
- Selenium 教程
- Selenium - 首页
- Selenium - 概述
- Selenium - 组件
- Selenium - 自动化测试
- Selenium - 环境搭建
- Selenium - 远程控制
- Selenium IDE 教程
- Selenium - IDE 简介
- Selenium - 功能特性
- Selenium - 限制
- Selenium - 安装
- Selenium - 创建测试用例
- Selenium - 创建脚本
- Selenium - 控制流
- Selenium - 存储变量
- Selenium - 警报和弹出窗口
- Selenium - Selenese 命令
- Selenium - Actions 命令
- Selenium - Accessors 命令
- Selenium - Assertions 命令
- Selenium - Assert/Verify 方法
- Selenium - 定位策略
- Selenium - 脚本调试
- Selenium - 验证点
- Selenium - 模式匹配
- Selenium - JSON 数据文件
- Selenium - 浏览器执行
- Selenium - 用户扩展
- Selenium - 代码导出
- Selenium - 代码生成
- Selenium - JavaScript 函数
- Selenium - 插件
- Selenium WebDriver 教程
- Selenium - 简介
- Selenium WebDriver vs RC
- Selenium - 安装
- Selenium - 第一个测试脚本
- Selenium - 驱动程序会话
- Selenium - 浏览器选项
- Selenium - Chrome 选项
- Selenium - Edge 选项
- Selenium - Firefox 选项
- Selenium - Safari 选项
- Selenium - 双击
- Selenium - 右击
- Python 中的 HTML 报告
- 处理编辑框
- Selenium - 单个元素
- Selenium - 多个元素
- Selenium Web 元素
- Selenium - 文件上传
- Selenium - 定位器策略
- Selenium - 相对定位器
- Selenium - 查找器
- Selenium - 查找所有链接
- Selenium - 用户交互
- Selenium - WebElement 命令
- Selenium - 浏览器交互
- Selenium - 浏览器命令
- Selenium - 浏览器导航
- Selenium - 警报和弹出窗口
- Selenium - 处理表单
- Selenium - 窗口和标签页
- Selenium - 处理链接
- Selenium - 输入框
- Selenium - 单选按钮
- Selenium - 复选框
- Selenium - 下拉框
- Selenium - 处理 iframe
- Selenium - 处理 Cookie
- Selenium - 日期时间选择器
- Selenium - 动态 Web 表格
- Selenium - Actions 类
- Selenium - Action 类
- Selenium - 键盘事件
- Selenium - 键上/下
- Selenium - 复制和粘贴
- Selenium - 处理特殊键
- Selenium - 鼠标事件
- Selenium - 拖放
- Selenium - 笔事件
- Selenium - 滚动操作
- Selenium - 等待策略
- Selenium - 显式/隐式等待
- Selenium - 支持特性
- Selenium - 多选
- Selenium - 等待支持
- Selenium - 选择支持
- Selenium - 颜色支持
- Selenium - ThreadGuard
- Selenium - 错误和日志记录
- Selenium - 异常处理
- Selenium - 其他
- Selenium - 处理 Ajax 调用
- Selenium - JSON 数据文件
- Selenium - CSV 数据文件
- Selenium - Excel 数据文件
- Selenium - 跨浏览器测试
- Selenium - 多浏览器测试
- Selenium - 多窗口测试
- Selenium - JavaScript 执行器
- Selenium - 无头执行
- Selenium - 捕获屏幕截图
- Selenium - 捕获视频
- Selenium - 页面对象模型 (POM)
- Selenium - 页面工厂
- Selenium - 录制和回放
- Selenium - 框架
- Selenium - 浏览上下文
- Selenium - DevTools
- Selenium Grid 教程
- Selenium - 概述
- Selenium - 架构
- Selenium - 组件
- Selenium - 配置
- Selenium - 创建测试脚本
- Selenium - 测试执行
- Selenium - 端点
- Selenium - 自定义节点
- Selenium 报告工具
- Selenium - 报告工具
- Selenium - TestNG
- Selenium - JUnit
- Selenium - Allure
- Selenium 与其他技术
- Selenium - Java 教程
- Selenium - Python 教程
- Selenium - C# 教程
- Selenium - Javascript 教程
- Selenium - Kotlin 教程
- Selenium - Ruby 教程
- Selenium - Maven & Jenkins
- Selenium - 数据库测试
- Selenium - LogExpert 日志记录
- Selenium - Log4j 日志记录
- Selenium - Robot Framework
- Selenium - AutoIT
- Selenium - Flash 测试
- Selenium - Apache Ant
- Selenium - Github 教程
- Selenium - SoapUI
- Selenium - Cucumber
- Selenium - IntelliJ
- Selenium - XPath
- Selenium 其他概念
- Selenium - IE 驱动程序
- Selenium - 自动化框架
- Selenium - 关键字驱动框架
- Selenium - 数据驱动框架
- Selenium - 混合驱动框架
- Selenium - SSL 证书错误
- Selenium - 替代方案
- Selenium 有用资源
- Selenium - 问答
- Selenium - 快速指南
- Selenium - 有用资源
- Selenium - 自动化实践
- Selenium - 讨论
Selenium - XPath
我们可以使用 xpath 定位器来识别网页上的元素。它基本上是 XML 路径,用于通过 DOM 中的 HTML 节点来定位元素。应用程序在浏览器中打开后,用户会与页面上的元素进行交互以设计自动化测试用例。主要目标是借助元素的属性来定位元素。可以使用 id、xpath 等定位器来实现此元素检测过程。
在 Java 中,findElement(By.xpath("<xpath 值>")) 方法用于检测具有 xpath 值的元素。使用此方法,将返回第一个与 xpath 值匹配的元素。如果不存在与 xpath 值相同的元素,则会抛出 NoSuchElementException。
语法
Webdriver driver = new ChromeDriver();
driver.findElement(By.xpath("xpath value"));
创建 XPath 表达式的规则
要使用 xpath 定位元素,表达式为 //tagname[@attribute='value']。// 表示当前节点,tagname 指的是当前节点的标签名,@ 用于属性选择,attribute 指的是属性名称,value 指的是属性值。
xpath 有两种变体:**相对**和**绝对**。绝对 xpath 以 / 符号开头,从根节点开始到我们要定位的元素。但是,如果任何元素路径(从根到当前节点之间)的路径发生更改,则现有的绝对 xpath 将无法用于元素。
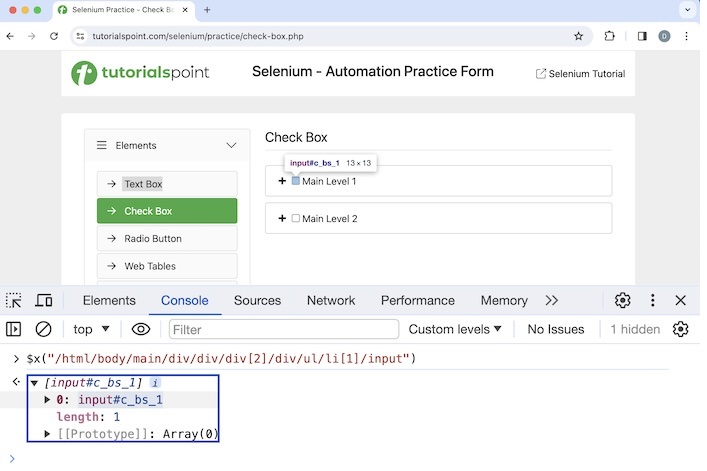
让我们从根节点开始识别下面突出显示的元素。

Xpath used: /html/body/main/div/div/div[2]/div/ul/li[1]/input
请注意,我们可以通过在 $x("<xpath 值>") 中插入 xpath 值来在控制台中验证 xpath。如果存在匹配的元素,我们将获得长度值大于 0,否则,它表示不存在与我们使用的 xpath 值匹配的元素。例如,在上面的示例中,我们使用了表达式 $x("/html/body/main/div/div/div[2]/div/ul/li[1]/input"),其结果为 length: 1。此外,将鼠标悬停在结果上,我们将看到页面上突出显示的元素。
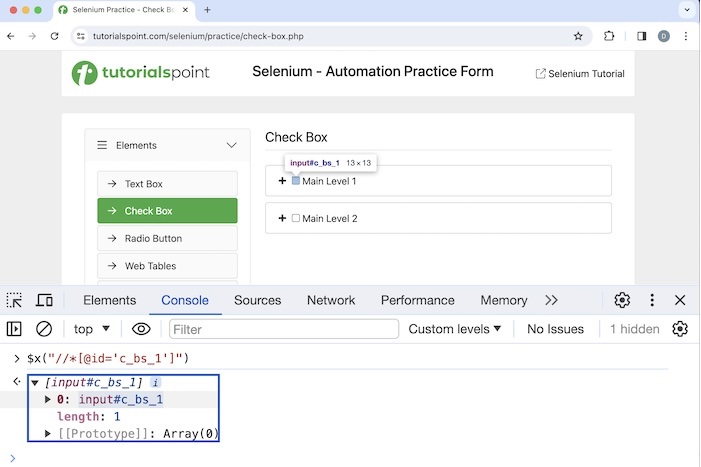
相对 xpath 以 // 符号开头,并不从根节点开始。对于上面示例中讨论的相同元素,相对 xpath 值为 "//*[@id='c_bs_1']"。

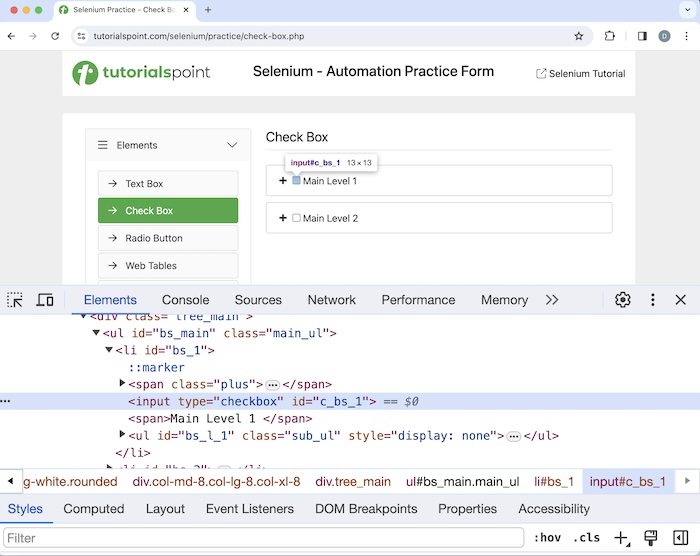
此外,请注意我们刚刚使用相对和绝对 xpath 识别的元素的 HTML 代码。

<input type="checkbox" id="c_bs_1">
还有一些可用的函数可以帮助构建相对 xpath 表达式,例如 text()。它用于借助页面上可见的文本识别元素。
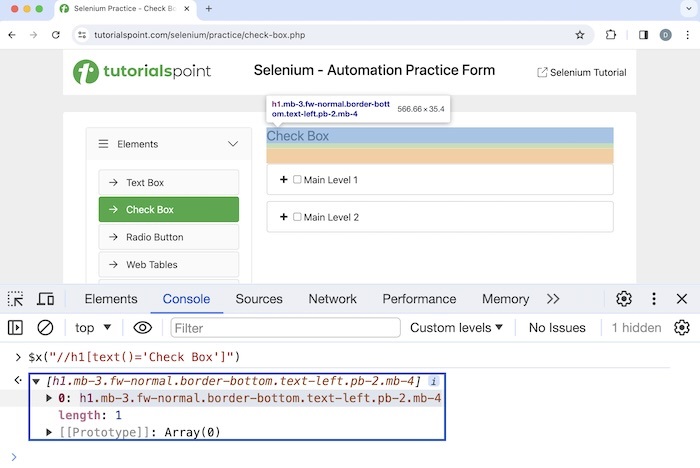
让我们借助页面上可见的文本识别突出显示的文本 **Check Box**。

Xpath used: //h1[text()='Check Box'].
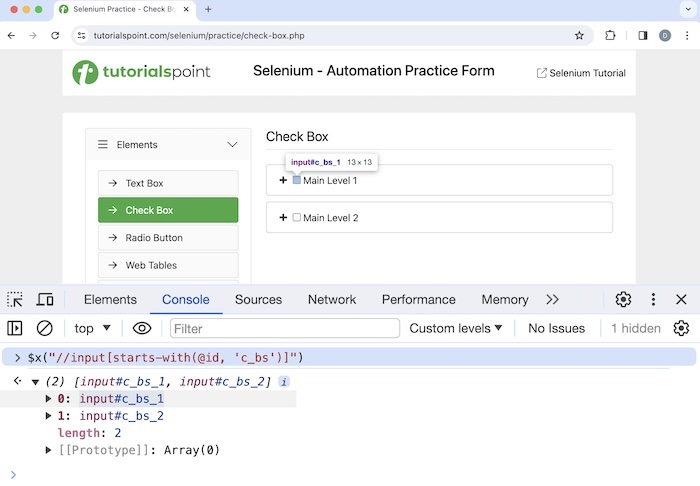
还有一些可用的函数可以帮助构建相对 xpath 表达式,例如 starts-with()。它用于识别其属性值以特定文本开头的元素。此函数通常用于属性值在每次页面加载时都会发生更改的情况。让我们识别 **Main Level 1** 和 **Main Level 2** 标签旁边的两个复选框。

Xpath used: //input[starts-with(@id, 'c_bs')].
在上面的示例中,我们看到使用的 xpath 生成了两个与 xpath 值匹配的元素,input#c_bs_1 和 input#c_bs_2。
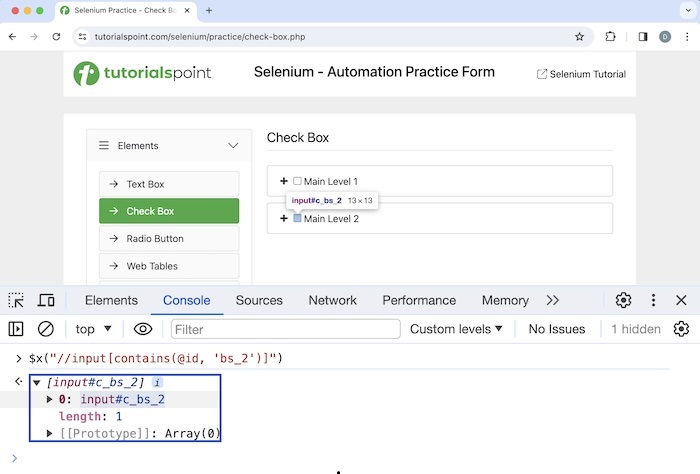
还有一些可用的函数可以帮助构建相对 xpath 表达式,例如 contains()。它识别其属性值包含实际属性值子文本的元素。此函数通常用于属性值在每次页面加载时都会发生更改的情况。
让我们使用 contains() 识别 **Main Level 2** 标签旁边的突出显示的复选框。

Xpath used://input[contains(@id, 'bs_2')].
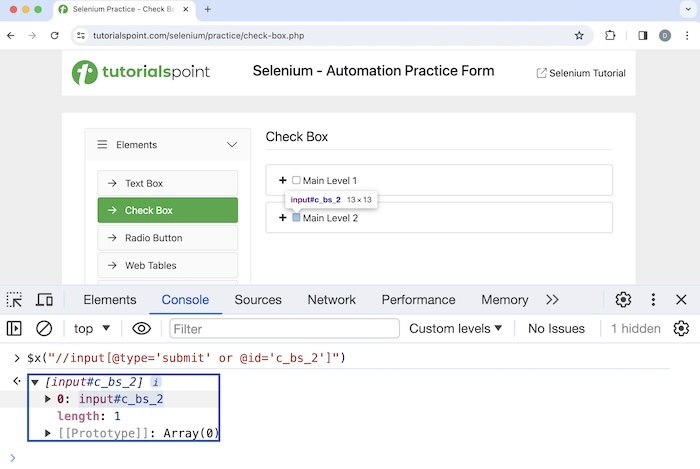
我们可以使用 AND 和 OR 条件创建 xpath,以使属性值正确。
让我们使用 OR 条件识别 **Main Level 2** 标签旁边的突出显示的复选框。

Xpath used: //input[@type='submit' or @id='c_bs_2'].
在上面的示例中,我们看到使用的 xpath 包含 OR 条件,其中 @type='submit' 条件不匹配,但 @id='c_bs_2' 条件匹配。
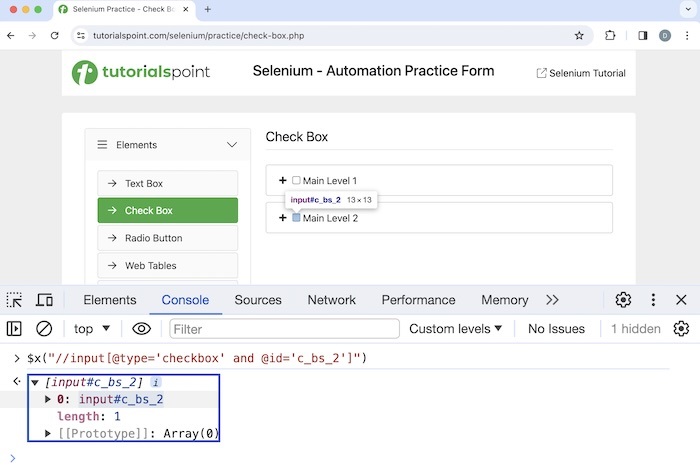
让我们使用 AND 条件识别 **Main Level 2** 标签旁边的突出显示的复选框。

Xpath used: //input[@type='checkbox' and @id='c_bs_2'].
在上面的示例中,我们看到使用的 xpath 包含 AND 条件,其中两个属性条件都匹配。
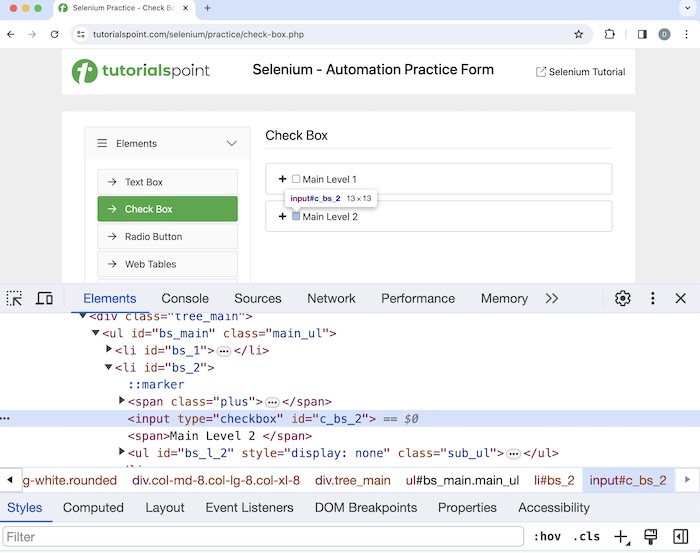
此外,请注意我们刚刚识别 xpath 的 **Main Level 2** 旁边的复选框的 HTML 代码。

<input type="checkbox" id="c_bs_2">
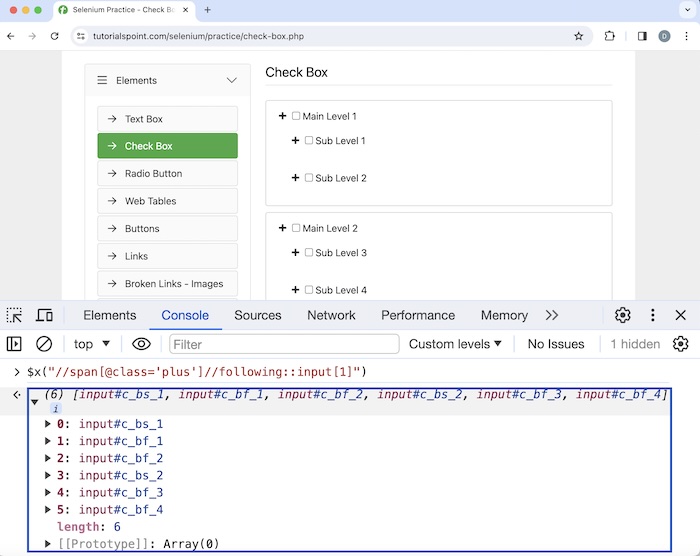
我们可以使用以下轴创建 xpath。它表示出现在当前节点之后的所有节点。

Xpath used: //span[@class='plus']//following::input[1]
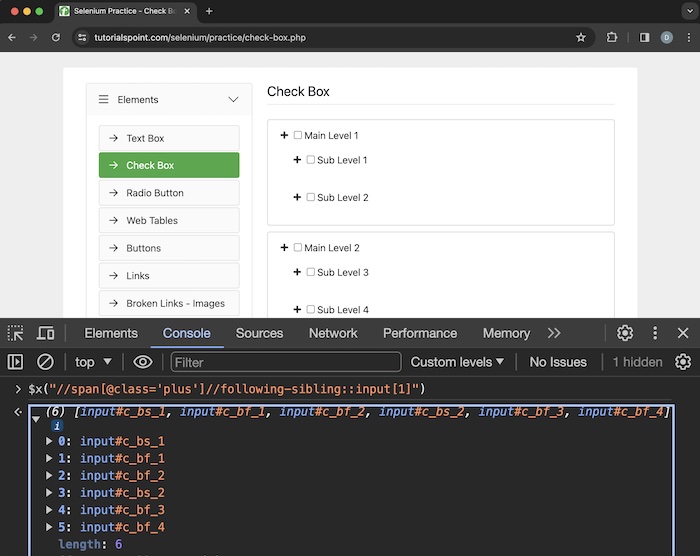
我们可以使用 following-sibling 轴创建 xpath。它表示上下文节点的后续同级节点。同级节点与当前节点位于同一级别,并共享其父节点。

Xpath used: //span[@class='plus']//following-sibling::input[1].
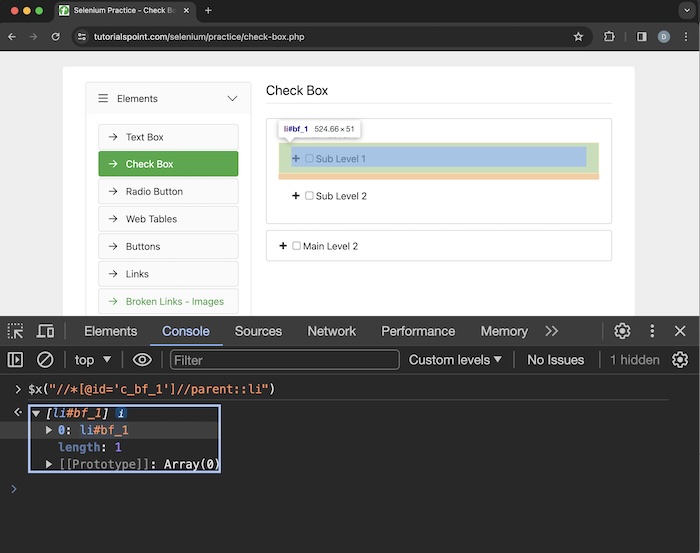
我们可以使用 parent 轴创建 xpath。它表示当前节点的父节点。
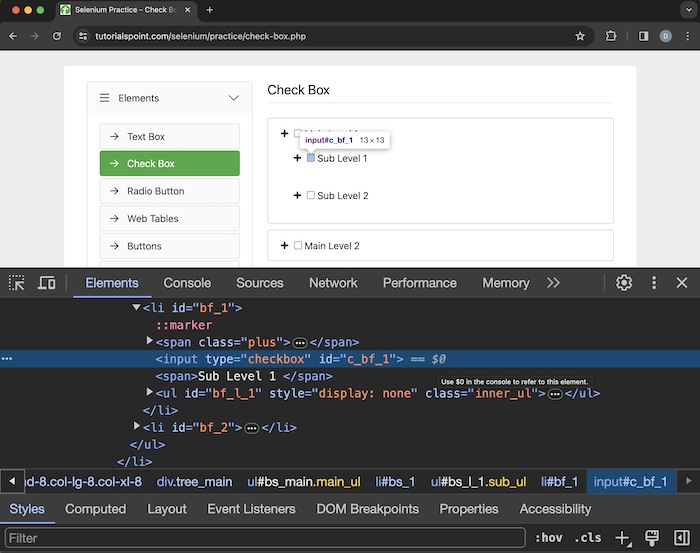
让我们使用 parent 轴识别 **Sub Level 1** 标签旁边的突出显示的复选框。

Xpath used: //*[@id='c_bf_1']//parent::li
此外,请注意我们刚刚识别 xpath 的 **Sub Level 1** 旁边的复选框的 HTML 代码。

<input type="checkbox" id="c_bf_1">
我们可以使用 child 轴创建 xpath。它表示当前节点的子节点。
//*[@id='bf_1']//child::input[1].
- 我们可以使用 preceding 轴创建 xpath。它表示出现在当前节点之前的所有节点。
- 我们可以使用 self 轴创建 xpath。它表示来自当前节点的所有节点。
- 我们可以使用 descendant 轴创建 xpath。它表示来自当前节点的所有后代。
结论
本教程对 Selenium XPath 的全面介绍到此结束。我们首先介绍了什么是 xpath,以及如何创建 xpath 表达式以及 Selenium 的规则。这使您能够深入了解 Selenium XPath。明智的做法是继续练习您所学的内容,并探索与 Selenium 相关的其他内容,以加深您的理解并拓宽您的视野。
