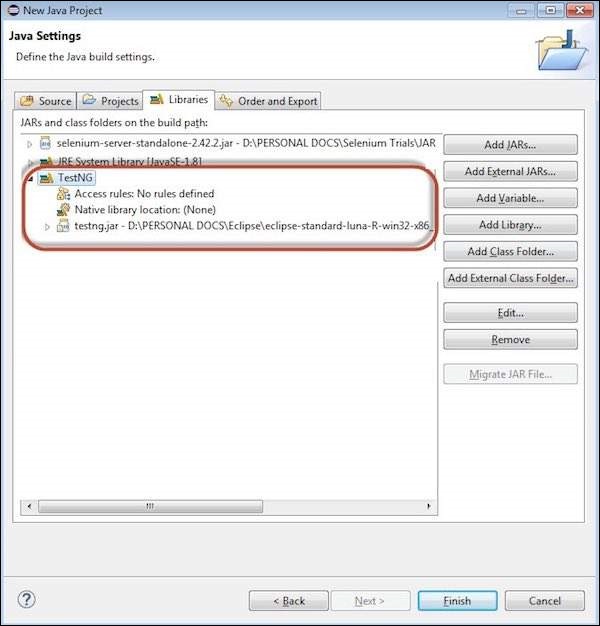
步骤 6 - 添加的“TestNG”库已添加,并显示如下。

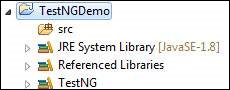
步骤 7 - 创建项目后,项目的结构将如下所示。

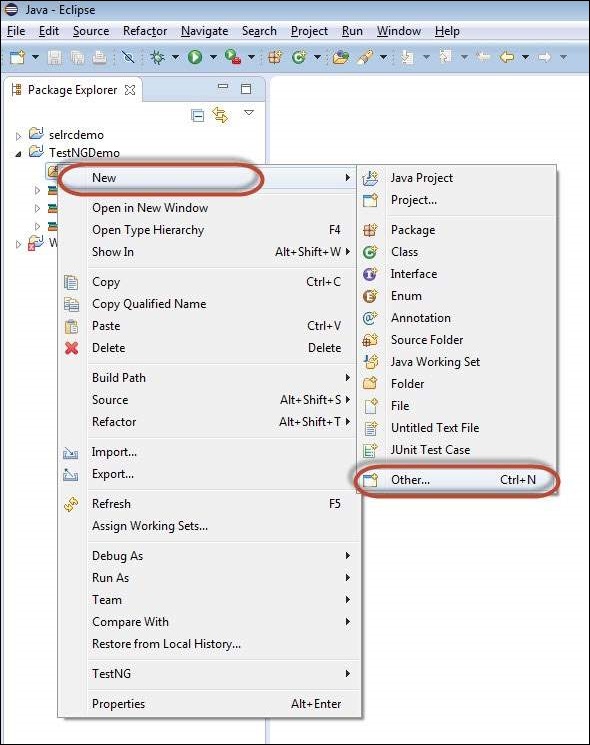
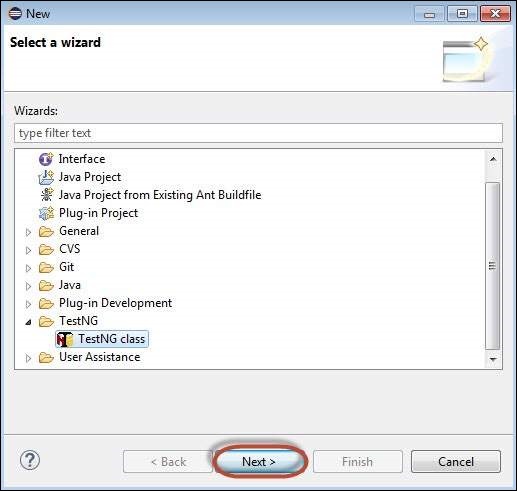
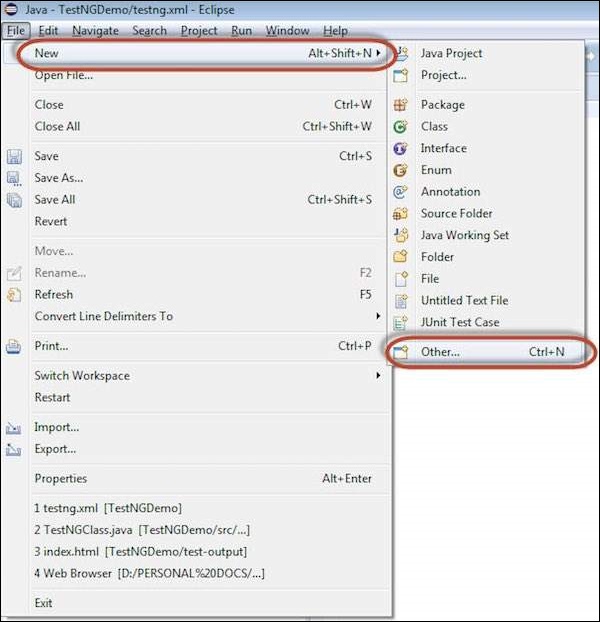
步骤 8 - 右键单击“src”文件夹,然后选择新建 >> 其他。

步骤 9 - 选择“TestNG”并单击“下一步”。

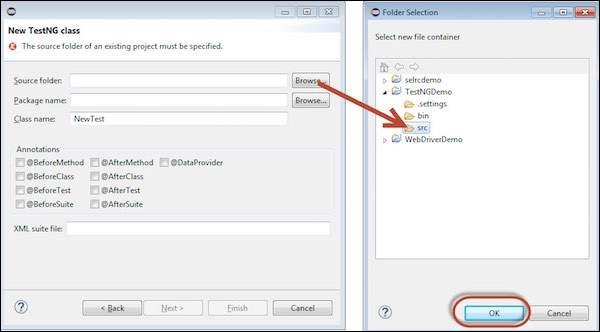
步骤 10 - 选择“源文件夹”名称并单击“确定”。

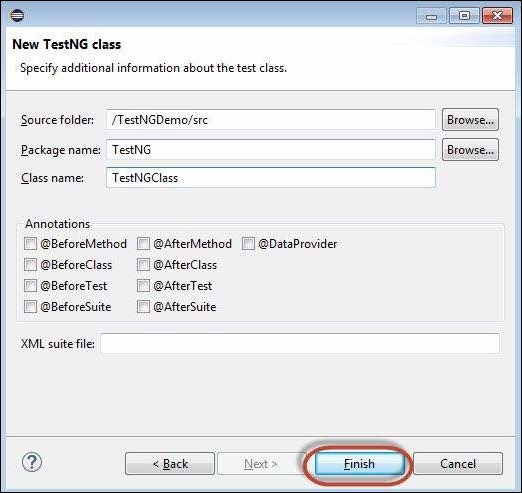
步骤 11 - 选择“包名称”、“类名称”并单击“完成”。

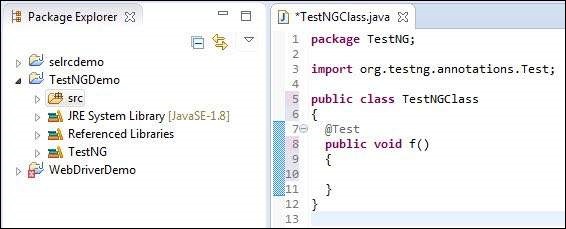
步骤 12 - 将显示包资源管理器和创建的类。

TestNG 中的第一个测试
现在让我们开始使用 TestNG 编写脚本。让我们为理解 WebDriver 所使用的同一个示例编写脚本。我们将使用演示应用程序 www.calculator.net 并执行百分比计算器。
在以下测试中,您会注意到没有 main 方法,因为 testNG 将驱动程序执行流程。初始化驱动程序后,它将执行“@BeforeTest”方法,然后执行“@Test”,然后执行“@AfterTest”。请注意,一个类中可以有任意数量的“@Test”注释,但“@BeforeTest”和“@AfterTest”只能出现一次。
package TestNG;
import java.util.concurrent.TimeUnit;
import org.openqa.selenium.*;
import org.openqa.selenium.firefox.FirefoxDriver;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Test;
public class TestNGClass {
WebDriver driver = new FirefoxDriver();
@BeforeTest
public void launchapp() {
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to("http://www.calculator.net");
driver.manage().window().maximize();
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id='menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
driver.findElement(By.xpath(".//*[@id='content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id='content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void terminatetest() {
driver.close();
}
}
执行
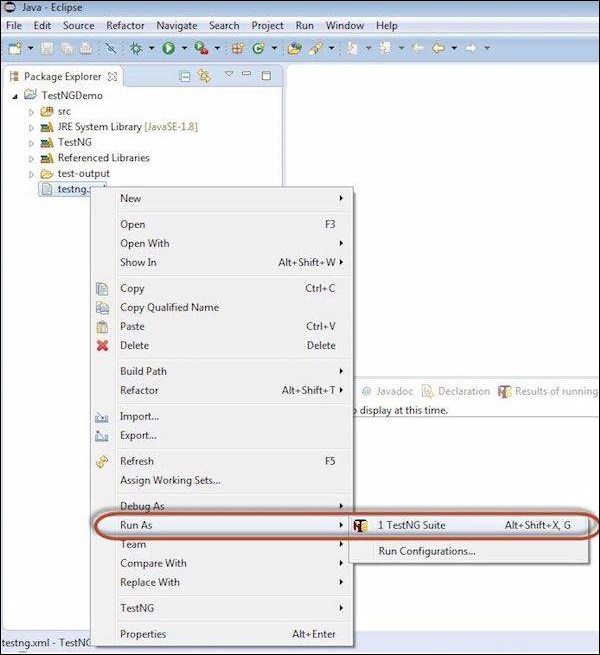
要执行,请右键单击创建的 XML 并选择“以...运行” >> “TestNG 套件”。

结果分析
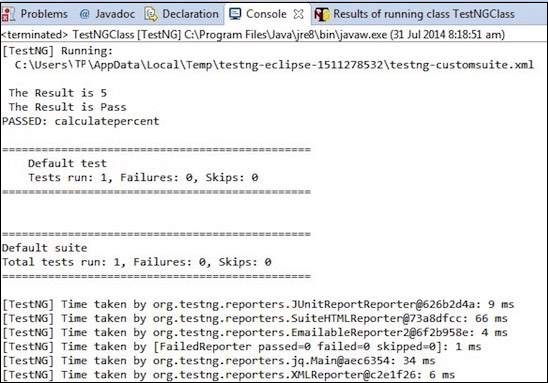
输出将输出到控制台,并将显示如下。控制台输出还包含执行摘要。

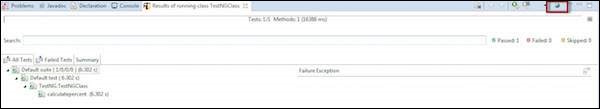
TestNG 的结果也可以在不同的选项卡中查看。单击如下所示的“HTML 报告视图”按钮。

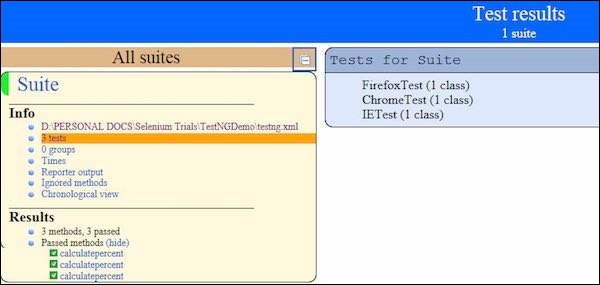
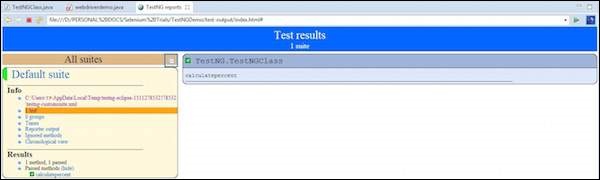
HTML 结果将显示如下。

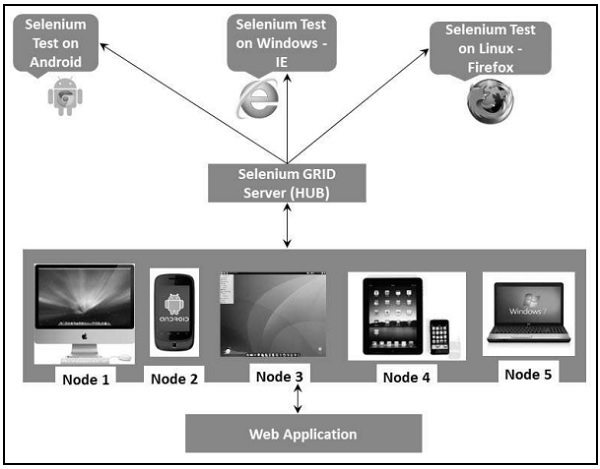
Selenium - Grid
Selenium Grid 是一种工具,它将测试分布到多个物理或虚拟机上,以便我们可以并行(同时)执行脚本。它通过为我们提供快速准确的反馈,极大地加速了跨浏览器和跨平台的测试过程。
Selenium Grid 允许我们并行执行 WebDriver 或 Selenium 远程控制测试的多个实例,这些实例使用相同的代码库,因此代码不需要存在于它们执行的系统上。selenium-server-standalone 包含 Hub、WebDriver 和 Selenium RC 以在网格中执行脚本。
Selenium Grid 有一个 Hub 和一个 Node。
Hub - Hub 也可以理解为服务器,它充当测试将被触发的中心点。一个 Selenium Grid 只有一个 Hub,并且只在单个机器上启动一次。
Node - Node 是附加到 Hub 的 Selenium 实例,它们执行测试。一个网格中可以有一个或多个 Node,这些 Node 可以是任何操作系统,并且可以包含任何 Selenium 支持的浏览器。
架构
下图显示了 Selenium Grid 的架构。

使用 Grid
为了使用 Grid,我们需要遵循某些协议。请听以下步骤是此过程中涉及的主要步骤 -
- 配置 Hub
- 配置 Node
- 开发脚本并准备 XML 文件
- 测试执行
- 结果分析
让我们详细讨论每个步骤。
配置 Hub
步骤 1 - 从 http://docs.seleniumhq.org/download/ 下载最新的 Selenium Server 独立 JAR 文件。通过单击版本号下载它,如下所示。

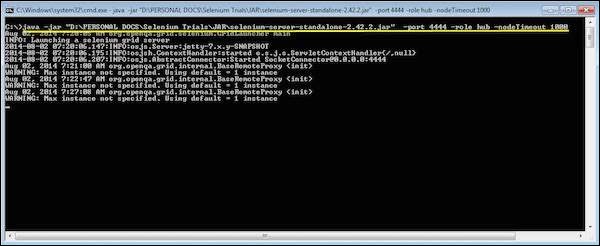
步骤 2 - 使用以下命令启动 Selenium Server 来启动 Hub。现在我们将使用端口“4444”来启动 Hub。
注意 - 确保没有其他应用程序正在端口 4444 上运行。
java -jar selenium-server-standalone-2.25.0.jar -port 4444 -role hub -nodeTimeout 1000

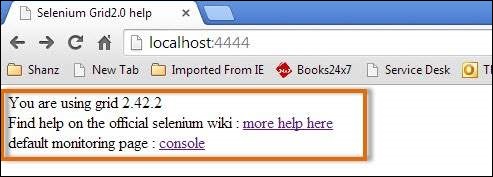
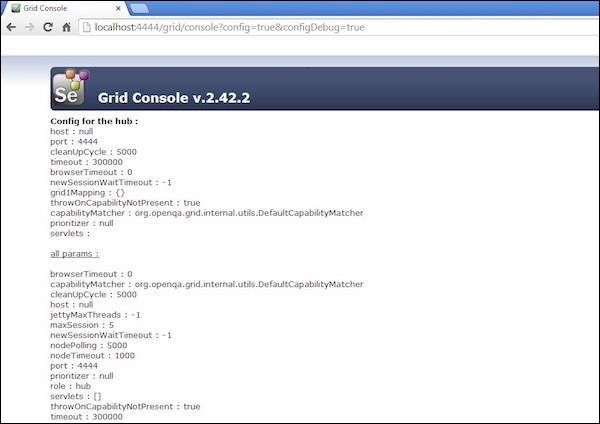
步骤 3 - 现在打开浏览器并导航到 Hub 的 URL http//:4444(您在其中执行步骤 2 的系统)。

步骤 4 - 现在单击“控制台”链接并单击“查看配置”。Hub 的配置将显示如下。截至目前,我们还没有任何 Node,因此我们将无法看到详细信息。

配置 Node
步骤 1 - 登录到 Node(您希望在其中执行脚本的位置)并将“selenium-server-standalone-2.42.2”放在一个文件夹中。在启动 Node 时,我们需要指向 selenium-server-standalone JAR。
步骤 2 - 使用以下命令启动 Firefox Node。
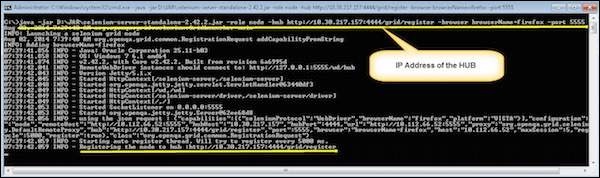
java -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role node -hub http://10.30.217.157:4444/grid/register -browser browserName = firefox -port 5555
其中,
D:\JAR\selenium-server-standalone-2.42.2.jar = Selenium Server 独立 Jar 文件的位置(在 Node 机器上)
http://10.30.217.157:4444 = Hub 的 IP 地址,4444 是 Hub 的端口
browserName = firefox(用于指定 Node 上浏览器名称的参数)
5555 = Firefox Node 正在运行的端口。

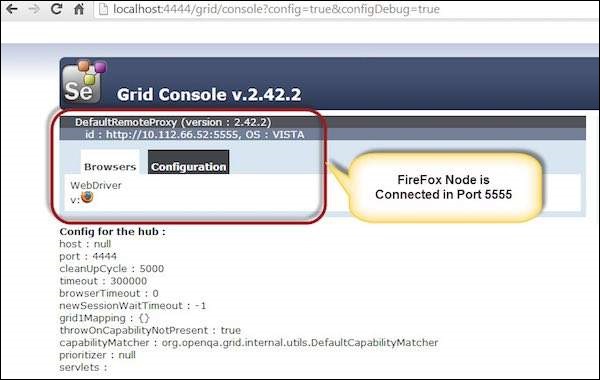
步骤 3 - 执行命令后,返回到 Hub。导航到 URL - http://10.30.217.157:4444,Hub 现在将显示附加到它的 Node。

步骤 4 - 现在让我们启动 Internet Explorer Node。要启动 IE Node,我们需要在 Node 机器上下载 Internet Explorer 驱动程序。
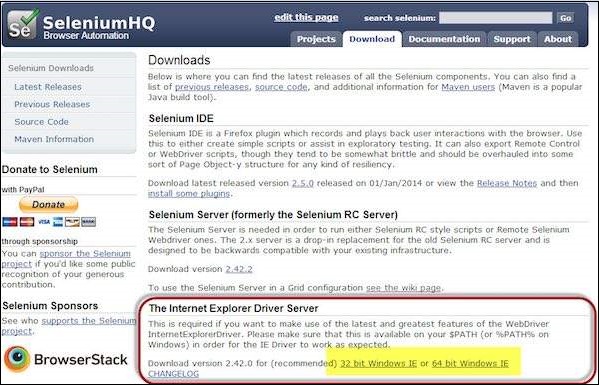
步骤 5 - 要下载 Internet Explorer 驱动程序,请导航到 http://docs.seleniumhq.org/download/ 并根据您操作系统的体系结构下载相应的文件。下载后,解压缩 exe 文件并将其放在一个文件夹中,该文件夹在启动 IE Node 时必须引用。

步骤 6 - 使用以下命令启动 IE。
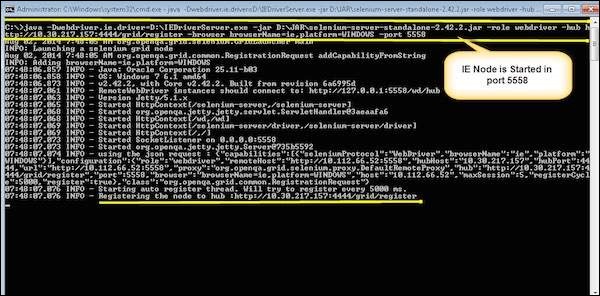
C:\>java -Dwebdriver.ie.driver = D:\IEDriverServer.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = ie,platform = WINDOWS -port 5558
其中,
D:\IEDriverServer.exe = 下载的 IE 驱动程序的位置(在 Node 机器上)
D:\JAR\selenium-server-standalone-2.42.2.jar = Selenium Server 独立 Jar 文件的位置(在 Node 机器上)
http://10.30.217.157:4444 = Hub 的 IP 地址,4444 是 Hub 的端口
browserName = ie(用于指定 Node 上浏览器名称的参数)
5558 = IE Node 正在运行的端口。

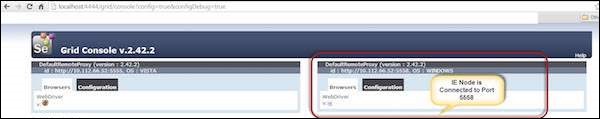
步骤 7 - 执行命令后,返回到 Hub。导航到 URL - http://10.30.217.157:4444,Hub 现在将显示附加到它的 IE Node。

步骤 8 - 现在让我们启动 Chrome Node。要启动 Chrome Node,我们需要在 Node 机器上下载 Chrome 驱动程序。
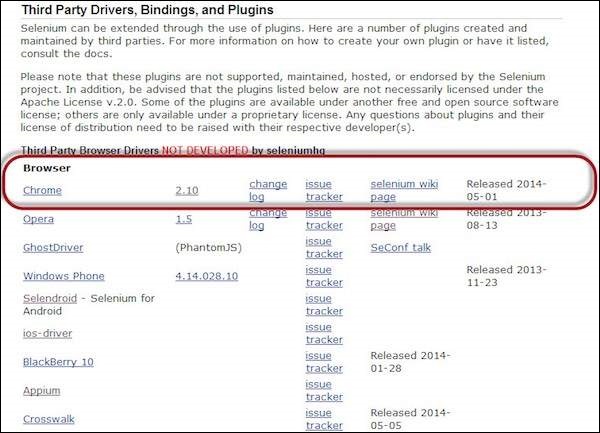
步骤 9 - 要下载 Chrome 驱动程序,请导航到 http://docs.seleniumhq.org/download/,然后导航到“第三方浏览器驱动程序”区域,并单击版本号“2.10”,如下所示。

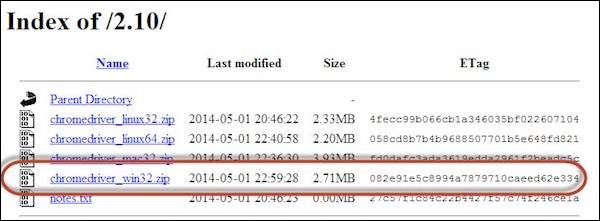
步骤 10 - 根据您的操作系统类型下载驱动程序。我们将在 Windows 环境中执行它,因此我们将下载 Windows Chrome 驱动程序。下载后,解压缩 exe 文件并将其放在一个文件夹中,该文件夹在启动 chrome Node 时必须引用。

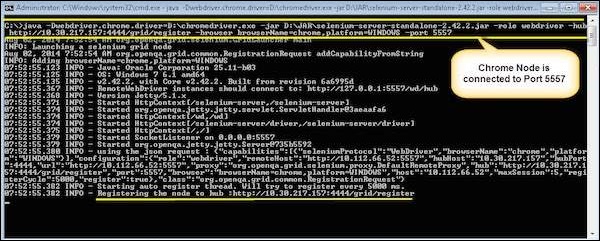
步骤 11 - 使用以下命令启动 Chrome。
C:\>java -Dwebdriver.chrome.driver = D:\chromedriver.exe -jar D:\JAR\selenium-server-standalone-2.42.2.jar -role webdriver -hub http://10.30.217.157:4444/grid/register -browser browserName = chrome, platform = WINDOWS -port 5557
其中,
D:\chromedriver.exe = 下载的 chrome 驱动程序的位置(在 Node 机器上)
D:\JAR\selenium-server-standalone-2.42.2.jar = Selenium Server 独立 Jar 文件的位置(在 Node 机器上)
http://10.30.217.157:4444 = Hub 的 IP 地址,4444 是 Hub 的端口
browserName = chrome(用于指定 Node 上浏览器名称的参数)
5557 = chrome Node 正在运行的端口。

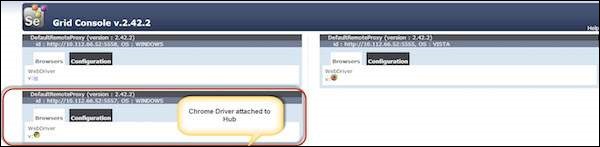
步骤 12 - 执行命令后,返回到 Hub。导航到 URL - http://10.30.217.157:4444,Hub 现在将显示附加到它的 chrome Node。

开发脚本并准备 XML 文件
步骤 1 - 我们将使用 TestNG 开发一个测试。在以下示例中,我们将使用远程 WebDriver 启动每个浏览器。它可以将其功能传递给驱动程序,以便驱动程序拥有在 Node 上执行的所有信息。
浏览器参数将从“XML”文件传递。
package TestNG;
import org.openqa.selenium.*;
import org.openqa.selenium.remote.RemoteWebDriver;
import org.openqa.selenium.remote.DesiredCapabilities;
import org.testng.annotations.AfterTest;
import org.testng.annotations.BeforeTest;
import org.testng.annotations.Parameters;
import org.testng.annotations.Test;
import java.net.URL;
import java.util.concurrent.TimeUnit;
import java.net.MalformedURLException;
public class TestNGClass {
public WebDriver driver;
public String URL, Node;
protected ThreadLocal<RemoteWebDriver> threadDriver = null;
@Parameters("browser")
@BeforeTest
public void launchapp(String browser) throws MalformedURLException {
String URL = "http://www.calculator.net";
if (browser.equalsIgnoreCase("firefox")) {
System.out.println(" Executing on FireFox");
String Node = "http://10.112.66.52:5555/wd/hub";
DesiredCapabilities cap = DesiredCapabilities.firefox();
cap.setBrowserName("firefox");
driver = new RemoteWebDriver(new URL(Node), cap);
// Puts an Implicit wait, Will wait for 10 seconds before throwing exception
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("chrome")) {
System.out.println(" Executing on CHROME");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("chrome");
String Node = "http://10.112.66.52:5557/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else if (browser.equalsIgnoreCase("ie")) {
System.out.println(" Executing on IE");
DesiredCapabilities cap = DesiredCapabilities.chrome();
cap.setBrowserName("ie");
String Node = "http://10.112.66.52:5558/wd/hub";
driver = new RemoteWebDriver(new URL(Node), cap);
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
// Launch website
driver.navigate().to(URL);
driver.manage().window().maximize();
} else {
throw new IllegalArgumentException("The Browser Type is Undefined");
}
}
@Test
public void calculatepercent() {
// Click on Math Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[3]/a")).click();
// Click on Percent Calculators
driver.findElement(By.xpath(".//*[@id = 'menu']/div[4]/div[3]/a")).click();
// Enter value 10 in the first number of the percent Calculator
driver.findElement(By.id("cpar1")).sendKeys("10");
// Enter value 50 in the second number of the percent Calculator
driver.findElement(By.id("cpar2")).sendKeys("50");
// Click Calculate Button
// driver.findElement(By.xpath(".//*[@id = 'content']/table/tbody/tr/td[2]/input")).click();
// Get the Result Text based on its xpath
String result =
driver.findElement(By.xpath(".//*[@id = 'content']/p[2]/span/font/b")).getText();
// Print a Log In message to the screen
System.out.println(" The Result is " + result);
if(result.equals("5")) {
System.out.println(" The Result is Pass");
} else {
System.out.println(" The Result is Fail");
}
}
@AfterTest
public void closeBrowser() {
driver.quit();
}
}
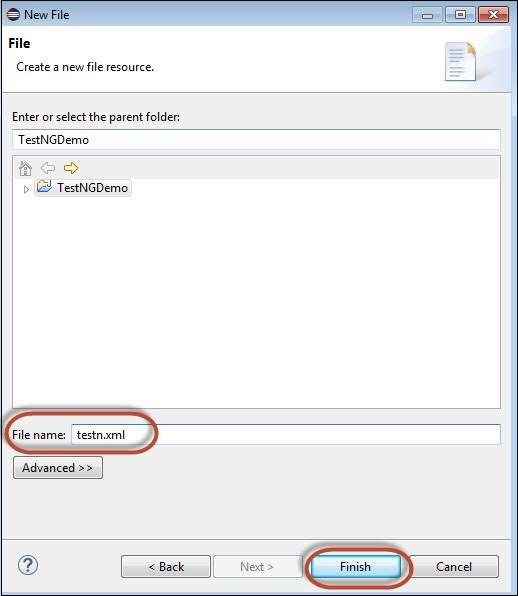
步骤 2 - 浏览器参数将使用 XML 传递。在项目文件夹下创建一个 XML。

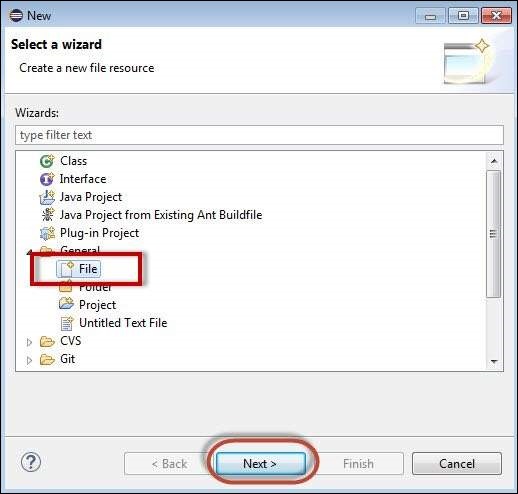
步骤 3 - 从“常规”中选择“文件”并单击“下一步”。

步骤 4 - 输入文件名称并单击“完成”。

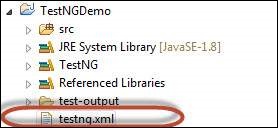
步骤 5 - TestNg.XML 在项目文件夹下创建,如下所示。

步骤 6 - XML 文件的内容如下所示。我们创建 3 个测试并将它们放入一个套件中,并提及 parallel="tests",以便所有测试都将并行执行。
<?xml version = "1.0" encoding = "UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name = "Suite" parallel = "tests">
<test name = "FirefoxTest">
<parameter name = "browser" value = "firefox" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "ChromeTest">
<parameter name = "browser" value = "chrome" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
<test name = "IETest">
<parameter name = "browser" value = "ie" />
<classes>
<class name = "TestNG.TestNGClass" />
</classes>
</test>
</suite>
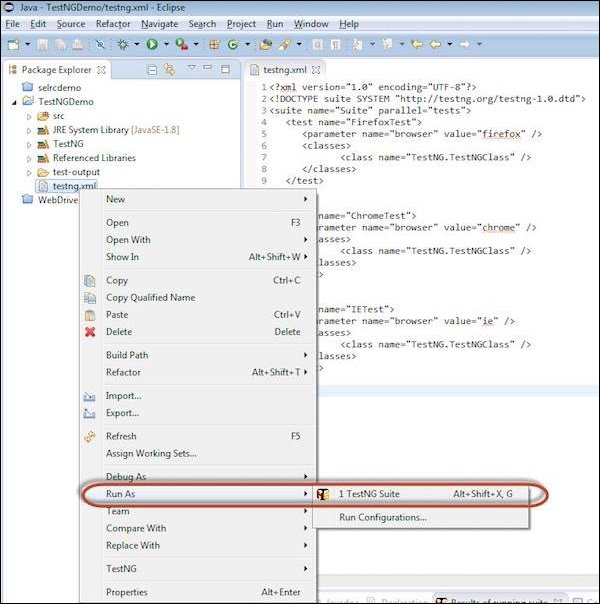
测试执行
步骤 1 - 选择创建的 XML;右键单击并选择“以...运行” >> “TestNG 套件”。

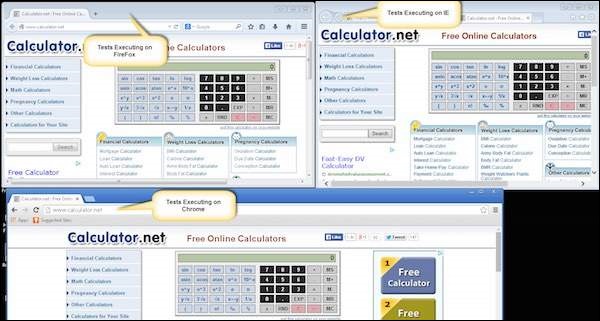
步骤 2 - 现在打开 Node,我们在其中启动了所有浏览器 Node。您将看到所有三个浏览器同时执行。

结果分析
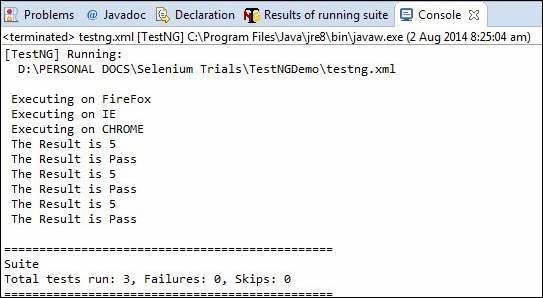
步骤 1 - 执行完成后,我们可以像任何其他执行一样分析结果。结果摘要打印在控制台中,如下面的快照所示。

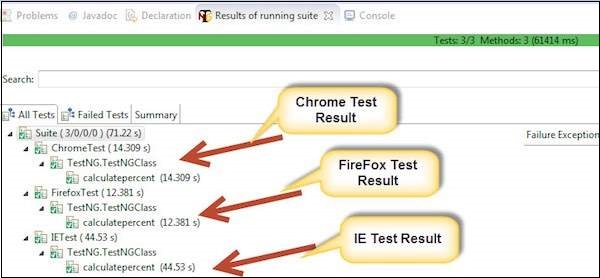
步骤 2 - 导航到“运行套件的结果”选项卡,TestNG 将显示结果摘要,如下所示。

步骤 3 - 生成 HTML 后,我们将能够以 HTML 格式查看测试结果。